echart使用与后台交互
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [, , , , , ]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

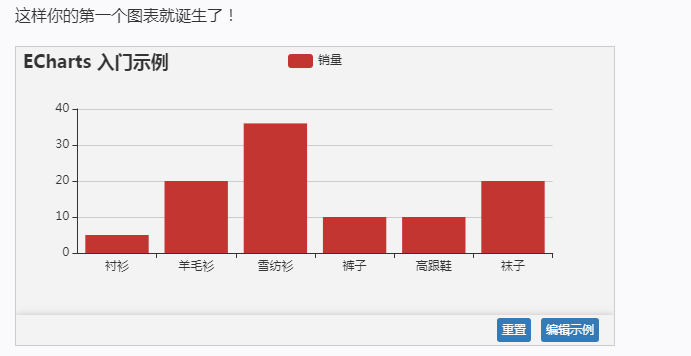
以上是官方案例
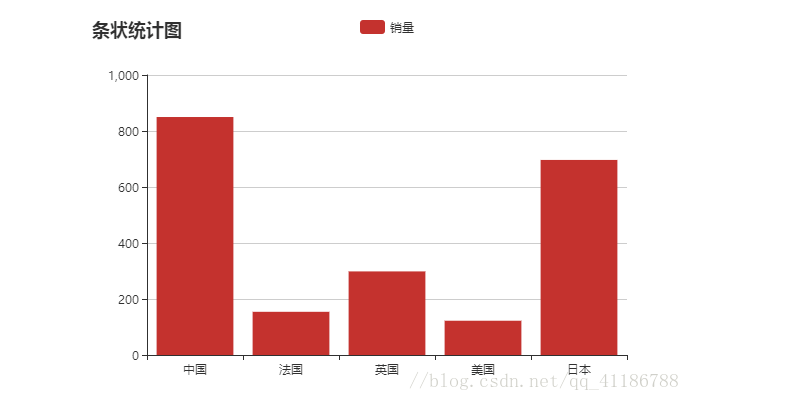
如果和ssm后台jsp页面进行交互的案例:
数据返回层:
@RequestMapping("/login")
public String login(Model model){
List<User> list=userService.login();
model.addAttribute("list", list);
return "/index"; //把list集合里的数据带到你需要展示统计图的页面
}
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="<%=request.getContextPath()%>/echarts/echarts.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/jquery/jquery.min.js"></script> <title>Insert title here</title>
</head>
<body> <div id="main" style="width: 600px;height:400px;"></div> </body> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title : {
text : '条状统计图'
},
tooltip : {},
legend : {
data : [ '销量' ]
},
xAxis : {
data : [
<c:forEach var="i" begin="" end="${list.size()-1}"> '${list[i].name}', </c:forEach> ],
},
yAxis : {},
series :[ {
name : '销量',
type : 'bar',
data: [ <c:forEach var="i" begin="" end="${list.size()-1}"> '${list[i].age}', </c:forEach>]
} ]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option); </script>
</html>
在两个data处都是与后台交互的数据:

echart使用与后台交互的更多相关文章
- Ztree的简单使用和后台交互的写法(二)
针对Ztree的简单使用和后台交互的写法(一)中的树进行改进 1.增加节点的权限 由页面的当前用户,决定树的根节点 然后动态获取树的详细节点: 初始化函数为: function init(){ //初 ...
- Extjs 4.2 Grid增删改及后台交互(Java)
上次发了Easyui Datagrid的增删改查的使用学习记录后一直想整理下基于Extjs4.2的Grid学习使用记录.苦于抽不出时间,一直拖到现在.不得不说,Extjs确实很强大,新版的Neptun ...
- JSON数据格式以及与后台交互数据转换实例
/* 作者:烟大阳仔 时间:20131013 介绍:主要了解一下json的格式,看看数据是怎么存储的 */ <!DOCTYPE html PUBLIC "-//W3C//DTD HTM ...
