第三篇 Postman之 Tests(后置处理器,断言)
第二篇里讲了手动设置全局变量及局部变量的方法,但是这有一个缺点,就是每次测试之前,都需要获取相关变量值,手动再填写更新到对应的全局变量或者局部变量里,这对于想进行自动化执行的人或者懒人就不太友好了,本文将继续解决这个问题,主要还是我太懒了。
还是先抛一个问题:
接口B需要用到接口A返回的报文中的某个字段,具体点,接口B是个列表请求接口,它能正常执行,需要携带接口A登录后返回报文里的token值,怎么通过代码设置的方式实现呢?这就需要用到Tests(后置处理器)
Tests的主要应用场景:
- 定义发送Request之后,需要用脚本做数据处理,如登录后获取token值,然后设置为环境变量。
- 定义发送Request之后,需要用脚本检测的内容,也就是Test case的内容,进行断言,检查接口返回数据是否正确。
Tests--后置处理器功能
Tests 相当于Jmeter里的后置处理器,用于对接口执行后的数据进行处理。
举个实际项目中非常非常常用的例子,用户登录后会返回一个token,然后后面所有的请求都需要携带这个token才能正常执行。
分析:首先要拿到这个token,必须先登录,登录成功后才会返回token值,所以需要对返回的数据进行处理,提取该token值,所以需要再Tests后置处理器里操作才可以的。下面是根据项目实际示例来讲。
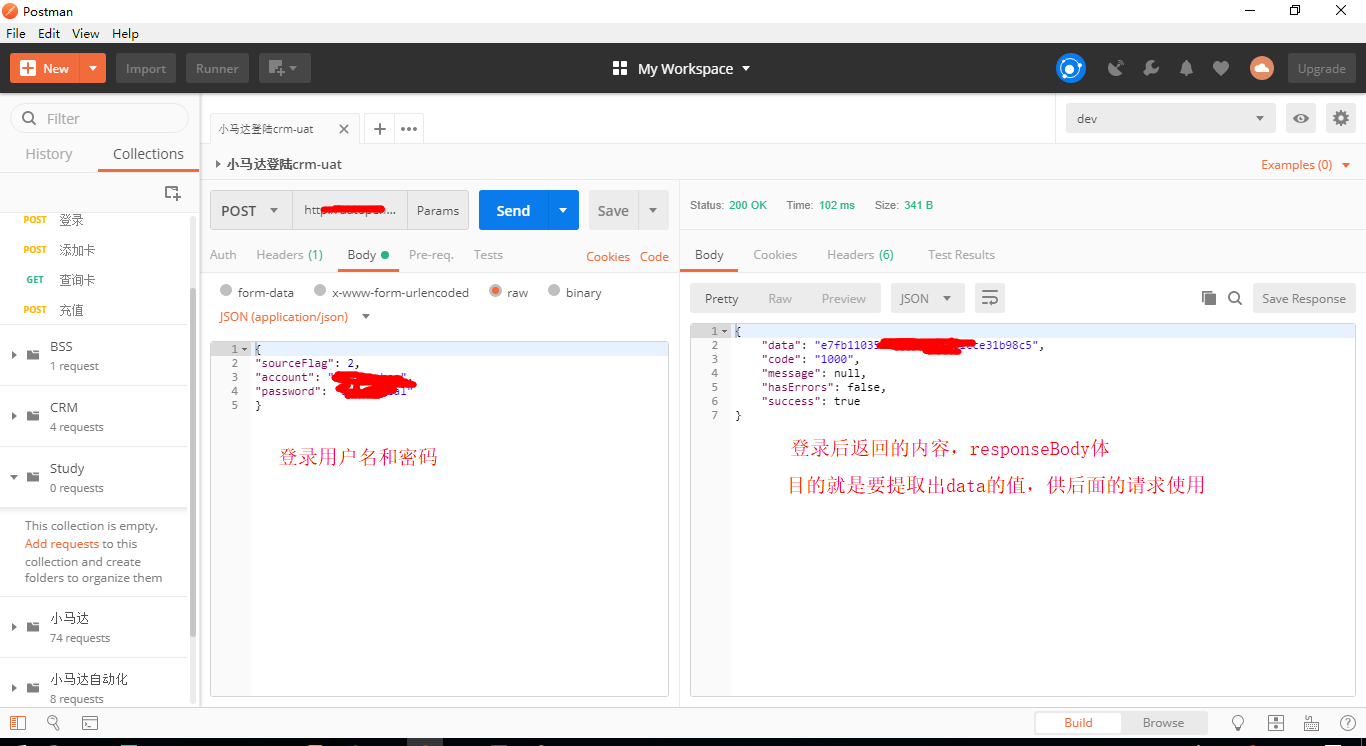
下面的代码是用户登录后的返回的 ResponseBody, data的值就是token,我们的目的就是要提取这个data值,然后存储在环境变量里,以供后面的接口调用。

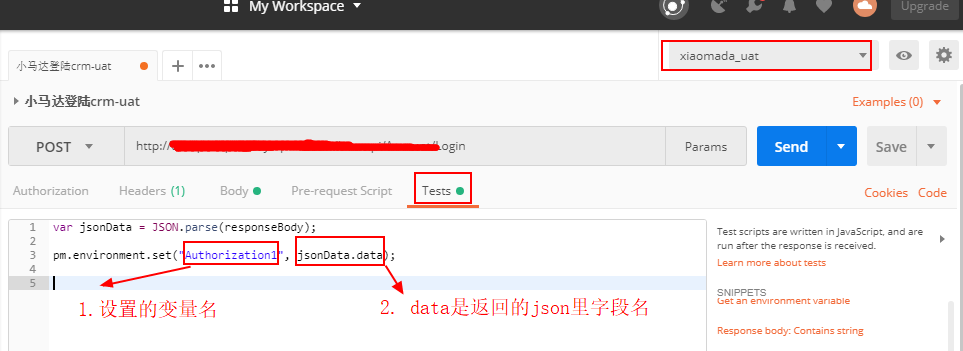
(1)在Tests里写代码提取出来data的值,并设置为变量
注意,Postman是用JavaScript开发的,如果要在postman里编写代码测试,需要用js语言。
- // JSON.parse是将responseBody进行json解析,然后存储在jsonData字面量里。
- var jsonData = JSON.parse(responseBody);
