《javascript 高级程序设计》 笔记2 8~章
chapter 8 BOM(浏览器对象模型)
window对象
表示浏览器的一个实例。

直接在window对象上定义的属性可以通过delete操作符删除,而全局变量不可以。
窗口关系及框架
位置操作
- setTimeout(function(){
- // location.replace("http://www.baidu.com/"); //该方式跳转,无法"后退"到跳转前的页面;
- // window.location="http://www.baidu.com";
- // window.href="http://www.baidu.com";
- location.assign("http://www.baidu.com");
- },1000); //一秒后执行;
页面重新加载:
location.reload(); //重新加载(优先从缓存加载)
locaiton.reload(true); //重新加载(从服务器重新加载)
navigator 对象
chapter 10 DOM (文档对象类型)
chapter 11 DOM扩展
自定义数据属性

- var div = document.getElementById("myDiv");
- var appId=div.dataset.appId;
- var myName=div.dataset.myname;
- div.dataset.appId=2323;
- div.dataset.myname="Michael";
chapter 13 事件
事件处理程序
事件就是用户或浏览器自身执行的某种动作。事件处理程序的名字以“on”开头。
事件对象

- <button id="myBtn">Click</button>
- <script type="text/javascript">
- var btn=document.getElementById("myBtn");
- /* btn.onclick=function(event){
- alert(event.type);
- } */
- btn.addEventListener("click",function(event){
- alert(event.type);
- });
- </script>
在需要通过一个函数处理多个事件时,可以使用type属性。
- var handler=function(event){
- switch(event.type){
- case "click":
- alert("Clicked");
- break;
- case "mouseover":
- event.target.style.backgroundColor="red";
- break;
- case "mouseout":
- event.target.style.backgroundColor="";
- break;
- }
- };
- btn.onclick=handler;
- btn.onmouseover=handler;
- btn.onmouseout=handler;
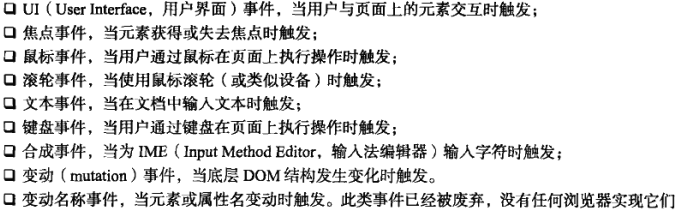
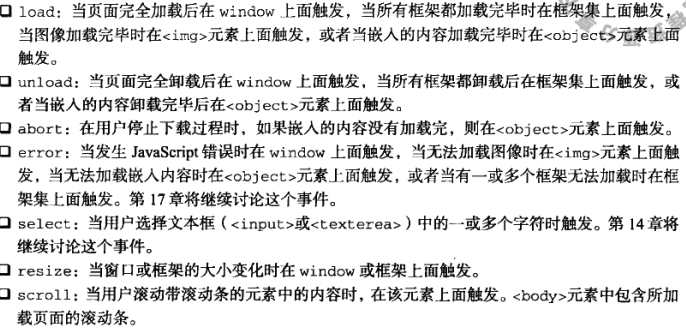
事件类型

UI事件:

内存和性能

事件委托
事件委托你用了事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
chapter 14 表单脚本
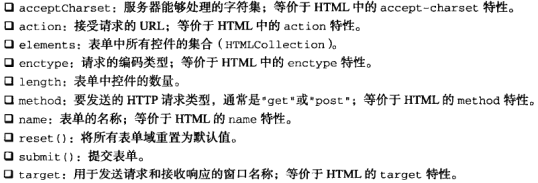
表单基础

- event.preventDefault();取消事件的默认动作。
var form=document.getElementById("myForm");
form.submit;
form.reset;
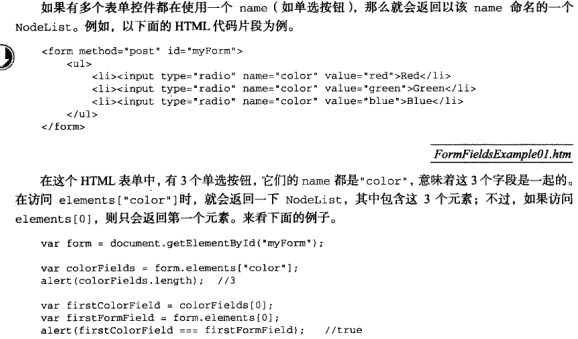
表单字段


