编写一个 Chrome 浏览器扩展程序
浏览器扩展允许我们编写程序来实现对浏览器元素(书签、导航等)以及对网页元素的交互,
甚至从 web 服务器获取数据,以 Chrome 浏览器扩展为例,扩展文件包括:
- 一个manifest文件(主文件,json格式)
- 至少一个HTML文件(主题可以没有HTML文件)
- JavaScript文件 (可选,非必须)
- 任何其他你需要的文件(比如图片)
将这些文件放在一个文件夹内,并通过浏览器提供的打包程序进行打包,就可以发布使用了。
这里以一个简单的例子,说明 Chrome 扩展的创建和运行过程。
首先创建一个文件夹 extensionDemo,在文件夹中分别创建以下文件:

首先看 manifest.json 文件:
{
"name": "My Extension",
"manifest_version": 2,
"version": "1.0",
"description": "A Simple Browser Extension",
"browser_action": {
"default_icon": "cat.png"
},
"content_scripts": [
{
"matches": ["file:///Users/wangxi/Desktop/extensionDemo/index.html/*"],
"js": ["script.js"]
}
]
}
对应字段解析:
{
// 扩展名称
"name": "My Extension",
// manifest 版本,只能为 2,int 类型
"manifest_version": 2,
// 扩展 版本
"version": "1.0",
// 扩展描述
"description": "A Simple Browser Extension",
// 控制提示文字、图标标记、弹出窗口等
"browser_action": {
// 设置地址栏右侧的扩展图标
"default_icon": "cat.png",
// 鼠标移到扩展图标上显示的文字,可选
"default_title": "I am a Cat",
},
// 内容脚本,在页面带入完成后调用,在脚本中可以获取页面的 DOM 元素
"content_scripts": [
{
// 扩展脚本生效的页面地址(*如果是本地测试的页面,则需要填写的是浏览器中url的地址,而不是本地的文件地址)
"matches": ["file:///Users/wangxi/Desktop/extensionDemo/index.html/*"],
// 指定扩展脚本文件
"js": ["script.js"]
}
]
}
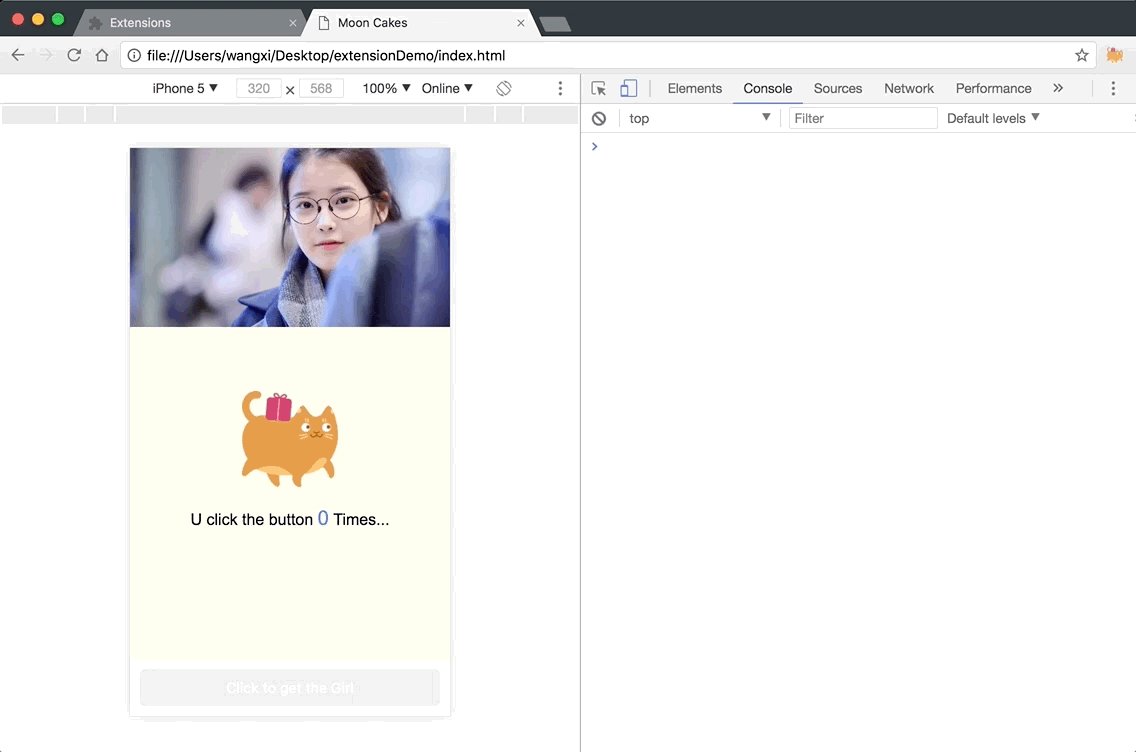
为了模拟目标网页,这里编写 index.html 文件作为演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Moon Cakes</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<style>
