分享最新15个加速 Web 开发的框架和工具(梦想天空)
我们为开发人员挑选了15个最新的 Web 开发框架,你肯定尝试一下这些新鲜的框架,有的可能略微复杂,有的提供了很多的配置选项,也有一些窗口小部件和界面交互的选择。他们将帮助你创建更优秀的网站,提供给用户更好的体验。
1. Lotus

Lotus is Open Source Framework, which strives for simplicity, fewer DSLs, minimal conventions, more objects, zero monkey-patching and the separation of concerns between MVC layers. It suggests best practices, but it leaves all the freedom to you, the developer, to build your own architecture, with your own objects. Lotus is made of standalone frameworks (controllers, views, etc.) and each one is shipped as an independent gem to emphasize the separation of concerns.
2. Outline

Outline is a simple CSS starter responsive boilerplate for any new web project, created by Matt Harris. It’s a modular, mobile-first framework which includes todays best practices for responsive design and core components I use on every project. Outline is designed to be a starting point. A solid foundation for your project, leaving the creativity up to you.
3. Tabris.js

Tabris.js is a mobile framework that lets you develop native iOS and Android apps from a single code base written entirely in JavaScript. When HTML5 doesn’t cut it – Tabris.js will give you an easy path to native apps while building upon your existing JavaScript knowledge. It doesn’t use WebViews for rendering UI, and instead creates native widgets on the mobile platform via a JavaScript-to-native bridge.
4. Pyramid

Pyramid is a very general open source Python web framework. As a framework, its primary job is to make it easier for a developer to create an arbitrary web application. The type of application being created isn’t really important; it could be a spreadsheet, a corporate intranet, or a social networking platform. Pyramid is general enough that it can be used in a wide variety of circumstances.
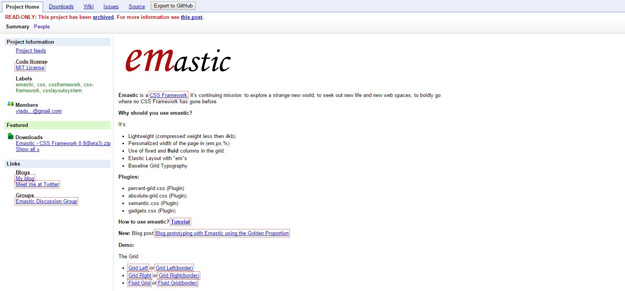
5. Emastic

Emastic is a lightweight CSS framework that allows for fluid and fixed columns in the grid. It includes baseline grid typography, personalized page width, and more.
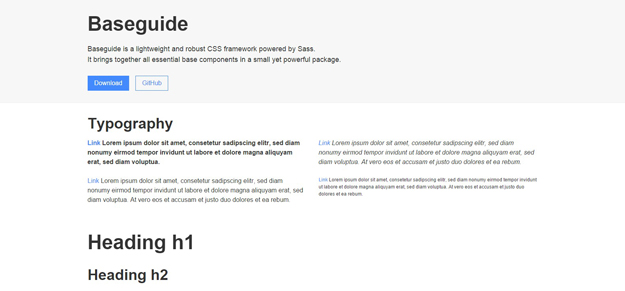
6. Baseguide

Baseguide is a robust and lightweight Sass-powered CSS framework. It includes all the basic elements—typography, forms, buttons, media, grid and more—in one small package.
7. Kathamo

Kathamo is a Minimalist CSS Framework for Rapid & Mobile-Friendly Development. Kathamo has a few easy ways to quickly get started, each one appealing to a different skill level and use case.
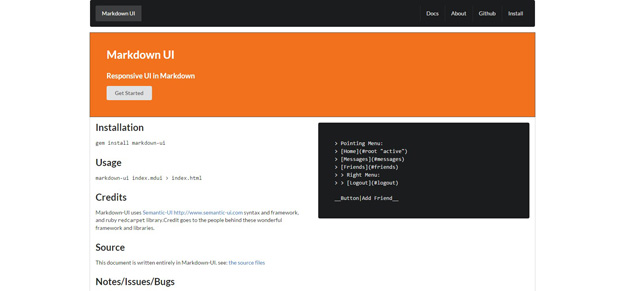
8. MarkdownUI

Markdown UI is a framework that lets you create responsive user interfaces in Markdown. You can write UI’s just once and then translate to Semantic UI 2.0, and soon to Bootstrap 3 and Foundation, plus you can use it for rapid prototyping.
9. BlueTrip

BlueTrip is a full-featured CSS framework that has a 24-column grid and sensible typography styles. It also includes clean form styles, a print stylesheet, an empty starter stylesheet, and more.
10. Unyson

Unyson is a fast and easy to use WordPress framework for developing premium themes. It offers tons of customization options and extensive documentation and support.
11. Thao Framework

The Thao Framework is a minimal CSS framework for easier web development. It’s written and compiled in LESS, is lightweight, and lacks any JavaScript code. Thao is written and compiled with LESS. It’s fully compatible with last browsers. Unfortunately responsiveness on IE 8 is not fully compatible.
12. Bootcards

