Easyui treegrid 无法显示树形结构解决办法
easyui treegrid 中检查了数据结构没有问题的,但就是不展示树形结构, 检查发现原来是
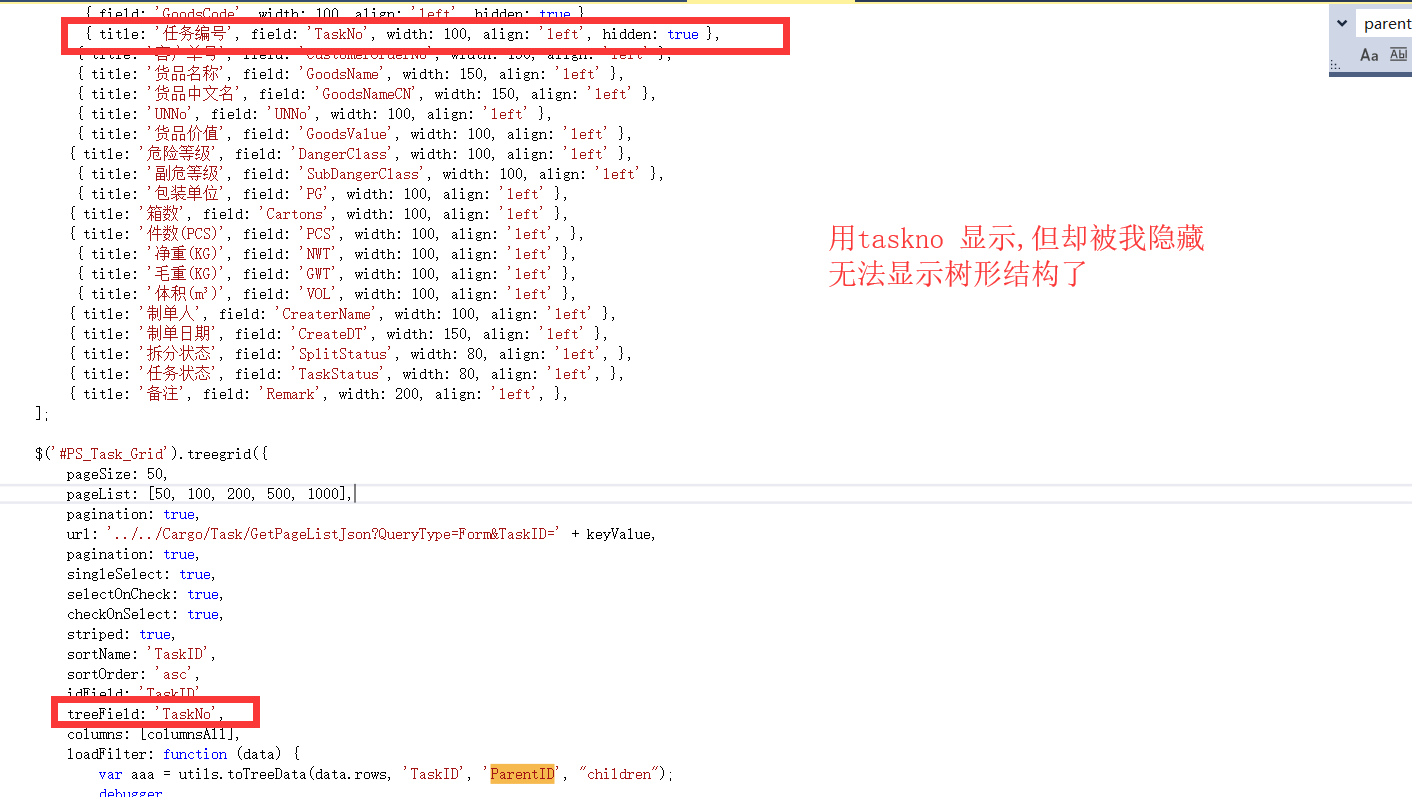
var columnsAll = [
{ title: '任务ID', field: 'TaskID', width: 150, align: 'left', },
{ field: 'OrderID', width: 100, align: 'left', hidden: true },
{ field: 'ParentID', width: 150, align: 'left', },
{ field: 'GoodsID', width: 100, align: 'left', hidden: true },
{ field: 'GoodsCode', width: 100, align: 'left', hidden: true },
{ title: '任务编号', field: 'TaskNo', width: 100, align: 'left', },
{ title: '客户单号', field: 'CustomerOrderNo', width: 150, align: 'left' },
{ title: '货品名称', field: 'GoodsName', width: 150, align: 'left' },
{ title: '货品中文名', field: 'GoodsNameCN', width: 150, align: 'left' },
{ title: 'UNNo', field: 'UNNo', width: 100, align: 'left' },
{ title: '货品价值', field: 'GoodsValue', width: 100, align: 'left' },
{ title: '危险等级', field: 'DangerClass', width: 100, align: 'left' },
{ title: '副危等级', field: 'SubDangerClass', width: 100, align: 'left' },
{ title: '包装单位', field: 'PG', width: 100, align: 'left' },
{ title: '箱数', field: 'Cartons', width: 100, align: 'left' },
{ title: '件数(PCS)', field: 'PCS', width: 100, align: 'left', },
{ title: '净重(KG)', field: 'NWT', width: 100, align: 'left' },
{ title: '毛重(KG)', field: 'GWT', width: 100, align: 'left' },
{ title: '体积(m³)', field: 'VOL', width: 100, align: 'left' },
{ title: '制单人', field: 'CreaterName', width: 100, align: 'left' },
{ title: '制单日期', field: 'CreateDT', width: 150, align: 'left' },
{ title: '拆分状态', field: 'SplitStatus', width: 80, align: 'left', },
{ title: '任务状态', field: 'TaskStatus', width: 80, align: 'left', },
{ title: '备注', field: 'Remark', width: 200, align: 'left', },
];
treeField: 'TaskNo', -- 中的 一定要在 列中显示 隐藏都不行的
js初始化时候,treeField中指定的字段 一定要在columns中出现(隐藏列也不行) ,如果没有出现,则不会有树形结构.


