第二百零三节,jQuery EasyUI,Window(窗口)组件
jQuery EasyUI,Window(窗口)组件

学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
本节课重点了解 EasyUI 中 Window(窗口)组件的使用方法,这个组件依赖于 Panel(面 板)组件、resizable(调整大小)和 draggable(拖动)组件。这个组件扩展与 Panel 组件, 最大的优势就是调整大小和拖动以及内部布局。
一.加载方式
class 加载方式
- <div id="box" class="easyui-window" title="My Window"
- style="width:600px;height:400px"
- data-options="iconCls:'icon-save',modal:true">
- 窗口
- </div>
window()让一个元素,执行窗口方法
JS 加载调用
- $(function () {
- $('#box').window({
- width: 600,
- height: 400,
- modal: true
- });
- });
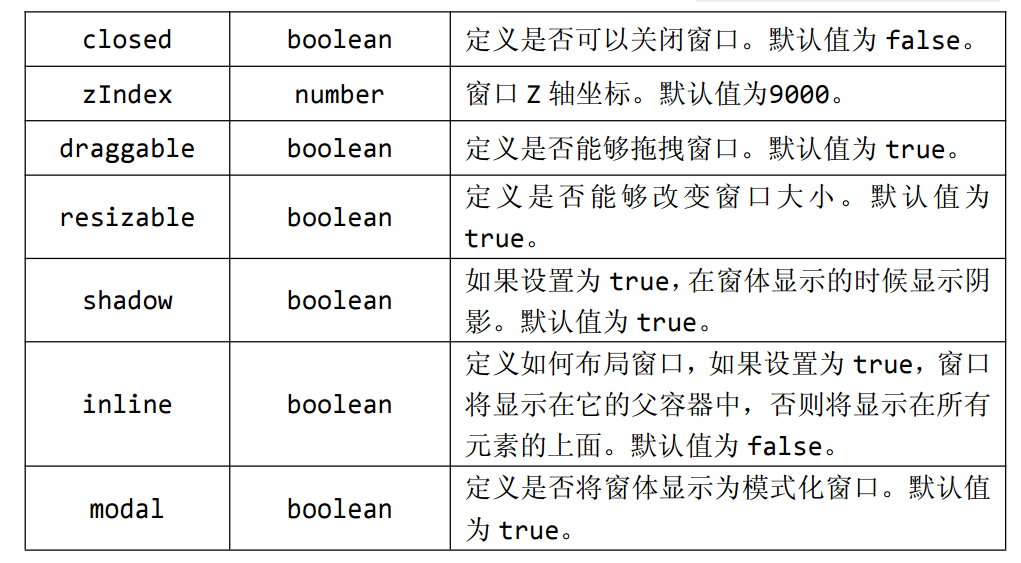
二.属性列表
窗口属性扩展自 Panel(面板),窗口新增或重新定义的属性如下:


title string 窗口的标题文本。默认值为“New Window”。
- $(function () {
- $('#box').window({
- title:'窗口标题', //窗口的标题文本。默认值为“New Window”。
- });
- });
collapsible boolean 定义是否显示可折叠按钮。默认值为 true。
- $(function () {
- $('#box').window({
- title:'窗口标题', //窗口的标题文本。默认值为“New Window”。
- collapsible:false //定义是否显示可折叠按钮。默认值为 true。
- });
- });
minimizable boolean 定义是否显示最小化按钮。默认值为 true。
- $(function () {
- $('#box').window({
- title:'窗口标题', //窗口的标题文本。默认值为“New Window”。
- collapsible:false, //定义是否显示可折叠按钮。默认值为 true。
- minimizable:false //定义是否显示最小化按钮。默认值为 true。
- });
- });
maximizable boolean 定义是否显示最大化按钮。默认值为 true。
- $(function () {
- $('#box').window({
- title:'窗口标题', //窗口的标题文本。默认值为“New Window”。
- collapsible:false, //定义是否显示可折叠按钮。默认值为 true。
- minimizable:false, //定义是否显示最小化按钮。默认值为 true。
- maximizable:false //定义是否显示最大化按钮。默认值为 true。
- });
- });
closable boolean 定义是否显示关闭按钮。默认值为 true。
- $(function () {
- $('#box').window({
- title:'窗口标题', //窗口的标题文本。默认值为“New Window”。
- collapsible:false, //定义是否显示可折叠按钮。默认值为 true。
- minimizable:false, //定义是否显示最小化按钮。默认值为 true。
- maximizable:false, //定义是否显示最大化按钮。默认值为 true。
- closable:false //定义是否显示关闭按钮。默认值为 true。
- });
- });
closed boolean 定义是否可以关闭窗口。默认值为 false。
- $(function () {
- $('#box').window({
- title:'窗口标题', //窗口的标题文本。默认值为“New Window”。
- collapsible:false, //定义是否显示可折叠按钮。默认值为 true。
- minimizable:false, //定义是否显示最小化按钮。默认值为 true。
- maximizable:false, //定义是否显示最大化按钮。默认值为 true。
- closable:false, //定义是否显示关闭按钮。默认值为 true。
- closed:true //定义是否关闭窗口。默认值为 false。
- });
- });
zIndex number 窗口 Z 轴坐标。默认值为9000。也就是外层等级,设置层级关系
- $(function () {
- $('#box').window({