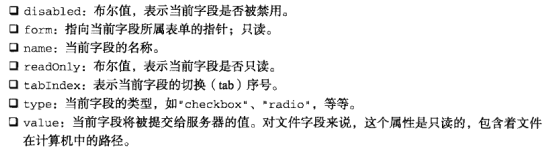
共有的表单字段属性

可以通过JavaScript动态修改其他任何属性。

防止重复单机表单的提交按钮:侦听submit事件,并在事件发生时禁用提交按钮,btn.disabled=true;
chapter 17 错误处理和调试
通信错误
编码解码。

chapter 20 JSON
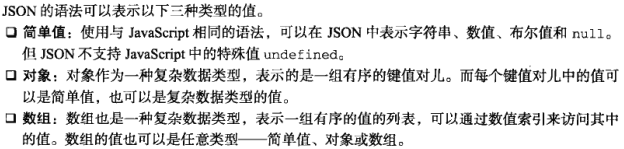
语法

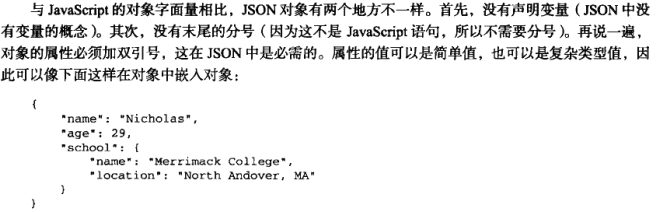
JavaScript 字符串和JSON字符串的最大区别在于,JSON字符串必须使用双引号(单引号会导致语法错误)。
对象
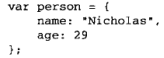
javascript对象可以写成:
 或
或
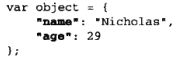
json 表示对象:


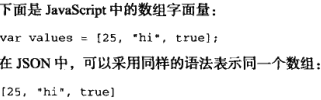
数组:

解析与序列化
json对象有2个方法:
- stringify() 把JavaScript对象序列化为JSON字符串
- parse() 把JSON字符串解析为原生JavaScript值

输出的jsonText是JSON字符串,不包含任何空格字符或缩进。
反向操作,序列化为JavaScript对象时会忽略函数、原型成员和undefined属性。
var bookCopy=JSON.parse(jsonText);
chapter 21 Ajax 与 Comet
Asynchronous JavaScript + XML 简写 Ajax技术,一种能够向服务器请求额外的数据而无须卸载页面的技术。用户单击后,可以不必刷新页面也能取得新数据。
XMLHttpRequest对象
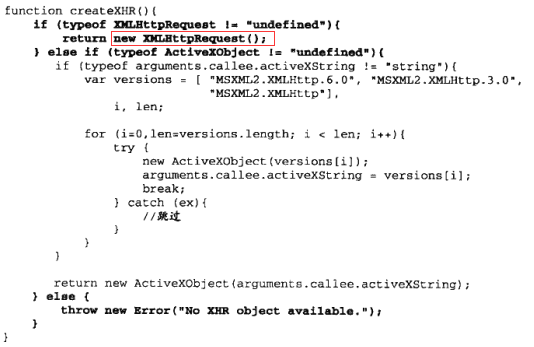
获取XMLHttpRequest对象:
- 从MSXML库中的ActiveX对象实现
- 获取原生XHR对象 var xhr=new XMLHttpRequest();


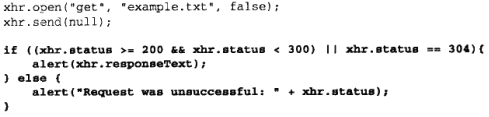
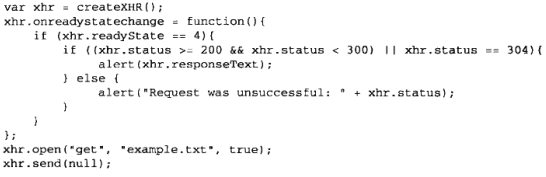
异步发送请求时,可以检测XHR对象的readyState属性,该属性表示请求/响应过程的当前活动阶段。

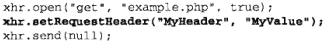
XHR对象的发送过程,会将Http头信息一并发送到服务器。可以在打开后发送前修改头信息。

