ehcarts之toolbox,工具栏
toolbox
工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
feature各工具配置项。具体显示功能
1、saveAsImage 保存为图片。
2、restore 还原
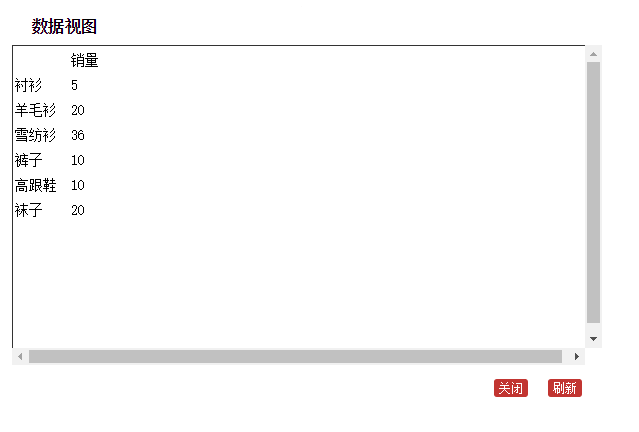
3、dataView 数据视图
4、dataZoom 缩放视图
5、magicType 动态类型切换
代码如下:
toolbox:{
feature:{
saveAsImage:{
show:true
},
restore:{
show:true
},
dataView:{
show:true
},
dataZoom:{
show:true
},
magicType:{
type:['line','bar']
}
}
},
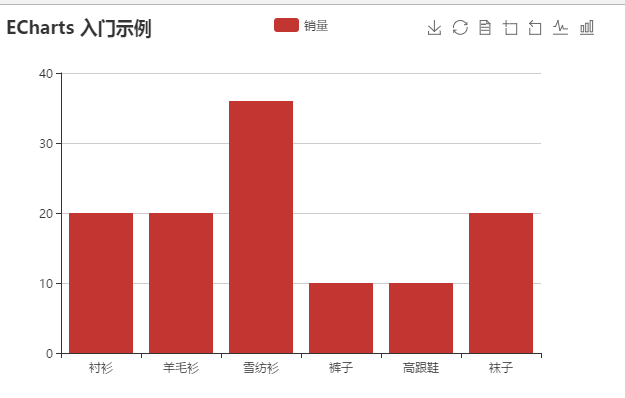
1、dataView
数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新
如将衬衫改为20,点击右下角刷新,可看到改变的数据,但这不会改变本质数据,数据库数据还是原先设置的,通过还原,和刷新都会回到最初数据。


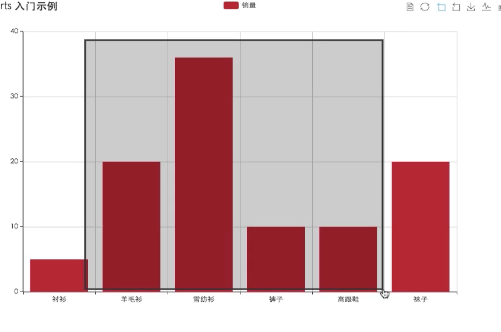
2、dataZoom
数据区域缩放。目前只支持直角坐标系的缩放。
可以具体放大某个区域,只需要在区域内画个框,如不满足观看,可继续画框放大。可通过区域缩放还原和restore都可回的最初的设置,
如放大“羊毛衫、雪纺衫、裤子、高跟鞋”


3、restore
配置项还原。
如上面的dataView、dataZoom设置的内容,点击这个还原,就回到最初的设置。
ehcarts之toolbox,工具栏的更多相关文章
- 使用Echarts实现动态曲线图表
最近做的一个在线气象观测网站要实现一个需求:使用图表展示最近五天温湿度等气象要素的曲线变化 具体效果参考:http://www.weatherobserve.com/showInfoIndex.jsp ...
- echarts一个页面动态加载两张不同图表数据
参考 http://www.stepday.com/topic/?877 http://blog.csdn.net/for_china2012/article/details/45167161 // ...
- 记录下ECharts的一些功能
用到ECharts记录下一些功能免得以后找文档找不到. 这个博客对ECharts讲解很全面 http://www.stepday.com/my.stepday/?echarts // 使用 requi ...
