使用WindowManager添加View——悬浮窗口的基本原理
Android系统中的“窗口”类型虽然很多,但只有两大类是经常使用的:一是由系统进程管理的,称之为“系统窗口”;第二个就是由应用程序产生的,用于显示UI界面的“应用窗口”。如果大家熟悉WindowManagerService(窗口管理机制WMS)的话,那么一切都很简单。它是一个负责统筹管理所有窗口的一个服务,从始到终一直在运作。之所以扯上WMS,因为它才是大Boss,所有的窗口变化都要通知到它。而WindowManager虽然与它没有之间的关系,但是对它负责,所有信息会经过一定的途径传回到WMS中。额,跑题了,我们说的是WindowManager,它是一个接口类,它可以实现对view的管理,包括增加,更新和删除。
一、WindowManager
- 获取WindowManager
wManager = (WindowManager) getApplicationContext().getSystemService(
Context.WINDOW_SERVICE);在Activity和Service中都可以直接使用这个方法来获得WindowManager。其getSystemService返回的是一个WindowManagerImpl对象,这是一个存在于本地进程中的一个对象。而事实是WindowManagerImpl继承了WindowManager,而WindowManger继承了ViewManager。
- 设置WindowManager.LayoutParams
LayoutParams里面存放着的是窗口的属性,通过这个变量,可以为窗口赋予各式的属性。也可以改变它的属性值,来进行各种各样的操作,像悬浮窗口的拖动,拉伸等操作。
详细的属性表在:
http://www.cnblogs.com/shitianzeng/articles/2814050.html - WindowManager的操作
(1)窗口添加public void addView(View view, ViewGroup.LayoutParams params);
(2)窗口更新
public void updateViewLayout(View view, ViewGroup.LayoutParams params);
(3)窗口删除
public void removeView(View view);
以上的三个方法都存在于ViewManager中。
二、悬浮窗实例
例子设计:利用service打开悬浮窗,其中放着一个自定义的View,点击消除悬浮窗。
- 首先是Service,它是由Activity打开。先获得WindowManager,再配置属性
public class WindowService extends Service implements OnClickListener { private WindowManager wManager;// 窗口管理者
private WindowManager.LayoutParams mParams;// 窗口的属性
private MyView myView;
private boolean flag = true; @Override
public IBinder onBind(Intent intent) {
// TODO Auto-generated method stub
return null;
} @Override
public void onCreate() {
// TODO Auto-generated method stub
wManager = (WindowManager) getApplicationContext().getSystemService(
Context.WINDOW_SERVICE);
mParams = new WindowManager.LayoutParams();
mParams.type = WindowManager.LayoutParams.TYPE_SYSTEM_ALERT;// 系统提示window
mParams.format = PixelFormat.TRANSLUCENT;// 支持透明
//mParams.format = PixelFormat.RGBA_8888;
mParams.flags |= WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;// 焦点
mParams.width = 490;//窗口的宽和高
mParams.height = 160;
mParams.x = 0;//窗口位置的偏移量
mParams.y = 0;
//mParams.alpha = 0.1f;//窗口的透明度
myView = new MyView(this);
myView.setOnClickListener(this);
super.onCreate();
} @Override
public int onStartCommand(Intent intent, int flags, int startId) {
// TODO Auto-generated method stub
if (flag) {
flag = false;
wManager.addView(myView, mParams);//添加窗口
}
return super.onStartCommand(intent, flags, startId);
} @Override
public void onDestroy() {
// TODO Auto-generated method stub
if (myView.getParent() != null)
wManager.removeView(myView);//移除窗口
super.onDestroy();
} @Override
public void onClick(View v) {
// TODO Auto-generated method stub
if (v.equals(myView)) {
flag = true;
if (myView.getParent() != null)
wManager.removeView(myView);//移除窗口
}
} } - 一个自定义的view
很早以前写的surfaceView,里面包括文字图片的两个显示动画@SuppressLint("WrongCall")
public class MyView extends SurfaceView implements SurfaceHolder.Callback { private static int span = 5;
private MyThread wtf;
private Paint paint;
int sleepSpan = 150; // 动画的时延ms
Bitmap logo_s, logo_l; // logo图片引用
int width_s; // 图片大小
int height_s;
float currentX_s; // 图片位置
float currentY_s;
float currentX_l; // 图片位置
float currentY_l;
private Rect src;
private RectF dst;
private int currentAlpha = 0; public MyView(Context context) {
