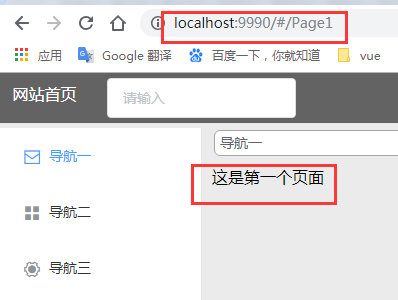
vue搭建后台管理页面(点击左侧导航,切换右侧内容)

home.vue页面
<template>
<div style="background-color: #EBEBEB;min-height:900px">
<div style="width:100%;background-color: #636363; overflow: hidden">
<span class="demonstration" style="float:left;padding-top:10px;color:white;margin-left:1%">
网站首页
</span>
<span class="demonstration" style="float:left;padding:5px;color:white;margin-left:2%;width:15%">
<el-input
placeholder="请输入"
icon="search"
v-model="searchCriteria"
:on-icon-click="handleIconClick">
</el-input>
</span>
<span class="demonstration" style="float:right;padding-top:10px;margin-right:1%">
<el-dropdown trigger="click">
<span class="el-dropdown-link" style="color:white">
admin<i class="el-icon-caret-bottom el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</span>
</div> <div style="margin-top:5px">
<el-row :gutter="10">
<el-col :xs="4" :sm="4" :md="4" :lg="4">
<div>
<el-menu default-active="1" class="el-menu-vertical-demo" style="min-height:900px" @select="handleSelect">
<el-menu-item index="1"><i class="el-icon-message"></i>导航一</el-menu-item>
<el-menu-item index="2"><i class="el-icon-menu"></i>导航二</el-menu-item>
<el-menu-item index="3"><i class="el-icon-setting"></i>导航三</el-menu-item>
</el-menu>
</div>
</el-col>
<el-col :xs="20" :sm="20" :md="20" :lg="20">
<div>
<div style="border: 1px solid #A6A6A6; border-radius:6px; padding:5px; margin:2px; background-color: white">
<el-breadcrumb separator="/">
<el-breadcrumb-item v-for="item in breadcrumbItems">{{item}}</el-breadcrumb-item>
</el-breadcrumb>
</div>
</div> <div style="margin-top:10px">
<router-view></router-view>
</div>
</el-col>
</el-row>
</div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
data(){
return {
searchCriteria: '',
breadcrumbItems: ['导航一'],
}
}, methods:{
handleIconClick(ev) {
console.log(ev);
}, handleSelect(key, keyPath){
switch(key){
case '1':
this.$router.push('/Page1');
this.breadcrumbItems = ['导航一']
break;
case '2':
this.$router.push('/Page2')
this.breadcrumbItems = ['导航二']
break;
case '3':
this.$router.push('/Page3')
this.breadcrumbItems = ['导航三']
break;
}
}, },
}
</script>
插件Page1,Page2,Page3页面
<template>
<div>
这是第一个页面
</div>
</template>
<script type="text/ecmascript-6">
export default {
data(){
return {}
}
}
</script>
index.js文件
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import Login from '@/components/Login'
import Page1 from '@/components/page1'
import Page2 from '@/components/page2'
import Page3 from '@/components/page3' Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home,
redirect:"Page1",//重定向,第一次进入就进入Page1,不添加的话第一次进入右侧是空白
children:[
{
path: '/Page1',
name: 'Page1',
component: Page1
},
{
path: '/Page2',
name: 'Page2',
component: Page2
},
{
path: '/Page3',
name: 'Page3',
component: Page3
}
]
}
]
})
添加redirect:"Page1",输入地址的时候重定向效果