-----------------------修改之后

Easyui treegrid 无法显示树形结构解决办法的更多相关文章
- SSRS (SQL Server Report Service) 在IE9, IE10下显示不全的解决办法
原文:SSRS (SQL Server Report Service) 在IE9, IE10下显示不全的解决办法 在做项目的过程中遇到SSRS与IE9, IE10不兼容的情况,具体表现为报表页面在IE ...
- bootstrap模态框modal使用remote第二次加载显示相同内容解决办法
bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法 bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 ...
- CAD字体显示问号的解决办法
CAD字体显示问号的解决办法1.选中问号的文字,ctrl+1查看下文字样式,以standard为例.2.运行st命令,设置standard样式的字体名为windows自带的ttf字体,例如宋体或者仿宋 ...
- IE6 IE7下文字显示竖排的解决办法
IE下文字显示竖排的解决办法: white-space:nowrap;
- linux中文显示乱码的解决办法
linux中文显示乱码的解决办法 linux中文显示乱码是一件让人很头疼的事情. linux中文显示乱码的解决办法:[root@kk]#vi /etc/sysconfig/i18n将文件中的内容修改为 ...
- 关于FusionCharts图表宽度width的设置问题导致图表显示异常的解决办法
关于FusionCharts图表宽度width的设置问题导致图表显示异常的解决办法 题设: 经常使用FusionCharts图表的朋友可能会遇到这个问题.就是在FusionCharts显示的时候有时候 ...
- HTML中的select下拉框内容显示不全的解决办法
HTML中的select下拉框内容显示不全的解决办法 今天,我遇到这样一个问题:查询栏中的下拉框中的内容过长,导致部分被覆盖了. 查询了一些资料,有的说用函数控制,有的说用事件控制,有的看不懂,有的实 ...
- ios访问web页面<div>点击事件不起效果,以及alert()显示url的解决办法
ios访问web页面<div>点击不起效果,在其div上添加style=”cursor:pointer:“ jquery web页面动态append()事件调用方法:$(document) ...
- Winform中实现向窗体中拖放照片并显示以及拖放文件夹显示树形结构(附代码下载)
场景 向窗体中拖拽照片并显示效果 向窗体中拖拽文件夹并显示树形结构效果 注: 博客主页: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 ...
随机推荐
- java使用JNA调用dll
1.自己搞一个dll出来.参考下面链接 http://blog.csdn.net/lqena/article/details/46357165. 2.下载jar jna-4.2.1.jar. 3.复制 ...
- HDFS之FileSystem
package cn.hx.test; import org.apache.hadoop.conf.Configuration; import org.apache.hadoop.fs.*; impo ...
- bzoj4886 [Lydsy2017年5月月赛]叠塔游戏
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=4886 [题解] 跟bzoj4883:http://www.cnblogs.com/galax ...
- [转]树莓派gpio口控制
0.前言 树莓派现在越来越火,网上树莓派的资料也越来越多.树莓派源自英国,国外嵌入式开源领域具有良好的分享精神,树莓派各种集成库也层出不穷,下面推荐几个. [[开发语言]——python [[ ...
- git web 服务器的搭建【转】
转自:http://blog.csdn.net/transformer_han/article/details/6450200 目录(?)[-] git服务器搭建过程 需求 硬件需求一台Ubuntu或 ...
- ubuntu16.04搭建个人简易DLP
前言 最近一朋友让我帮忙搭建一台服务器,用做公司的服务器,但是该服务器需要满足一些安全要求,于是乎就有了下面的解决过程^_^ 需求 期望普通用户和管理员都能ssh登陆服务器,但禁止scp或者其他方式下 ...
- IC卡文件系统的逻辑结构【转】
转自:http://bbs.ednchina.com/BLOG_ARTICLE_172028.HTM 文件系统是COS的重要模块之一,它负责组织.管理.维护IC卡内存储的所有数据.文件系统的设计和实现 ...
- python 复习 4-1 函数、参数、返回值、递归
函数 完成特定功能的一个语句组,这个语句组可以作为一个单位使用,并且给它组语句取一个名子,即函数名 可以通过函数名在程序不同地方多次执行,即函数调用 预定义函数(可以直接使用) 自定义函数(自编写的) ...
- python多线程实现多任务
#转载请联系 1.什么是线程? 进程是操作系统分配程序执行资源的单位,而线程是进程的一个实体,是CPU调度和分配的单位.一个进程肯定有一个主线程,我们可以在一个进程里创建多个线程来实现多任务. --- ...
- selenium TestNG基本注释和属性
TestNG注释详解 suite 属性说明: @name: suite 的名称,必须参数@junit:是否以Junit 模式运行,可选值(true | false),默认"false&quo ...
