web前端总结面试问题<经常遇到的手写代码>
var arr = [5,8,3,6,9]
for(var i=0;i<arr.length;i++){
for(var j=i+1;j<arr.length;j++){
if(arr[i]>arr[j]){
var temp
temp=arr[i];
arr[i]=arr[j];
arr[j]=temp;
} }
}
console.log(arr)
var brr=[5,9,6,3,2,5];
function indexfun(arr,val){
for(var i=0;i<arr.length;i++){
if(arr[i]==val){
return i;
}
}
return -1;
}
console.log(indexfun(brr,13));
function _parseInt(str, radix) {
let str_type = typeof str;
let res = 0;
if (str_type !== 'string' && str_type !== 'number') {
// 如果类型不是 string 或 number 类型返回NaN
return NaN
}
// 字符串处理
str = String(str).trim().split('.')[0]
let length = str.length;
if (!length) {
// 如果为空则返回 NaN
return NaN
}
if (!radix) {
// 如果 radix 为0 null undefined
// 则转化为 10
radix = 10;
}
if (typeof radix !== 'number' || radix < 2 || radix > 36) {
return NaN
}
for (let i = 0; i < length; i++) {
let arr = str.split('').reverse().join('');
res += Math.floor(arr[i]) * Math.pow(radix, i)
}
return res;
}
var url = "http://www.taobao.com/index.php?key0=0&key1=1&key2=2...";
var obj = parseQueryString(url);
console.log(obj)
function parseQueryString(argu){
var str = argu.split('?')[1];
var result = {};
var temp = str.split('&');
for(var i=0; i<temp.length; i++){
var temp2 = temp[i].split('=');
result[temp2[0]] = temp2[1];
}
return result;
}
function titleCase(str){
var a = str.toLowerCase().split(' ');
var b = a.map(function(val){return val.replace(val.charAt(0),val.charAt(0).toUpperCase())})
return b.join(' ');
}
function sum(arr){
var total=0;
for(var i=0;i<arr.length;i++){
for(var j=0;j<arr[i].length;j++){
total+=arr[i][j]
}
}
return total;
}
function GetBytes(str){
var len = str.length;
var bytes = len;
for(var i=0; i<len; i++){
if (str.charCodeAt(i) > 255) bytes++;
}
return bytes;
}
alert(GetBytes("你好,as"));
var arr = [1 ,1 ,2, 3, 3, 2, 1];
Array.prototype.unique = function(){
var ret = [];
var o = {};
var len = this.length;
for (var i=0; i<len; i++){
var v = this[i];
if (!o[v]){
o[v] = 1;
ret.push(v);
}
}
return ret;
};
alert(arr.unique());
var str2=46548978911;
function qianff(str){
var strn=str.toString(),
len=strn.length,
ind=len%3,
//console.log(strn)
newstr=strn.substr(0,ind);
console.log(newstr);
if(ind==0){
newstr=strn.substr(0,3);
ind=3;
//console.log(newstr);
}
for(i=ind;i<len;i=i+3){
newstr+=","+strn.substr(i,3);
}
return newstr;
}
console.log(qianff(str2))
快速排序
function quickSort(arr){
//如果数组<=1,则直接返回
if(arr.length<=1){return arr;}
var pIndex=Math.floor(arr.length/2);
//找基准,并把基准从原数组删除
var result=arr.splice(pIndex,1);
//定义左右数组
var left=[];
var right=[];
//比基准小的放在left,比基准大的放在right
for(var i=0;i<arr.length;i++){
if(arr[i]<=result){
left.push(arr[i]);
}
else{
right.push(arr[i]);
}
}
//递归
return quickSort(left).concat(result,quickSort(right));
}
console.log(quickSort([1,89,56,4,2,2]))
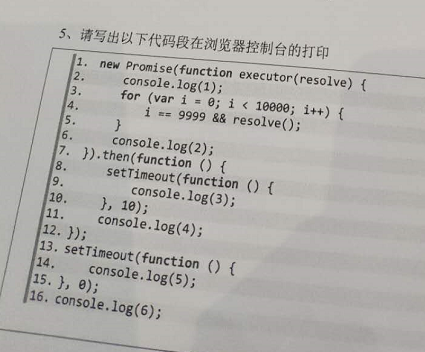
输出执行顺序:

Promise代码then之前的代码会立即执行。
then之后会放入微任务执行
then里边的代码是回调
交给异步模块处理
未完待续>>>
温故而知新~
web前端总结面试问题<经常遇到的手写代码>的更多相关文章
- web前端总结面试问题<CSS&HTML问题>
一个父元素div,一个未知宽度.高度的子元素div [上下左右居中方法总结] //1.position布局,position设为absolute,其他同情景一 2.display:table 父级元素 ...
