weinre远程调试
一: 关于weinre
weinre是一款依赖于nodejs的远程调试工具,现阶段一般用到手机app上调试非常的强大
二: weinre的安装
1) 安装 nodejs以及npm
2) 安装weinre
- npm -g install weinre
三: weinre使用例子
1) 打开命令行,输入: weinre --boundHost[IP_address] --httpPort[port] (IP_address 是pc的ip地址, 不能是127.0.0.1,port可以输入一个随便的端口)
例如:
- weinre --boundHost 10.32.64.150 --httpPort 1234
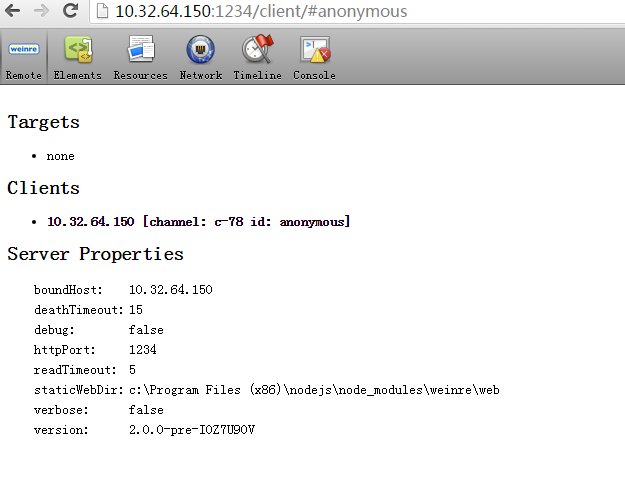
四: 在浏览器中输入网址:http:10.32.64.150:1234

五:复制上图中红色框中的js到需要调试的页面
六: 点击上图的链接,进入调试界面,如下:

七:把添加了js的那个页面, 利用手机扫一扫,把pc端的页面扫入手机里面,这时候可以看到捕获到的url如下:

八: 绿色选中即是捕获到的页面,点击Elements工具,就可以进行进行调试了,像chrome开发工具一样进行调试,例如:

如何在App中进行调试
有时候会遇到这样的问题,我们的页面用手机扫一扫,扫出来的页面在手机上是正常的,但是当打包之后,我们的页面确有点问题,那么遇到这种问题,该怎么调试了?
现在以iphone5 为例,说明调试的步骤:
1) 在电脑上安装iTools
2) 手机插入数据线,使itools中的设备连上手机,例如:

