css3的counter的用法
很早之前,计数器仅存在于ul,ol等元素中,如何想给其他元素增加计数,就只能通过list-style-image,或者background-image来实现。不过现在css3增加了counter属性,可以实现任何元素的计数作用。不过这个counter属性还需要配合其他css属性一起才能有效果。
首先, counter-reset 主要功能是用来标识计数器的作用域的。它只能作用于选择器上,它的值包括两部分:第一部分为计数器的名字;第二部分为计数器的起始值(默认为0),counter-reset还可以同时声明多个计数器比如:
counter-reset: count 0 /*标识计数器count从1开始*/ counter-reset: count2 2 /*标识计数器count2 从3开始*/ counter-reset: count1 0 count3 0 count4 0 /*声明了三个计数器,count1,count2,count3*/
counter-increment 表明计数器实际用到的范围 。他的值也包括两部分:第一个为计数器的名字,即counter-reset设置好的名字,第二个值标识递增的值(默认为1),比如:
counter-increment: count 1 /*表明每次递增 1*/ counter-increment:count 2 /*表明每次递增 2*/
最后一个,content和counter搭配使用,content主要是跟 :after, :before,::after,::before来搭配用的,counter主要是给元素插入计数器的值。
整体例子如下:
<dl>
<dt>example</dt>
<dd>example</dd>
<dd>example</dd>
<dd>example</dd>
<dt>example2</dt>
<dd>example2</dd>
<dd>example2</dd>
<dd>example2</dd>
<dd>example2</dd>
</dl>
dl { counter-reset:test1 0;}
dt { counter-increment: test1; counter-reset: test2 0;}
dt:before{ content:counter(test1)"、";}
dd{ counter-increment:test2;}
dd:before{
content:counter(test1)"-"counter(test2)"、";
}
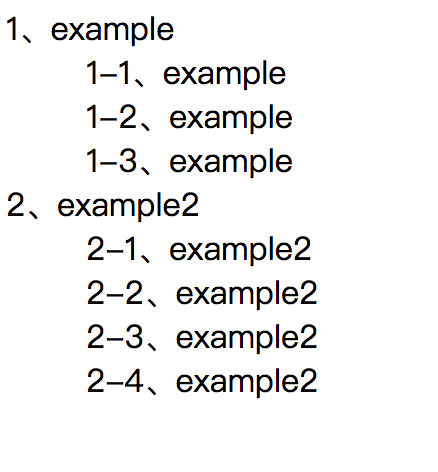
效果图如下:

css3的counter的用法的更多相关文章
- css3中user-select的用法详解
css3中user-select的用法详解 user-select属性是css3新增的属性,用于设置用户是否能够选中文本.可用于除替换元素外的所有元素,以下是user-select的主要用法和注意事项 ...
- 前端CSS3布局display:grid用法
前端CSS3布局display:flex用法 1. 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta char ...
- 前端CSS3布局display:flex用法
前端CSS3布局display:flex用法 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta charset ...
- 初识 css3中counter属性
最近看到counter属性,好奇是做什么用的,于是去查了查. 1.简单介绍 counter是为css中插入计数器.[注明]在CSS2.1中counter()只能被使用在content属性上.关于浏览器 ...
- CSS3 RGBA 属性高级用法
这个属性的兼容问题比较简单,IE8已经支持这个属性,IE6和IE7也可以通过hack支持.RGBA和CSS2里的RBG属性差不多,只是RGBA属性多了一个透明度的定义,CSS3标准里对RGBA属性的解 ...
- css3中webkit-box的用法(平分父元素)
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分.目前box- ...
- css3 box-shadow 阴影的用法
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- 简单介绍移动端CSS3单位rem的用法
PC端大部份是用px单位,小部分用em单位,而移动端,请全部用rem单位吧.目前大部份设备,包括但不限于iOS 5+.Android 2.3+.Window Phone 8+都是可以兼容的,具体兼容表 ...
- CSS3——:nth-child选择器基本用法简述
注:n 是从1开始的 :nth-child 是 CSS3 提供的一个好用的选择器,因为在项目中经常用到,所以简单总结了它的常用方法 下面示例代码截图用的是同一个例子,p元素的父元素都是body p ...
随机推荐
- Largest Rectangle in a Histogram(hdu1506,单调栈裸题)
Largest Rectangle in a Histogram Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 ...
- MyEclipse格式化JSP代码导致Java表达式<%= %>自动换行的解决办法
MyEclipse格式化JSP代码导致Java表达式<%= %>自动换行的解决办法: 可以将Java表达式<%= %>换成EL表达式.
- (第04节)集成SpringMVC框架
在上一节的基础上集成spring_mvc 首先添加依赖文件 <properties> <javax.servlet.version>4.0.0</javax.servle ...
- hibernate连接oracle数据库进行查询
按主键查询 dao层 public Emp get(Serializable id){ //通过session的get方法根据加载指定对象 return (Emp)HibernateUtil.curr ...
- Java学习笔记十二:Java中方法的重载
Java中方法的重载 什么是方法的重载呢? 如果同一个类中包含了两个或两个以上方法名相同.方法参数的个数.顺序或类型不同的方法,则称为方法的重载,也可称该方法被重载了.如下所示 4 个方法名称都为 s ...
- linux文件IO操作篇 (二) 缓冲文件
2. 缓冲文件操作 //规模较大 实时性低的文件 //当数据长度快要超过缓冲区的范围时,或者时间周期达到时,数据才被送往指定位置 //需要使用FILE * 作为文件标识符 //stdin 标准输入 / ...
- STL——list
1.关键概述 list 是定义在 namespace::std 的模板,声明在 <list> ,存储结构是 双向链表, 提供的 正向和反向迭代器. 2.构造list对象 list<i ...
- red hat 7 启动过程(EFI)
不同版本的Linux系统的启动过程在某些地方是不一样的,现在先来介绍一下red hat 7 的启动过程(EFI). (加电→图形登录界面) 接通电源 按下电源键 EFI固件启动 初始化硬件 从EFI启 ...
- Linux 控制台
shell shell命令分为两种:分别是内部命令和外部命令. 内部命令:在安装的时候嵌入系统内核. 外部命令:以文件的形式存在. 可以使用type命令查看是内部命令还是外部命令. Linux中,默认 ...
- 笔记-twisted-adbapi-scrapy
笔记-twisted-adbapi-scrapy-mysql 1. 异步插入mysql 在爬虫中需要insert到mysql,但有一个问题是在爬虫环境中commit的及时性与性能冲突. 一般 ...