- title:'窗口标题', //窗口的标题文本。默认值为“New Window”。
- zIndex:99999 //窗口 Z 轴坐标。默认值为9000。也就是外层等级,设置层级关系
- });
- });
draggable boolean 定义是否能够拖拽窗口。默认值为 true。
- $(function () {
- $('#box').window({
- title:'窗口标题', //窗口的标题文本。默认值为“New Window”。
- zIndex:99999, //窗口 Z 轴坐标。默认值为9000。也就是外层等级,设置层级关系
- draggable:false //定义是否能够拖拽窗口。默认值为 true。
- });
- });
resizable boolean 定义是否能够改变窗口大小。默认值为true。
- $(function () {
- $('#box').window({
- title:'窗口标题', //窗口的标题文本。默认值为“New Window”。
- zIndex:99999, //窗口 Z 轴坐标。默认值为9000。也就是外层等级,设置层级关系
- draggable:false, //定义是否能够拖拽窗口。默认值为 true。
- resizable:false //定义是否能够改变窗口大小。默认值为true。
- });
- });
shadow boolean 如果设置为 true,在窗体显示的时候显示阴影。默认值为 true。
- $(function () {
- $('#box').window({
- width: 600,
- height: 400,
- title:'窗口标题', //窗口的标题文本。默认值为“New Window”。
- zIndex:99999, //窗口 Z 轴坐标。默认值为9000。也就是外层等级,设置层级关系
- draggable:false, //定义是否能够拖拽窗口。默认值为 true。
- resizable:false, //定义是否能够改变窗口大小。默认值为true。
- shadow:false //如果设置为 true,在窗体显示的时候显示阴影。默认值为 true。
- });
- });
inline boolean定义如何布局窗口,如果设置为 true,窗口将显示在它的父容器中,否则将显示在所有元素的上面。默认值为 false。
- $(function () {
- $('#box').window({
- width: 400,
- height: 200,
- title:'窗口标题', //窗口的标题文本。默认值为“New Window”。
- zIndex:99999, //窗口 Z 轴坐标。默认值为9000。也就是外层等级,设置层级关系
- draggable:false, //定义是否能够拖拽窗口。默认值为 true。
- resizable:false, //定义是否能够改变窗口大小。默认值为true。
- shadow:false, //如果设置为 true,在窗体显示的时候显示阴影。默认值为 true。
- inline:false //定义如何布局窗口,如果设置为 true,窗口将显示在它的父容器中,否则将显示在所有元素的上面。默认值为 false。
- });
- });
modal boolean 定义是否将窗体显示为模式化窗口。默认值为 true。是否显示遮罩
- $(function () {
- $('#box').window({
- width: 400,
- height: 200,
- title:'窗口标题', //窗口的标题文本。默认值为“New Window”。
- zIndex:99999, //窗口 Z 轴坐标。默认值为9000。也就是外层等级,设置层级关系
- draggable:false, //定义是否能够拖拽窗口。默认值为 true。
- resizable:false, //定义是否能够改变窗口大小。默认值为true。
- shadow:false, //如果设置为 true,在窗体显示的时候显示阴影。默认值为 true。
- inline:false, //定义如何布局窗口,如果设置为 true,窗口将显示在它的父容器中,否则将显示在所有元素的上面。默认值为 false。
- modal:true //定义是否将窗体显示为模式化窗口。默认值为 true。是否显示遮罩
- });
- });
还有其他属性可以用Panel(面板)的属性,因为他继承Panel(面板)
PS:以上属性是 Window 自行扩展或代替 Panel 的属性,本身 Window 就是依赖于 Panel 的。所以,上面没有涉及到的属性,请查看 Panel 的属性即可。比如:
- //这里的 fit 和 iconCls 来自 Panel 属性
- $('#box').window({
- width : 600,
- height : 400,
- modal : true,
- fit : true,
- iconCls : 'icon-add',
- });
三.事件列表
