pycharm 用鼠标滚动调整字体大小


pycharm 用鼠标滚动调整字体大小的更多相关文章
- pycharm之ctrl+鼠标滚轮调整字体大小
按照图示设置,可以添加:ctrl+鼠标滚轮调整字体大小功能 1. 2.
- Pycharm用鼠标滚轮控制字体大小的
Pycharm用鼠标滚轮控制字体大小的 一.pycharm字体放大的设置 File —> setting —> Keymap —>在搜寻框中输入:increase —> I ...
- (转)Pycharm用鼠标滚轮控制字体大小
转自: Pycharm用鼠标滚轮控制字体大小 - 暗黒骑士 - 博客园 https://www.cnblogs.com/fyknight/p/6937482.html ---------------- ...
- webstorm intelliJ IDEA phpstorm 设置鼠标滚动改变字体大小
control+shift+A功能可以搜索对应功能,把mouse:Change font size(Zoom) ...的按钮打开,然后就可以通过 ctrl+鼠标上下滚动调节字体大小
- Pycharm使用 Ctrl+滚轮 调整字体大小
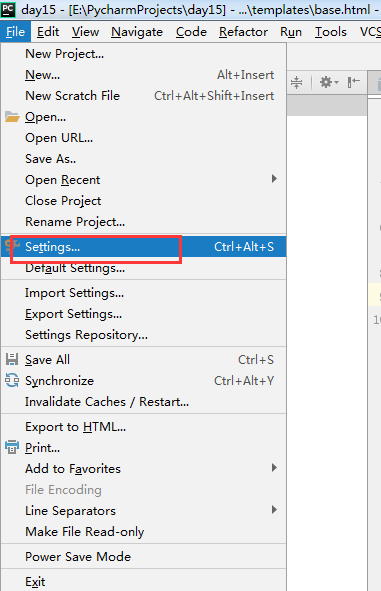
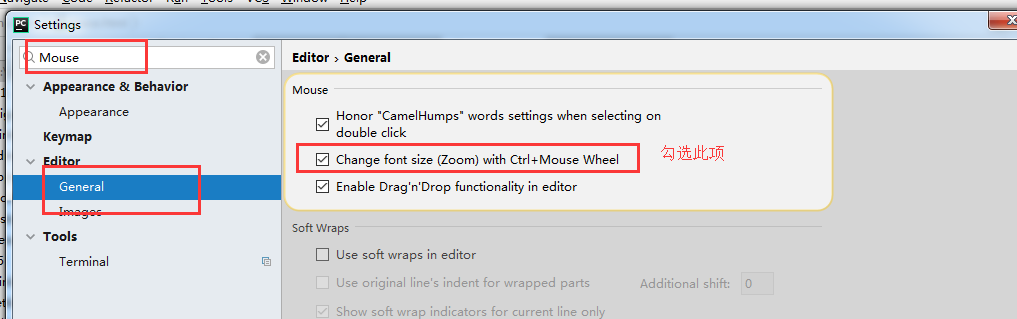
首先,打开File中的Settings 然后,点开Editor内的General 最后,在3 指向的位置勾选:Change font size (Zoom)with Ctrl+Mouse Whel 这 ...
- 用ctrl+鼠标滚动调节字体大小
如此设置之后,按住ctrl+鼠标滚动,可以放大和变小代码的字号.
- Pycharm快捷键设置(鼠标滚动控制字体大小)
一.pycharm字体放大的设置 File —> setting —> Keymap —>在搜寻框中输入:increase —> Increase Font Size(双击) ...
- Pycharm用鼠标滚轮控制字体大小
一.pycharm字体放大的设置 File —> setting —> Keymap —>在搜寻框中输入:increase —> Increase Font Size(双击) ...
- PyCharm中的Console调整字体大小
file-->settings-->Editor-->color Scheme-->Console Font --> size 调整大小
随机推荐
- Android BlueDroid(三):BlueDroid蓝牙开启过程enable
关键词:bluedroid enableNative BTIF_TASK BTU_TASK bt_hc_work_thread set_power preload GKI作者:xubin3417 ...
- tony_nginx_01_如何在linux系统下安装nginx、pcre、zlib、openssl工具
nginx可以使用各平台的默认包来安装,本文是介绍使用源码编译安装,包括具体的编译参数信息. 正式开始前,编译环境gcc g++ 开发库之类的需要提前装好,这里默认你已经装好. ububtu平台编译环 ...
- spring 基础回想 tips01
spring 属性注入时,类中必须有setter 和 getter方法. spring配置文件里: java业务类中注入DAO: private StudentDao studentDao; // 通 ...
- DM36x IPNC OSD显示中文 --- 实战篇
通过数据准备篇,将数据准备好后,其实剩下的工作已经很简单了,通过以下几个步骤即可把一个中文显示在OSD画面上:1. 使用SWOSD_setBmpchangeWinXYPrm函数设置好OSD显示坐标位置 ...
- leetCode 87.Scramble String (拼凑字符串) 解题思路和方法
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrin ...
- C# 通过 AppDomain 应用程序域实现程序集动态卸载或加载
AppDomain 表示应用程序域,它是一个应用程序在其中执行的独立环境.每个应用程序只有一个主应用程序域,但是一个应用程序可以创建多个子应用程序域. 因此可以通过 AppDomain 创建新的应用程 ...
- c++ about SLL(Static-Link Library) and DLL(Dynamic-Link Library)
First thing first, Wiki: http://en.wikipedia.org/wiki/Dynamic-link_library http://en.wikipedia.org/w ...
- hdu 4786 Fibonacci Tree(最小生成树)
Fibonacci Tree Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) T ...
- shiro配置数据库连接池总结
在项目中要使用shiro做权限认证和登录许可等,现在总结一份,以备以后使用 ms sql版本 [main]ds=com.mchange.v2.c3p0.ComboPooledDataSourceds. ...
- src.rpm包安装方法
有些软件包是以.src.rpm结尾的,这类软件包是包含了源代码的rpm包,在安装时需要进行编译.这类软件包有多种安装方法,以redhat为例说明如下: 注意: 如果没有rpmbuild可以从系统安装光 ...
