Qt 学习之路 2(48):QSortFilterProxyModel
Qt 学习之路 2(48):QSortFilterProxyModel
从本章开始,我们将逐步了解有关自定义模型的相关内容。尽管前面我们曾经介绍过 Qt 提供的几个内置模型:QStringListModel和QFileSystemModel,但对于千变万化的需求而言,这些显然是远远不够的。于是,Qt 也允许我们对模型进行自定义。
在正式开始介绍自定义模形之前,我们先来了解一个新的类:QSortFilterProxyModel。之所以将这个类放在这里,是因为在一定程序上,我们可以使用QSortFilterProxyModel获得一些可能必须自定义才能达到的效果。QSortFilterProxyModel并不能单独使用。顾名思义,它是一个“代理”,其真正的数据需要另外的一个模型提供。它的作用是对数据进行排序和过滤。排序很好理解,而过滤,则是按照输入的内容对数据及进行筛选,很像 Excel 里面的过滤器。不过 Qt 提供的过滤功能是基于正则表达式的,功能很强大。
下面我们根据代码来了解下QSortFilterProxyModel的使用:
{
Q_OBJECT
public:
SortView();
private:
QListView *view;
QStringListModel *model;
QSortFilterProxyModel *modelProxy;
QComboBox *syntaxBox;
private slots:
void filterChanged(const QString &text);
};
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
class SortView : public QWidget
{
Q_OBJECT
public:
SortView();
private:
QListView *view;
QStringListModel *model;
QSortFilterProxyModel *modelProxy;
QComboBox *syntaxBox;
private slots:
void filterChanged(const QString &text);
};
|
头文件中,我们声明了一个类SortView,继承自QWidget。它有四个成员变量以及一个私有槽函数。
{
model = new QStringListModel(QColor::colorNames(), this);
modelProxy = new QSortFilterProxyModel(this);
modelProxy->setSourceModel(model);
modelProxy->setFilterKeyColumn(0);
view = new QListView(this);
view->setModel(modelProxy);
QLineEdit *filterInput = new QLineEdit;
QLabel *filterLabel = new QLabel(tr("Filter"));
QHBoxLayout *filterLayout = new QHBoxLayout;
filterLayout->addWidget(filterLabel);
filterLayout->addWidget(filterInput);
syntaxBox = new QComboBox;
syntaxBox->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Preferred);
syntaxBox->addItem(tr("Regular expression"), QRegExp::RegExp);
syntaxBox->addItem(tr("Wildcard"), QRegExp::Wildcard);
syntaxBox->addItem(tr("Fixed string"), QRegExp::FixedString);
QLabel *syntaxLabel = new QLabel(tr("Syntax"));
QHBoxLayout *syntaxLayout = new QHBoxLayout;
syntaxLayout->addWidget(syntaxLabel);
syntaxLayout->addWidget(syntaxBox);
QVBoxLayout *layout = new QVBoxLayout(this);
layout->addWidget(view);
layout->addLayout(filterLayout);
layout->addLayout(syntaxLayout);
connect(filterInput, SIGNAL(textChanged(QString)),
this, SLOT(filterChanged(QString)));
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
SortView::SortView()
{
model = new QStringListModel(QColor::colorNames(), this);
modelProxy = new QSortFilterProxyModel(this);
modelProxy->setSourceModel(model);
modelProxy->setFilterKeyColumn(0);
view = new QListView(this);
view->setModel(modelProxy);
QLineEdit *filterInput = new QLineEdit;
QLabel *filterLabel = new QLabel(tr("Filter"));
QHBoxLayout *filterLayout = new QHBoxLayout;
filterLayout->addWidget(filterLabel);
filterLayout->addWidget(filterInput);
syntaxBox = new QComboBox;
syntaxBox->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Preferred);