GET 请求
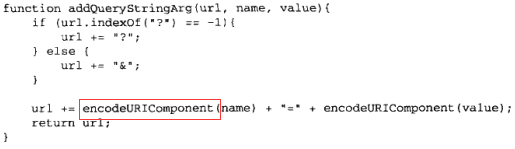
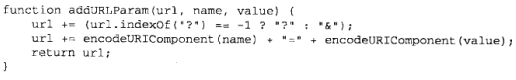
get请求可能导致乱码问题,要对查询字符串进行编码

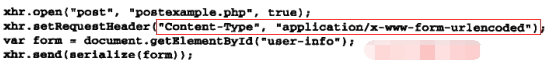
POST 请求
post请求的参数是序列化后通过send提交。

与GET请求相比,POST请求消耗的资源会更多一些。从性能角度来看,以发送相同的数据计,GET请求的速度最多可达到POST请求的两倍。
XMLHttpRequest 2 级
FormData
var data=new FormData();
data.append("name","Nicholas");
var data1=new FormData(document.forms[0]);
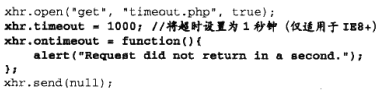
超时设定

触发timeout事件,会调用ontimeout事件处理程序。
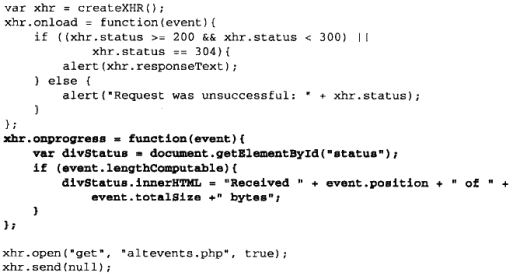
进度事件
progress事件
进度指示器:

lengthComputable表示进度信息是否可用的布尔值,position表示已经接受的字节数,totalSize表示根据Content-Length响应头部确定的预期字节数。
跨源资源共享
图像Ping
使用<img>标签,一个网页可以从任何网页中加载图像,不用担心跨域问题。图像Ping是与服务器进行简单、单向的跨域通信的一种方式。

- var img=new Image();
- img.onload=img.onerror=function(){
- alert("Done!");
- };
- img.src="www.baidu.com?name=Nick";
只能发送GET请求,无法访问服务器的响应文本。
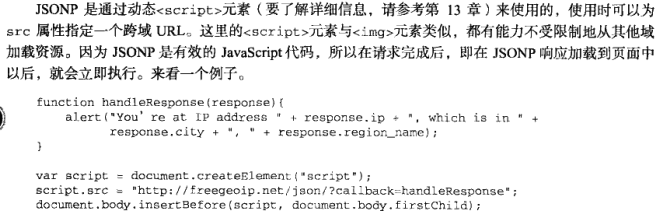
JSONP


Comet
Ajax是一种从页面向服务器请求数据的技术,而Comet则是一种服务器向页面推送数据技术。
短轮询和长轮询。
Web Sockets


socket.send("Hello World");
发送序列化后的数据:

获取服务返回的数据:

同源策略
chapter 22 高级技巧
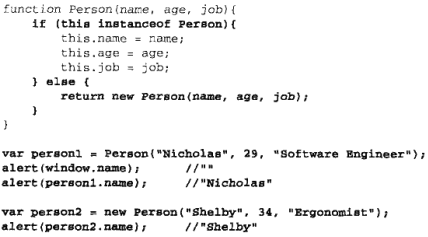
作用域安全的构造函数

使用new 操作符 调用构造函数时,this会指向新创建的实例。
而不使用new操作符 也能创建一个新的实例,此时this会指向window全局对象上。
因此要对构造函数进行改造:

惰性载入函数
在函数被调用时再处理函数,下次再调用就是调用被重写了的函数。
函数绑定
防篡改对象
不可扩展对象

Object.preventExtensions(实例) 方法可以防止属性被修改(费严格模式静默失败,严格模式下抛出错误);
chapter 23 离线应用与客户端存储
离线检测