html, body, div, header, footer {padding:0;margin:0;background:#FFE;font-family:'Arial';}
footer {box-sizing:border-box;position:absolute;bottom:0;width:100%;padding:10px;background:#FFF;text-align:center;}
button {width:100%;padding:10px 20px;font-size:14px;background:#00A854;color:#FFF;border:none;border-radius:5px;outline:none;}
button:isabled {background:#EEE;color:#CCC;}
a {display:block;text-decoration:none;color:#FFF;}
section {padding:60px 0;text-align:center;}
#count {color:#108EE9;font-size:20px;}
.banner {width:100%;}
.cat {width:30%;}
</style>
</head>
<body>
<div>
<header><img class="banner" src="./IU.png"></header>
<section>
<img class="cat" src="./cat.png">
<p>U click the button <span id="count">0</span> Times...</p>
</section>
<footer>
<button id="btn" disabled='disabled'>
<a id='link' href="https://image.baidu.com/search/index?tn=baiduimage&ct=201326592&lm=-1&cl=2&ie=gbk&word=iu&fr=ala&ala=1&alatpl=star&pos=0&hs=2&xthttps=111111" target="_blank">Click to get the Girl</a>
</button>
</footer>
</div>
<script>
window.onload = function () {
let $btn = document.getElementById('btn')
let $count = document.getElementById('count')
let num = $count.textContent
let timer = setTimeout(() => {
$btn.removeAttribute('disabled')
}, 3000)
$btn.onclick = function () {
console.log('click btn...')
$count.textContent = num++
}
}
</script>
</body>
</html>
