Javascript 拖拽雏形中的一些问题——逐行分析代码,让你轻松了解拖拽的原理
今天我们就来解决上一次拖拽雏形中的一些问题。下面看看有哪些问题?
附上上期的Javascript代码,方便大家查看问题。
- <script type="text/javascript">
- window.onload = function() {
- var oDiv = document.getElementById("div1");
- var disX = 0;
- var disY = 0;
- oDiv.onmousedown = function(ev) {
- var oEvent = ev || event;
- disX = oEvent.clientX - oDiv.offsetLeft;
- disY = oEvent.clientY - oDiv.offsetTop;
- oDiv.onmousemove = function(ev) {
- var oEvent = ev || event;
- oDiv.style.left = oEvent.clientX - disX+'px';
- oDiv.style.top = oEvent.clientY - disY+'px';
- };
- oDiv.onmouseup = function() {
- oDiv.onmousemove = null;
- oDiv.onmouseup = null;
- };
- };
- };
- </script>
1. 现在的这个拖拽如果我鼠标移动的快点, 你会发现这个鼠标从这个div出来了,这个时候div不会跟着鼠标走了。
你会发现这个鼠标从这个div出来了,这个时候div不会跟着鼠标走了。
那为什么会出现这个问题呢?
原因其实很简单,mousemove的事件我们是给div加的,所以鼠标一旦脱离了这个div,那么这个时候mousemove已经不触发了。
解决方案: 事件加载document 上,因为你鼠标无论如何都还在页面里面,怎么样都会触发mousemove 这样移动的在快也没问题。
那么我们相应的修改下代码。
- <script type="text/javascript">
- window.onload = function() {
- var oDiv = document.getElementById("div1");
- var disX = 0;
- var disY = 0;
- oDiv.onmousedown = function(ev) {
- var oEvent = ev || event;
- disX = oEvent.clientX - oDiv.offsetLeft;
- disY = oEvent.clientY - oDiv.offsetTop;
- // 事件加载document 上
- document.onmousemove = function(ev) {
- var oEvent = ev || event;
- oDiv.style.left = oEvent.clientX - disX+'px';
- oDiv.style.top = oEvent.clientY - disY+'px';
- };
- oDiv.onmouseup = function() {
- document.onmousemove = null;
- oDiv.onmouseup = null;
- };
- };
- };
- </script>
那么这个问题就可以解决了。
2. 我们看看现在还有什么问题,虽然拖的快的问题解决了,但是当我把鼠标移动到这个位置 ,现在可以明显看到鼠标不在div上,如果这个时候抬起鼠标,你可以看到回来之后它还会动
,现在可以明显看到鼠标不在div上,如果这个时候抬起鼠标,你可以看到回来之后它还会动 。 这就又是一个bug!
。 这就又是一个bug!
其实这个问题和上面的是一样的。所以呢解决起来也很简单我们把mouseup也加到document上,我们来试一下看看
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
};
这样 现在如果在移动到刚才的那个位置,就不会在出现之前的bug了,并且移动的快也没有任何的问题。一切都很正常。
3. 我们看看浏览器兼容的问题
其实在低版本的火狐浏览器中有这样一个问题, 。怎么出现的呢,当你第一次拖的时候是对的,在拖一次的时候按住在移动,你会发现会有个这个影子在后面。这个是怎么回事呢?
。怎么出现的呢,当你第一次拖的时候是对的,在拖一次的时候按住在移动,你会发现会有个这个影子在后面。这个是怎么回事呢?
实际上来说我们现在拖动的是一个空的div火狐是有bug的,那么如果在div中加点内容呢
你会发现现在又没有问题了。
所以火狐的bug就只有在空div中出现的。
解决方案:
其实很简单,我们就只要阻止浏览器默认事件就可以了 return false; 在onmousedown中。 为什么要加在onmousedown中呢?
