iOS-集成支付宝支付、微信支付简单总结
支付宝快捷支付:
官方文档中,支付宝说建议我们使用支付时要讲签名过程放在服务器端,这样安全。同时给的demo中签名是在本地移动端做的。。。不过支付宝的集成还是较简单的。
为了安全签名当然放后台做了。我实现支付的过程中主要遇到是参数问题,最后提,先大概梳理一下流程。
1.当然第一步是注册账号,创建应用(应用类型根据情况来选择),申请开通支付功能(多久忘了,印象中是挺快的)。
2.导入SDK添加库什么的就按照官方文档来就好了,不赘述了
3.添加完成后command+b试下是否编译OK,报错就根据提示去改就好了(注意库文件重复添加问题,一般不会出现问题)
4.导入头文件 #import <AlipaySDK/AlipaySDK.h>,开始调用支付API。(配置不要放本地了,交给后台。注意:关于签名的问题要提前和后台沟通好怎么做,我们是建了个post请求)
case :// 支付宝
{
//应用注册scheme,在AlixPayDemo-Info.plist定义URL types
NSString *appScheme = @"Alixxxxx";//这个可以任意自定义,不过最好是和自己的应用名字相关的
[[AlipaySDK defaultService] payOrder:result[@"info"] fromScheme:appScheme callback:^(NSDictionary *resultDic) {
// 参数result[@"info"]是请求到的验证后的签名(字符串)
NSLog(@"resultDic === %@", resultDic);
NSInteger heCha;
NSString *heChaLable = [NSString stringWithFormat:@"%@",resultDic[@"resultStatus"]];
heCha = [heChaLable integerValue];
if (heCha== ) {
//这里做支付成功后你想做的事情
[AlertUtil showAlertInfoSingle:@"支付成功"];
}
if (heCha==) {
UIAlertView *shibai=[[UIAlertView alloc]initWithTitle:@"提示" message:@"订单正在处理中" delegate:self cancelButtonTitle:nil otherButtonTitles:@"请重新支付", nil];
[shibai show];
}
if (heCha==) {
UIAlertView *shibai=[[UIAlertView alloc]initWithTitle:@"提示" message:@"订单支付失败" delegate:self cancelButtonTitle:nil otherButtonTitles:@"请重新支付", nil];
shibai.delegate=self;
[shibai show];
}
if (heCha==) {
[AlertUtil showAlertInfoSingle:@"支付失败"];
}
if (heCha==) {
UIAlertView *shibai=[[UIAlertView alloc]initWithTitle:@"提示" message:@"网络连接出错" delegate:self cancelButtonTitle:nil otherButtonTitles:@"请重新支付", nil];
shibai.delegate=self;
[shibai show];
}
}];
}
break;
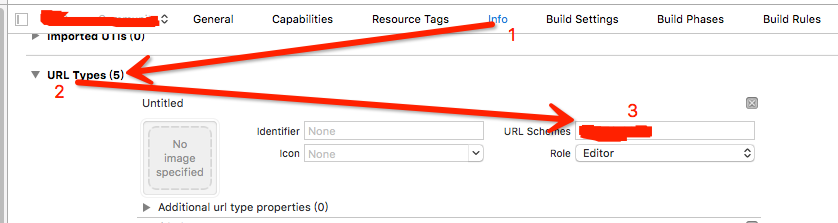
注意://应用注册scheme,操作过程见下图

图中 URL Scheme 处填写上面代码中定义的 Alixxxxx
5.OK,这样支付宝集成算完成了,但是!后台返回的字符串可不一定能用啊。。。
6.所以提下我出现的问题(后台要解决的):
a.参数问题,一定要符合支付宝的要求,后台给你的签名字符串中要与下面参数的名字一毛一样(我们之前有个参数名字不同,调了N久才发现,哭),下面贴个签名字符串的实例(参数标绿色了):
"partner=\"2088101568353491\"&seller_id=\"2088101568353491\"&out_trade_no=\"YR2VGG3G1I31XDZ\"&subject=\"1\"&body=\"我是测试数据\"&total_fee=\"0.02\"¬ify_url=\"http://www.xxx.com\"&service=\"mobile.securitypay.pay\"&payment_type=\"1\"&_input_charset=\"utf-8\"&it_b_pay=\"30m\"&sign=\"GsSZgPloF1vn52XAItRAldwQAbzIgkDyByCxMfTZG%2FMapRoyrNIJo4U1LUGjHp6gdBZ7U8jA1kljLPqkeGv8MZigd3kH25V0UK3Jc3C94Ngxm5S%2Fz5QsNr6wnqNY9sx%2Bw6DqNdEQnnks7PKvvU0zgsynip50lAhJmflmfHvp%2Bgk%3D\"&sign_type=\"RSA\""