页面比较简单,页面按钮不可用,设置定时器,三秒后移除按钮的 disabled 属性。(模拟商城的秒杀活动)
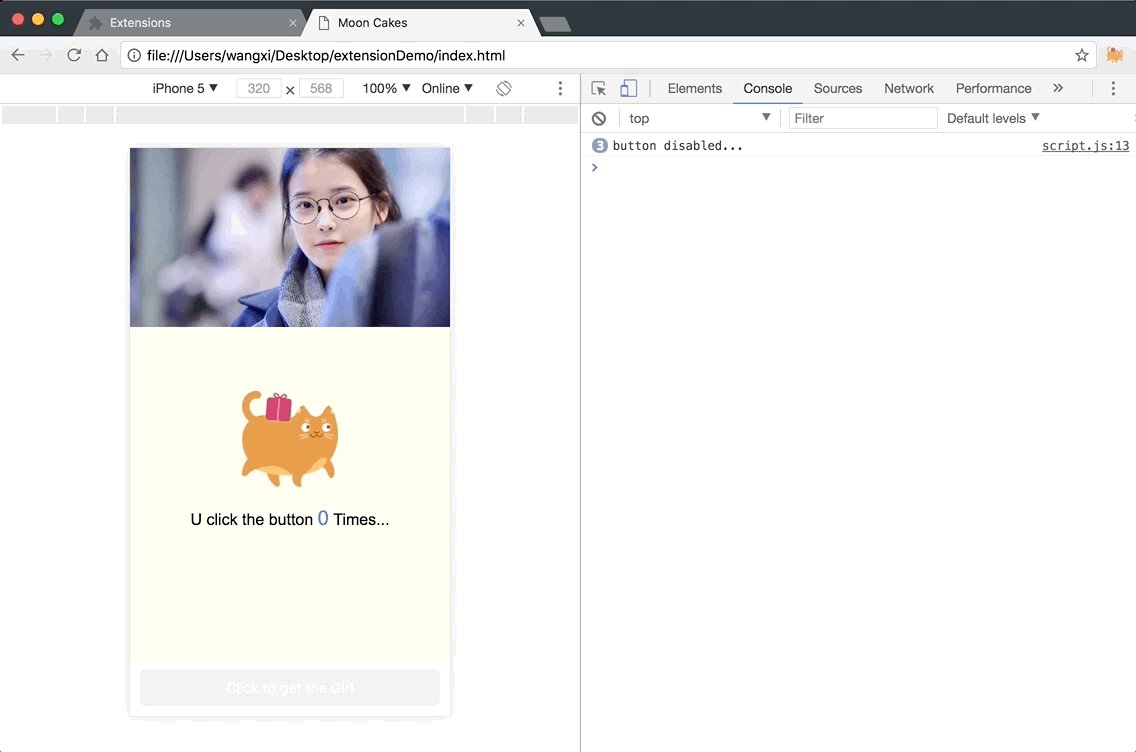
继续看脚本文件 script.js:
let $btn = document.getElementById('btn')
let $count = document.getElementById('count')
let timer = setInterval(() => {
let ifBtnDisabled = $btn.getAttribute('disabled')
if (ifBtnDisabled !== 'disabled') {
document.getElementById('link').click()
clearInterval(timer)
} else {
console.log('button disabled...')
}
}, 500)
简单分析一下:首先获取页面的对应按钮元素,启用定时器判断按钮是否可用,若不可用则继续定时循环进行判断,直到按钮可用,触发按钮的点击事件,同时清除计时器。
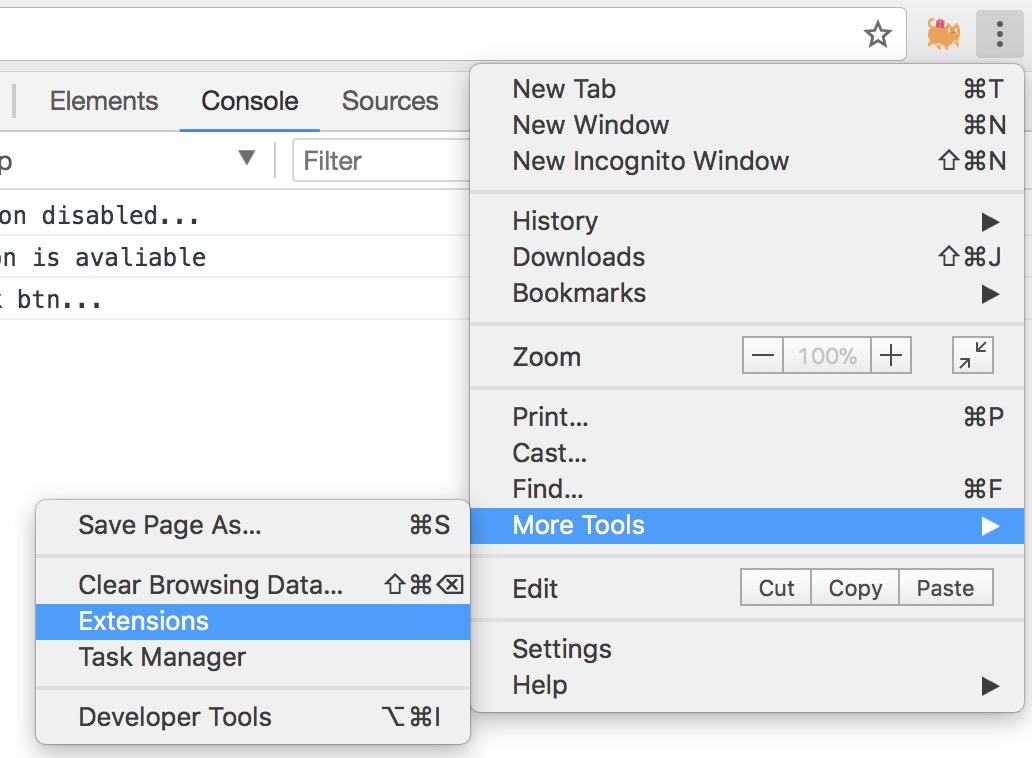
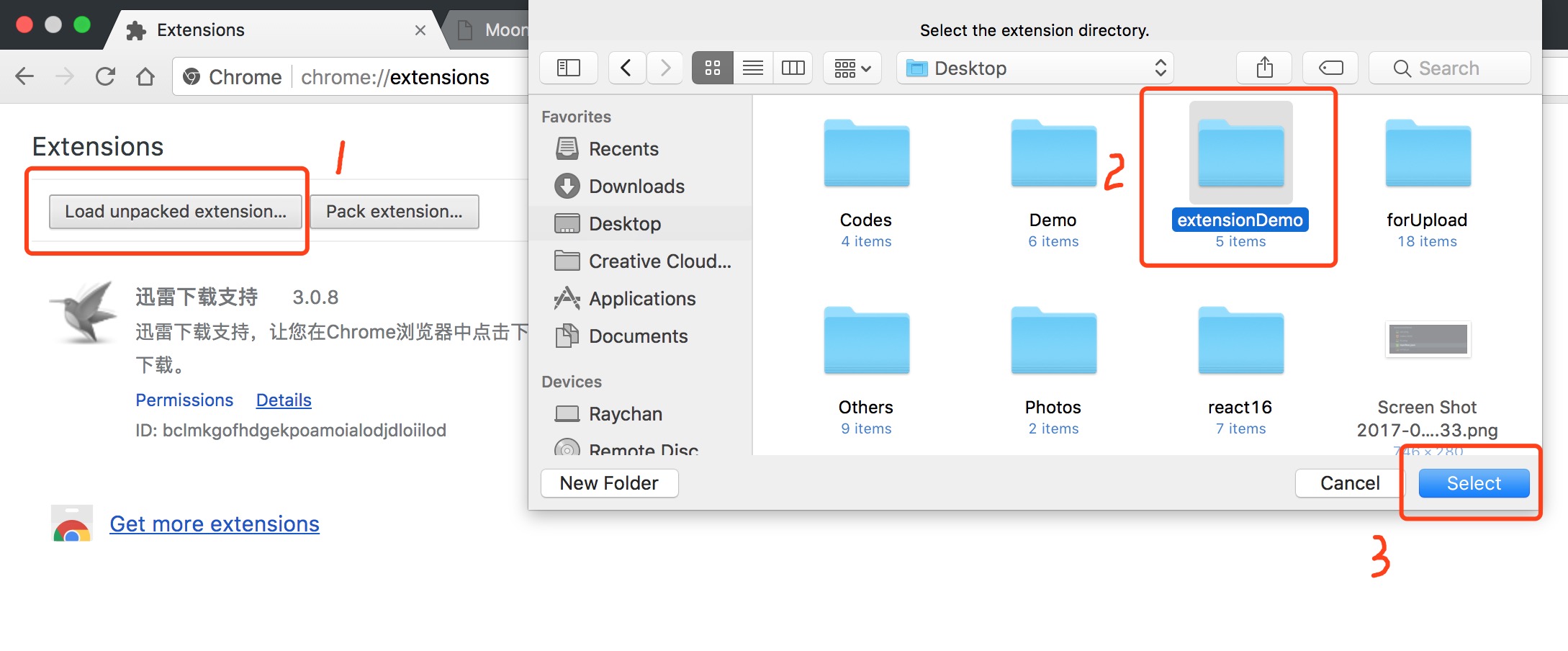
添加扩展的方法:


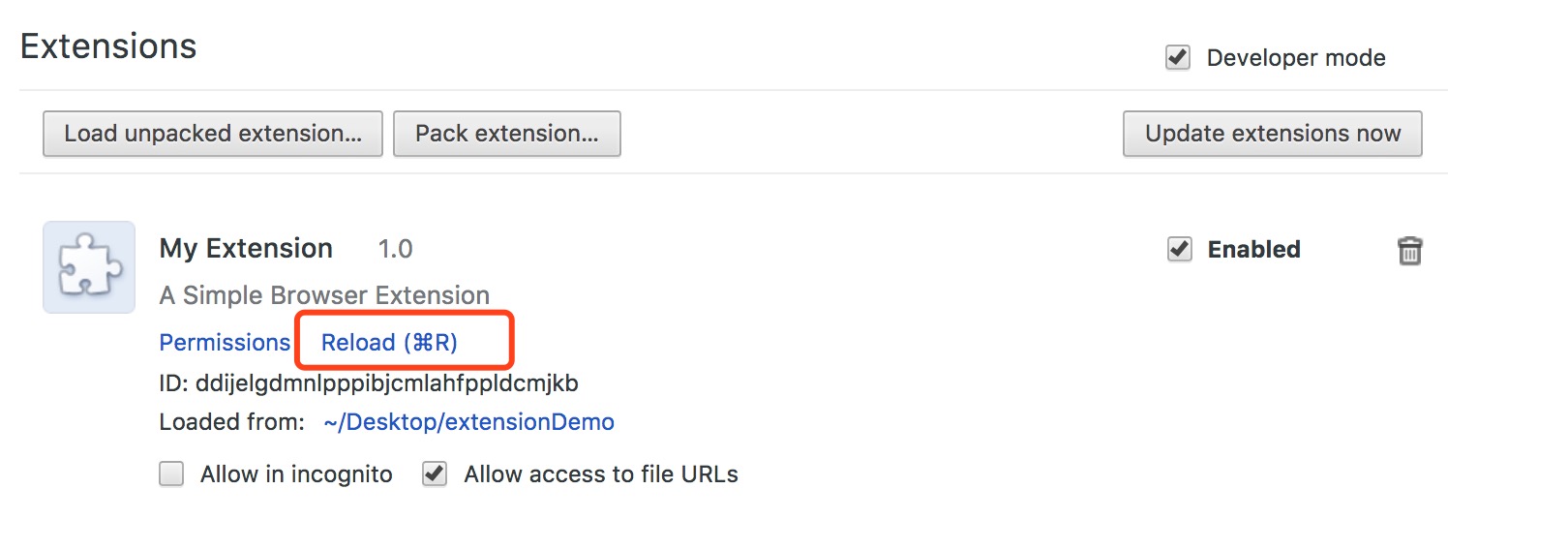
选择扩展文件夹后,扩展文件就会被自动添加到浏览器扩展中,如果修改了扩展文件,直接点击 Relaod(cmd + R 刷新)即可:

