vue 构建前端项目并关联github
这几天尝试用node开发一个网站,后端的接口已经初步开发完成,现在开始构建前端的项目,记录下过程,在学习下吧。
用vue-cli 构建项目,myproject.(构架过程略过)
每次在本地构建项目后和远程仓库关联的时候会发现每次都出现种种问题,这一次我要记录下,关联的过程,对自己来说也是一次总结吧
这一次我选择的是github,(国内现在可以使用码云,应该比github快,有机会去尝试一下);
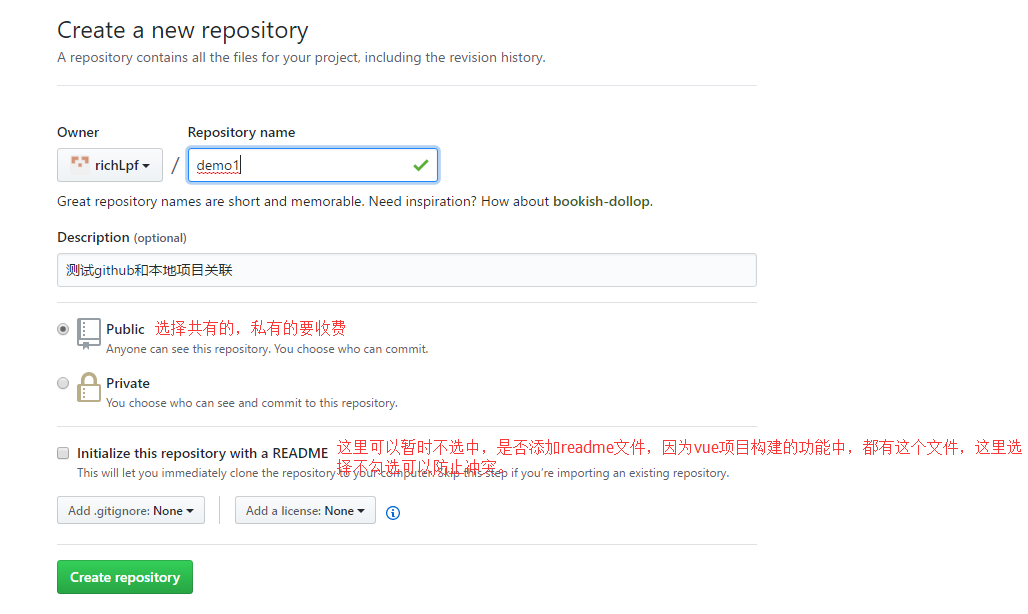
第一步:打开github


这是用vue构建的项目,安装依赖后运行正常

在这个项目根目录下,打开git bash,依次运行
git init //初始化一个仓库
git add . //点代表添加所有文件
git commit -m '提交项目' //一般到这里都没有啥问题
在这里可以添加
git status //查看当前分支
git checkout master //切换到master
git remote add origin 远程仓库地址
git push -u origin master //如果你仓库里面有readme文件,你需要在这一步之前增加git pull
然后看到,项目已经被推送到远程了

