HTTP 协议中 URI 和 URL 有什么区别?
HTTP 协议中 URI 和 URL 有什么区别?
HTTP = Hyper Text Transfer Protocol
URI = Universal Resource Identifier
URL = Universal Resource Locator
URL:(Uniform/Universal Resource Locator 的缩写,统一资源定位符)。
URI:(Uniform Resource Identifier 的缩写,统一资源标识符)(代表一种标准)。
关系:
URI 属于 URL 更高层次的抽象,一种字符串文本标准。
就是说,URI 属于父类,而 URL 属于 URI 的子类。URL 是 URI 的一个子集。
二者的区别在于,URI 表示请求服务器的路径,定义这么一个资源。而 URL 同时说明要如何访问这个资源(http://)。

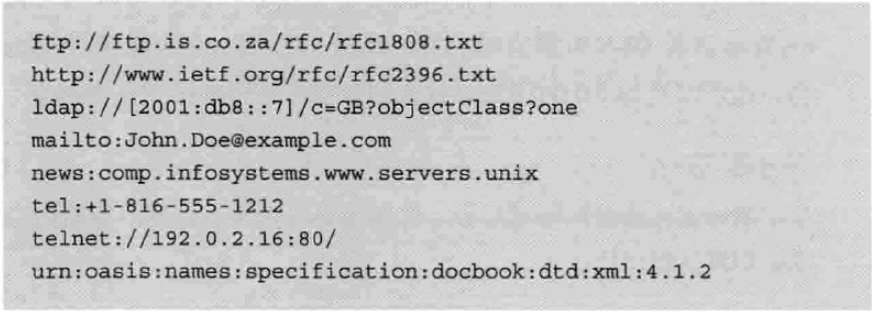
URI 示例
大家把浏览器地址栏里访问网站的地址认为是URL就好了,也就是以HTTP/HTTPS开头的URI子集。
端口 与 URL标准格式
何为端口?端口(Port),相当于一种数据的传输通道。用于接受某些数据,然后传输给相应的服务,而电脑将这些数据处理后,再将相应的回复通过开启的端口传给对方。
端口的作用:因为 IP 地址与网络服务的关系是一对多的关系。所以实际上因特网上是通过 IP 地址加上端口号来区分不同的服务的。
端口是通过端口号来标记的,端口号只有整数,范围是从0 到65535。
URL 标准格式
通常而言,我们所熟悉的 URL 的常见定义格式为:
scheme://host[:port#]/path/.../[;url-params][?query-string][#anchor]

scheme //有我们很熟悉的http、https、ftp以及著名的ed2k,迅雷的thunder等。
host //HTTP服务器的IP地址或者域名
port# //HTTP服务器的默认端口是80,这种情况下端口号可以省略。如果使用了别的端口,必须指明,例如tomcat的默认端口是8080 http://localhost:8080/
path //访问资源的路径
url-params //所带参数
query-string //发送给http服务器的数据
anchor //锚点定位

利用 a 标签自动解析 url
开发当中一个很常见的场景是,需要从 URL 中提取一些需要的元素,譬如 host 、 请求参数等等。
通常的做法是写正则去匹配相应的字段,但是这里参考James 的 blog,原理是动态创建一个 a 标签,利用浏览器的一些原生方法及一些正则(为了健壮性正则还是要的),完美解析 URL ,获取我们想要的任意一个部分。
代码如下:

// This function creates a new anchor element and uses location
// properties (inherent) to get the desired URL data. Some String
// operations are used (to normalize results across browsers). function parseURL(url) {
var a = document.createElement('a');
a.href = url;
return {
source: url,
protocol: a.protocol.replace(':',''),
host: a.hostname,
port: a.port,
query: a.search,
params: (function(){
var ret = {},
seg = a.search.replace(/^\?/,'').split('&'),
len = seg.length, i = 0, s;
for (;i<len;i++) {
if (!seg[i]) { continue; }
s = seg[i].split('=');
ret[s[0]] = s[1];
}
return ret;
})(),
file: (a.pathname.match(/([^/?#]+)$/i) || [,''])[1],
hash: a.hash.replace('#',''),
path: a.pathname.replace(/^([^/])/,'/$1'),
relative: (a.href.match(/tps?:\/[^/]+(.+)/) || [,''])[1],
segments: a.pathname.replace(/^\//,'').split('/')
};
}

Usage 使用方法:

var myURL = parseURL('http://abc.com:8080/dir/index.html?id=255&m=hello#top');
myURL.file; // = 'index.html'
myURL.hash; // = 'top'
myURL.host; // = 'abc.com'
myURL.query; // = '?id=255&m=hello'
myURL.params; // = Object = { id: 255, m: hello }
myURL.path; // = '/dir/index.html'
myURL.segments; // = Array = ['dir', 'index.html']
myURL.port; // = '8080'
myURL.protocol; // = 'http'
myURL.source; // = 'http://abc.com:8080/dir/index.html?id=255