大家可以想一下,拖拽是从哪个事件开始的,是从onmousedown开始的吧,当鼠标按下的时候拖拽就开始了。所以要加载onmousedown中。
实际上就是加了一句return false; 把火狐的bug屏蔽掉了。
这样不管怎么拖就没有问题了。
附上代码:
- <script type="text/javascript">
- window.onload = function() {
- var oDiv = document.getElementById("div1");
- var disX = 0;
- var disY = 0;
- oDiv.onmousedown = function(ev) {
- var oEvent = ev || event;
- disX = oEvent.clientX - oDiv.offsetLeft;
- disY = oEvent.clientY - oDiv.offsetTop;
- // 事件加载document 上
- document.onmousemove = function(ev) {
- var oEvent = ev || event;
- oDiv.style.left = oEvent.clientX - disX+'px';
- oDiv.style.top = oEvent.clientY - disY+'px';
- };
- document.onmouseup = function() {
- document.onmousemove = null;
- document.onmouseup = null;
- };
- return false;
- };
- };
- </script>
现在程序是完整了,但是在用户体验上还有一些问题。
比如说用户可能会把这个div拖出浏览器外面,那怎么解决呢?
那我们就在加个判断呗。 这个很简单吧,如果从左边出去了,那就直接等于0,他就从左边出不去了。那么上边也是一样的。
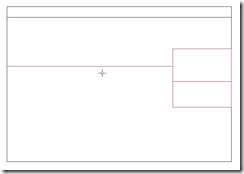
那么怎么防止不能从右边出去?? 画个图就清楚了。 其实我们只要把页面的可视取的宽度减掉div的宽度就能算出来了。
其实我们只要把页面的可视取的宽度减掉div的宽度就能算出来了。
那这个就是所谓的最大值,判断一下如果移动的距离超过了这个最大值就等于这个最大值即可。那么下边是一样的。
附上完整代码:
- <script type="text/javascript">
- // 拖拽空div 低版本的火狐有bug
- window.onload = function() {
- var oDiv = document.getElementById("div1");var disX = 0;
- var disY = 0;
- oDiv.onmousedown = function(ev) {
- var oEvent = ev || event;
- disX = oEvent.clientX - oDiv.offsetLeft;
- disY = oEvent.clientY - oDiv.offsetTop;
- document.onmousemove = function(ev) {
- var oEvent = ev || event;
- // 存储div当前的位置
- var oDivLeft = oEvent.clientX - disX;
- var oDivTop = oEvent.clientY - disY;
- // 从左边拖出去了
if (oDivLeft < 0) {
oDivLeft = 0;
} else if (oDivLeft > document.documentElement.clientWidth - oDiv.offsetWidth) {
oDivLeft = document.documentElement.clientWidth - oDiv.offsetWidth;
}- if (oDivTop < 0) {
oDivTop = 0;
} else if (oDivTop > document.documentElement.clientHeight - oDiv.offsetHeight) {
oDivTop = document.documentElement.clientHeight - oDiv.offsetHeight;
}- oDiv.style.left = oDivLeft + 'px';
- oDiv.style.top = oDivTop + 'px';
- };
- document.onmouseup = function() {
- document.onmousemove = null;
- document.onmouseup = null;
- };
- return false; // 阻止默认事件,解决火狐的bug
- };
- };
- </script>
那么现在这个拖拽就比较完整啦。O(∩_∩)O
Javascript 拖拽雏形中的一些问题——逐行分析代码,让你轻松了解拖拽的原理的更多相关文章
- Javascript 拖拽的一些高级的应用——逐行分析代码,让你轻松了解拖拽的原理
我们看看之前的拖拽在周围有东西的时候会出现什么问题? 在高级浏览器中不会有啥问题,我们放到IE7下面测试一下,问题就出来了.如图 我们可以很清楚的看到,文字都已经被选中了.那这个用户体验很不好,用起来 ...
- Javascript 拖拽的一些简单的应用——逐行分析代码,让你轻松了解拖拽的原理
今天我们来看看如何让拖拽的物体不能拖出某个div之外和拖拽的吸附功能 上次讲到我们的拖拽是不可拖出可视区范围的,在这基础上我们加个父级的div,不让他拖出父级.原理和之前的一样,简单吧. <di ...
- Javascript 运动中Offset的bug——逐行分析代码,让你轻松了解运动的原理
我们先来看看这个bug 是怎么产生的. <style type="text/css"> #div1 { width: 200px; height: 200px; bac ...
- Javascript 缓冲运动——逐行分析代码,让你轻松了解缓冲运动的原理
看过上一篇关于Javascript 匀速运动文章的朋友相信对于运动已经有了初步的了解 接下来 讲一下关于缓冲运动的原理 ,我会逐行分析代码,代码简单易懂,能马上理解其中的原理,适用于初学者. #div ...
