JS入口函数和JQuery入口函数
首先,讲一下它们的区别:
(1)JS的window.onload事件必须要等到所有内容,以及外部图片之类的文件加载完之后,才会去执行。
(2)JQuery入口函数是在所有标签加载完之后,就会去执行。
接着,通过JS的一个覆盖问题引出对JQuery入口函数实现的解释。
JS的入口函数window.onload函数有一个覆盖的问题,当文档中出现2个window.onload函数的时候,后者会覆盖前者,导致功能实现不了。但是JQuery却没有这样的问题,重要是因为JQuery入口函数只是对封装好了的方法的一个调用,只不过传的参数不同而已。
最后,说说JQuery入口函数($(document).ready();)的实现方式。

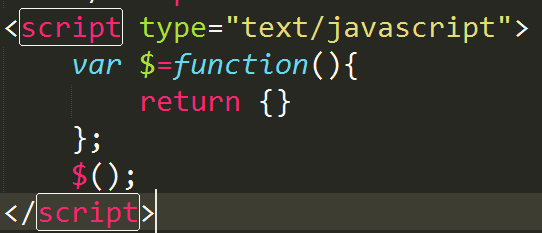
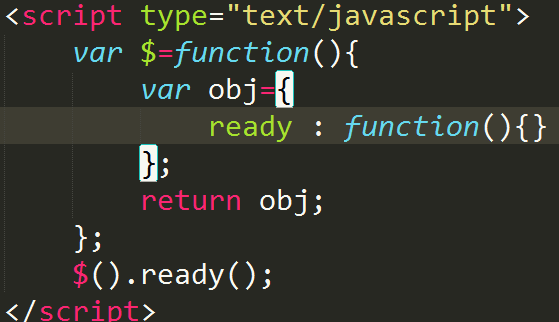
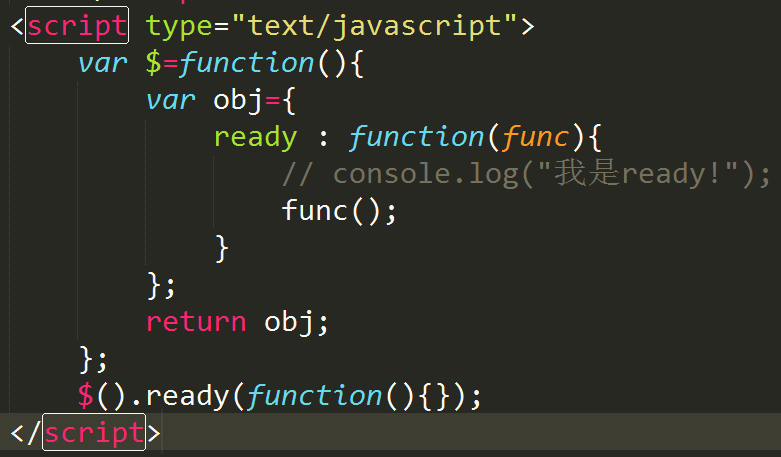
首先,我们在script标签中我们先创建一个函数变量就叫$,然后,在后面调用。现在并没有任何效果,因为这个调用的只是一个空的对象,没有任何参数。如果我们想在$()后面继续调用,还需要做一些事情。我们看JQuery入口函数中是不是有个ready方法,那我们可以创建一个对象的属性就叫ready,然后将ready指向一个匿名的函数,现在我们就可以通过$().ready()来调用了。

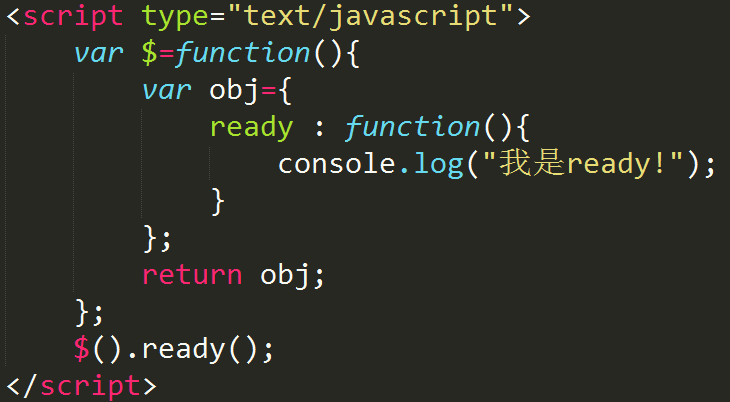
我们可以用一个具体的函数测试一下:


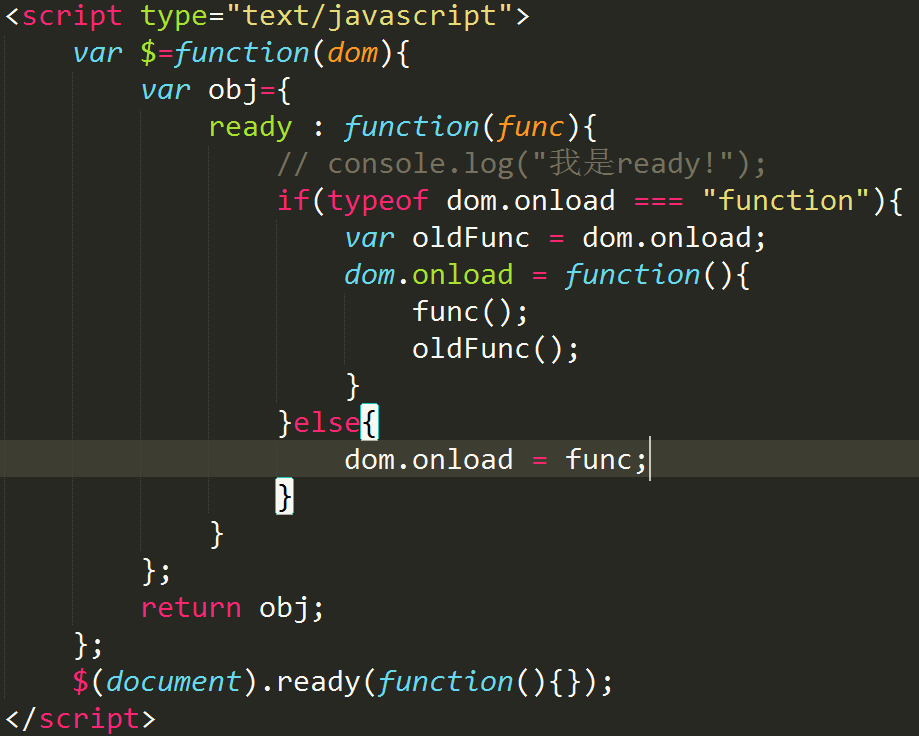
接着,JQuery入口函数可以传一个函数(作为变量传入)进来,即$().ready(function(){}),然后用一个形参(func)变量接收,那么严执行接收的这个方法,只要调用一下(func())就行。

下面再看看JQuery入口函数前面的document参数,即$(document).ready(function(){}),这样和JQuery的入口函数就一模一样了。同样需要用一个变量接收。最后只要在ready函数里面去判断一下这个onload事件有没有(或者说有没有被赋值):
(1)有(被赋值),接收一个旧的函数,重新赋值onload事件,然后先去调用新的函数,接着再调用旧的函数,这样就不会有覆盖的问题,他俩个函数都实现了。
(2)没有,直接赋值个onload事件。

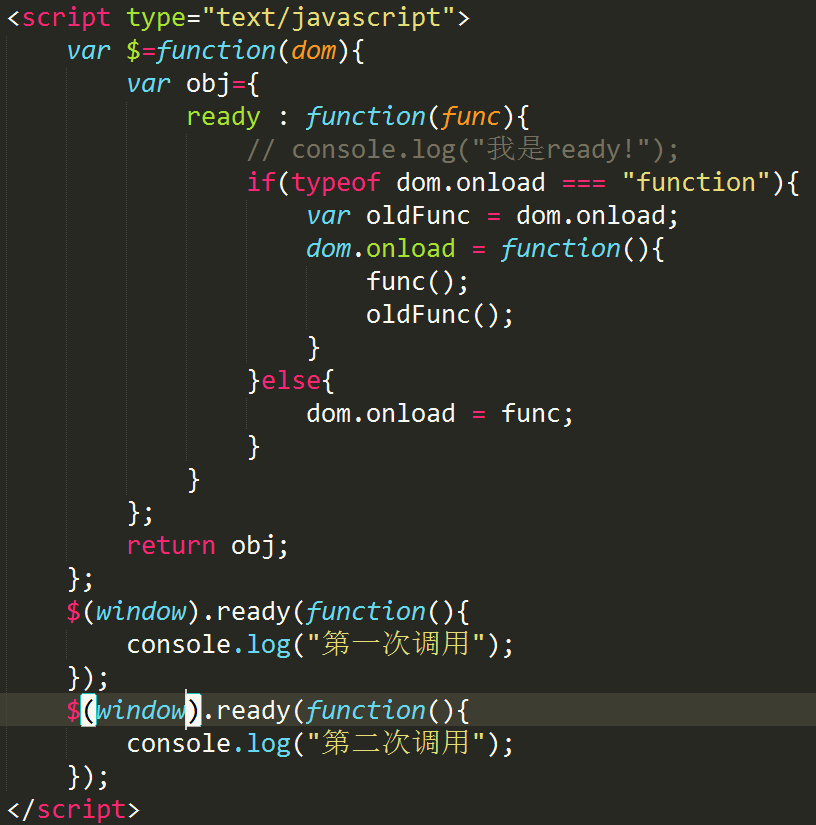
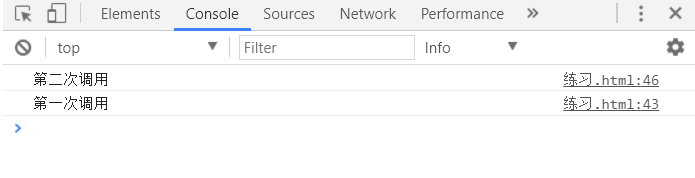
最后,我们来测试一下,由于document没有onload事件,我们可以用window来试一下。