syntaxBox->addItem(tr("Regular expression"), QRegExp::RegExp);
syntaxBox->addItem(tr("Wildcard"), QRegExp::Wildcard);
syntaxBox->addItem(tr("Fixed string"), QRegExp::FixedString);
QLabel *syntaxLabel = new QLabel(tr("Syntax"));
QHBoxLayout *syntaxLayout = new QHBoxLayout;
syntaxLayout->addWidget(syntaxLabel);
syntaxLayout->addWidget(syntaxBox);
QVBoxLayout *layout = new QVBoxLayout(this);
layout->addWidget(view);
layout->addLayout(filterLayout);
layout->addLayout(syntaxLayout);
connect(filterInput, SIGNAL(textChanged(QString)),
this, SLOT(filterChanged(QString)));
}
|
在构造函数中,我们首先创建一个QStringListModel对象,其内容是 Qt 预定义的所有颜色的名字(利用QColor::colorNames()获取)。然后是QSortFilterProxyModel对象,我们将其原模型设置为刚刚创建的 model,也就是要为这个 model 进行代理;然后将FilterKeyColumn设置为 0,也就是仅仅对第一列进行过滤。我们使用一个QStringListModel包装这个数据,这和前面的内容没有什么区别。然后创建一个QSortFilterProxyModel对象,使用它的setSourceModel()函数将前面定义的QStringListModel传进去,也就是我们需要对这个 model 进行代理。最后重要的一点是,QListView的数据源必须设置为QSortFilterProxyModel,而不是最开始的 model 对象。
作为过滤选项,syntaxBox 添加了三个数据项:
syntaxBox->addItem(tr("Wildcard"), QRegExp::Wildcard);
syntaxBox->addItem(tr("Fixed string"), QRegExp::FixedString);
|
1
2
3
|
syntaxBox->addItem(tr("Regular expression"), QRegExp::RegExp);
syntaxBox->addItem(tr("Wildcard"), QRegExp::Wildcard);
syntaxBox->addItem(tr("Fixed string"), QRegExp::FixedString);
|
这正是正则表达式的几种类型。正则表达式自己有一套相对通用的语法,但是对于不同的语言环境(例如 Java、C# 和 Python),其具体定义可能会略有差别。这里我们使用的是 Qt 自己的正则表达式处理工具(C++ 本身并没有解析正则表达式的机制,虽然 boost 提供了一套)。第一个QregExp::RegExp提供了最一般的正则表达式语法,但这个语法不支持贪婪限定符。这也是 Qt 默认的规则;如果需要使用贪婪限定符,需要使用QRegExp::RegExp2。尽管在 Qt4 的文档中声明,QRegExp::RegExp2将会作为 Qt5 的默认规则,但其实并不是这样。第二个我们提供的是 Unix shell 常见的一种规则,使用通配符处理。第三个即固定表达式,也就是说基本上不使用正则表达式。
接下来我们看看 filterChanged() 函数的实现:
{
QRegExp::PatternSyntax syntax = QRegExp::PatternSyntax(
syntaxBox->itemData(syntaxBox->currentIndex()).toInt());
QRegExp regExp(text, Qt::CaseInsensitive, syntax);
modelProxy->setFilterRegExp(regExp);
}
|
1
2
3
4
5
6
7
|
void SortView::filterChanged(const QString &text)
{
QRegExp::PatternSyntax syntax = QRegExp::PatternSyntax(
syntaxBox->itemData(syntaxBox->currentIndex()).toInt());
QRegExp regExp(text, Qt::CaseInsensitive, syntax);
modelProxy->setFilterRegExp(regExp);
}
|
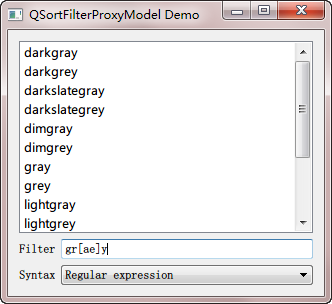
在这段代码中,首先使用QComboBox的选择值创建一个QRegExp::PatternSyntax对象;然后利用这个语法规则构造一个正则表达式,注意我们在QLineEdit里面输入的内容是通过参数传递进来的,然后设置数据模型代理的过滤表达式。下面可以运行一下看看结果:

上图中,我们输入的是 gr[ae]y 作为正则表达式。这是说,我们希望获取这样一个颜色的名字:它的名字中有这样的四个字母,第一个字母是 g,第二个字母是 r,第三个字母要么是 a,要么是 e,第四个字母是 y。如果找到符合条件的名字,就要把它过滤出来,显示到列表中,不符合条件的全部不显示。我们的程序正是这样的结果。如果你对这个正则表达式不熟悉,请自行查阅有关正则表达式的内容。
Qt 学习之路 2(48):QSortFilterProxyModel的更多相关文章
- Qt 学习之路 2(67):访问网络(3)
Qt 学习之路 2(67):访问网络(3) 豆子 2013年11月5日 Qt 学习之路 2 16条评论 上一章我们了解了如何使用我们设计的NetWorker类实现我们所需要的网络操作.本章我们将继续完 ...
- Qt 学习之路 2(66):访问网络(2)
Home / Qt 学习之路 2 / Qt 学习之路 2(66):访问网络(2) Qt 学习之路 2(66):访问网络(2) 豆子 2013年10月31日 Qt 学习之路 2 27条评论 上一 ...