没添加redirect:"Page1",输入地址没重定向效果

一、home.vue的<router-view></router-view>
二、home.vue的this.$router.push('/Page1')
三、index.js添加redirect:"Page1"重定向
四、index.js的children子路由
vue搭建后台管理页面(点击左侧导航,切换右侧内容)的更多相关文章
- web实现点击左侧导航,右侧加载不同的网页(这种布局多用于后台管理系统)
(1)实现方法:采用ajax实现点击左侧菜单,右侧加载不同网页(在整个页面无刷新的情况下实现右侧局部刷新,用到ajax注意需要在服务器环境下运行,从HBuilder自带的服务器中打开浏览效果即可) ( ...
- python:页面布局 后台管理页面之常用布局
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- HTML高级标签(2)————窗体分帧(2)————后台管理页面
使用frameset进行窗体分帧.构建简易的后台页面.这篇博客就作为一个简易后台管理页面的实战演练. watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd3px ...
- 老男孩Day16作业:登录、注册、后台管理页面(动态)
一.作业需求: 1.后台管理主界面(左边菜单框.(全选.反选)框.返回顶部按钮) 2.老男孩登录.注册页面 二.博客地址:https://www.cnblogs.com/catepython/p/93 ...
- 前端武器库系列之html后台管理页面布局
设计网页,让网页好看:网上找模板 搜 HTML模板 BootStrap 一.页面布局之主站页面 主站布局一般不占满页面,分为菜单栏.主页面.底部 上中下三部分.伪代码如下: <div class ...
- HTML后台管理页面布局
设计网页,让网页好看:网上找模板 搜 HTML模板 BootStrap 一.内容回顾: HTML 一大堆的标签:块级.行内 CSS position background text-align mar ...
- Vue + ElementUI 后台管理模板推荐
最近学习和项目都用到了Vue和ElementUI,自己不是专业前端,搞这些UI上的东西还是有些难度,这里推荐两个Vue + ElementUI后台管理模板 vue-element-admin vue- ...
- Vue Admin - 基于 Vue & Bulma 后台管理面板
Vue Admin 是一个基于 Vue 2.0 & Bulma 0.3 的后台管理面板(管理系统),相当于是 Vue 版本的 Bootstrap 管理系统,提供了一组通用的后台界面 UI 和组 ...
- 8 功能6:后台管理页面,编辑文章,xss攻击
1.后台管理页面之文本编辑 # 后台管理url re_path(r'^cn_backend/$', views.cn_backend, name='cn_backend'), re_path(r'^c ...
随机推荐
- spark源码阅读之network(1)
spark将在1.6中替换掉akka,而采用netty实现整个集群的rpc的框架,netty的内存管理和NIO支持将有效的提高spark集群的网络传输能力,为了看懂这块代码,在网上找了两本书看< ...
- Eclipse中新建applet 错误
出现的问题: “错误,请单击以获取详细信息” Java Plug-in 1.6.0_45 使用 JRE 版本 1.6.0_45-b06 Java HotSpot(TM) Client VM 用户主目 ...
- JUnit 两日游
从一个简单的Junit demo到一个用户名与密码的验证 学习Junit,首先肯定是要环境的搭建与配置. 第一步,安装JDK,配置环境变量 第二步,安装eclipse.OS X环境下,eclipse并 ...
- css属性position的运用
随着web标准的规范化,网页的布局也随之千变万化.各种复杂漂亮有创意的页面布局冲 击这人们的视野,相比以前的table布局那就不是一等级的事儿.这个很大一部分功劳是css 样式的引入.而这个多样性布局 ...
- (转)初试konckout+webapi简单实现增删改查
原文地址:http://www.cnblogs.com/flykai/p/3361064.html 前言 konckout.js本人也是刚刚接触,也是初学,本文的目的是使用ko和asp.net mvc ...
- Matlab和Python用于深度学习应用研究哪个好?
Matlab和Python都有一些关于深度学习的开源的解决方案(caffe\DeepMind\TensorFlow),基于哪个开展应用研究好?
- 编写高质量代码改善C#程序的157个建议——建议55:利用定制特性减少可序列化的字段
建议55:利用定制特性减少可序列化的字段 特性(attribute)可以声明式地为代码中的目标元素添加注释.运行时可以通过查询这些托管块中的元数据信息,达到改变目标元素运行时行为的目的.System. ...
- 搭建自己的git服务器--gogs
//@desn:搭建自己的git服务器--gogs //@desn:码字不宜,转载请注明出处 //@author:张慧源 <turing_zhy@163.com> //@date:201 ...
- 《Andorid开源》greenDao 数据库orm框架
一 前言:以前没用框架写Andorid的Sqlite的时候就是用SQLiteDatabase ,SQLiteOpenHelper ,SQL语句等一些东西,特别在写SQL语句来进行 数据库操作的时 ...
- SharePoint Server 2013 Excel Web Access无法显示
环境信息:SharePoint Server 2013 中文版,版本为15.0.4420.1017 Windows Server 2008 r2中文版 Sql Server 2012 问题描述:在Sh ...