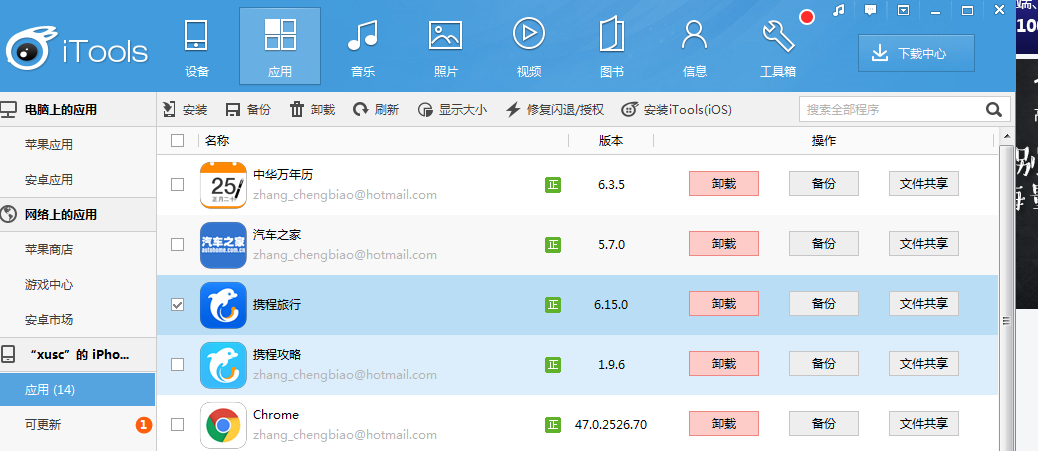
3) 点击“应用”,找到对应的应用

4) 选中对应的应用程序,点击应用对应的文件共享,即可以找到打包文件

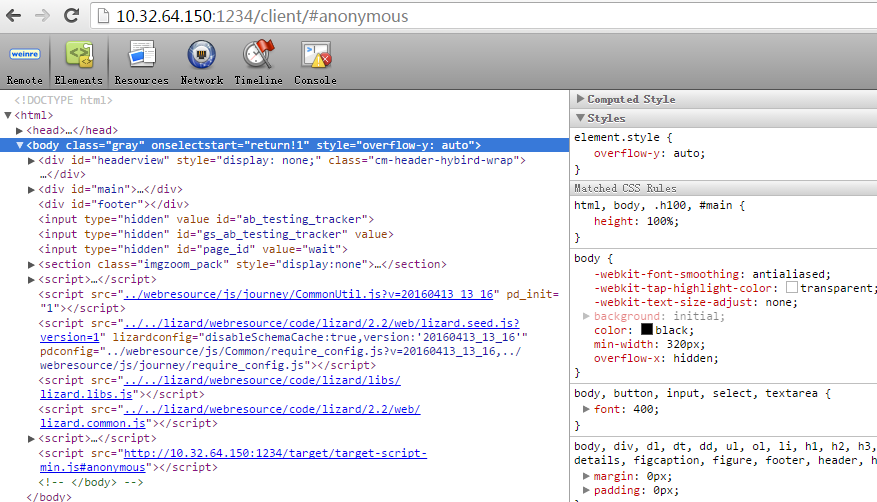
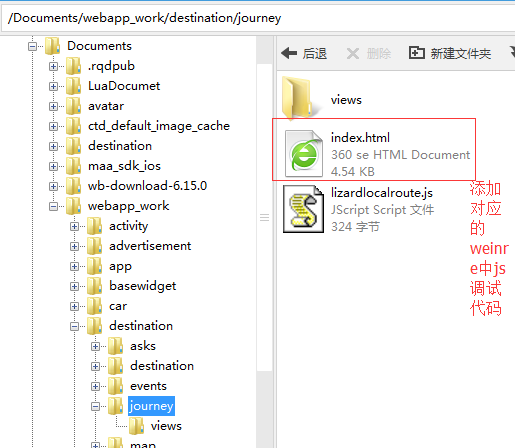
5) 找到需要调试的页面,在调试的页面上添加如下代码:
- <script src="http://10.32.64.150:1234/target/target-script-min.js#anonymous"></script>
备注:10.32.64.150是用weinre开启的ip,一般是你自己电脑的ip地址
1234 是用weinre开启的端口号
6) 点击app中的页面,weinre即会捕获到url,然后点击进行调试,步骤同weiner使用的例子。
weinre远程调试的更多相关文章
- 使用weinre远程调试
1.调试环境: 1)使用nodejs搭建调试服务器: 先安装node,然后使用npm安装weinre,在node.js安装目录输入以下命令 npm install weinre 2)需要wifi环境和 ...
- grunt、Browsersync服务及weinre远程调试
一.grunt server服务 前端开发时,经常需要把静态文件映射成web服务,传统的做法是丢到apache,但太重太不友好了.开发angular的时候,官方的chrome插件对file:///的支 ...
- Cordova 5 架构学习 Weinre远程调试技术
手机上的页面不像桌面开发这么方便调试.能够使用Weinre进行远程调试以方便开发.本文介绍windows下的安装与使用. 安装 使用npm安装.能够执行: ###npm config set regi ...
- Weinre 远程调试移动端页面
Weinre 是一款远程调试工具,使用JS编写, 可以让我们在电脑上直接调试运行在手机上的远程页面,当你的代码已经发布上线,这时候出现了问题,Weinre就可以帮你调试. 调试场景 调试页面在手机上. ...
- Weinre 远程调试移动端手机web页面
调试场景 1.调试页面在手机上.2.调试工具在PC的chrome3.手机跟pc要在同一个网络环境下,也就是都使用一个wifi 一.安装 Weinre 1.Weinre是基于nodejs实现的,所以使用 ...
- weinre 远程调试 安装 配置
1.第一种方法:安装:npm install -g weinre 2.第一种方法:开启本地监听服务器(修改端口,默认端口是8080):在cmd中运行: weinre --httpPort 8101 - ...
- 安卓手机移动端Web开发调试之Chrome远程调试(Remote Debugging)
一.让安卓打debug模式的apk包 二.将电脑中的chrome升级到最新版本,在chrome浏览器地址栏中输入chrome://inspect/#devices: 在智能手机还未普及时,移动设备的调 ...
- 远程调试weinre的使用
一.用途 *鉴于在浏览器调试移动端页面无法准确反映移动端实际情况并无法高效调试,故常常使用远程调试工具通过电脑连接手机进行调试,常用远程调试方式: 1.chrome连接安卓机远程调试 2.Mac连接苹 ...
- 远程调试 Weinre
什么是远程调试? 说白了,就是可以通过PC端[F12开发者工具]查看并调试移动端的页面内容,如html.css.js.Network资源等. 重要的事情说三遍:weinre所占有的端口不需要和监听页面 ...
随机推荐
- pycharm如何自定义模板?
按照上图箭头方向设置即可.
- js实现还可输入多少个字
// 还可输入的字数个数 function checkLength(obj, len) { var maxChars = len; if (obj.value.length <= maxChar ...
- MSVCRT.DLL Console I/O Bug(setlocale(LC_CTYPE, "Chinese_China.936"))
I have been quite annoyed by a Windows bug that causes a huge number of open-source command-line too ...
- Navicat for MySQL远程连接虚拟机
在虚拟机中进入mysql mysql> GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '123456' WITH GRANT O ...
- Python获取位数
import platform platform.architecture()
- SpringMVC 课纲
SpringMVC 课纲 第一章 SpringMVC 架构 一个简单的 web 项目,校验器 SpringMVC 组件及相互关系 第二章 数据绑定 form标签库 第三章 Converter 和 Fo ...
- MyISAM VS InnoDB
A.构成上的区别: InnoDB只在磁盘上存储一个文件.frm 每个MyISAM在磁盘上存储成三个文件.第一个文件的名字以表的名字开始,扩展名指出文件类型: 文 ...
- 019-Spring Boot 日志
一.概述 spring-boot默认支持info级别的日志. 日志级别:trace.debug.info.warn.error.fatal.off[关闭] 二.配置日志级别 2.1.配置文件配置日志级 ...
- 剑指offer 面试33题
面试33题:题:二叉搜索树的后序遍历序列 题目:输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历的结果.如果是则输出Yes,否则输出No.假设输入的数组的任意两个数字都互不相同. 解题思路:递 ...
- jquery datepicker日历控件
地址:http://jqueryui.com/datepicker/ 使用:$( "#datepicker" ).datepicker(); $.datepicker.setDef ...
