Angular6路由复用与延迟加载的冲突解决——看看有备无患
结论:
结论放最上面,送给匆匆查资料的你:
- 同时使用延迟加载 + 路由复用,一定不能使用route.routeConfig.path做key去缓存,否则会死得难看。
- 经实测(我没有完全去解读源代码),将缓存的key改为下面的函数计算可行。
private getRouteUrl(route: ActivatedRouteSnapshot) {
return route['_routerState'].url.replace(/\//g, '_')
+ '_' + (route.routeConfig.loadChildren || route.routeConfig.component.toString().split('(')[0].split(' ')[1] );
}
基础版
关于angular2开始的路由复用网上教程很多,例如: https://www.softwarearchitekt.at/post/2016/12/02/sticky-routes-in-angular-2-3-with-routereusestrategy.aspx。
这个最初级的版本有一个问题:在延迟加载模式下,以route.couteConfig.path去做为缓存key是不可取的。经调试,path指的是配置在路由中的路由规则,不同模块有相同规则的机率相当在,比如每个模块可能都有 ' ' 做默认路由。
(这个版本挺有意思的,当时坑了我很久:从一个模块的默认路由跳到另一模块默认路由,由于path都是‘’,所以直接从缓存中把前一模块原来的缓存取了出来,导致看到的效果就是点了routerLink跳转没反应,也不报错。因为之前使用routerLink时记得要添加模块引用。好长时间,我以为是routerLink没有配置好,或者angular6升级了什么被遗漏了。根本就没有往路由上想!)
改进版
参考:https://www.cnblogs.com/lovesangel/p/7853364.html
这个版本意识到了上面的问题,采用用路由的url做路径,其实问题依然没解决,经调试还是会出现问题:
|
Uncaught Error: Uncaught (in promise): Error: Cannot reattach ActivatedRouteSnapshot created from a different route |
在参考了https://stackoverflow.com/questions/41584664/error-cannot-reattach-activatedroutesnapshot-created-from-a-different-route后,在retrive时加上
if (route.routeConfig.loadChildren) return null;
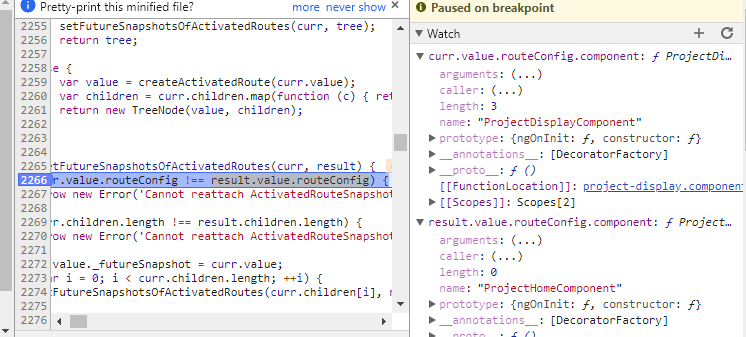
依然不能解决问题,基本调试如下:

这引起了我的注意,因为这两个组件的路由参数是一样的:
path: '', component: ProjectDisplayComponent,
children: [
{
path: '', component: ProjectHomeComponent
},
shouldAttach方法也进了两次:

路由要复用,两个组件肯定都要进缓存的,用同样的key肯定会出问题的,于是在改进版上做修改如下:
private getRouteUrl(route: ActivatedRouteSnapshot) {
return route['_routerState'].url.replace(/\//g, '_')
+ '_' + (route.routeConfig.loadChildren || route.routeConfig.component.toString().split('(')[0].split(' ')[1] );
}
后面多出的一行代码:用于区分延迟加载时的模块路径,以及默认子组件与父组件。至此,问题解决(而且,可以去除 "if (route.routeConfig.loadChildren) return null"这一句。
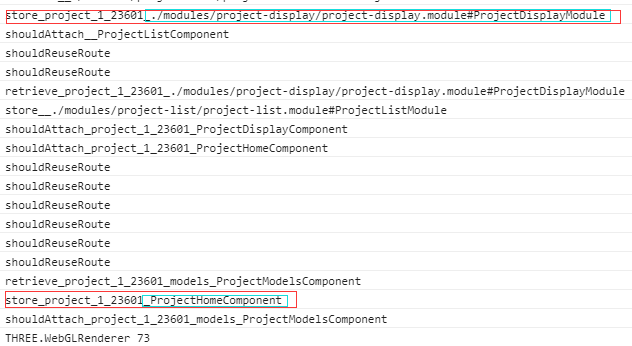
经过测试:的确默认子组件及父组件都有缓存:

