使用webpack构建本地服务器
想不想让你的浏览器监听你的代码的修改,并自动刷新显示修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件,在webpack中进行配置之前需要单独安装它作为项目依赖。
1、安装webpack-dev-server

配置好后执行 webpack-dev-server,这时候会报错。需要在package.json加上服务器信息。
2、在package.json中的scripts对象中添加如下命令,用以开启本地服务器
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack",
"server": "webpack-dev-server --open"
},
3、下载好之后需要在webpack.config.js里面配置下devServer
const path = require('path');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/index.js'
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'bundle.js'
},
mode:"development",
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{
contentBase:path.resolve(__dirname,'dist'),//本地服务器所加载的页面所在的目录
host:'192.168.118.221',
compress:true,
port:
}// 配置webpack服务
}
host是你自己的ip地址,port是端口号
devserver作为webpack配置选项中的一项,以下是它的一些配置选项

devServer: {
contentBase: "./public",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
}
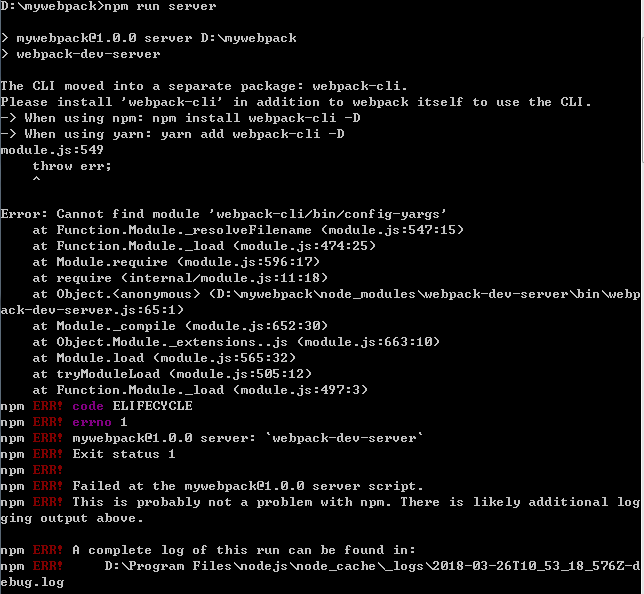
4、配置好后,在终端执行npm run server,发现还是会报错。如下图所示,webpack-cli没有安装

5、安装webpack-cli:
注意:需要全局和局部都安装。先npm install webpack-cli -g,再npm install webpack-cli -D,否则的话,依然会报上面的错误。
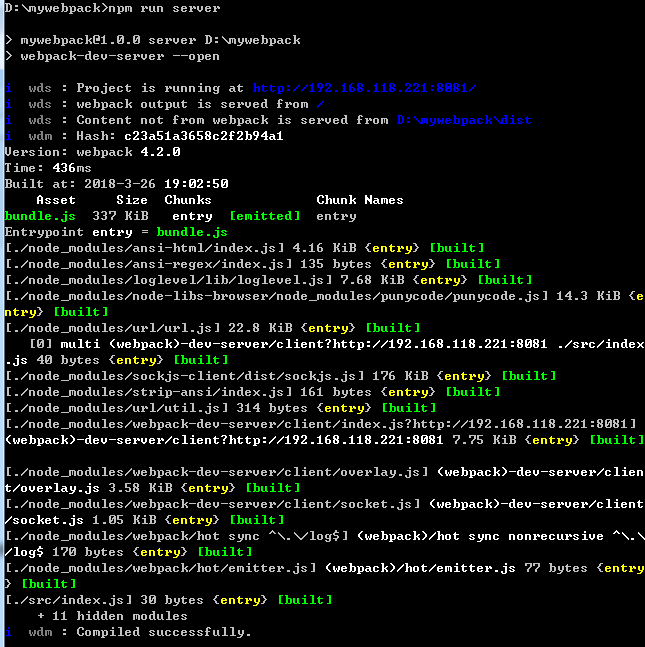
6、执行npm run server