《javascript 高级程序设计》 笔记2 8~章的更多相关文章
- Javascript高级程序设计笔记 <第五章> 引用类型
一.object类型 创建object实例的方式有两种: //第一种使用new操作符跟构造函数 var person= new Object(); person.name="小王" ...
- 《JAVASCRIPT高级程序设计》第三章
<JAVASCRIPT高级程序设计>第三章主要讲述了这门语言的基础概念,内容多而浅,通过思维导图可以帮助我们很好的理清脉络. js函数使用function关键字来声明,以下是一个简单的例子 ...
- 《javascript高级程序设计》第三章学习笔记
Undefined类型 该类型只有一个值,即undefined. 对未初始化的变量和未定义的变量,用typeof检测,都会返回'undefined' Null类型 该类型只有一个值,null.并且从逻 ...
- 《Javascript高级程序设计》第六章笔记整理
一.创建对象的方法(6种) 1.工厂模式 即用函数来封装以特定接口创建对象的细节. function createPerson(name,age,job){ var o = new Object(); ...
- 笔记《javascript高级程序设计》 第12章 DOM2和DOM3
DOM2 级核心:在 1 级基础上构建,为节点添加更多方法和属性 DOM2 级视图:为文档定义了基于样式信息的不同视图 DOM2 级事件:说明了如何使用事件和DOM文档交互 DOM2 级样式:如何以编 ...
- 《JavaScript高级程序设计》——第三章 基本概念
这章讲了JavaScript的语法.数据类型.流控制语句和函数.理解还是挺好理解的,但有很多和C.C++.Java不同的地方需要记忆.比如, JavaScript标识符可以由Unicode字符字符组成 ...
- JavaScript高级程序设计:第十三章
第十三章 一.理解事件流 事件流描述的是从页面中接收事件的顺序. 1.事件冒泡 IE的事件流叫做事件冒泡,即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点.以下面的HTML页面为例: ...
- JavaScript高级程序设计:第六章
第六章 面向对象的程序设计 一.理解对象 1.属性类型: ECMAScript中有两种属性:数据属性和访问器属性. (1)数据属性: 数据属性包含一个数据值的位置.在这个位置可以读取和写入值.数据属性 ...
- JavaScript高级程序设计笔记(一)
---恢复内容开始--- 前三章为基础知识,为了方便以后查看,所以比较啰嗦.这里对函数的基本操作没有记录. 1.JavaScript的实现 虽然 JavaScript 和 ECMAScript 通常都 ...
- javascript高级程序设计---第二、三章
在HTML中引用javaScript javascript的几个属性 type async(异步加载 只适用于外部JS且IE8以上 HTML5规范 先于load执行) src defer(延迟加载 ...
随机推荐
- thinkPHP增删改查的方法案例
thinkphp对数据库增删改查进行了封装操作,使得使用更加方便,但是不一定灵活. 可以用封装的用,需要写sql,可以执行sql. 1.原始的 $Model = new Model(); // 实例化 ...
- chrome浏览器,调试详解,调试js、调试php、调试ajax
1.可以看到js报错 2.可以看到php报错 3.可以看到ajax返回的信息,以及报错情况 4.可以看到调用了那些内容以及顺序 5.可以调试js代码 6.可以查看session等等 功能非常之强大. ...
- Oracle sqlldr数据加载
1 sqlldr 传统路径:sqlldr会利用sql插入为我们加载数据 直接路径加载:sqlldr不适用sql,直接格式化数据块,绕开undo,避开redo,最快的方法就是并行直接路径加载 sqlld ...
- ubuntu 14.04 no valid active connections found
ubuntu 14.04 强制重启后出现不能上网,点击connection information 后出现error: no valid active connections found 解决办法是在 ...
- vue-cli脚手架config目录下index.js配置文件详解
此文章介绍vue-cli脚手架config目录下index.js配置文件 此配置文件是用来定义开发环境和生产环境中所需要的参数 关于注释 当涉及到较复杂的解释我将通过标识的方式(如(1))将解释写到单 ...
- 实用webpack-dev-server
webpack-dev-server的作用 文件作出改动之后,保存,立即开始编译文件 编译后的文件是保存在内存中的,在项目文件夹中看不到编译后的文件 编译完成之后立即自动刷新浏览器 测试webpack ...
- WARNING: cell0 mapping not found - not syncing cell0
WARNING: cell0 mapping not found - not syncing cell0
- Vue 简单的总结三
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装按成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
- Java,猜猜输出是什么?
看看下面代码的输出是什么: public class MemoeryManager { public static void main(String[] args){ String a="a ...
- Composer安装(windows)
https://files.cnblogs.com/files/wlphp/Composer-Setup.zip 先下载这个安装包,一直下一步 然后设置composer全局中国景象 composer ...
