CSS3中的border-radius
以前在CSS2的基础上做圆角还能算得上是门学问!!各种图片、各种嵌套(《精通CSS——高级web标准解决方案》中有介绍,过程在这就不说了,网上一查就查得到,总之就是:没用CSS3之前觉得很高端,用了CSS3之后就不想再看到它了)。
但是自从CSS3的圆角属性border-radius出现之后,广大前端工程师可以省去了很多烦恼,不仅减少了工作量,还能提高网站的性能。只可惜高贵的低版本IE不支持CSS3的绝大部分属性……或者说几乎都不支持,虽然牛人们有写很多针对IE的兼容方案,但是我不推荐用。圆角很多时候只是在视觉上更优雅,基本不影响用户使用。你看不到圆角只能怪你和低版本IE做朋友!!!!
好,现在开始正式介绍这个高贵的属性
语法
在CSS3中,我们可以使用box-radius属性实现容器的圆角效果。什么半圆,椭圆,大圆,小圆都不是问题。
border-radius完整的语法
E{border-top-right-radius | border-bottom-right-radius | border-bottom-left-radius | border-top-left-radius | border-radius}
border-radius中的值的大小决定了圆弧的形状,单位可以是px也可以是%。每个角的圆弧其实就是以在这个角上设定的值的大小为半径画出的圆的1/4弧线。
设置一个值
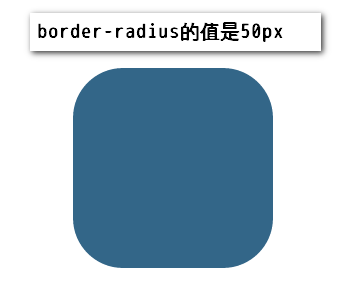
border-radius:50px;
//CSS
.test{
width:200px;
height:200px;
background:#368;
margin:80px auto;/*为了使元素居中,没有别的意思*/
-webkit-border-radius:50px;
-moz-border-radius:50px;
-o-border-radius:50px;
border-radius:50px;
}
//HTML
<div class="test"></div>
效果如下:

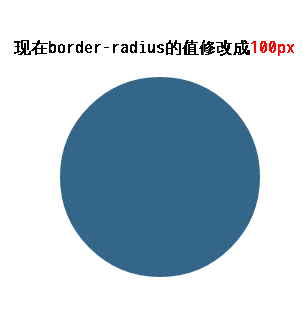
为使得效果更加明显,现在将border-radius的值修改为100px,也就是div.test的宽度的一半:

可以看到,现在变成一个完整的圆形了!!!!如果我们过圆心,分别在水平方向和竖直方向各做一条线就能看出,其实每个角的圆弧其实就是以这个值为半径画出的圆的1/4弧线。
设置两个值
border-radius:100px 50px;/*代码和上面的类似,只是修改了border-radius,故不在重复。*/
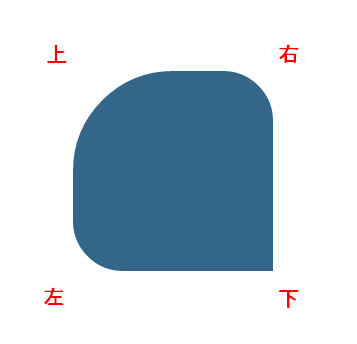
经测试,在谷歌,火狐,IE9,10下效果如下

如果我们像上图一样。将左上角定为“左”,右上角定位“右”,以此类推,会发现两个值的border-radius的规则就像是margin,padding的规则一样:第一个值表示上下,第二个值表示左右。
设置三个值
border-radius:100px 50px 0px;//*三个值*/
效果如下:

border-radius:100px 50px 25px 0px;
效果如下:

就像之前说的一样,border-radius值的设定就像padding,miargin一样,很简单。
结束语
好的,现在来总结一下的使用:
只有一个值的时候,四个角都以相同的弧度成圆角。
只有两个值的时候,第一个值表示左上角和右下角,第二个表示右上角和左下角
有三个值的时候,第一个值表示左上角,第二个值,也就是中间的值白哦是右上角和左下角,第三个值表示右下角
有四个值的时候,按照左上,右上,右下,左下的顺序表示
全文到此结束,有错误的地方欢迎指正!!
CSS3中的border-radius的更多相关文章
- 原来css中的border还可以这样玩
原来css中的border还可以这样玩 前面的话: 在看这篇文章之前你可能会觉得border只是简单的绘制边框,看了这篇文章,我相信你也会跟我一样说一句"我靠,原来css中的border还可 ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- css3中变形与动画(三)
transform可以实现矩阵变换,transition实现属性的平滑过渡,animation意思是动画,动漫,这个属性才和真正意义的一帧一帧的动画相关.本文就介绍animation属性. anima ...
- html5 css3中的一些笔记
<!DOCTYPE html> <html> <head> <meta charset="utf-8" > <title> ...
- 理解CSS3中的background-size(对响应性图片等比例缩放)
理解CSS3中的background-size(对响应性图片等比例缩放) 阅读目录 background-size的基本属性 给图片设置固定的宽度和高度的 固定宽度400px和高度200px-使用ba ...
- CSS3 中border-image详解
CSS3 border-image详解.应用及jQuery插件 一.border-image的兼容性 border-image可以说是CSS3中的一员大将,将来一定会大放光彩,其应用潜力真的是非常的惊 ...
- css中的border还可以这样玩
在看这篇文章之前你可能会觉得border只是简单的绘制边框,看了这篇文章,我相信你也会跟我一样说一句"我靠,原来css中的border还可以这样玩".这篇文章主要是很早以前看了别人 ...
- CSS3中的background-size(对响应性图片等比例缩放)
background-size的基本属性 background-size: 可以设定背景图像的尺寸,该属性是css3中的,在移动端使用的地方很多,比如最常见的地方在做响应性布局的时候,比如之前做的项目 ...
- CSS3中text-overflow支持以...代替超出文本
CSS3中text-overflow支持以...代替超出文本. 1.div1:默认状态.超出文本默认显示在div外 2.div2:text-overflow:ellipsis; 使用text-over ...
- CSS3中的弹性流体盒模型技术详解
先回顾一下CSS1 和 CSS2中都已经定义了哪些布局方面的属性,这样也会增加我们理解弹性布局. 其实我们现在有很多一部分人,你们刚刚接触CSS层叠样式表,或者接触有一段时间了,但是却没有很好的去 ...
随机推荐
- malloc/free和new/delete的区别汇总
一.基本概念 malloc/free 1.函数原型及说明: void* malloc(long NumBytes):该函数分配了NumBytes个字节,并返回了指向这块内存的指针.如果分配失败,则返回 ...
- BZOJ 1708: [Usaco2007 Oct]Money奶牛的硬币( dp )
背包dp.. -------------------------------------------------------------------------------- #include< ...
- [置顶] How to create Oracle 11g R2 database manually in ASM?
Step 1: Specify an Instance Identifier (SID) export ORACLE_SID=maomi Step 2: Ensure That the Require ...
- jquery弹出层拖拽
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> <met ...
- 8.PHP 教程_PHP字符串
字符串变量用于存储并处理文本. PHP中的字符串变量 字符串变量用于包含有字符的值. 在创建字符串之后,我们就可以对它进行操作了.您可以直接在函数中使用字符串,或者把它存储在变量中. 在下面的实例中, ...
- A Byte of Python 笔记(11)异常:try..except、try..finally
第13章 异常 当你的程序中出现某些 异常的 状况的时候,异常就发生了. 错误 假如我们把 print 误拼为 Print,注意大写,这样 Python 会 引发 一个语法错误. 有一个SyntaxE ...
- Windows10笔记本双显卡导致的启动黑屏解决办法之一
参考链接:http://www.zhihu.com/question/33662311 大概就是关掉ulps. ulps,显卡的多核心超低功率状态,节能用的,AMD出的双显卡的一种节能方案.不过,与某 ...
- ElasticSearch基本用法
最大的特点: 1. 数据库的 database, 就是 index 2. 数据库的 table, 就是 tag 3. 不要使用browser, 使用curl来进行客户端操作. 否则会出现 jav ...
- DropDownList控件学习
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
- perl5 第三章 操作符
第三章 操作符 by flamephoenix 一.算术操作符二.整数比较操作符三.字符串比较操作符四.逻辑操作符五.位操作符六.赋值操作符七.自增自减操作符八.字符串联结和重复操作符九.逗号操作符十 ...