执行成功

使用webpack构建本地服务器的更多相关文章
- webpack构建本地服务器
webpack构建本地服务器 想不想让你的浏览器监测你的代码的修改,并自动刷新修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建, 可以实现你想要的这些 ...
- webpack开启本地服务器与热更新
第一个webpack本地服务 webpack本地服务相关的一些操作指令与应用 一.第一个webpack本地服务 //工作区间 src//文件夹 index.js//入口文件 index.css//测试 ...
- [转]webpack配置本地服务器
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
- webpack 之搭建本地服务器
搭建本地服务器 webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架,可以实现 我们想要的让浏览器自动刷新显示我们修改后的结果 不过它是一个单 ...
- webpack(10)webpack-dev-server搭建本地服务器
前言 当我们使用webpack打包时,发现每次更新了一点代码,都需要重新打包,这样很麻烦,我们希望本地能搭建一个服务器,然后写入新的代码能够自动检测出来,这时候就需要用到webpack-dev-ser ...
- Jenkins构建本地项目到服务器上自动部署的方法
博主原创,转载请注明. 最近在用Jenkins做项目的自动部署,由于项目需求,现在要在本地构建后再放到Tomcat里.以下是本地构建步骤: 名称填写好,下面的选项是可选的. 源码管理这里选择none. ...
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- gulp + webpack 构建多页面前端项目
修改增加了demo地址 gulp-webpack-demo 之前在使用gulp和webpack对项目进行构建的时候遇到了一些问题,最终算是搭建了一套比较完整的解决方案,接下来这篇文章以一个实际项目为例 ...
- webpack构建具备版本管理能力的项目
webpack是时下十分流行的编译和打包工具,它提供一种可扩展的loader的方式,简单的配置,便可以编译打包各类型的文件,包括js.css.image.font.html,以及各种预编译语言都不在话 ...
随机推荐
- win7中下载和安装redis
下载地址:https://github.com/MicrosoftArchive/redis/releases 这里我下载的是3.2.100版本,下载zip,然后解压.解压后如图所示: 开启redis ...
- PL/SQL 05 存储过程 procedure
--存储过程(不带参数) create or replace procedure 存储过程名as 变量.常量声明;begin 代码;end; --存储过程(带输入参数) create or rep ...
- 网站js埋点
js埋点 1.埋点作用: 页面埋点的作用:其实就是用于流量分析.而流量的意思,包含了很多:页面浏览数(PV).独立访问者数量(UV).IP.页面停留时间.页面操作时间.页面访问次数.按钮点击次数.文 ...
- [设计模式-行为型]状态模式(State)
一句话 在一个类的对象中维护状态的类的对象 概括
- docker从零开始网络(五)null网络
禁用容器的网络连接 预计阅读时间: 1分钟 如果要完全禁用容器上的网络堆栈,可以--network none在启动容器时使用该标志.在容器内,仅创建环回设备.以下示例说明了这一点. 1.创建容器. [ ...
- PHP的Trait
PHP的Trait Trait是在PHP5.4中加入的,它既不是接口也不是类.主要是为了解决单继承语言的限制.是PHP多重继承的一种解决方案.例如,需要同时继承两个 Abstract Class, 这 ...
- Dart基础
dartpad在线调试 :https://dartpad.dartlang.org 运行需要用墙 vscode执行dart 安装 安装dart插件 下载安装dart 配置环境变量 vscode新建 ...
- HDU 3045 Picnic Cows
$dp$,斜率优化. 设$dp[i]$表示$1$至$i$位置的最小费用,则$dp[i]=min(dp[j]+s[i]-s[j]-(i-j)*x[j+1])$,$dp[n]$为答案. 然后斜率优化就可以 ...
- Codeforces 855E - Salazar Slytherin's Locket
855E - Salazar Slytherin's Locket 题意 给出一个区间,问这个区间内有多少个数满足,将这个数转化为某个进制后,所有数的数量都为偶数. 分析 谁能想到 数位DP 的裸题竟 ...
- jboss启动时java VM参数设置
jboss服务器中jvm参数的设置: 在$JBOSS_HOME/bin下的run.sh里面存在这么一个设置: # Force IPv4 on Linux systems since IPv6 does ...