- // jsonData.data 是提取出来上面的responseBody里的data值,然后赋值给Authorization1这个变量,set就是将Authorization1和它的值存储在环境变量里
- pm.environment.set("Authorization1", jsonData.data);

(2)登陆接口请求之后,Tests会运行,然后环境变量下面就自动新增了上面的变量和值,看图如下

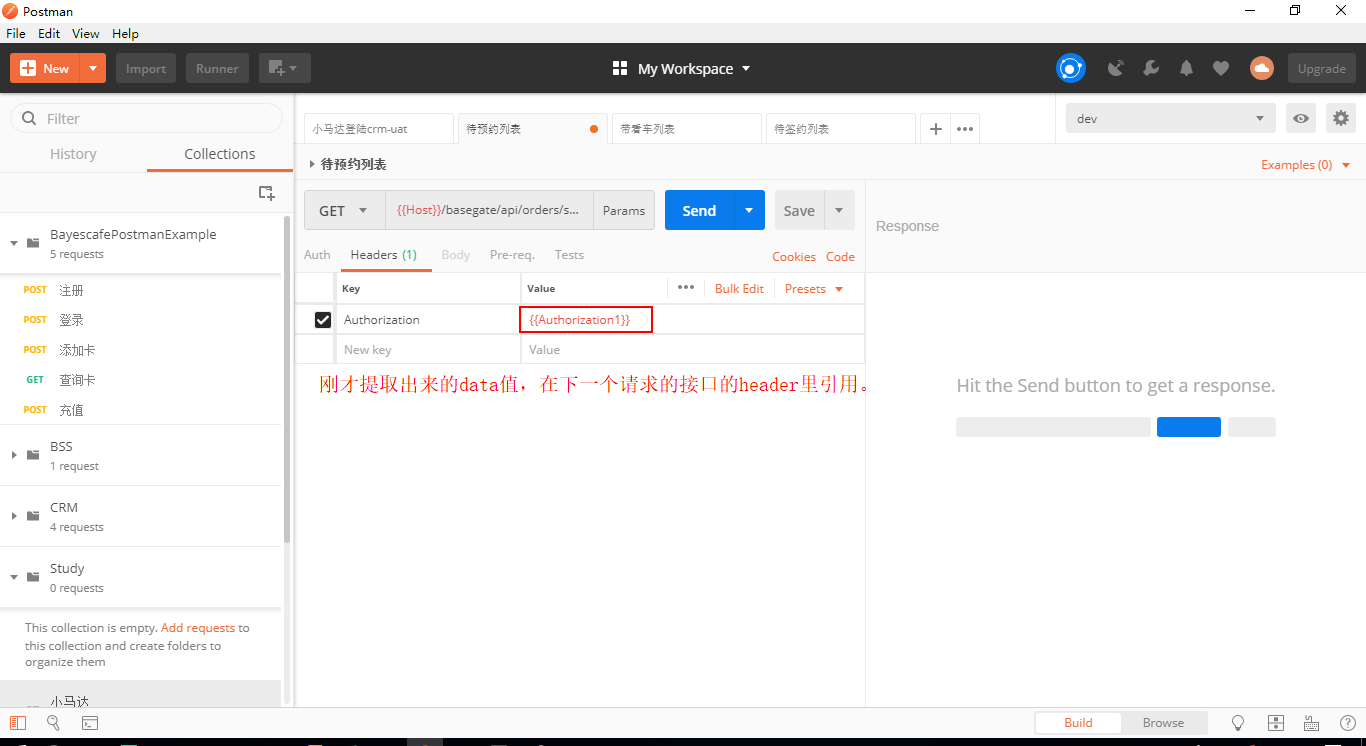
(3) 那这个变量怎么能在下一个接口里进行自动调用呢?
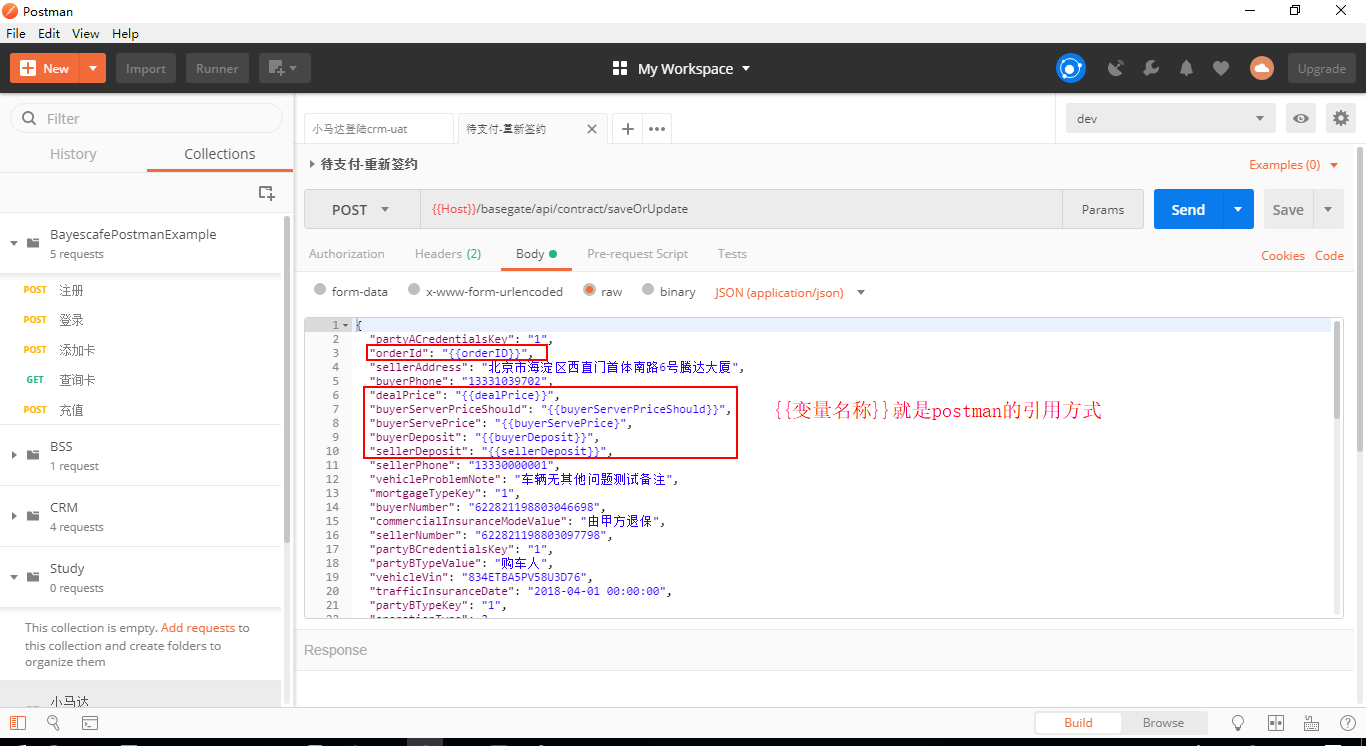
同第二篇文章里写的一样,通过{{变量名称}}引用就可以了

(4)同理,如果在请求参数里也想要进行自动引用怎么办呢?
比如,大家常常会测试订单流转,那订单号、订单金额等都可能多次在请求中被使用,也可以这样一次处理掉,解放你的双手。
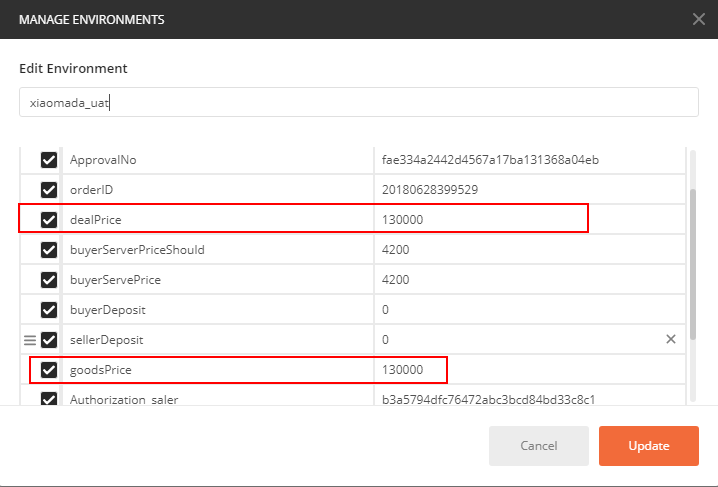
首先,看下图,是没有需要设置的goodsPrice 和 dealPrice 两个参数的。

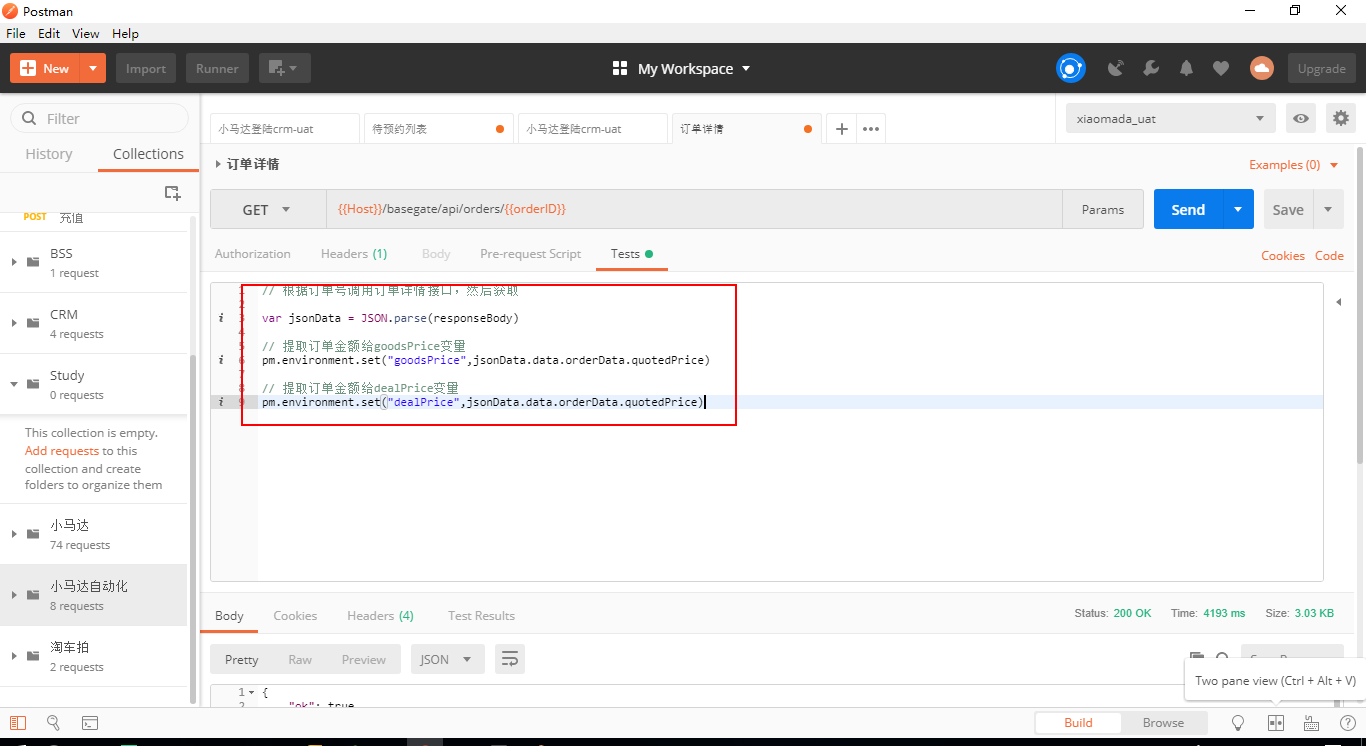