利用上述方法,即可解析得到 URL 的任意部分。
参考:https://github.com/chokcoco/cnblogsArticle/issues/6
HTTP 协议中 URI 和 URL 有什么区别?的更多相关文章
- [转载] HTTP 协议中 URI 和 URL 的区别
出处:https://blog.csdn.net/qq_26975307/article/details/54429760 HTTP = Hyper Text Transfer ProtocolURI ...
- URI是什么意思?URI和URL有什么区别?
URI是什么意思?URI和URL有什么区别? 详解! HTTP = Hyper Text Transfer ProtocolURI = Universal Resource IdentifierURL ...
- Web开发HTTP中URI和URL的情感纠葛
作者:郭无心链接:https://www.zhihu.com/question/21950864/answer/66779836来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- URI和URL之间的区别
URI的全称为统一资源标识符(Uniform Resource Identifier),是一个用于标识某一互联网资源名称的字符串. 该种标识允许用户对任何(包括本地和互联网)的资源通过特定的协议进行交 ...
- 女朋友看了会生气的回答 URI和URL有什么区别?
URL是什么 URL 代表着是统一资源定位符(Uniform Resource Locator).作用是为了告诉使用者 某个资源在 Web 上的地址.这个资源可以是一个 HTML 页面,一个 CSS ...
- #WEB安全基础 : HTTP协议 | 0x5 URI和URL
URI(统一资源标识符)和URL(统一资源定位符)相信大家都知道URL吧,我们看看它们有什么区别 URI 长得就像这样 /images/hackr.jepg URL 长得像这样 http://hack ...
- HTTP协议中GET和POST方法的区别
转载 通常的理解 w3schools关于这个问题的解答:HTTP 方法:GET 对比 POST 列出了一般的理解: 方法 GET POST 后退按钮/刷新 无害 数据会被重新提交(浏览器应该告知用户数 ...
- URI和URL、URN区别
URI不能读取/写入资源,这是统一的资源定位器(URL)的任务.URL是一种URI,它的schema是已知的网络协议,并且它把URI与某种协议处理程序联系起来(一种与资源通讯的读/写机制).URI一般 ...
- URI和URL有什么区别
URI 是从虚拟根路径开始的URL是整个链接如URL http://zhidao.baidu.com/question/68016373.html URI 是/question/68016373.ht ...
随机推荐
- wlan经常掉线怎么办?
有没有这样的情款,好好的网络总是突然断掉然,之后就需要重新连接,连接以后没多久有需要重新连接.本次经验就来和大家一起分享一下几种情况的解决方法,非常的简单实用. 工具/原料 电脑 电源设置问题 1.本 ...
- 【PS实例】照片拼图的制作
本系列教程将开始讲解PS的一些制作实例,通过实例的讲解同时介绍各种工具和面板机快捷键的使用,这样能够让大家更有兴趣学习,在学习的同时能够创造出自己喜欢的东西.本人使用的教程都是根据本人多次调试制作,仅 ...
- CTF学习资料总结
网络攻防大作业学习方向思路 一直对CTF比赛有参与的兴趣,但由于课程比较多,一直没有足够的时间系统的去了解与训练.所以我想利用接下来的几周时间对CTF比赛经行练习.并找到自己所擅长或感兴趣的方向深入研 ...
- 剑指offer-第三章高质量代码(反转链表)
题目:定义一个函数,输入一个链表的头节点,反转该链表并输出反转链表的头节点. 思路:对一个链表反转需要三个指针操作来保证链表在反转的过程中保证不断链,给链表一个行动指针pNode,对pNode指向的节 ...
- 转载 基于NicheStack协议栈的TCP/IP实现
一.摘要 Altera软件NIOS II高版本(7.2版本以上,本例程中使用的是9.0版本)中实现TCP/IP所用的协议栈为NicheStack,常用的例程有2个,web_server和simple_ ...
- Android Studio 打包及引用 AAR(可能是史上最详细的 )
https://www.jianshu.com/p/1777a634db5e Android Library(AAR) 的好处 Android 库在结构上与 Android 应用模块相同.它可以提供构 ...
- mysql存入GBK编码字段信息
set @moneyStr=BASE64_ENCODE(CONVERT(CONCAT('线上报名且已交费',money,'元') using GBK));
- show-overflow-tooltip 宽度设置
设置样式:不能放在scoped中 <style lang="scss"> .el-tooltip__popper{max-width:80%}</style> ...
- SERDES高速系统(一)
在目前主流厂商的高端FPGA 中都集成了SERDES(串并收发单元)硬核,如Altera的Stratix IV GX器件族内部集成的SERDES单通道支持600Mbit/s到8.5Gbit/s数据熟率 ...
- 好用的一个object c 宏
好用的一个object c 宏 from https://github.com/justzt/ios-helper/blob/master/Macro.h // // Macro.h // Photo ...
