css3 移入移出动画
css:
/*css3 鼠标移入移出动画 底部出现阴影层文字叙述*/
*{margin:;padding:}
.div1{width:300px;height: 300px;text-align: center; background: pink;position: relative;float: left;overflow: hidden;} /*设置父元素相对定位,超出父元素溢出部分隐藏*/
.div2{width:300px;height: 300px;opacity:; position: absolute; left:; top:;transition: 0.5s;-webkit-transition: 0.5s;background-color: rgba(255,255,255,0.8);}/*子元素设置绝对定位(绝对定位于父元素)设置初始left,top,然后设置动画效果(运行时间),其它样式自定义设置*/
.div2{opacity:;bottom: -100%;transition: 0.5s;-webkit-transition: 0.5s;top: auto}/*子元素设置在底部-100%的位置,高度自动*/
.div1:hover .div2{bottom: -160px}/*当鼠标移动在父元素的位置上,子元素从底部-100%的位置变动到负160的位置;设置变动到底部为0的位置,子元素将覆盖父元素*/
.text{font-size: 20px;padding-top: 100px;transition: 0.5s;-webkit-transition: 0.5s;position: absolute; left: 30%; top:;}/*同上*/
.text{bottom: 130px;top: auto}/*同上*/
.div1:hover .text{bottom: 180px;}/*同上*/
html:
<div class="div1"> //父元素
<div class="text">申明注释</div>
<div class="div2"> //子元素
内框1内框1内框1内框1内框1
</div>
</div>
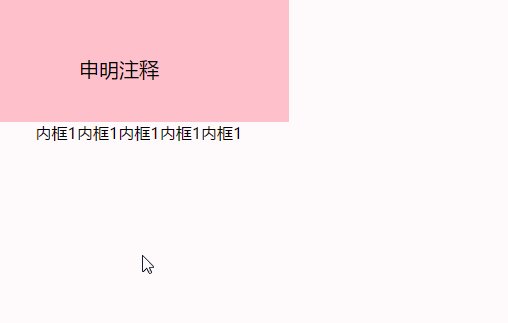
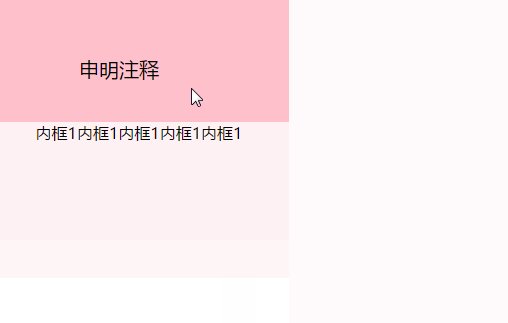
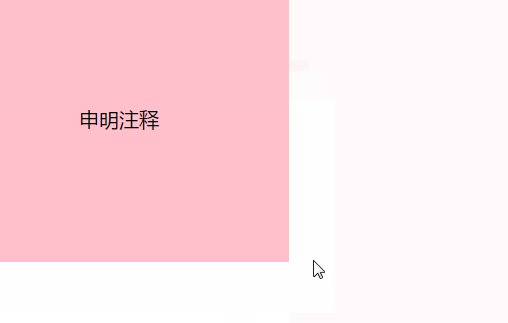
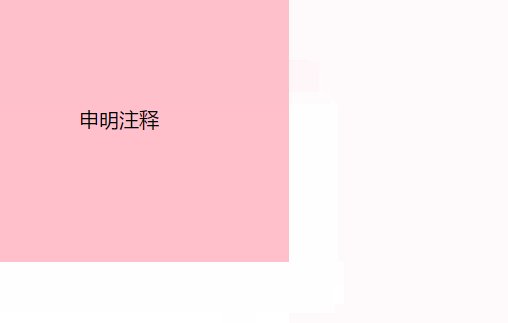
效果如下:

css3 移入移出动画的更多相关文章
- CSS3鼠标移入移出图片生成随机动画
今天分享使用html+css3+少量jquery实现鼠标移入移出图片生成随机动画,我们先看最终效果图(截图为静态效果,做出来可是动态的哟) 左右旋转 上下移动 缩放 由于时间关系我就不一步步解析各段代 ...