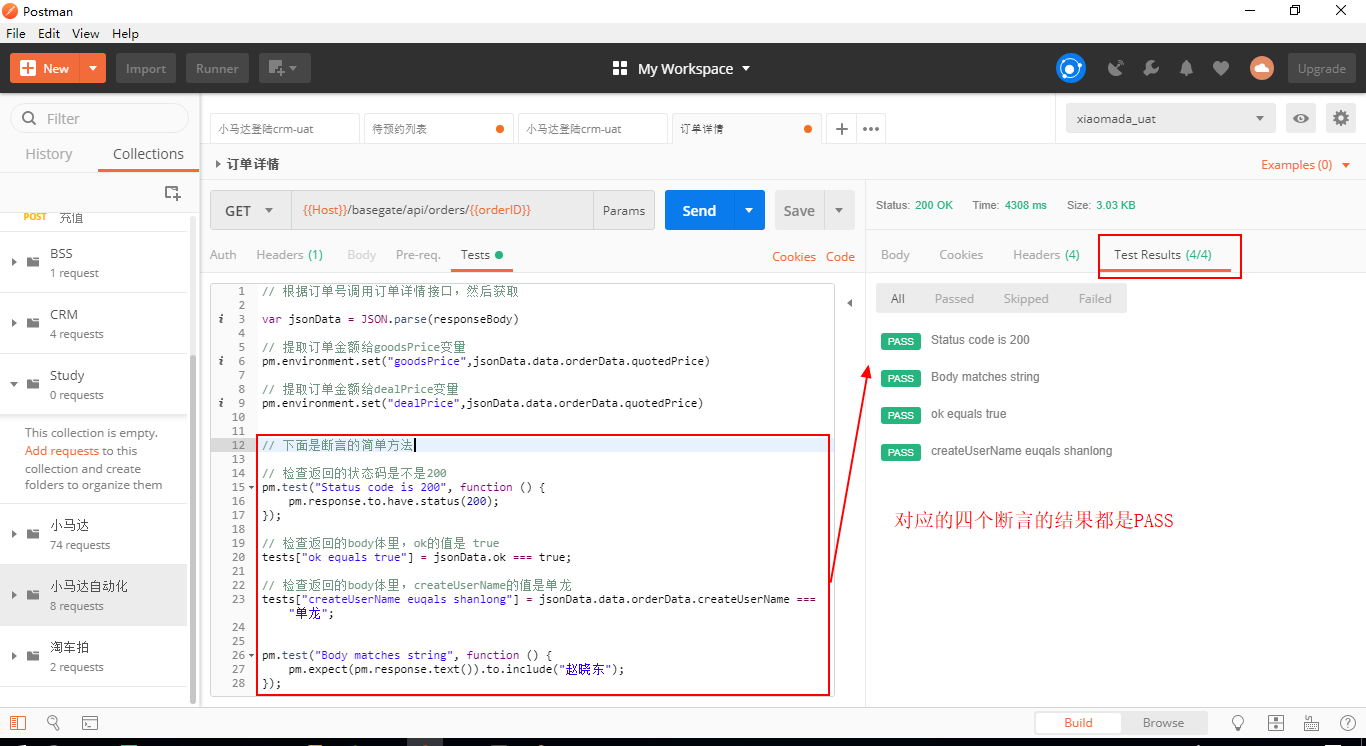
Tests在订单详情接口请求口进行处理的代码
- // 根据订单号调用订单详情接口,然后获取
- var jsonData = JSON.parse(responseBody)
- // 提取订单金额给goodsPrice变量
- pm.environment.set("goodsPrice",jsonData.data.orderData.quotedPrice)
- // 提取订单金额给dealPrice变量
- pm.environment.set("dealPrice",jsonData.data.orderData.quotedPrice)
截图如下

执行后,参数就添加到了环境变量里

其次,在请求参数体中的引用同第二篇的是一样一样的,还是在放个图,加强印象

Tests--断言的功能
接口测试,常常需要知道当次请求是否正确,就需要断言,可以在Tests里进行。
- // 下面是断言的简单方法
- // 检查返回的状态码是不是200
