ECharts动态数据加载
最近有用到ECharts做可视化报表,小结一下
一、准备数据
1.官网下载echarts.min.js
2.引入jquery.js

3.请求用的json数据
- {
- "list":[
- {
- "department":"和平区",
- "num":480,
- "ber":200
- },
- {
- "department":"河西区",
- "num":380,
- "ber":460
- },
- {
- "department":"河东区",
- "num":366,
- "ber":223
- },
- {
- "department":"河北区",
- "num":320,
- "ber":210
- },
- {
- "department":"南开区",
- "num":300,
- "ber":200
- }
- ]
- }
二、整体代码
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8">
- <title>ECharts</title>
- </head>
- <body>
- <!-- 为ECharts准备一个具备大小(宽高)的Dom -->
- <div id="traceProvinceOrder" style="width:400px; height:400px;"></div>
- <!-- ECharts单文件引入 -->
- <script src="echarts.min.js"></script>
- <script src="../webapp/js/jquery.js"></script>
- <script type="text/javascript">
- var myChart = echarts.init(document.getElementById('traceProvinceOrder'));
- // 显示标题,图例和空的坐标轴
- myChart.setOption({
- title: {
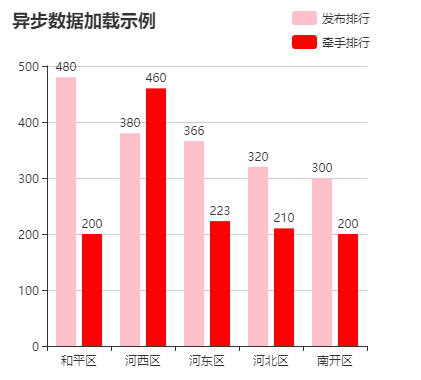
- text: '异步数据加载示例'
- },
- color: ["pink", 'red'],
- tooltip: {},
- legend: {
- data: ['发布排行', '牵手排行'],
- x:'70%'
- },
- xAxis: {
- data: []
- },
- yAxis: {},
- series: [{
- barWidth: "20px",
- name: '发布排行',
- type: 'bar',
- itemStyle: {
- normal: {
- label: {
- show: true,
- position: 'top',
- textStyle: {
- color: '#333'
- }
- }
- }
- },
- data: []
- },
- {
- barWidth: "20px",
- name: '牵手排行',
- type: 'bar',
- itemStyle: {
- normal: {
- label: {
- show: true,
- position: 'top',
- textStyle: {
- color: '#333'
- }
- }
- }
- },
- data: []
- }
- ]
- });
- myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
- var names = []; //类别数组(实际用来盛放X轴坐标值)
- var nums = []; //销量数组(实际用来盛放Y坐标值)
- var bers = []; //销量数组(实际用来盛放Y坐标值)
- $.ajax({
- type: 'get',
- url: 'city.json', //请求数据的地址
- dataType: "json", //返回数据形式为json
- success: function (result) {
- //请求成功时执行该函数内容,result即为服务器返回的json对象
- $.each(result.list, function (index, item) {
- names.push(item.department); //挨个取出类别并填入类别数组\
- nums.push(item.num); //挨个取出销量并填入销量数组
- bers.push(item.ber); //挨个取出销量并填入销量数组
- });
- myChart.hideLoading(); //隐藏加载动画
- myChart.setOption({ //加载数据图表
- xAxis: {
- data: names
- },
- series: [{
- // 根据名字对应到相应的系列
- name: '发布排行', //显示在上部的标题
- data: nums
- },
- {
- // 根据名字对应到相应的系列
- name: '牵手排行', //显示在上部的标题
- data: bers
- }
- ]
- });
- },
- error: function (errorMsg) {
- //请求失败时执行该函数
- alert("图表请求数据失败!");
- myChart.hideLoading();
- }
- });
- </script>
- </body>
一个简单的柱状图表展示

行动才是最具有价值,即使做错。——送给努力的你
ECharts动态数据加载的更多相关文章
- echarts异步数据加载(在下拉框选择事件中异步更新数据)
接触echarts 大半年了,从不会到熟练也做过不少的图表,隔了一段时间没使用这玩意,好多东西真心容易忘了.在接触echarts这期间也没有总结什么东西,今天我就来总结一下如何在echart中异步加载 ...