- jQuery事件-div的显示隐藏及鼠标的移入移出
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- jquery事件一 ---鼠标移入移出
比较一下几个jquery事件的区别 mouseover() 鼠标进入(进入子元素也触发) mouseout() 鼠标离开(离开子元素也触发) mouseenter() 鼠标进入(进入子元素不触发) m ...
- css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享.效果如下面的图片 思路:1.制作之前呢,我们先来 ...
- CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform.transition以及animation,这三个属性大大提升了css处理动画的能力. 一.Transform 变形 CSS中transform ...
- CSS3的自定义动画帧
CSS3新增的动画帧非常绚丽,可以简单实现一些动画效果,目前除IE外各大主流浏览器都支持 本文演示三个:transform: scale3d(x, y, z)-缩放;.transform: trans ...
- CSS3中的动画功能(一)
css3中的动画功能分为transitions功能和animations功能,这两种功能都可以通过改变css属性值来产生动画效果.今天带大家一起来看看css3动画功能中的transitions的用法. ...
- 3D Grid Effect – 使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念.这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的.实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容.我们试图模仿应用程序的行为,因此 ...
- 25个CSS3 渐变和动画效果教程
随着最新版CSS3渐变和动画功能发布,Web开发者在开发的过程中有了更多的选择.实际上,已经有了一些替代的技术,目的都是使网站的建设变得简易,高效和快速.不过CSS3所提供的渐变功能有着显著的优点,特 ...
随机推荐
- css的基础用法(下)
定位: <html> <head> <meta charset="utf-8" /> <title>定位</title> ...
- SpringBoot非官方教程 | 第五篇:springboot整合 beatlsql
转载请标明出处: 原文首发于:https://www.fangzhipeng.com/springboot/2017/07/11/springboot5-beatlsql/ 本文出自方志朋的博客 Be ...
- Oracle 11g RAC小结
1.查看数据库所有实例与状态 unixdev$[/home/grid]srvctl status database -d unixdev Instance unixdev11 is running o ...
- leetcode算法之 Single Number
题目描述: 给定一个非空整数数组,除了某个元素只出现一次以外,其余每个元素均出现两次.找出那个只出现了一次的元素. 要求: 时间复杂度O(n),空间复杂都O(1) 示例: 输入: [2,2,1] 输 ...
- ABAP术语-Database Rollback
Database Rollback 原文:http://www.cnblogs.com/qiangsheng/archive/2008/01/24/1051238.html Operation tha ...
- 解决ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)【亲测有效】
文件转自:https://blog.csdn.net/hua1011161696/article/details/80666025 问题:(MySQL 5.6社区版windows版) 忘记密码或其他一 ...
- 快速玩转linux(3)
Linux常用命令 软件操作命令 执行操作 命令 软件包管理器 yum 安装软件 yum install xxx 卸载软件 yum remove xxx 搜索软件 yum search xxx 清除缓 ...
- 使用zxing二维码识别
1.多二维码识别 (同一张图片中多二维码识别) 直接上代码舒服: pom文件: <!-- QR Code --> <dependency> <groupId>com ...
- raid概述与CentOS7.4中raid5的搭建与测试
前言 一.raid的定义与作用 raid(独立冗余磁盘阵列).raid技术通过把多个硬盘设备组合成一个容量更大的,安全性更好的磁盘阵列.把数据切割成许多区段后分别放在不同的物理磁盘上,然后利用分散读写 ...
- DevOps - 项目私库 - Nexus Repository
相关链接 Sonatype官网:https://www.sonatype.com Products: Nexus Repository OSS2.x & 3.x Documentation: ...