窗口的事件完整继承自 Panel(面板)。所以,直接参考 Panel 面板的事件即可。事件见Panel(面板)事件
如:
- $(function () {
- $('#box').window({
- width: 400,
- height: 200,
- title: '窗口标题', //窗口的标题文本。默认值为“New Window”。
- onClose: function () {
- alert('关闭后触发!');
- }
- });
- });
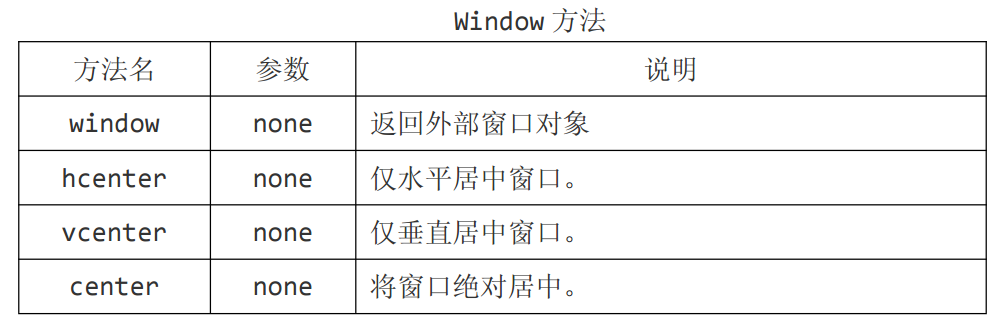
四.方法列表
窗口的方法扩展自 Panel(面板),窗口新增方法如下:

window none 返回外部窗口对象
- $(function () {
- $('#box').window({
- width: 400,
- height: 200,
- title: '窗口标题' //窗口的标题文本。默认值为“New Window”。
- });
- alert($('#box').window('window')); //返回外部窗口对象
- });
hcenter none 仅水平居中窗口。当窗口位置发生改变时,将窗口重新仅水平居中窗口
- $(function () {
- $('#box').window({
- width: 400,
- height: 200,
- title: '窗口标题' //窗口的标题文本。默认值为“New Window”。
- });
- $('#box').window('hcenter'); //仅水平居中窗口。
- });
- //单击时调整位置
- $(document).click(function () {
- $('#box').window('move', {
- left: 0,
- top: 0,
- });
- });
- //双击时恢复各种居中
- $(document).dblclick(function () {
- //替换成 center 或 vcenter 亦可
- $('#box').window('hcenter');
- });
vcenter none 仅垂直居中窗口。当窗口位置发生改变时,将窗口重新仅垂直居中窗口
- $(function () {
- $('#box').window({
- width: 400,
- height: 200,
- title: '窗口标题' //窗口的标题文本。默认值为“New Window”。
- });
- $('#box').window('vcenter'); //当窗口位置发生改变时,将窗口重新仅垂直居中窗口
- });
center none 将窗口绝对居中。当窗口位置发生改变时,将窗口重新绝对居中窗口
- $(function () {
- $('#box').window({
- width: 400,
- height: 200,
- title: '窗口标题' //窗口的标题文本。默认值为“New Window”。
- });
- $('#box').window('center'); //当窗口位置发生改变时,将窗口重新绝对居中窗口
- });
其他方法见Panel(面板)的方法
使用$.fn.window.defaults 重写默认值对象。见前面的
window 组件最强大的地方就是可以内部布局和添加 linkbutton。 具体布局方法如下:
1.外部用 window 组件包裹一下;
2.内部用 layout 组件左右各分配一个,底部分配一个;
3.底部添加一个按钮即可。
- <div class="easyui-window" style="width:400px;height:250px;">
- <div class="easyui-layout" data-options="fit:true,">
- <div data-options="region:'west',split:true," style="width:100px;">左边</div>
- <div data-options="region:'center'">内容</div>
- <div data-options="region:'south',border:false" style="height:40px;text-align:right;padding:5px 5px 0 0">
- <a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" style="width:80px;">确认</a>
- <a class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" style="width:80px;">取消</a>
- </div>
- </div>
- </div>
第二百零三节,jQuery EasyUI,Window(窗口)组件的更多相关文章
- jQuery EasyUI window窗口实例
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>j ...
