ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(七)之 图文,附件消息(2016-05-05 12:13)
上一篇介绍了加好友的流程,这里不再赘述,不过之前的聊天只能发送普通文字,那么本篇就教你如何实现发送附件和图片消息。我们先对功能进行分析:
- 发送图片,附件,需要实现上传图片和附件的功能。
- textarea不能显示图片,所以需要做图片转换
- 接收到消息之后需要在将图片转换回原来图片
- 附件特殊样式处理
那么我们先实现文件的上传功能,由于用的是MVC,就简单做一个无刷新无进度条上传,所以图片和文件就需要小一点,否则用户体验就差了。我用的是jquery.form.js实现form提交文件,后台用HttpPostedFileBase 接收file文件,然后保存。最后返回文件的新路径和名称。看一下后台代码:(一段很简单的文件上传代码,没有做过多的处理,注意要新建好upload文件夹)
public JsonResult UploadFile(HttpPostedFileBase file,int userid=)
{
if (file != null && file.ContentLength > )
{
string fileExtension = Path.GetExtension(file.FileName).ToLowerInvariant();
string fileName = Guid.NewGuid().ToString();
string fullFileName = string.Format("{0}{1}", fileName, fileExtension);
string oldFileName = Path.GetFileName(file.FileName); string fileSavePath = string.Format("{0}{1}", Server.MapPath("/upload/"),fullFileName);
string url = "/upload/" + fullFileName;
file.SaveAs(fileSavePath);
bool isImg = FileExtension.isImage(fileExtension);
if (userid > ) {
UserBLL.UpdateUserPhoto(url, userid);
}
return Json(new { url = url, name = oldFileName, ext = fileExtension, name1 = fullFileName, t = isImg ? "img" : "file" }, JsonRequestBehavior.DenyGet);
}
return Json("", JsonRequestBehavior.DenyGet);
}
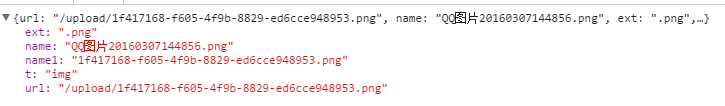
下面我们在看一下如果文件上传成功,返回的json:

ext: 文件后缀,name: 文件原名 name1: 文件新名称 t: img/file url:文件路径
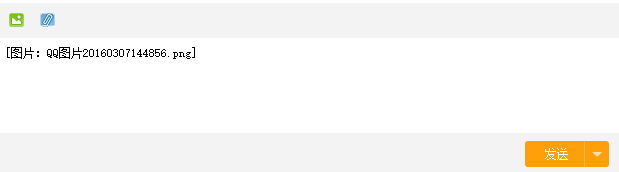
那么上传完文件之后要以特殊标志显示在聊天输入框中。我们简单赋值就可以了。效果如下:

那么点击发送的时候增加了什么逻辑呢,就是把图片相关信息一并发送到服务器,打印一下发送的消息json:

注意一下两个画红框的地方,其实我的做法很简单,当消息接收到之后,我将url替换掉name,同时拼接img标签就可以了。接收到消息之后代码处理如下:
//images 为图片数组 files为附件数组 content为原消息
log.handleMessage = function (content, images, files) {
//处理替换图片消息
if (images && images.length > 0) {
for (var i = 0; i < images.length; i++) {
content = content.replace(images[i].name, '<img src="' + images[i].url + '" width="200" height="200"/>');
}
}
//处理替换附件消息
if (files && files.length > 0) {
for (var i = 0; i < files.length; i++) {
var ext = files[i].name.split('.')[1];
ext = ext.substr(0, ext.length - 1);
var img = '<img src="/images/' + ext + '.png" width="30" height="30"/>';
content = content.replace(files[i].name,'<a href="' + files[i].url + '">' + img + '' + files[i].name + '</a>');
}
}
return content;
}
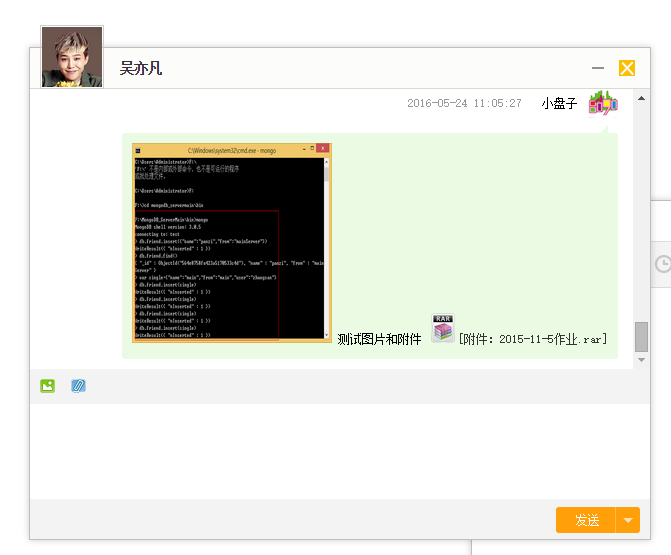
那么经过消息处理之后,聊天消息显示框的内容就是活生生的图片和附件了。附件点击可以下载哦。不过为了历史记录不受影响,记住将附件或者图片消息json存入数据库,方便转换。