启用扩展后,在地址栏右边会出现前面添加的 icon,如下:

然后打开对应的网页,看一下效果:

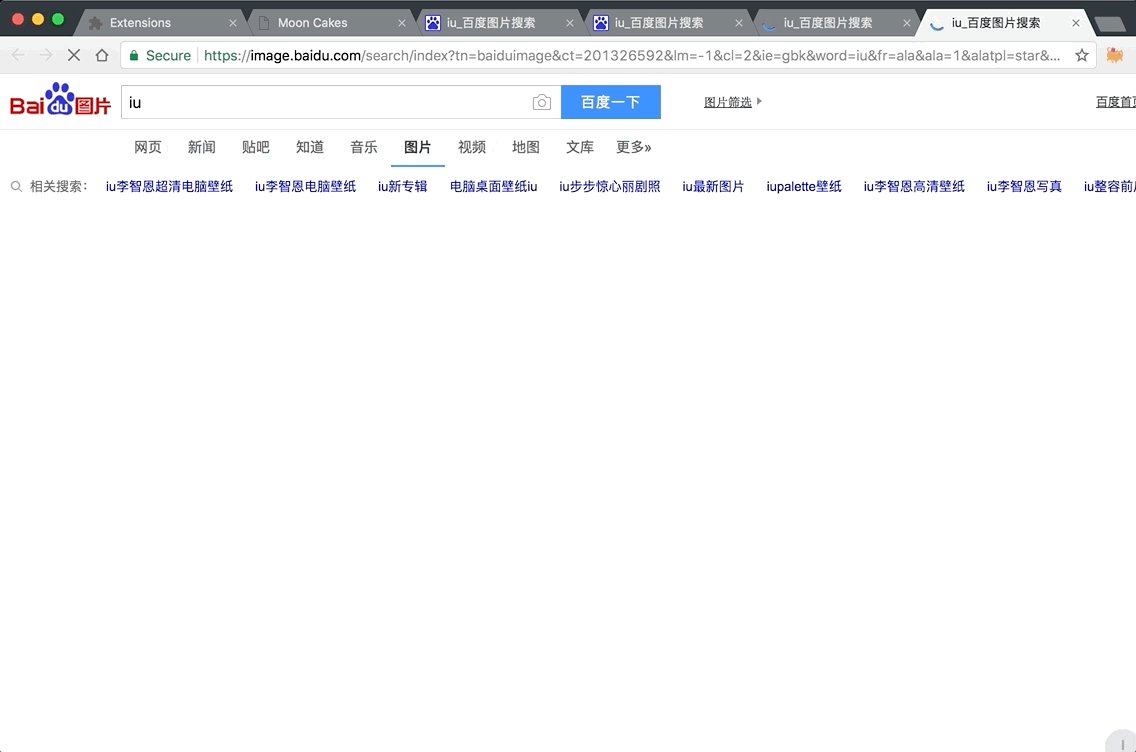
Click to get the Girl...真有这等好事就好了...
编写一个 Chrome 浏览器扩展程序的更多相关文章
- Chrome浏览器扩展程序的本地备份
由于众所周知的原因,有些朋友可能很难在线下载Chrome扩展程序.一种选择是可以让朋友把他成功安装的Chrome扩展程序导出成本地文件,然后让朋友发送给自己,在自己本地电脑上报这些本地文件直接拖到Ch ...
- 查看Chrome浏览器扩展程序源码的两种方法
注意:仅在当前最新的版本 55.0.2883.87 m (64-bit)上测试有效 首先获取extensionId: chrome 打开扩展程序页面 chrome://extensions/ 比如我想 ...
- 内网使用 IPV6 之 Chrome 浏览器 扩展程序 篇
手机端的 Google Chrome 浏览器在打开 "流量节省程序"后,它会通过 Google 的服务器中转流量,这台服务器支持 IPV4 和 IPV6.想在PC端使用类似的&qu ...
- 我的第一个chrome浏览器扩展 5分钟学习搞定
注意: 文件名必须是 manifest, ,注意扩展名是json, 新建一个文件夹,然后创建一个文本文件,作为这个扩展程序的配置文件,所以文件名是manifest.json, 感谢https://ww ...