- 【微信小程序】模仿58同城页面制作以及动态数据加载
完成动态数据的加载,如下 使用上班的空余时间慢慢的学习,相信总有一天我会很熟悉的掌握这门技术. 本次学习小总结: 微信小程序使用的代码基本与HTML.CSS.JS等前段有关知识一样. 微信小程序js使 ...
- Echarts通过Ajax实现动态数据加载
Echarts(3.x版)官网实例的数据都是静态的,实际使用中往往会要求从服务器端取数据进行动态显示,官网教程里给出的异步数据加载很粗略,下面就以官网最简单的实例为例子,详细演示如下过程:1.客户端通 ...
- echarts ajax数据加载方法
一: <!-- 引入 echarts.js --> <script type="text/javascript" src="echarts.min.js ...
- Echarts 异步数据加载遇到的问题
看了Echarts官网异步加载数据的Demo var myChart = echarts.init(document.getElementById('main')); // 显示标题,图例和空的坐标轴 ...
- 实现虚拟模式的动态数据加载Windows窗体DataGridView控件 .net 4.5 (一)
实现虚拟模式的即时数据加载Windows窗体DataGridView控件 .net 4.5 原文地址 :http://msdn.microsoft.com/en-us/library/ms171624 ...
- ios ableviewcell的动态加载数据,模仿喜马拉雅动态数据加载
iphone(UITableViewCell)动态加载图片http://developer.apple.com/library/ios/#samplecode/LazyTableImages/Intr ...
- echarts 设置数据加载遮罩层
//显示加载数据的loading chart.showLoading({ text: "图表数据正在努力加载...", x ...
- H5+JS+JQuery+ECharts实现异步加载
这几天,看了一下ECharts官网的API和Demo发现很有意思,于是就利用模型预测产生的数据做一个伪实时的动态数据显示 . 首先,创建一个index.html的文件,我用的vscode打开的,进行编 ...
随机推荐
- JDBC_事务概念_ACID特点_隔离级别_提交commit_回滚rollback
事务的概念 一组要么同时执行成功,要么同时执行失败的SQL语句,是数据库操作的一个执行单元! 事务开始于: 连接到数据库上,并执行一条DML语句(insert,update或delete),前一个事务 ...
- nodejs post 数据到php $_POST["content"]接收不到的问题
今天写了一段代码,要用到ajax调用php的接口,因为是https的,所以ajax不能跨域,于是使用nodejs调用接口,但是传输数据后 $_POST["content"]接收不到 ...
- Qt 学习之路 2(72):线程和事件循环
Qt 学习之路 2(72):线程和事件循环 <理解不清晰,不透彻> -- 有需求的话还需要进行专题学习 豆子 2013年11月24日 Qt 学习之路 2 34条评论 前面一章我 ...
- su切换用户报错cannot set user id: Resource temporarily unavailable
su: cannot set user id: 资源暂时不可用 登录root su - tomcat 报错: cannot set user id: Resource temporarily un ...
- Android RecyclerView组件和 Spinner(下拉列表框)
1.RecyclerView <1>知识点介绍 RecyclerView 比 ListView 更高级且更具灵活性. 它是一个用于显示庞大数据集的容器,可通过保持有限数量的视图进行非常有效 ...
- ACM浮点数相关的陷阱
误差修正 因为被计算机表示浮点数的方式所限制,CPU在进行浮点数计算时会出现误差.如执行0.1 + 0.2 == 0.3结果往往为false,在四则运算中,加减法对精度的影响较小,而乘法对精度的影响更 ...
- drf之视图
一.视图(视图函数) Django REST framwork 提供的视图的主要作用: 控制序列化器的执行(检验.保存.转换数据) 控制数据库查询的执行 1.请求与响应 1.request REST ...
- 采用MQTT协议实现android消息推送(1)MQTT 协议简介
1.资料 mqtt官网 http://mqtt.org/ 服务端程序列表 https://github.com/mqtt/mqtt.github.io/wiki/servers 客户端库列表 http ...
- easyUI--datagrid 实现按键控制( enter tab 方向键 )
1.表格定义时加上 onClickCell: onClickCell,2.定义列时加入编辑器3.引入 key.js 即可使用 enter 键 或者向下箭头 选中单元格下移 选中单元格上移 tab键 选 ...
- (转)DB2 db2diag.log 日志分析
DB2 db2diag.log 日志分析 原文:http://blog.csdn.net/lyjiau/article/details/52129997 db2diag.log是用来记录DB2数据库运 ...
