用 jQuery Masonry 插件创建瀑布流式的页面
瀑布流式的页面,最早我是在国外的一个叫 Pinterest 的网站上看到,这个网站爆发,后来国内的很多网站也使用了这种瀑布流方式来展示页面(我不太喜欢瀑布流这个名字)。
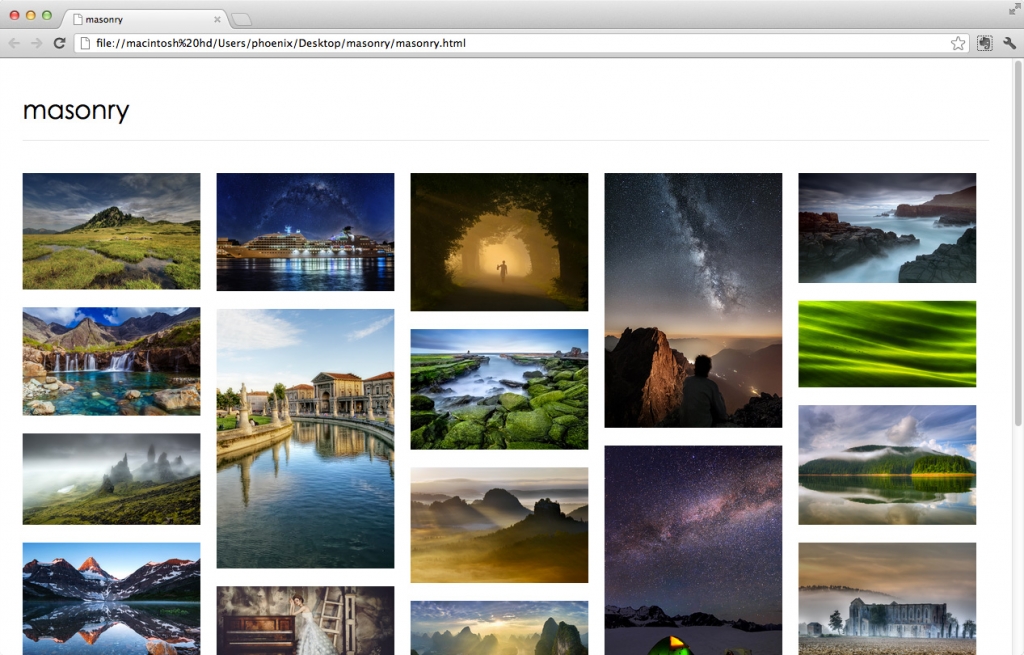
我们可以使用 jQuery 的 Masonry 插件来实现这种页面形式,下面介绍一下方法。

1,分别下载 jQuery 与 Masonry ,然后把他们都加载到页面中使用。
下载 jQuery 架构:http://jquery.com
下载 Masonry 插件:http://masonry.desandro.com/
加载代码:
- <scriptsrc="http://ninghao.net/js/jquery-1.8.1.min.js"></script>
- <scriptsrc="http://ninghao.net/js/jquery.masonry.min.js"></script>
解释:很简单,就是把下载之后的脚本文件嵌入到你想使用瀑布流形式的页面中,注意文件的名称与路径,根据你自己的实际情况修改。
2,页面代码
- <divid="masonry"class="container-fluid">
- <divclass="box"><imgsrc="http://ninghao.net/images/1.jpg"></div>
- <divclass="box"><imgsrc="http://ninghao.net/images/2.jpg"></div>
- <divclass="box"><imgsrc="http://ninghao.net/images/3.jpg"></div>
- <divclass="box"><imgsrc="http://ninghao.net/images/4.jpg"></div>
- <divclass="box"><imgsrc="http://ninghao.net/images/5.jpg"></div>
- ...
- </div>
解释:把每个小内容块放在一个拥有相关类的容器里,然后把所有的内容块放在一个大的容器里,这里我们把内容块图片放在一个拥有 .box 类的 <div> 标签里,然后把他们又使用带有 #masonry ID 的 <div> 里面,一会儿我们会用 #masonry ID 和 .box 类来触发使用瀑布流。
3,样式代码
- .container-fluid {
- padding:20px;
- }
- .box {
- margin-bottom:20px;
- float: left;
- width:220px;
- }
- .box img {
- max-width:100%
- }
解释:针对第二步的页面代码,我们需要添加一点样式,.box 类我们添加了浮动属性,还设置了他的宽度。
4,在页面中启用瀑布流形式的脚本代码
- <script>
- $(function(){
- var $container = $('#masonry');
- $container.imagesLoaded(function(){
- $container.masonry({
- itemSelector :'.box',
- gutterWidth :20,
- isAnimated:true,
- });
- });
- });
- </script>
解释:这里我们首先定位想使用瀑布流的大容器是什么,这里就是带有 #masonry ID 的 <div> 标签,在 var $container = $('#masonry'); 这行代码中定义。然后我们还要说明瀑布流里的每个内容块容器上共同的类是什么,这里就是带有 .box 类的 <div> 标签,在itemSelector : '.box', 这行代码中定义。
gutterWidth : 20, 这行代码定义了内容块之间的距离是 20 像素,isAnimated: true, 这行代码可以打开动画选项,也就是当改变窗口宽度的时候,每行显示的内容块的数量会有变化,这个变化会使用一种动画效果。
下载演示:http://joomlafans.org/uploads/FileUpload/a1/52baf077b2b11a0346822b8f7be9...