如果不加蓝色框线部分区分,存取难免出现冲突。
————————————————————————————————————————————————————————————————
礼尚往来,由于此文之前也参考了前面的人的改进方案,故传承改进,希望能帮到你。
Angular6路由复用与延迟加载的冲突解决——看看有备无患的更多相关文章
- (转)ViewPager,ScrollView 嵌套ViewPager滑动冲突解决
ViewPager,ScrollView 嵌套ViewPager滑动冲突解决 本篇主要讲解一下几个问题 粗略地介绍一下View的事件分发机制 解决事件滑动冲突的思路及方法 ScrollView 里面嵌 ...
- RouteReuseStrategy angular路由复用策略详解,深度刨析路由复用策略
关于前端路由复用策略网上的文章很多,大多是讲如何实现tab标签切换历史数据,至于如何复用的原理讲的都比较朦胧,代码样例也很难适用各种各样的路由配置,比如懒加载模式下多级嵌套路由出口网上的大部分代码都会 ...
- 用于实现tab页签切换页面的angular路由复用策略
使用场景 打开菜单页面的时候,出现对应页面的页签.切换页签,原来的页面信息状态保留,关闭页签则保留的信息删除.使用路由复用策略,保存路由快照.实现效果如图所示 实现过程 概述: 1.在app.modu ...
- git冲突解决、线上分支合并、luffy项目后台登陆注册页面分析引入
今日内容概要 git冲突解决 线上分支合并 登陆注册页面(引入) 手机号是否存在接口 腾讯云短信申请 内容详细 1.git冲突解决 1.1 多人在同一分支开发,出现冲突 # 先将前端项目也做上传到 g ...
- .Net中DLL冲突解决(真假美猴王)
<西游记>中真假美猴王让人着实难以区分,但是我们熟知了其中的细节也不难把他们剥去表象分别出来.对问题不太关心的可以直接调到文中关于.Net文件版本的介绍 问题 最近在编译AKKA.net ...
- Git 分支管理和冲突解决
Git 分支管理和冲突解决 创建分支 git branch 没有参数,显示本地版本库中所有的本地分支名称. 当前检出分支的前面会有星号. git branch newname 在当前检出分支上新建分支 ...
- Android Studio一些常用快捷键及快捷键冲突解决
1. 最近在自学Android,也是边看书边写一些Demo,由于知识点越来越多,脑子越来越记不清楚,所以打算写成读书笔记,供以后查看,也算是把自己学到所理解的东西写出来,献丑,如有不对的地方,希望大家 ...
- IIS上虚拟站点的web.config与主站点的web.config冲突解决方法 分类: ASP.NET 2015-06-15 14:07 60人阅读 评论(0) 收藏
IIS上在主站点下搭建虚拟目录后,子站点中的<system.web>节点与主站点的<system.web>冲突解决方法: 在主站点的<system.web>上一级添 ...
- Git的冲突解决过程
下面图是我总结一次提交遇到冲突解决的过程. 1. 把本地工作区的修改提交到本地仓库 2. 从远程仓库拉取代码,与本地仓库合并(pull = fetch + merge) 3. 本地仓库的代码推送回工作 ...
随机推荐
- luoguP3302 [SDOI2013]森林
https://www.luogu.org/problemnew/show/P3302 看到查询第 k 小,而且是一颗树,可以联想到在树上的主席树,a 和 b 路径中第 k 小可以通过在 a, b, ...
- Python实现——决策树(部分函数/连续数据)
由于上一例的实现中只针对了离散数据,为了扩充处理范围,我实现了一下对线性数据的简单处理,在其中我选择用中位数作为指标,平均数.众数等等其他数据在我看来异曲同工,最终也都会有较相似的结构. 求连续数据的 ...
- VUE学习(三)语法
模板语法 Mustache 语法 1.插值 <span v-once>这个将不会改变: {{ msg }}</span> v-once,一次性,否则就会绑定 {{ }} ...
- docker 安装 postgresql
docker拉去镜像以及配置生成容器的步骤几乎和之前的nginx安装一样,直接写下面的命令了 1. docker pull postgres 2. docker run --name xf-postg ...
- [HAOI2006]聪明的猴子 BZOJ 2429 Kruskal
#include<iostream> #include<cstdio> #include<algorithm> #include<cstdlib> #i ...
- 2A - Stone
任意一堆移动过后的石子都是整数x的倍数, 那么石子总数显然也应该是x的倍数, 换句话说,x必为石子数总和的一个质因子. 题目要求移动次数尽量小,那么x也应该尽量小. 所以选择石子数总和的最小质因子. ...
- flask总结03
一:flask的请求勾子 01:钩子概念说明: 在客户端和服务器交互的过程中,有些准备工作或扫尾工作需要处理,比如: 在请求开始时,建立数据库连接: 在请求开始时,根据需求进行权限校验: 在请求结束时 ...
- day--41 mysql索引原理与慢查询优化
mysql索引原理与慢查询优化一:什么是索引 01:索引的出现是为了提高查询数据的效率 02:索引在mysql叫做“键” 或则“key“(primary key,uniquekey ,还有一个inde ...
- RNA-seq分析htseq-count的使用
HTSeq作为一款可以处理高通量数据的python包,由Simon Anders, Paul Theodor Pyl, Wolfgang Huber等人携手推出HTSeq — A Python fra ...
- bzoj4548: 小奇的糖果 题解
题目链接 题解 不包含所有颜色 就强制不选一个颜色 图中圆点颜色相同 矩形越大,包括的点一定不比其一小部分少 如图所示,最大矩形只有3种 离散化\(x\)坐标 然后按\(y\)排序 每次取出颜色的前驱 ...