- Javascript 拖拽雏形——逐行分析代码,让你轻松了解拖拽的原理
拖拽的原理: 其实就是鼠标与左上角的距离保持不变.我们来看下图, 这红点就是鼠标. 拖拽拖拽实际上来说就是通过鼠标的位置来计算物体的位置,就是这么简单,就是这么任性. 那这个距离怎么求呢?? 鼠标的位 ...
- Javascript 可同时变大变宽等一系列效果运动框架——逐行分析代码,让你轻松了解运动的原理
等待已久的可变大,变宽 等一系列效果运动框架出炉了,现在还是个初级版本,能满足需求.我们看看是如何实现的. 我们知道在Javascript 中 ‘.’等同于 ‘[]’ 例如: oDiv.style.h ...
- Javascript 完美运动框架——逐行分析代码,让你轻松了解运动的原理
大家一听这名字就知道,有了这套框架 网上的效果基本都是可以实现的.实际上之前的运动框架还是有局限性的,就是不能让好几个值一块运动. 那这个问题怎么解决呢? 我们先来看看之前的运动框架 function ...
- Javascript 链式运动框架——逐行分析代码,让你轻松了解运动的原理
所谓链式运动,就是一环扣一环.我们的很多运动实际上来说指的就是分阶段的,第一个阶段动完,下个阶段开始动. 这个链式运动框架就是用来处理这些问题的. 我们先来看下之前的运动框架,以下是Javascrip ...
- Javascript 多物体运动——逐行分析代码,让你轻松了解运动的原理
我们先来看下之前的运动的代码,是否支持多物体运动,会出现怎么样的问题. <style type="text/css"> div { width: 100px; heig ...
随机推荐
- C的xml编程-libxml2(转)
这里主要讲述libxml2在linux下的使用. (以下内容除了linux下的安装步骤是自己写的,其余均出自http://www.blogjava.net/wxb_nudt/archive/2007/ ...
- http协议说明
今天公司有同事让我给他讲一讲http..然后自己写了一个示例代码,这如果都看不懂.那我也没办法了.... <?php //这里服务器以apache举例.nginx.iis.他们实际上处理方式的都 ...
- 一个完整的SSL连接建立过程
客户端浏览器连接到Web服务器,发出建立安全连接通道的请求. 服务器接受客户端请求,发送服务器证书做为响应. 客户端验证服务器证书的有效性,如果验证通过,则用服务器证书中包含的服务器公钥加密一个会话密 ...
- iOS下Html页面中input获取焦点弹出键盘时挡住input解决方案
问题描述 iOS系统下,移动web页面,inpu获取焦点弹出系统虚拟键盘时,偶尔会出现挡住input的情况,尽管概率不大,但是十分影响用户体验. 问题重现 原始页面:页面中有header.main.f ...
- EF 数据迁移问题总结
在项目中使用Entity Framework的Code First模式,进行数据迁移时,Migration文件夹中存放的是每一次Entity的修改如何同步到数据的操作方法,每个文件中都只有Up和Dow ...
- 使用ThinkPHP开发中MySQL性能优化的最佳21条经验
使用ThinkPHP开发中MySQL性能优化的最佳21条经验讲解,目前,数据库的操作越来越成为整个应用的性能瓶颈了,这点对于Web应用尤其明显.关于数据库的性能,这并不只是DBA才需要担心的事,而这更 ...
- Kali Linux 新手折腾笔记
http://defcon.cn/1618.html 2014年09月29日 渗透测试 暂无评论 阅读 55,052 次 最近在折腾Kali Linux 顺便做一简单整理,至于安装就不再多扯了,估 ...
- 正式学习React(五) Reactjs 的 PropTypes 使用方法
propTypes 使用來規範元件Props的型別與必需狀態 var Test = React.createClass({ propTypes: { // required requiredFunc: ...
- Oracle左连接、右连接、全外连接
Oracle 外连接 (1)左外连接 (左边的表不加限制)(2)右外连接(右边的表不加限制)(3)全外连接(左右两表都不加限制) 外连接(Outer Join) outer join则会返回每个满足 ...
- javascript闭包特性
http://www.cnblogs.com/rubylouvre/archive/2009/07/24/1530074.html var name = "The Window"; ...