我知道这种展示内容的形式很流行,国内很多的大网站也在用,其实你可以让他变得更有意思一点,比如,不一定所有的内容块的宽度都一样。
用 jQuery Masonry 插件创建瀑布流式的页面的更多相关文章
- 用 jQuery Masonry 插件创建瀑布流式的页面(转)
瀑布流式的页面,最早我是在国外的一个叫 Pinterest 的网站上看到,这个网站爆发,后来国内的很多网站也使用了这种瀑布流方式来展示页面(我不太喜欢瀑布流这个名字). 我们可以使用 jQuery 的 ...
- jquery插件实现瀑布流
jquery插件实现瀑布流<!DOCTYPE html><html lang="en"><head> <meta charset=&quo ...
- 前端之masonry(图片瀑布流插件)
加载代码: 1 2 <script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script ...
- jquery实现无限滚动瀑布流实现原理
现在类似于pinterest这类的表现效果很火,其实我比较中意的是他的布局效果,而不是那种瀑布流. 虽然我不是特别喜欢这种瀑布流的表现样式,但是还是写了几篇关于无限滚动瀑布流效果的文章,Infinit ...
- Salvattore:CSS 驱动的 jQuery Masonry 插件
Salvattore 是一个 jQuery 砌体的替代,使用 CSS 驱动的配置.Salvattore 根据您指定的列数组织你的 HTML 元素.容器中的每一个项目会一个接一个被放置在列内,只需要简单 ...
- 如何使用 CODING 进行瀑布流式研发
你好,欢迎使用CODING!这份最佳实践将帮助你通过 CODING 更好地实践瀑布流式开发流程. 什么是瀑布流式研发 1970 年温斯顿·罗伊斯(Winston Royce)提出了著名的"瀑 ...
- jQuery插件之-瀑布流插件
jquery.wookmark.js 一个实现瀑布流自适应宽度布局的jQuery插件—jquery.wookmark.js , wookmark使用非常简单到只需要一句代码就能实现,除此之外,当页面宽 ...
- (转)15个非常棒的jQuery无限滚动插件【瀑布流效果】
原文地址:http://www.cnblogs.com/lyw0301/archive/2013/06/19/3145084.html 现在,最热门的网站分页趋势之一是jQuery的无限滚动(也即瀑布 ...
- 15个非常棒的jQuery无限滚动插件【瀑布流效果】
现在,最热门的网站分页趋势之一是jQuery的无限滚动(也即瀑布流).如果你碰巧观察Pinterest的网站,如Facebook,Twitter和deviantART的,你会发现无限滚动的动作,当旧的 ...
随机推荐
- HBase API详解
一.Java API和HBase数据模型的关系 在Java中,与HBase数据库存储管理相关的类包括HBaseAdmin.HBaseConfiguration.HTable.HTableDescrip ...
- Spring管理Hibernate
为什么要用Hibernate框架? 既然用Hibernate框架访问管理持久层,那为何又提到用Spring来管理以及整合Hibernate呢? 首先我们来看一下Hibernate进行操作的步骤.比如添 ...
- 树莓派高级GPIO库,wiringpi2 for python使用笔记(五)i2c读取测试
wiringpi2显然也把i2c驱动带给了Python,手头上正巧有一个DS3231的模块,上边带了一个DS3231 RTC(实时时钟),与一片24C32,两个芯片均为iic总线设备,与树莓派接线如下 ...
- 数组序列的capacity及size函数
#include<iostream>#include<vector>using namespace std;int main(){ vector<int> i ...
- Android 4.0 ProGuard 代码混淆 以及 proguard returned with error code 1.See console异常的解决方法
最近呢说要上线,就去找了下上线的方法...之前做过代码混淆,用的是progarud.cfg,但是呢自己反编译了之后还是无效,然后就丢着先不管了,因为实在不知道什么情况.今天来上线的时候结果总是报错,总 ...
- Android SDK与API版本的对应关系
看教程.开发Android程序等很多地方,需要设置Android SDK的版本,而其要我们写的却是API版本的数字, 为了方便查看 Android SDK与API版本的对应关系 我在SDK Manag ...
- Android程序报错 Connection refused 处理
在用Android测试JSON数据解析的时候,报了这样一个异常: java.net.ConnectException: localhost/ - Connection refused 原来模拟器默认把 ...
- 利用svg技术实现在线动画演示
搜索MDCC的论文,发现了这个站点,里面有演示动画,居然是通过svg来实现的. 分享给大家看看: 有空研究下,做一个类似的演示,展示一下OceanBase内部的常见操作. 展示一个svg做的游戏: h ...
- JavaEE Tutorials (14) - 用实体图创建获取计划
14.1实体图基础185 14.1.1默认实体图186 14.1.2在持久化操作中使用实体图18614.2使用命名实体图187 14.2.1对实体类应用命名实体图注解187 14.2.2从命名实体图获 ...
- 排序算法 - 快速排序(Quick Sort)
算法思想 快速排序是C.R.A.Hoare于1962年提出的一种划分交换排序.它采用了一种分治的策略,通常称其为分治法(Divide-and-ConquerMethod). (1) 分治法的基本思想 ...