- jQuery EasyUI window窗口使用实例
需求:点击[增加]按钮,弹出窗口,并对所有输入项内容进行校验,校验通过就提交给后台的action处理,没有通过校验就弹窗提示. <!DOCTYPE html> <html> ...
- 第二百零五节,jQuery EasyUI,Messager(消息窗口)组件
jQuery EasyUI,Messager(消息窗口)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 Messager(消息窗口)组件的使用方法,这个组 ...
- 第四百零三节,python网站在线支付,支付宝接口集成与远程调试,
第四百零三节,python网站在线支付,支付宝接口集成与远程调试, windows系统安装Python虚拟环境 首先保证你的系统已经安装好了Python 安装virtualenv C:\WINDOWS ...
- 窗口-EasyUI Window 窗口、EasyUI Dialog 对话框、EasyUI Messager 消息框
EasyUI Window 窗口 扩展自 $.fn.panel.defaults.通过 $.fn.window.defaults 重写默认的 defaults. 窗口(window)是一个浮动的.可拖 ...
- easyui window窗口 随body的滚动条 滚动
问题描述: 当easyui window窗口弹出的时候,依然可以滚动body 的滚动条,而且window窗口也会随它一起滚动 思路:bootstrap 模态框弹出的时候,给body 添加了 .moda ...
- 第二百零四节,jQuery EasyUI,Dialog(对话框)组件
jQuery EasyUI,Dialog(对话框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解EasyUI中Dialog(窗口)组件的使用方法,这个组件依赖 ...
- 第二百零九节,jQuery EasyUI,Pagination(分页)组件
jQuery EasyUI,Pagination(分页)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Pagination(分页)组件的使 ...
- 第二百零八节,jQuery EasyUI,SplitButton(分割按钮菜单)组件
jQuery EasyUI,SplitButton(分割按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 SplitButton(分割按钮)组件的使用 ...
随机推荐
- [转] Matlab与C++混合编程,添加OpenCV库
原文地址 峰回璐转 最近在做运动医学软件优化工作,此款软件框架及算法语言全由matlab实现,虽然matlab矩阵运算.数值计算能力强大,但速度让人难以忍 受.软件立刻移植到C++上又不太实际,故采用 ...
- 全文检索引擎[asp版]
search.asp: <% set DM=server.CreateObject("DeepMap.HLL")pnn=0: wdd="": pnn=Re ...
- webpack配置:图片处理、css分离和路径问题
一.CSS中的图片处理: 1.首先在网上随便找一张图片,在src下新建images文件夹,将图片放在文件夹内 2.在index.html中写入代码:<div id="pic" ...
- scrapy-splash抓取动态数据例子十六
一.介绍 本例子用scrapy-splash爬取梅花网(http://www.meihua.info/a/list/today)的资讯信息,输入给定关键字抓取微信资讯信息. 给定关键字:数字:融合:电 ...
- 【Hadoop】伪分布式环境搭建、验证
Hadoop伪分布式环境搭建: 自动部署脚本: #!/bin/bash set -eux export APP_PATH=/opt/applications export APP_NAME=Ares ...
- 搭建svnserve并创建提交钩子
之前做过很多这个过程了,但每次总有些地方不记得要查资料,现在顺手记录一下,以后好查. 安装svn apt-get install subversion 创建代码仓库 svnadmin create & ...
- RocketMQ之broker读取本地文件数据
这个load操作发生在启动broker的时候. 所以我们直接进入DefaultMessageStore的load()方法: /** * 加载数据 * * @throws IOException */ ...
- POJ 2942 Knights of the Round Table 黑白着色+点双连通分量
题目来源:POJ 2942 Knights of the Round Table 题意:统计多个个骑士不能參加随意一场会议 每场会议必须至少三个人 排成一个圈 而且相邻的人不能有矛盾 题目给出若干个条 ...
- matlab经常使用小函数(一)
(第1维为对每一列操作.第2维维对每一行操作) sum 求和操作 max 求最大值操作 sum:求和操作 sum(A):矩阵A按列向求和(每一列求和).结果为一个行向量 sum(A,2):矩阵 ...
- DB2日期与时间
摘选自:http://www.cnblogs.com/wanghonghu/archive/2012/05/25/2518604.html 1.db2可以通过SYSIBM.SYSDUMMY1.SYSI ...