super(context); this.getHolder().addCallback(this);// 设置生命周期回调接口的实现者
paint = new Paint();// 创建画笔
paint.setAntiAlias(true);// 打开抗锯齿
} @Override
public void surfaceCreated(SurfaceHolder holder) {
logo_s = BitmapFactory
.decodeResource(getResources(), R.drawable.logo_s);
logo_l = BitmapFactory
.decodeResource(getResources(), R.drawable.logo_l);
// TODO Auto-generated method stub
width_s = logo_s.getWidth();
height_s = logo_s.getHeight();
src = new Rect(0, 0, 0, height_s);
// 大图片的位置
currentX_s = 5;
currentY_s = 5;
dst = new RectF(currentX_s, currentY_s, currentX_s, currentY_s
+ height_s);
currentX_l = currentX_s + width_s - logo_l.getWidth();
// 小图片的位置
currentY_l = currentY_s + height_s;
currentAlpha = 0;
wtf = new MyThread();
wtf.start();
} @Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
// TODO Auto-generated method stub } @Override
public void surfaceDestroyed(SurfaceHolder holder) {
// TODO Auto-generated method stub } @Override
public void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
// 绘制黑填充矩形清背景
super.onDraw(canvas); paint.setAlpha(120);// 设置不透明度为255
paint.setColor(Color.BLACK);// 设置画笔颜色
canvas.drawColor(Color.BLACK);
// 进行平面贴图
if (logo_s == null || logo_l == null)
return;
src.right += span;
dst.right += span;
canvas.drawBitmap(logo_s, src, dst, paint);
paint.setAlpha(currentAlpha);
canvas.drawBitmap(logo_l, currentX_l, currentY_l, paint);
// canvas.drawBitmap(bitmap, src, dst, paint);
/*
* Rect src = new Rect(x1, y2, cx1,cy1); Rect dst = new Rect(x2, y2,
* cx2, cy2); 第一个矩形,是你想截取的bitmap里面的哪一段。 第二个矩形,是你想显示在屏幕上的什么位置。
* 两个矩形可以不一样大小,在绘制的时候,会自动拉伸。
*/
} class MyThread extends Thread {
public void run() {
SurfaceHolder mholder = MyView.this.getHolder();// 获取回调接口
// 绘制tatans
try {
sleep(500);
} catch (InterruptedException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
for (int i = 0; i <= width_s / span; i++) {
Canvas canvas = mholder.lockCanvas();// 获取画布
try {
synchronized (mholder) // 同步
{
onDraw(canvas);// 进行
}
sleep(20);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
if (canvas != null) {
mholder.unlockCanvasAndPost(canvas);
}
} }
// 绘制天坦智慧
for (int i = 0; i <= 25; i++) {
currentAlpha = i * 10;
Canvas canvas = mholder.lockCanvas();// 获取画布
try {
synchronized (mholder) // 同步
{
onDraw(canvas);// 进行
}
sleep(25);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
if (canvas != null) {
mholder.unlockCanvasAndPost(canvas);
}
} }
}
} }看看就行了
- Activity中,点击打开service
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
Log.d("CPACM","onTouchEvent");
Intent intent = new Intent();
intent.setClass(this, WindowService.class);
startService(intent);
this.finish();
return super.onTouchEvent(event);
} - manifest.xml
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" /> <!-- 使用SYSTEM_ALERT_WINDOW时必须要加 -->
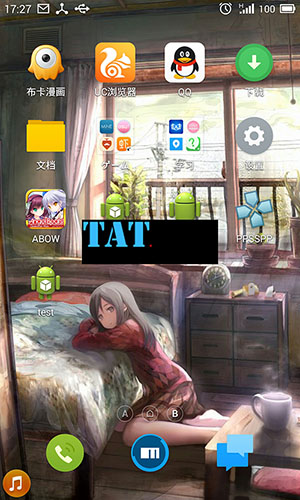
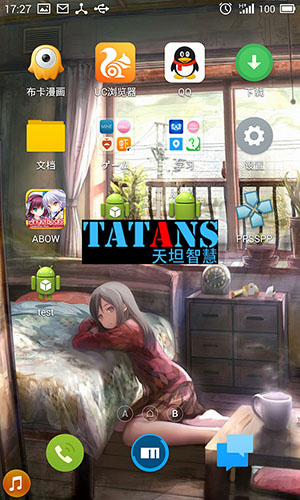
- 效果图


三、结束语
学到越深,发现需要学的越多!
========================================
作者:cpacm
出处:(http://www.cnblogs.com/cpacm/p/4087690.html)
使用WindowManager添加View——悬浮窗口的基本原理的更多相关文章
- Android添加系统级顶层窗口 和 WindowManager添加view的动画问题
当Dialog有编辑框时如果选择会弹菜单窗口就不要用 Context applicationContext = mainActivity.getApplicationContext(); AlertD ...
