Selenium2学习(十二)-- alert\confirm\prompt
前言
不是所有的弹出框都叫alert,在使用alert方法前,先要识别出到底是不是alert。先认清楚alert长什么样子,下次碰到了,就可以用对应方法解决。
alert\confirm\prompt弹出框操作主要方法有:
text:获取文本值
accept() :点击"确认"
dismiss() :点击"取消"或者叉掉对话框
send_keys() :输入文本值 --仅限于prompt,在alert和confirm上没有输入框
一、认识alert\confirm\prompt
1.如下图,从上到下依次为alert\confirm\prompt,先认清楚长什么样子,以后遇到了就知道如何操作了。

2.html源码如下(有兴趣的可以copy出来,复制到txt文本里,后缀改成html就可以了,然后用浏览器打开)
<html>
<head>
<title>Alert</title>
</head>
<body>
<input id = "alert" value = "alert" type = "button" onclick = "alert('您关注了yoyoketang吗?');"/>
<input id = "confirm" value = "confirm" type = "button" onclick = "confirm('确定关注微信公众号:yoyoketang?');"/>
<input id = "prompt" value = "prompt" type = "button" onclick = "var name = prompt('请输入微信公众号:','yoyoketang'); document.write(name) "/>
</body>
</html>
二、alert操作
1.先用switch_to_alert()方法切换到alert弹出框上
2.可以用text方法获取弹出的文本 信息
3.accept()点击确认按钮
4.dismiss()相当于点右上角x,取消弹出框
(url的路径,直接复制浏览器打开的路径)

三、confirm操作
1.先用switch_to_alert()方法切换到alert弹出框上
2.可以用text方法获取弹出的文本 信息
3.accept()点击确认按钮
4.dismiss()相当于点取消按钮或点右上角x,取消弹出框
(url的路径,直接复制浏览器打开的路径)

四、prompt操作
1.先用switch_to_alert()方法切换到alert弹出框上
2.可以用text方法获取弹出的文本 信息
3.accept()点击确认按钮
4.dismiss()相当于点右上角x,取消弹出框
5.send_keys()这里多个输入框,可以用send_keys()方法输入文本内容
(url的路径,直接复制浏览器打开的路径)

五、select遇到的坑
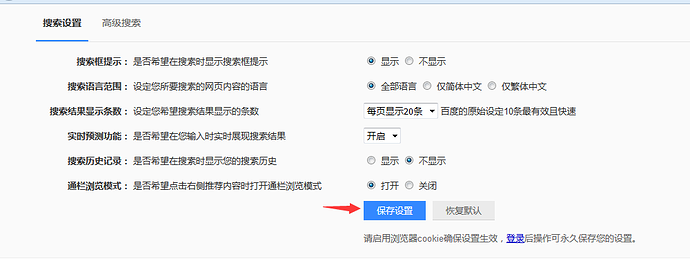
1.在操作百度设置里面,点击“保存设置”按钮时,alert弹出框没有弹出来。(Ie浏览器是可以的)
2.分析原因:经过慢慢调试后发现,在点击"保存设置"按钮时,由于前面的select操作后,失去了焦点
3.解决办法:在select操作后,做个click()点击操作