- pm.test("Status code is 200", function () {
- pm.response.to.have.status(200);
- });
- // 检查返回的body体里,ok的值是 true
- tests["ok equals true"] = jsonData.ok === true;
- // 检查返回的body体里,createUserName的值是单龙
- tests["createUserName euqals shanlong"] = jsonData.data.orderData.createUserName === "单龙";
- pm.test("Body matches string", function () {
- pm.expect(pm.response.text()).to.include("赵晓东");
- });

第三篇 Postman之 Tests(后置处理器,断言)的更多相关文章
- postman 前置 和 后置 处理器 用法
基本用法 赋予变量 var body="我是变量的值" ; -----给body赋值 postman.setEnvironmentVariable("sign&qu ...
- 2.3 spring5源码系列---内置的后置处理器PostProcess加载源码
本文涉及主题 1. BeanFactoryPostProcessor调用过程源码剖析 2. 配置类的解析过程源码 3. 配置类@Configuration加与不加的区别 4. 重复beanName的覆 ...
- JMeter学习-011-JMeter 后置处理器实例之 - 正则表达式提取器(三)多参数获取进阶引用篇
前两篇文章分表讲述了 后置处理器 - 正则表达式提取器概述及简单实例.多参数获取,相应博文敬请参阅 简单实例.多参数获取. 此文主要讲述如何引用正则表达式提取器获取的数据信息.其实,正则表达式提取器获 ...
- Spring Ioc源码分析系列--Ioc容器BeanFactoryPostProcessor后置处理器分析
Spring Ioc源码分析系列--Ioc容器BeanFactoryPostProcessor后置处理器分析 前言 上一篇文章Spring Ioc源码分析系列--Ioc源码入口分析已经介绍到Ioc容器 ...