这样就避免了函数覆盖的问题。
JS入口函数和JQuery入口函数的更多相关文章
- Jq_Ajax 操作函数跟JQuery 遍历函数跟JQuery数据操作函数
JQuery文档操作方法 jQuery 库拥有完整的 Ajax 兼容套件.其中的函数和方法允许我们在不刷新浏览器的情况下从服务器加载数据. 函数 ...
- jquery change() 函数 语法
jquery change() 函数 语法 作用:当元素的值发生改变时,会发生 change 事件.该事件仅适用于文本域(text field),以及 textarea 和 select 元素.cha ...
- jquery blur()函数 语法
jquery blur()函数 语法 作用:当元素失去焦点时发生 blur 事件.blur() 函数触发 blur 事件,或者如果设置了 function 参数,该函数也可规定当发生 blur 事件时 ...
- Jquery核心函数
在Jquery中,所有的DOM对象都将封装成Jquery对象,而且只有Jquery对象才能使用Jquery方法或者属性来执行相应的操作. 所以Jquery提供了一个可以将DOM对象封装成Jquery对 ...
- 5.js与jQuery入口函数执行时机
js与jQuery入口函数执行时机区别: JS入口函数是在所有资源加载完成后,才执行.(包括:页面.外部js文件.外部css文件.图片) jQuery入口函数,是在文档加载完成后就执行.文档加载完成指 ...
- [jQuery]入口函数(一) jquery.min.js 一定要单线程下载,复制粘贴容易入坑
jQuery入口函数 等着DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完毕 $(function () { // 此处是页面DOM加载完成的入口 }); $(document).rea ...
- 01-老马jQuery教程-jQuery入口函数及选择器
前言 这套jQuery教程是老马专门为寒门子弟而录制,希望大家看到后能转发给更多的寒门子弟.视频都是免费,请参考课程地址:https://chuanke.baidu.com/s5508922.html ...
- 1.jQuery入口函数
<!--注意,如果需要对ie67兼容,我们可以使用原生低版本的jquery 比如说jquery-1.12.4.js--> <!DOCTYPE html> <html la ...
- 第69天:jQuery入口函数
一.jQuery入口函数 1.$(document).ready(function(){}); 2.$(function(){}); 二.事件处理程序 1.事件源 Js方式:document.get ...
随机推荐
- HDU - 1525 博弈 暴力分析
先来看看比较显然的几个局面 (a,0) 先手必败 (a,a) 先手必胜 (a,ak) 先手必胜 (a,ak+r),k>1 先手必胜,因为先手有主动权把(a,r)让给后手或留给自己 对于开局(a, ...
- restFull接口实现web
1. 模板引擎JSP的限制 在开始之前呢,我觉得我们有必要先去了解下 Spring Boot 2.0 官方文档中提到的如下内容: 模板引擎 除了REST Web服务之外,还可以使用Spring MVC ...
- tp5.0
入口文件绑定 : define('BIND_MODULE','admin/index'); 配置 auto_bind_moudle = ture|false. 入口自动绑定模块 入口文件 defin ...
- [转] 浏览器自动化测试初探:使用 phantomjs 与 casperjs
[From] https://www.qcloud.com/community/article/641602001489391648 作者:yangchunwen 首先要解释一下为什么叫浏览器自动化测 ...
- phpstorm 2017 关掉变量提示 parameter name hints
配置面板中搜索 hints 路径 Editor > General > Appearance > Show parameter name hits 去掉前面的勾就行了
- zabbix 另一种方式取 zabbix-sender
一,zabbix-sender介绍 这种模式是两主机并没有agent互联 使用zabbix-serder的话适用那种没有固定公网IP的,实时系统数据监控操作 还一个实用为零延迟数据监控, 本省zabb ...
- webservice 注解介绍
JAX-WS 注释 “基于 XML 的 Web Service 的 Java API”(JAX-WS)通过使用注释来指定与 Web Service 实现相关联的元数据以及简化 Web Service ...
- java中static方法的继承性
首先需要知道的是,java中所有的public实例方法都默认是virtual的,static方法不是virtual的,所以static方法可以被覆盖(new),但不可被重写(override) 1.被 ...
- 分页存储过程ROW_NUMBER() over(order by pid desc)
分页存储过程 : create proc usp_GetMyPhotos @pageIndex int, --当前页码 @pageSize int, --每页多少条 @pageCount ...
- javascript分页显示
//根据条件查找数据 list = Stdqj.FindAll() * , ); // 根据list查找的条件,查找list的总数(count) ViewBag.total = Stdqj.FindC ...