- Chrome浏览器扩展开发系列之十九:扩展开发示例
翻译总结了这么多的官网内容,下面以一款博主开发的“沪深股票价格变化实时追踪提醒”软件为例,介绍Chrome浏览器扩展程序的开发,开发环境为Eclipse IDE+Chrome Browser. “沪深 ...
- Chrome浏览器扩展开发系列之十八:扩展的软件国际化chrome.i18n API
i18n是internationalization 的简写,这里将讨论软件国际化的问题.熟悉软件国际化的朋友应该知道,软件国际化要求,页面中所有用户可见的字符串都必须置于资源属性文件中.资源属性文件中 ...
- Chrome浏览器扩展开发系列之十七:扩展中可用的chrome.events API
chrome.events中定义了一些常见的事件类型,可以供Chrome浏览器扩展程序发出对应的事件对象. 对于关注的事件,首先要通过addListener()在对应的事件上注册监听器,示例如下: c ...
- Chrome浏览器扩展开发系列之十六:扩展中可用的Chrome浏览器API
除了Chrome浏览器支持的chrome.* API之外,Chrome浏览器扩展还可以使用Chrome浏览器为Web页面或Chrome app提供的APIs.对于Chrome浏览器2支持的API,还可 ...
- Chrome浏览器扩展开发系列之九:Chrome浏览器的chrome.alarms.* API
Chrome浏览器扩展程序通过chrome.alarms.* API,可以制定计划周期性地执行代码,或在指定时间执行代码. 要使用chrome.alarms.* API,首先需要在manifest.j ...
随机推荐
- Android面试收集录 对话框、信息提示和菜单
1.如何使用AlertDialog显示一个列表? 使用AlertDialog.Builder.setItems方法. 在setItems中定义DialogInterface.OnClickListen ...
- c# string.format和tostring()
字符 说明 示例 输出 C 货币 string.Format("{0:C3}", 2) $2.000 D 十进制 string.Format("{0:D3}", ...
- Error: Error while compiling statement: FAILED: SemanticException Unable to determine if hdfs://hadoopNode2:8020/user/hive/warehouse/test is encrypted...
1.发现问题: 在hive客户端或者beeline查询hive表时候报错: 根据报错信息查看,是在集群namenode做了HA之后,产生的hdfs路径不对的问题: 2.解决问题,修改hive元数据my ...
- 【Spring实战】----开篇(包含系列目录链接)
[Spring实战]----开篇(包含系列目录链接) 置顶2016年11月10日 11:12:56 阅读数:3617 终于还是要对Spring进行解剖,接下来Spring实战篇系列会以应用了Sprin ...
- 『AngularJS』ngValue
原文 描述 绑定给定的表达式到input[select]或input[radio]的值,以便当这个元素被选中的时候,设置这个元素的ngModel到绑定的值.当需要使用ng-repeat来动态生成rad ...
- 『AngularJS』创建 Service
创建服务 Angular提供了几种有用的服务,对于所有的应用来说,你将会发现这些服务对于创建你自己的服务是有用处的.为了创建自己的服务,你应该从通过一个模块(module)注册一个服务工厂方法开始(可 ...
- 3.Linux 文件的压缩与打包
1.常用压缩打包命令 常用的压缩打包扩展名为如下: *.Z compress 程序压缩的文件,非常老旧了,不再细说 *.gz gzip 程序压缩的文件: *.bz2 bzip2 程序压缩的文件: *. ...
- jmeter如何连接数据库
大家都知道jmeter是java编写的,java/jmeter如果想连接数据库就要通过java database connector(JDBC)去连接,首先需先下载一个驱动 (mysql-connec ...
- mysql创建用户并手授权
--创建用户CREATE USER 'test'@'%' IDENTIFIED BY 'test'; --授权GRANT ALL ON *.* TO 'test'@'%'; --修改密码SET PAS ...
- 走进Android系统
一.Android背景 [Android定义] Android是Google公司在2007年11月5日公布的基于Linux平台的开源手机操作系统. [发展历程] 2005年,Google收购企业And ...