- Spring Ioc源码分析系列--Ioc容器注册BeanPostProcessor后置处理器以及事件消息处理
Spring Ioc源码分析系列--Ioc容器注册BeanPostProcessor后置处理器以及事件消息处理 前言 上一篇分析了BeanFactoryPostProcessor的作用,那么这一篇继续 ...
- JMeter学习-009-JMeter 后置处理器实例之 - 正则表达式提取器(二)多参数获取
前文简述了通过后置处理器 - 正则表达式提取器 获取 HTTP请求 响应结果中的特定数据,未看过的亲,敬请参阅 JMeter学习-008-JMeter 后置处理器实例之 - 正则表达式提取器(一). ...
- JMeter学习-008-JMeter 后置处理器实例之 - 正则表达式提取器(一)概述及简单实例
上文我们讲述了如何对 HTTP请求 的响应数据进行断言,以判断响应是否符合我们的预期,敬请参阅:JMeter学习-007-JMeter 断言实例之一 - 响应断言 那么我们如何获取 HTTP请求 响应 ...
- Spring 后置处理器 PropertyPlaceholderConfigurer 类(引用外部文件)
一.PropertyPlaceholderConfigurer类的作用 PropertyPlaceholderConfigurer 是 BeanFactory 后置处理器的实现,也是 BeanFact ...
- Spring的后置处理器BeanPostProcessor
一.BeanPostProcessor接口的作用 如果我们需要在Spring容器完成Bean的实例化.配置和其他的初始化前后添加一些自己的逻辑处理,我们就可以定义一个或者多个BeanPostProce ...
随机推荐
- 《深入理解Spring Cloud与微服务构建》书籍目录
转载请标明出处: https://blog.csdn.net/forezp/article/details/79735542 本文出自方志朋的博客 作者简介 方志朋,毕业于武汉理工大学,CSDN博客专 ...
- Openresty最佳案例 | 第3篇:Openresty的安装
转载请标明出处: http://blog.csdn.net/forezp/article/details/78616645 本文出自方志朋的博客 我的服务器为一台全新的centos 7的服务器,所以从 ...
- Python实现爬虫从网络上下载文档
最近在学习Python,自然接触到了爬虫,写了一个小型爬虫软件,从初始Url解析网页,使用正则获取待爬取链接,使用beautifulsoup解析获取文本,使用自己写的输出器可以将文本输出保存,具体代码 ...
- Cygwin安装篇,windows平台上运行的类UNIX模拟环境
1.虚拟光驱的安装 虚拟光驱下载 一路下一步,不再阐述,这些广告选项不要选 2.安装文档,双击ISO文档 ISO下载地址 链接:http://pan.baidu.com/s/1miFVCYO 密码:z ...
- 利用python实现《数据挖掘——概念与技术》一书中描述的Apriori算法
from itertools import combinations data = [['I1', 'I2', 'I5'], ['I2', 'I4'], ['I2', 'I3'], ['I1', 'I ...
- Java反射的两种使用方法
1.创建User.java package com.tao.test; public class User { private String name; private int id; public ...
- 浅谈linux系统中pdf文件的默认打开方式
atril.gimp和evince,三者均可以打开application/pdf格式文件.gimp为一款图像处理软件:atril为mate环境下常用的文档查看器:evince为gnome环境下常用的文 ...
- html5 手风琴菜单
因为项目需要,现在需要做个手风琴菜单,于是自己就瞎整了一下,所用只是less.js javascript jquery效果如图: 具体代码如下: <!DOCTYPE html> < ...
- jquery把数组中年月相同的数组重新组成新的数组
//原数组var data = { results: [{ id:0, date:'2017-12-12', content:'123' },{ id:0, date:'2017-12-12', co ...
- jQuery(一)初识
jQuery 的功能概括 1.html 的元素选取 2.html的元素操作 3.html dom遍历和修改 4.js特效和动画效果 5.css操作 6.html事件操作 7.ajax异步请求方式 se ...