主要参数解释(具体的不见得一样,这个看你签名时药传的有什么了):https://doc.open.alipay.com/doc2/detail.htm?spm=a219a.7629140.0.0.fdQytM&treeId=59&articleId=103678&docType=1
notify_url:支付的回调地址
body:商品的描述
total_fee:商品的价格
sign:签名串
sign_type:验签方式
微信支付:
很多小伙伴都说微信支付真的是太坑了,官方文档都带有错的。。。。我也被坑了N次,鉴于这个坑太多,做下简单步骤和备份记录,尽量避免再次进坑里。
1.注册什么的略过,关于支付的申请,相关资料向公司相关人员要到就OK;
2.配置:参照文档来 微信官方文档
3.支付请求主要代码
case :// 微信支付
{
NSLog(@"微信支付");
NSDictionary *data = result[@"data"];// result[@"data"]是请求后台获取到所需数据 需要注意:这里的数据均是二次签名后的数据,不要用第一次签名的数据
PayReq *request = [[PayReq alloc] init];
request.partnerId = data[@"partnerid"];//@"10000100";// 商户号
request.prepayId= data[@"prepayid"];//@"1101000000140415649af9fc314aa427";// 预支付交易会话id
request.package = @"Sign=WXPay";// 固定值
request.nonceStr= data[@"noncestr"];//@"a462b76e7436e98e0ed6e13c64b4fd1c";// 随机字符串
request.timeStamp= [data[@"timestamp"] intValue];//@"1397527777";// 时间戳
request.sign= data[@"sign"];// 签名字符串
[WXApi sendReq:request];// 发起请求
}
break;
4.AppDelegate.m 中设置回调
// 微信 WXApiDelegate协议的方法
- (void)onResp:(BaseResp *)resp {
// 如果第三方程序向微信发送了sendReq的请求,那么onResp会被回调。sendReq请求调用后,会切到微信终端程序界面。
NSLog(@"%@",resp);
if ([resp isKindOfClass:[PayResp class]]) { PayResp *response = (PayResp *)resp;
NSString *strMsg = [NSString stringWithFormat:@"errcode:%d", resp.errCode]; switch (response.errCode) {
case WXSuccess:
{// 支付成功
NSString *strTitle = @"支付结果";
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:strTitle message:strMsg delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil];
[alert show];
}
break; default:
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"支付结果" message:@"支付失败" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil];
[alert show];
break;
}
}
}
}
5.注意问题:
a.如果程序中同时集成了友盟,那么在 register 时,要先友盟后微信
b.支付时只有一个确定按钮,确认返回后 ret = -2 一般就是请求时参数有问题,签名问题的几率较大。
c.请求所用数据一定是二次签名的数据!
iOS-集成支付宝支付、微信支付简单总结的更多相关文章
- 简聊iOS支付集成(支付宝和微信支付)
一.支付集成是什么 1.现在大部分app都有快捷支付功能,支付集成将第三方支付平台集成到自己的项目中,能够完成自己项目中的支付功能, 二.支付集成的使用 <1>.支付宝: 下载SDK和De ...
- Android 支付宝以及微信支付快速接入流程
简介 随着移动支付的普及,越来越多的App采用第三发支付,在这里我们以支付宝为例,做一个快速集成! 一.Android快速实现支付宝支付 1.首先,我们需要前往支付宝开放平台,申请我们的支付功能:ht ...
- Android开发——支付宝和微信支付快速接入流程
一.Android快速实现支付宝支付 1.首先,我们需要前往支付宝开放平台,申请我们的支付功能:https://open.alipay.com/platform/home.htm 支付宝首页 这里 有 ...
- ***CodeIgniter框架集成支付宝即时到账支付SDK
本文为CI集成支付宝即时到账支付接口 1.下载支付宝官方demo ;即时到账交易接口(create_direct_pay_by_user)(DEMO下载) 原文地址:https://doc.open. ...