s = driver.find_element_by_id("nr")
Select(s).select_by_visible_text("每页显示20条")
time.sleep(3)
s.click()
六、最终代码
# coding:utf-8
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support.select import Select
import time
driver = webdriver.Firefox()
url = "https://www.baidu.com"
driver.get(url)
driver.implicitly_wait(20)
# 鼠标移动到“设置”按钮
mouse = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(mouse).perform()
driver.find_element_by_link_text("搜索设置").click()
# 通过text:select_by_visible_text()
s = driver.find_element_by_id("nr")
Select(s).select_by_visible_text("每页显示20条")
time.sleep(3)
s.click()
driver.find_element_by_link_text("保存设置").click()
time.sleep(5)
# 获取alert弹框
t = driver.switch_to_alert()
print t.text
t.accept()
Selenium2学习(十二)-- alert\confirm\prompt的更多相关文章
- Python脚本控制的WebDriver 常用操作 <二十二> 处理alert / confirm / prompt
测试用例场景 webdriver中处理原生的js alert confirm 以及prompt是很简单的.具体思路是使用switch_to.alert()方法定位到alert/confirm/prom ...
- Python+Selenium学习--alert/confirm/prompt 处理
场景 webdriver 中处理JavaScript 所生成的alert.confirm 以及prompt 是很简单的.具体思路是使用switch_to.alert()方法定位到alert/confi ...
- 2.11 alert\confirm\prompt
2.11 alert\confirm\prompt 前言 不是所有的弹出框都叫alert,在使用alert方法前,先要识别出到底是不是alert.先认清楚alert长什么样子,下次碰到了,就可以用 ...
- selenium自动化测试入门 Alert/Confirm/Prompt 弹出窗口处理
一.Alert/Confirm/Prompt弹出窗口特征说明 Alert弹出窗口: 提示用户信息只有确认按钮,无法通过页面元素定位,不关闭窗口无法在页面上做其他操作. Confirm 弹出窗口: 有确 ...
- alert/confirm/prompt 处理
webdriver 中处理JavaScript 所生成的alert.confirm 以及prompt 是很简单的.具体思路是使用switch_to_alert()方法定位到alert/confirm/ ...
- 转:python webdriver API 之alert/confirm/prompt 处理
webdriver 中处理 JavaScript 所生成的 alert.confirm 以及 prompt 是很简单的.具体思路是使用switch_to.alert()方法定位到 alert/conf ...
- selenium python (十一)alert/confirm/prompt的处理(js中的弹出框)
webdriver中处理js所生成的alert.confirm以及prompt,采用switch_to_alert()方法定位到alert/confirm/prompt.然后使用text/accept ...
- Java Selenium - 几种对话框处理Alert\confirm\prompt
1. Alert , 先用常规办法定位到能触发alert的按钮 , 然后 Alert alert = driver.switchTo().alert(); alert.accept(); 如果aler ...
- 如何模拟alert/confirm/prompt实现阻断程序运行
场景:在执行js的时候,我们希望运行到某处,进行用户交互,根据交互的内容,运行下面的程序:下面的js程序需要用的和用户交互的内容,所以,和用户交互时,后面的程序必须停止运行 方案: 1. 原生的ale ...
随机推荐
- Django Cannot assign "A1": "B1" must be a "C1" instance. 错误信息
常见报错 Cannot assign “A1”: “B1” must be a “C1” instance. 告诉我们 必须使用 C1 模型类的 实例,而不是具体的参数值. 这个错误信息,是我写入数据 ...
- SPOJ - DISUBSTR 求串中子串的个数
\(height\)简单应用 #include<iostream> #include<cstdio> #include<cstring> #include<c ...
- [转] Android:用GSON 五招之内搞定任何JSON数组
[From] http://www.open-open.com/lib/view/open1472632967912.html 写在前面 关于GSON的入门级使用,这里就不提了,如有需要可以看这篇博文 ...
- PIE SDK正射校正
1. 算法功能简介 正射校正是对影像空间和几何畸变进行校正生成多中心投影平面正射图像的处理过程.它除了能纠正一般系统因素产生的几何畸变外,还可以消除地形引起的几何畸变 PIE支持算法功能的执行,下面对 ...
- Sqlite CodeFirst的初级实现
示例实体: using System; using System.ComponentModel.DataAnnotations; using System.ComponentModel.DataAnn ...
- Node.js frameworks
1. Express 2. Koa 3. LoopBack egghead.io What is egghead? egghead is a group of working web developm ...
- oracle 操作实例(一)----rman 全备恢复
一,环境背景 拥有全备数据库 全备脚本: export TMP=/tmp export TMPDIR=$TMP export ORACLE_BASE=/u01 export ORACLE_SID=pr ...
- JS常用的设计模式(3)-——观察者模式
观察者模式( 又叫发布者-订阅者模式 )应该是最常用的模式之一. 在很多语言里都得到大量应用. 包括我们平时接触的dom事件. 也是js和dom之间实现的一种观察者模式. div.onclick = ...
- C#学习笔记5
1.接口的显式实现:显式实现需要在实现接口的类型中,在实现接口的成员中添加接口名称的前缀.且没有必要添加public.virtual这些修饰符,因为显式实现只能通过接口调用,不能用实现类进行调用.为此 ...
- springmvc 全局的异常拦截处理 @ControllerAdvice注解 @ExceptionHandler
第一步: Dispatcher前端控制器的源码中 默认的 private boolean throwExceptionIfNoHandlerFound = false;说明如果没有找到匹配的执行器,不 ...