第二步:将项目关联到服务器
第三步:代码开发管理
公司一般会自己搭建git远程仓库,我们公司用的就是gitlab.在没有管理团队的时候,是老大让在哪个分支拉代码就拉代码。现在自己管理一个项目后发现,这个也是很必要的。
现在我管理代码的方式总结一下,有更好的朋友可以分享下:
master //生产环境分支 这个分支保持和生产环境一致,一般除了上线,基本不保持不动,作为备份
develop //开发环境分支 这个分支也保持和生产环境一致,如果线上发现bug,在这个分支上面拉分支修复bug,开发功能也需要从这个分支上面拉取分支
feature //功能文件夹 这个文件下包含功能分支,从develop上面拉取,用来开发比较重大的功能。比如下面三个功能
share //开发分享功能,每个小伙伴开发该模块的,需要从这里拉分支,开发完毕,测试通过后,需要上线则合并到develop分支
video //开发视频模块
list //开发列表模块
lpf/
share //该分支为开发人员分支,开发功能,小伙伴A,B,C 每次本地开发完毕,测试通过,合并到feature/share 分支,功能开发如果新增成员,则在feature上面拉取分支
bugdevelop //该分支为开发人员分支,从develop上面拉取,用来修复线上代码,修复完毕合并到develop,删除该分支
总结:基本就是这几个分支
1、初始化一般有分支master,如果多人开发,则拉取develop分支,feature/demo分支
2、假设现在需要成员lpf需要修复已经发布的代码的bug,则需要从develop上面拉取分支,并命名:lpf/bug1(根据自己的习惯命名),我一般是要求:名字首字母/分支名称;开发完毕,测试通过后合并develop,上线,如果没有问题将代码合并到master分支
3、假设现在需要开发分享功能,在develop分支上面拉取分支,命名为feature/share,然后假如有三个成员ABC,开发这个功能,则ABC在feature/share分支上面各拉分支A/share B/share C/share 各自开发,开发完毕提交测试,测试通过后合并到feature/share,
测试feature/share分支,feature/share 测试通过后等待上线,确定上线后合并到develop分支,没有问题后删除feature/share分支,然后同步master分支
一个大致的工作流程就是这样了。
vue 构建前端项目并关联github的更多相关文章
- 在Vue&Element前端项目中,使用FastReport + pdf.js生成并展示自定义报表
在我的<FastReport报表随笔>介绍过各种FastReport的报表设计和使用,FastReport报表可以弹性的独立设计格式,并可以在Asp.net网站上.Winform端上使用, ...
- 在Vue&Element前端项目中,对于字典列表的显示处理
在很多项目开发中,我们为了使用方便,一般都会封装一些自定义组件来简化界面的显示处理,例如参照字典的下拉列表显示,是我们项目中经常用到的功能之一,本篇随笔介绍在Vue&Element前端项目中如 ...
- Github配合Jenkins,实现vue等前端项目的自动构建与发布
本篇文章前端项目以vue为例(其实前端工程化项目的操作方法都相同),部署在Linux系统上(centos). 之前做前端项目的部署,一直都是手动运行打包命令,打包完.再使用FTP.Xshell等这类的 ...
- jenkins自动构建前端项目(window,vue)
我们把一个多人协作的vue前端项目发布服务器,一般要经过以下步骤: git更新最新的代码 构建项目 把构建后的代码上传到服务器 如果用jenkins来构建的话,只需要点击一次构建按钮,就可以自动完成以 ...
- Webpack构建前端项目
前言 公司据说要搞前后端分离,趁这两天项目完成的差不多,抓紧时间学习一下前端知识 现在流行前端项目工程化,那么第一个问题就是如何创建工程(项目),第一次玩webpack 通过 NPM 创建项目 # 创 ...
- 如何使用Docker构建前端项目
原文链接 Docker单独部署前端项目和Node项目是非常便捷的,在这里分享一下Docker的使用,主要聊聊它的部署实践.(我是window10专业版安装Docker) Docker Docker是一 ...
- vue构建完整项目-以及实现
简介 由于开发vue项目的时候,需要重新搭建项目的架子,比较麻烦,其实之前做过的项目好多都可以直接拿过来用,比如接下来的这个项目,就可以满足平常的vue单页面开发. 该项目包括了: 全局配置axios ...
- 运行VUE的前端项目
前提条件:已经安装nodejs和cnpm ,参考前一篇文章 1.在前端项目所在的目录下执行cnpm install 下载该项目需要的包,这些包和全局配置下的包可能不同的版本cnpm会根据package ...
- 用gulp替代fekit构建前端项目
https://segmentfault.com/a/1190000003060016 离开qunar有一个多月了,在离开的时候就决定不再用fekit.做出这个决定并不是因为fekit不好,恰恰相反, ...
随机推荐
- 【51nod-1046】最大子矩阵和
一个M*N的矩阵,找到此矩阵的一个子矩阵,并且这个子矩阵的元素的和是最大的,输出这个最大的值. 例如:3*3的矩阵: -1 3 -1 2 -1 3 -3 1 2 和最大的子矩阵是: 3 ...
- 2017.11.4 Datasheet 查找替代料
- Activity has leaked window that was originally added(以解决)
在编写Android程序的时候,遇到一个隐藏性问题.仔细查看LogCat,错误信息如下: 10-31 13:03:34.549: ERROR/WindowManager(444): Activi ...
- FireMonkey Premium Style Pack 2 for RAD Studio XE4
FireMonkey Premium Style Pack 2 for RAD Studio XE4 http://cc.embarcadero.com/item/29483 http://www.e ...
- 西交利物浦大学Java PAPER CODE: CSE105/12-13/S1/Resit Coursework
Question 6:What is an accessor method?What is a mutator method? 答案参考:http://www.xmsydw.com Number An ...
- iOS UI调试工具 -- UIDebuggingInformationOverlay
英文原文: http://ryanipete.com/blog/ios/swift/objective-c/uidebugginginformationoverlay/ 无意中看到iOS自带调试工具 ...
- 【mssql】SQL Server2012编程入门经典(第四版)(上) 读书笔记
数据库用了很久了,但好多东西很容易忘记,这次头脑发热想起来读一遍书,做点笔记! 从第五章开始参考:<SQL Server 2005 编程入门经典>学习笔记 一.RDBMS基础:SQL Se ...
- c#学习笔记 VS编辑器常用设置
1.NET Framework 4.0安装好后目录在哪里? C:\Windows\Microsoft.NET\Framework下面 C#中CLR和IL分别是什么含义? CLR common lang ...
- 使用 key 登录时分开记录操作历史记录
线上服务器一般都是配置 key 登录,一个账号可以多个工作人员连接,操作命令历史却全部记录在一个文件中,当然后查看某条命令是谁执行的时候就不好查了.这时候我们就可以通过配置 histroy 相关环境变 ...
- thinkphp的select和find的区别(转)
做普通PHP项目转thinkphp时,字段自动完整匹配,ajax时前台数据一直取不到,后发现是select和find返回数据集有差异,参考下面方法修改. $this->ajaxReturn($m ...