- web前端工程师面试技巧 常见问题解答
web前端工程师面试技巧 常见问题解答 每年的春招是各企业需求人才的黄金时期,不少的前端大牛或者前端新手在面试时候不知道怎么来回答面试官的问题,下面来看下我转载的这篇文章吧,希望对从事前端工作的你有所 ...
- Web前端开发面试技巧
Web前端开发面试技巧 面试前端工程师对我来说是一件非常有意思的事,因为面试过程很大程度上也是自我提升的过程.无论大公司还是小公司,之所以在如何招聘到真正有能力的,前端工程师方面会遇到同样的问题. 近 ...
- Web 前端之HTML和CSS
Web 前端之HTML和CSS HTML被称为超文本标记语言(Hyper Text Markup Language),它不是一种编程语言,而是一种标记语言,标记语言是一套标记标签,HTML使用标记标签 ...
- 2015腾讯暑期实习生 Web前端开发 面试经历
[2015腾讯暑期实习生 Web前端开发 面试经历] 好吧,首先声明,我被刷了,应该是跪在二面 微信查到的面试状态一直呈现复试中 .. 整整四天了.. 看来是没希望了 不过也是一次经历,记录一下还是可 ...
- Web前端开发如何利用css样式来控制Html中的h1/h2/h3标签不换行
H1/H2/H3/H4标题标签常常使用在一个网页中唯一标题.重要栏目.重要标题等情形下. H1在一个网页中最好只使用一次,如对一个网页唯一标题使用.H2.H3.H4标签则可以在一个网页中多次出现, ...
- 好程序员web前端分享12个CSS高级技巧汇总
好程序员web前端分享下面这些CSS高级技巧,一般人我可不告诉他哦. 使用 :not() 在菜单上应用/取消应用边框 给body添加行高 所有一切都垂直居中 逗号分隔的列表 使用负的 nth-chil ...
- 好程序员web前端开发测验之css部分
好程序员web前端开发测验之css部分Front End Web Development Quiz CSS 部分问题与解答 Q: CSS 属性是否区分大小写? <p><font si ...
- Web前端技术研究:Css hack技术---令人沮丧的技术
我最近想好好整理下csshack技术,但是结果很沮丧,下面我将我最初写的笔记和大家分享下. 我在单位整理的研究笔记: 不同的浏览器对某些CSS代码解析会存在一定的差异,因此就会导致不同浏览器下给用户展 ...
- WEB前端性能优化:HTML,CSS,JS和服务器端优化
对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不纯粹是指用户访问网站的速度,也包括开发的效率,这里我总结下我理解中的WEB前 ...
随机推荐
- vue 音乐播放器报错
使用Vue报错[Vue warn]: Error in nextTick: "TypeError: fn.bind is not a function"页面进不去. 检查:看看da ...
- javascript对象(2)
这个对象,不是那个对象.续更第二篇.. 昨天说了对象的基本概念以及创建,今天来说一下它的其他方法: 1.访问属性的两种方式:点语法.[]语法 var dog =new Object(); dog.na ...
- css浮动布局小技巧
父元素如何围住浮动的子元素的三种办法: 一.为父元素应用overflow:hidden. overflow真正用途是防止包含元素被大的内容撑开,设定了宽度之后,包含元素将超过容器的内容减掉:而它还有另 ...
- Java NIO(一) Java NIO 概述
Java NIO 由以下几个核心部分组成: Channels Buffers Selectors 虽然Java NIO 中除此之外还有很多类和组件,但在我看来,Channel,Buffer 和 Sel ...
- 关于Android中的ViewTreeObserver
ViewTreeObserver结构 extends Object java.lang.Object ↳ android.view.ViewTreeObserver ViewTreeObserver概 ...
- AngularJS Toaster的简单介绍
github地址: https://github.com/jirikavi/AngularJS-Toaster 参考博客: https://www.cnblogs.com/youzhuxiaoyao/ ...
- Windows远程桌面,出现身份验证错误,要求的函数不正确
升级windows10 1803后,mstsc远程桌面出现 mstsc 远程桌面要求的函数不受支持,这可能是由于 CredSSP 加密 Oracle 修正.如图所示: 运行(win+r) gpedit ...
- JAVA利用jxl读取Excel内容
JAVA可以利用jxl简单快速的读取文件的内容,但是由于版本限制,只能读取97-03 xls格式的Excel. import java.io.File; import java.io.FileInp ...
- Python3基本数据类型(六、字典)
一.集合介绍 Python set是基本数据类型的一种集合类型,它有可变集合(set())和不可变集合(frozenset)两种.集合是一个无序的,不重复的数据组合,主要作用为:去重(把一个列表变成集 ...
- 一个简单的例子理解Kubernetes的三种IP地址类型
很多Kubernetes的初学者对Kubernetes里面三种不同的IP地址和工作机制理解得不是很清楚. 本文我们通过一个最简单的例子来学习. 用如下命令行创建一个基于nginx的deployment ...