下面我们总结一下:如果需要发送带图片和附件的消息,首先要做的就是将图片或者文件上传到服务器。然后相当于将路径发送给对方,展示。因为消息展示本身就是html所以,图片无非是img标签罢了。更多的内容不再赘述,详细demo移步:
https://github.com/fanpan26/LayIM_SignalR_Chat 记得给一颗星星哦。
ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(七)之 图文,附件消息(2016-05-05 12:13)的更多相关文章
- 转载 ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(三) 激动人心的时刻到啦,实现1v1聊天
ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(三) 激动人心的时刻到啦,实现1v1聊天 看起来挺简单,细节还是很多的,好,接上一篇,我们已经成功连接singalR服务器 ...
- 转载 ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(一) 整理基础数据
ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(一) 整理基础数据 最近碰巧发现一款比较好的Web即时通讯前端组件,layim,百度关键字即可,我下面要做的就是基于这个前 ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(二) 实现聊天室连接
上一篇已经简单介绍了layim WebUI即时通讯组件和获取数据的后台方法.现在要讨论的是SingalR的内容,之前都是直接贴代码.那么在贴代码之前先分析一下业务模型,顺便简单讲一下SingalR里的 ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(四) 添加表情、群聊功能
休息了两天,还是决定把这个尾巴给收了.本篇是最后一篇,也算是草草收尾吧.今天要加上表情功能和群聊.基本上就差不多了,其他功能,读者可以自行扩展或者优化.至于我写的代码方面,自己也没去重构.好的,我们开 ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(三) 激动人心的时刻到啦,实现1v1聊天
看起来挺简单,细节还是很多的,好,接上一篇,我们已经成功连接singalR服务器了,那么剩下的内容呢,就是一步一步实现聊天功能. 我们先看看缺什么东西 点击好友弹框之后,要给服务器发消息,进入组Gro ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(一) 整理基础数据
最近碰巧发现一款比较好的Web即时通讯前端组件,layim,百度关键字即可,我下面要做的就是基于这个前端组件配合后台完成即时聊天等功能.当然用到的技术就是ASP.NET SingalR框架.本人不会c ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(五) 补充:历史记录 和 消息提醒
有开发者提问怎么做历史记录功能和即使不打开聊天窗口有消息提醒功能.简单抽时间写了点代码.不过只是基本思路,具体细节没有实现. 正如前几篇博客中提到的,读取历史记录什么时候读取呢?按照常理,应该是打开聊 ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(八)之 聊天记录入队(列)
本篇也算是个番外篇了,跟之前几篇关系不算大.之前一篇 RabbitMQ .NET Client 实战实验 里有介绍过今天要用的内容. 做了一下小更改,就是在用户聊天的时候,消息记录不直接进入数据库, ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(六)之 好友申请、同意、拒绝
不知道距离上一篇多久没有写了,可能是因为忙(lan)的关系吧.废话不多说,今天要介绍的不算什么新知识,主要是逻辑上的一些东西.什么逻辑呢,加好友,发送好友申请,对方审批通过,拒绝.(很遗憾,对方审批通 ...
随机推荐
- flume 自定义sink
http://flume.apache.org/FlumeDeveloperGuide.html#sink 看了 还是比较好上手的,简单翻译一下 sink的作用是从 Channel 提取 Event ...
- css样式查找遇到的问题汇总
利用css简单排除元素的第一个子元素 例如:排除表格的第一行 /*除了表格的第一行其他都显示为红色*/ table tr+tr{ background-color:red;/*除了表格的第一行其他都显 ...
- Linux分区扩容
lz在MAC上面使用Linux虚拟机,开始只建了一个分区,挂载在”/”目录下.现在硬盘空间不够了,所以lz就来给这个分区扩容. 首先,当然是要给虚拟机分配更多的硬盘空间喽(lz用的是VMware Fu ...
- NBUT 1107——盒子游戏——————【博弈类】
盒子游戏 Time Limit:1000MS Memory Limit:65535KB 64bit IO Format: Submit Status Practice NBUT 110 ...
- 深入理解JavaScript系列(9):根本没有“JSON对象”这回事!
前言 写这篇文章的目的是经常看到开发人员说:把字符串转化为JSON对象,把JSON对象转化成字符串等类似的话题,所以把之前收藏的一篇老外的文章整理翻译了一下,供大家讨论,如有错误,请大家指出,多谢. ...
- 从零开始写C# MVC框架之--- 项目结构
框架总分2个项目:Web开发项目.帮助类项目 (ZyCommon.Zy.Utilities) 1.ZyCommon,是Web开发项目结构.新建一个空解决方案,再建Data.Service.ZyWeb解 ...
- C#请求http向网页发送数据,网页接收
首先,我们需要的是什么东西? 用POST方式请求http,给网页传输数据,网页接收到数据之后,把数据存储到数据库中. 1.首先请求http,建立连接,把转码过的数据传输过去 2.网页接收数据,在转码之 ...
- java 获取网络地址图片
收藏一个获取网络图片的方法. //获取网络图片 public void ImageRequest(String ImageName,String GifUrl) throws Exception { ...
- html元素固定
1.position 值 描述 static 默认.位置设置为 static 的元素,它始终会处于页面流给予的位置(static 元素会忽略任何 top.bottom.left 或 ri ...
- linux修改文件权限命令(chmod)
chmod命令是用于改变文件或目录的访问权限.用户用它控制文件或目录的访问权限. 该命令有两种用法.一种是包含字母和操作符表达式的文字设定法:另一种是包含数字的数字设定法. 1.文字设定法 chmod ...