- Android视频悬浮窗口实现
前言 本文例子实现了点击显示悬浮窗口,同时窗口可播放视频,拖动位置,点击关闭及返回APP页面,通过例子来讲述悬浮窗口实现原理及细节处理,效果图如下所示: 原理 WindowManager对View视图 ...
- Android之悬浮窗口实现(WindowManager)
工作中遇到一些项目需要把窗体显示在最上层,像来电弹窗显示电话号码等信息.拦截短信信息显示给用户或者游戏中实现声音的调节,我们想这些数据放在最上层,activity就满足不了我们的需求了,有些开发者使用 ...
- Android WindowManager和WindowManager.LayoutParams的使用以及实现悬浮窗口的方法
1.理清概念 我们使用过Dialog和PopupWindow,还有Toast,它们都显示在Activity之上.那么我们首先需要理解的是android中是如何去绘制这些UI的呢?这里我只讲我所理解的, ...
- WindowManager和WindowManager.LayoutParams的使用以及实现悬浮窗口的方法
写Android程序的时候一般用WindowManager就是去获得屏幕的宽和高,来布局一些小的东西.基本上没有怎么看他的其他的接口. 这两天想写一个简单的类似于Toast的东西,自定义布局,突然发现 ...
- Android悬浮窗口的实现
效果图:(悬浮框可拖动) 在项目开发中有一个需求:弹出悬浮窗后,响应悬浮窗的事件再弹出对话框,但是对话框怎么也不显示.也就是说在弹出悬浮框的同时,不能再弹出对话框,可能的原因: 1.悬浮框的焦点在最前 ...
- Android中悬浮窗口
调用WindowManager,并设置WindowManager.LayoutParams的相关属性,通过WindowManager的addView方法创建View,这样产生出来的View根据Wind ...
- Android中悬浮窗口的实现原理和示例代码
用了我一个周末的时间,个中愤懑就不说了,就这个问题,我翻遍全球网络没有一篇像样的资料,现在将实现原理简单叙述如下: 调用WindowManager,并设置WindowManager.LayoutPar ...
- Android 悬浮窗口
Android 悬浮窗口 一.创建悬浮窗口步骤 1.实现一个ViewGroup类,作为悬浮窗口的界面类,以便在里面重写onInterceptTouchEvent和onTouchEvent方法,实 ...
随机推荐
- 并查集——poj1182(带权并查集高阶)
题目链接:食物链 题解:点击 说一声:这题关系推导值得学习.
- LTE QOS
http://wenku.baidu.com/link?url=ziFIkdKaC7MU2RY-bTOp2bt87WFPw5_02bqmYs5W6w4ktOfPHEcWesK1U2T7YiyXjVSM ...
- C++中getline()函数简介
有时我们希望能在最终得到的字符中保留输入时的空白符,这时应该用getline()函数代替原来的>>运算符. 下面是使用getline读取一整行的示例代码: #include<iost ...
- javascript获取和判断浏览器窗口、屏幕、网页的高度、宽度等
主要介绍了javascript获取和判断浏览器窗口.屏幕.网页的高度.宽度等 scrollHeight: 获取对象的滚动高度.scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端 ...
- LeetCode难度和面试频率(转)
转自:http://www.cnblogs.com/ywl925/p/3507945.html ID Question Diff Freq Data Structure Algorit ...
- 【python】time 和datetime类型转换,字符串型变量转成日期型变量
s1='20120125'; 6 s2='20120216'; 7 a=time.strptime(s1,'%Y%m%d'); 8 b=time.strptime( ...
- P4109 [HEOI2015]定价
题目描述 在市场上有很多商品的定价类似于 999 元.4999 元.8999 元这样.它们和 1000 元.5000 元和 9000 元并没有什么本质区别,但是在心理学上会让人感觉便宜很多,因此也是商 ...
- thymeleaf支持java8的日期实例
一.实体 @Entity public class Customer { @Id @GenericGenerator(name="generator",strategy = &qu ...
- 【学习笔记】Learning OpenCV3——Ch8 working with video
Reading Video with the cv::VideoCapture Object 对象创建的三种方法: // 1. Input filename cv::VideoCapture::Vid ...
- BZOJ 4777 Usaco2017 Open Switch Grass Kruskal+替罪羊树+权值线段树
这道题首先可以看出答案一定是一条边,而且答案一定在最小生成树上,那么我们就可以在这个最小生成树上维护他与异色儿子的边最小值,所以我们就可以已通过Kruskal和一棵平衡树来解决,时间复杂度是O(n*l ...