- ajax简单后台交互
ajax简单后台交互 1,扯淡 单身的生活,大部分时间享受自由,小部分时间忍受寂寞. 生活有时候,其实蛮苦涩,让人难以下咽.那些用岁月积累起来的苦闷,无处宣泄,在自己的脑海里蔓延成一片片荆棘,让你每每 ...
- 通过ajax前端后台交互/登录页和注册页前端后台交互详解/前端后台交互基础应用/几个后台函数的基础应用/php文件函数基础应用/php字符传函数基础应用/php数组函数基础应用
前 言 PHP 学习了好久的PHP,今天做一个可以后台交互的登录页和注册页,没做什么判断,简单的了解一下. 具体的内容分析如下: ① PHP中的数据传输-->>由注册页传输 ...
- 如何用CropBox实现头像裁剪并与java后台交互
如何用CropBox实现头像裁剪并与java后台交互 参考网站:https://developer.mozilla.org/zh-CN/docs/Web/API/Blob 参考: http://blo ...
- js与后台交互详述(入门篇)
很多新手前端在初期学习的时候往往把注意力放在如何编写页面,如何编写效果上,群里有个朋友问我js是如何与后台交互的,我简单的说一下. 首先需要知道两个东西,一个是客户端,一个是服务器,客户端其实就是我们 ...
- ECharts 与struts的后台交互之柱状图
ECharts主页: http://echarts.baidu.com/index.html ECharts-2.1.8下载地址: http://echarts.baidu.com/build/e ...
- 简单web网页与SSM后台交互
简单web网页与SSM后台交互 情况说明 如今,已经搭建好SSM后台开发环境,并且可以经由postman工具测试成功.现在尝试写出web前端网页,通过实现简单的提交.注册.查询功能来加深对前后端数据传 ...
随机推荐
- 如何在Linux中添加新的系统调用
系统调用是应用程序和操作系统内核之间的功能接口.其主要目的是使得用户 可以使用操作系统提供的有关设备管理.输入/输入系统.文件系统和进程控制. 通信以及存储管理等方面的功能,而不必了解系统程序的内部结 ...
- Bootstrap 简介(Web前端CSS框架)
目录1.简介2.特点3.组件4.Javascript插件5.定制自己的框架代码6.Bootstrap Less 1.简介Bootstrap是Twitter推出的一个开源的用于前端开发的工具包.它由Tw ...
- mysql语句规范
- 浏览器get请求到java后台的值是乱码
get方式提交的参数编码,只支持iso8859-1编码. 因此,如果里面有中文,在后台就需要转换编码,如下 String zhongwen = request.getParameter(" ...
- centos7 qt之程序编译 cant start process “cmake”
之所以出现这个问题,是由于qt内置的cmake与系统已安装的cmake命令冲突.解决的方法是,在build里将cmake命令加上绝对路径. 问题得以解决.
- codeforce 460DIV2 D题
感觉这个题不错,对拓扑排序有了更深的了解,用两种拓扑排序都写了些试试. dfs #include <cstdio> #include <algorithm> #include ...
- Entity Framework 6.0 Tutorials(4):Database Command Logging
Database Command Logging: In this section, you will learn how to log commands & queries sent to ...
- hdu 4678 Mine
HDU 4678 把点开空地时会打开的一大片区域看成一块,题目中说到,在一盘游戏 中,一个格子不可能被翻开两次,说明任意两块空地不会包含相同的格子. 那么就可以看成一个组合游戏. 当空地旁边没连任何数 ...
- 特殊的HttpApplication事件处理
在global.asax中,针对HttpApplication的事件处理,可以通过定义特殊命名的方法来实现.首先,这些方法必须符合System.EventHandler,因为所有的HttpApplic ...
- css总结15:CSS3 圆角
1 css圆角: 1.1 浏览器支持:-webkit- 或 -moz- 前面的数字表示支持该前缀的第一个版本. 1.2 属性 border-radius: 代码如下: #rcorners1 { bor ...