- 深入浅出ECharts系列 (二) 折线图
深入浅出ECharts系列(二) 目标 本次教程的目标是实现“折线图堆叠”折线,实现结果如图: 2. 准备工作 a) 首先下载ECharts插件,你可以根据自己的实际需求选择你想要下载 ...
- echarts_部分图表配置_堆叠折线图
echarts基本图表使用: 1.获取包裹元素(var myChart = echarts.init(document.getElementById('thisId'));)2.设置option(op ...
- Vue使用Echarts以及Echarts配置分享
一.本篇文章将给大家分享如何在vue中使用echart以及echart各项配置,这些配置都是工作中比较常见以及常用到的,所以给大家分享下,希望对大家有用. 二.vue中使用echart. 1.首先下载 ...
- echarts 点击方法总结,点任意一点获取点击数据,在多图联动中用生成标线举例
关于点击(包括左击,双击,右击等)echarts图形任意一点,获取相关的图形数据,尤其是多图,我想部分人遇到这个问题一直很头大.下面我用举例说明,如何在多图联动基础上,我们点击点击任意一个图上任意一点 ...
- 用echartsjs 实现动态绘制折线、柱状等图形,并实现多图联动效果
echarts对于大数据处理后绘制折线图,柱形图等等的效果和速度都很好.下面我们介绍 怎么把封装的数据列表解析出来,动态绘图,并且实现鼠标联动效果引入js文件: <script type=&qu ...
- Echarts学习之路2(基本配置项)
title:标题组件,包含主标题和副标题. title:{ text:"",//主标题 link:"",//主标题文本超链接 target:"&quo ...
随机推荐
- Django——静态文件配置
本文目的 最近用django开发项目,发现django的静态文件(js,css和img等)配置比较麻烦,开发环境和生产环境的配置还不一样,这里记录一下,作为备忘.我当前使用的版本是django v1. ...
- html checkbox 实现全选/取消全选
html checkbox 实现全选/取消全选 <html> <body> <table border="1"> <tr> < ...
- Python 的基本运算和内置函数
一.运算符 (一)Python算术运算符 以下假设变量: a=10,b=20: 运算符 描述 实例 + 加 - 两个对象相加 a + b 输出结果 30 - 减 - 得到负数或是一个数减去另一个数 a ...
- jquery遍历DOM方法总结
1.jQuery 遍历 - 祖先 向上遍历 DOM 树 这些 jQuery 方法很有用,它们用于向上遍历 DOM 树: parent() parents() parentsUntil() jQuery ...
- POJ 3667 Hotel(线段树)
POJ 3667 Hotel 题目链接 题意:有n个房间,如今有两个操作 1.找到连续长度a的空房间.入住,要尽量靠左边,假设有输出最左边的房间标号,假设没有输出0 2.清空[a, a + b - 1 ...
- php私有成员private的程序题目
class base { private $member; function __construct() { echo __METHOD__ . "(begin)\n"; $thi ...
- 经常使用传感器协议3:CJ/T-188 冷热量表协议解析2
本文详细阐述JY公司冷热量表(记热量)传输协议.并以此说明CJ/T-188协议在厂家详细应用时,并不一致. 本文及兴许文章将对这些不同点予以总结(文中所述协议与日志"CJ/T-188 ...
- iOS_绘制带删除线的Label
效果图例如以下: 一个带删除线的文本标签,继承自UILabel 自绘代码过程例如以下: 1,重写控件的drawRect方法 2,首先得到上下文对象 3,设置颜色,并指定是填充(Fill)模式还是笔刷( ...
- UITabelViewCell自定义(zhuan)
很多时候,我们需要自定义UITableView来满足我们的特殊要求.这时候,关于UITableView和cell的自定义和技巧太多了,就需要不断的总结和归纳. 1.添加自定义的Cell. 这个 ...
- Unity Tiling和offset的使用
offset是显示框的偏移量 1)拿flappy bird素材来说,起始状态是这种↓. 注意显示框(黄色).它包含的范围是这种↓ 2)当offset_x设置为0.5的时候,显示框(黄色)包含的范围应该 ...