- Qt 学习之路 2(53):自定义拖放数据
Qt 学习之路 2(53):自定义拖放数据 豆子 2013年5月26日 Qt 学习之路 2 13条评论上一章中,我们的例子使用系统提供的拖放对象QMimeData进行拖放数据的存储.比如使用QM ...
- Qt 学习之路 2(51):布尔表达式树模型
Qt 学习之路 2(51):布尔表达式树模型 豆子 2013年5月15日 Qt 学习之路 2 17条评论 本章将会是自定义模型的最后一部分.原本打算结束这部分内容,不过实在不忍心放弃这个示例.来自于 ...
- Qt 学习之路 2(32):贪吃蛇游戏(2)
Qt 学习之路 2(32):贪吃蛇游戏(2) 豆子 2012年12月27日 Qt 学习之路 2 55条评论 下面我们继续上一章的内容.在上一章中,我们已经完成了地图的设计,当然是相当简单的.在我们的游 ...
- Qt 学习之路 2(22):事件总结
Qt 学习之路 2(22):事件总结 豆子 2012年10月16日 Qt 学习之路 2 47条评论 Qt 的事件是整个 Qt 框架的核心机制之一,也比较复杂.说它复杂,更多是因为它涉及到的函数众多,而 ...
- Qt 学习之路 2(19):事件的接受与忽略
Home / Qt 学习之路 2 / Qt 学习之路 2(19):事件的接受与忽略 Qt 学习之路 2(19):事件的接受与忽略 豆子 2012年9月29日 Qt 学习之路 2 140条评论 ...
- Qt 学习之路 2(16):深入 Qt5 信号槽新语法
Qt 学习之路 2(16):深入 Qt5 信号槽新语法 豆子 2012年9月19日 Qt 学习之路 2 53条评论 在前面的章节(信号槽和自定义信号槽)中,我们详细介绍了有关 Qt 5 的信号 ...
- Qt 学习之路 2(8):添加动作
Home / Qt 学习之路 2 / Qt 学习之路 2(8):添加动作 [在WINDOWS10 QTCREATOR MENU添加无效] Qt 学习之路 2(8):添加动作 豆子 ...
随机推荐
- python文件处理-读、写
Python中文件处理的操作包括读.写.修改,今天我们一起来先学习下读和写操作. 一.文件的读操作 例一: #文件读操作 f = open(file="first_blog.txt" ...
- 什么是HUD
[什么是HUD] 游戏HUD的意思: 说直白点就是在屏幕上显示你的游戏相关信息,让玩家可以随时了解那些最重要最直接相关的内容.就是说,像我们玩游戏的时候,显示您的武器耐久度不够了,您的血量不足了等等. ...
- spring 项目返回406
406 The resource identified by this request is only capable of generating responses with characteris ...
- NOIP2012摆花
题目描述 小明的花店新开张,为了吸引顾客,他想在花店的门口摆上一排花,共 m 盆.通过调查顾客的喜好,小明列出了顾客最喜欢的 n 种花,从 1 到 n 标号.为了在门口展出更多种花,规定第 i 种花不 ...
- Using native JSON
文介绍了兼容ECMAScript 5 标准的原生JSON对象. 在不支持原生JSON对象的旧版本Firefox中,该如何处理JSON数据.请查看 JSON. 原生JSON对象包含有两个关键方法.JSO ...
- sql语句查询中exists中为什么要用select 1?
select * from call_cdr_xz_200609 a where and a.ori_charge<>0 and exists(select 1 from special ...
- 设计模式01: Singleton 单例模式(创建型模式)
Singleton 单例模式(创建型模式) 动机(Motivation)当进行软件开发是会有这样一种需求:在系统中只有存在一个实例才能确保它们的逻辑正确性.以及良好的效率.这应该是类设计者的责任,而不 ...
- MongoDB整理笔记のCRUD
添加 下面我们来建立一个test 的集合并写入一些数据.建立两个对象j 和t , 并保存到集合中去.在例子里 “>” 来表示是 shell 输入提示符 > j = { name : ...
- JAVA的String 类【转】
String类 1.String对象的初始化 由于String对象特别常用,所以在对String对象进行初始化时,Java提供了一种简化的特殊语法,格式如下: String s = “abc”; s ...
- Android中如何下载文件并显示下载进度
原文地址:http://jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/1125/2057.html 这里主要讨论三种方式:AsyncTask.Serv ...