- 支付宝支付 微信支付SDK接口不统一? 盘他!
开发过支付宝.微信支付的同学都知道,微信的支付 API 设计感觉是 Java 开发工程师写的,远不如支付宝 SDK 的接口设计用起来顺手.在这里,统一封装微信支付和支付宝支付的API,使两种支付方 ...
- .net core 支付宝,微信支付 二
源码: https://github.com/aspros-luo/Qwerty.Payment/tree/develop 今天开始微信支付 微信支付坑比较多,支付流程也不太一样,微信支付需要先生成预 ...
- ThinkPHP 提供Auth 权限管理、支付宝、微信支付、阿里oss、友盟推送、融云即时通讯、云通讯短信、Email、Excel、PDF 等等
多功能 THinkPHP 开源框架 项目简介:使用 THinkPHP 开发项目的过程中把一些常用的功能或者第三方 sdk 整合好,开源供亲们参考,如 Auth 权限管理.支付宝.微信支付.阿里oss. ...
- tp5支付宝和微信支付
一.生成二维码给用户进行扫码支付 1.先在vendor目录下加入支付宝和微信支付的引用 2.付款处调用 /** * 订单支付接口 * * @api {post} {:url('order/pay')} ...
- iOS集成支付宝
需要企业和支付宝签约这个是需要审核的[3天左右 以邮件形式告知你] 使用支付宝进行一个完整的支付功能,大致有以下步骤: 1>先与支付宝签约,获得商户ID(partner)和账号ID(sell ...
- android app 集成 支付宝支付 微信支付
项目中部分功能点需要用到支付功能,移动端主要集成支付宝支付和微信支付 支付宝sdk以及demo下载地址:https://doc.open.alipay.com/doc2/detail.htm?spm= ...
随机推荐
- 【腾讯bugly干货分享】微信Android热补丁实践演进之路
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://bugly.qq.com/bbs/forum.php?mod=viewthread&tid=1264& ...
- Hadoop单机模式配置
Required Software 1. 安装Java环境推荐的版本在链接中有介绍HadoopJavaVersions. 2. 安装ssh以使用hadoop脚本管理远程Hadoop daemons. ...
- 实现了一个百度首页的彩蛋——CSS3 Animation简介
在百度搜索中有这样一个彩蛋:搜索“旋转”,“跳跃”,“反转”等词语,会出现相应的动画效果(搜索“反转”后的效果).查看源码可以发现,这些效果正是通过CSS3的animation属性实现的. 实现这个彩 ...
- 让 Ubuntu 桌面自动更换壁纸
引言 让我们的桌面系统自动更换壁纸是一个很常见的美化需求,而且确实也存在着不少这方面的小软件可以实现这个功能.事实上,在基于 Gnome 的桌面系统中,我们可以不需要借助任何第三方软件的帮助来让我们的 ...
- Fedora 22中的RPM软件包管理工具
Introduction The RPM Package Manager (RPM) is an open packaging system that runs on Fedora as well a ...
- Webpack+React+ES6开发模式入门指南
React无疑是今年最火的前端框架,github上的star直逼30,000,基于React的React Native的star也直逼20,000.有了React,组件化似乎不再步履蹒跚,有了Reac ...
- 物联网实验4 alljoyn物联网实验之手机局域网控制设备
AllJoyn开源物联网协议框架,官方描述是一个能够使连接设备之间进行互操作的通用软件框架和系统服务核心集,也是一个跨制造商来创建动态近端网络的软件应用.高通已经将该项目捐赠给了一个名为“AllSee ...
- 断电不断网——Linux的screen
title: 断电不断网--Linux的screen author:青南 date: 2015-01-01 20:20:23 categories: [Linux] tags: [linux,scre ...
- 一起学微软Power BI系列-使用技巧(2)连接Excel数据源错误解决方法
上一篇文章一起学微软Power BI系列-使用技巧(1)连接Oracle与Mysql数据库中,我们介绍了Power BI Desktop中连接Oracle和Mysql的方法,其实说到底还是驱动的问题, ...
- Android性能优化之App应用启动分析与优化
前言: 昨晚新版本终于发布了,但是还是记得有测试反馈app启动好长时间也没进入app主页,所以今天准备加个班总结一下App启动那些事! app的启动方式: 1.)冷启动 当启动应用时,后台没 ...