Bootcards is a cards-based UI framework. It is built on top of Bootstrap and uses it’s responsive features. Unlike most other UI frameworks, it includes a dual-pane interface for tablet users. Bootcards includes stylesheets to give your apps a native look, whether that’s on iOS, Android or desktop.
13. Bottle

Bottle is a python web framework that’s fast, simple, and lightweight. It supports routing, templates, and utilities, and has no dependencies other than the Python Standard Library.
14. Rebar

Rebar is a responsive SASS/Stylus grid framework. It keeps your CSS organized and makes your development more efficient.
15. Schema

Schema is a modular, responsive, front end framework to easily and quickly help you jumpstart your process in building complex interfaces for the web right out the box. Schema comes fully equipped with the capabilities of creating familiar experiences across multiple viewports. From a desktop monitor down to a mobile device, Schema’s 12-column grid provides flexibility. Schema leverages the power of Less. This enables a clean structure of code that is super easy to maintain. Whether you’re trying to put a quick design to a prototype, or if you’re working on a production-ready application, Schema provides the foundation and components to easily design any responsive web project.
http://www.cnblogs.com/lhb25/p/frameworks-for-accelerated-development.html
分享最新15个加速 Web 开发的框架和工具(梦想天空)的更多相关文章
- 分享最新15个加速 Web 开发的框架和工具
我们为开发人员挑选了15个最新的 Web 开发框架,你肯定尝试一下这些新鲜的框架,有的可能略微复杂,有的提供了很多的配置选项,也有一些窗口小部件和界面交互的选择.他们将帮助你创建更优秀的网站,提供给 ...
- 最新13个加速 Web 开发的框架和工具
我们为开发人员挑选了15个最新的Web开发框架,你肯定尝试一下这些新鲜的框架,有的可能略微复杂,有的提供了很多的配置选项,也有一些窗口小部件和界面交互的选择.他们将帮助你创建更优秀的网站,提供给用户更 ...
- 15个最新加速 Web 开发的框架和工具
我们为开发人员挑选了15个最新的 Web 开发框架,你肯定尝试一下这些新鲜的框架,有的可能略微复杂,有的提供了很多的配置选项,也有一些窗口小部件和界面交互的选择.他们将帮助你创建更优秀的网站,提供给用 ...
- 15款加速 Web 开发的 JavaScript 框架
JavaScript 可以通过多种方式来创建交互式的网站和 Web 应用程序.利用 JavaScript,可以让你移动 HTML 元素,创建各种各样的自定义动画,给你的访问者更好的终端用户体验. 对于 ...
- Apache Shiro在web开发安全框架中的应用
前阶段就hadoop的分享了一些内容,希望对新手入门的朋友有点帮助吧!对于hadoop新手入门的,还是比较推荐大快搜索的DKHadoop发行版,三节点标准版还是值得拥有的(三节点的标准版是可以免费下载 ...
- 加速Web开发的9款知名HTML5框架
与手工编码比起来,HTML5框架在准确性和正确率方面给予了保证.大多数HTML5框架都会有一个组合或者包含一些额外的组件,比如jQuery Scripts.CSS3样式表则以改善多媒体特征的功能性和响 ...
- OpenWrt Web 开发 LuCI框架 lua语言
LuCI作为“FFLuCI”诞生于2008年3月份,目的是为OpenWrt固件从 Whiterussian 到 Kamikaze实现快速配置接口.Lua是一个小巧的脚本语言,很容易嵌入其它语言.轻量级 ...
- Python Web开发主流框架
Web 开发是Python 语言应用领域的重要部分,也是工作岗位最多的领域.如果你对基于Python的Web 开发有兴趣,正打算使用Python 做Web 开发,或者已经是一个Web 开发者有工作需要 ...
- 【数据库】Mean web开发 03-MongoDB客户端管理工具NoSQL Manager for MongoDB的使用
简介 Mean是JavaScript的全栈开发框架.更多介绍 用MongoDB实现持久数据的存储是Mean Web全栈开发中的一部分. MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非 ...
随机推荐
- sqm(sqlmapGUI) pcat修改版
sqlmap是一款开源的注入工具,支持几乎所有的数据库,支持get/post/cookie注入,支持错误回显注入/盲注,还有其他多种注入方法. 支持代理,指纹识别技术判断数据库 .而sqm(sqlma ...
- python成长之路11
一.线程: 创建线程有两种方式(本质是一样的,创建好线程之后,cpu调度创建好的线程时执行的其实是Thread的run()方法): import threading def f1(args):prin ...
- Linux 中将用户添加到组的指令
在 Linux 操作系统下,如何添加一个新用户到一个特定的组中?如何同时将用户添加到多个组中?又如何将一个已存在的用户移动到某个组或者给他增加一个组?对于不常用 Linux 的人来讲,记忆 Linux ...
- Spring boot 启动过程解析 logback
使用 Spring Boot 默认的日志框架 Logback. 所有这些 POM 依赖的好处在于为开发 Spring 应用提供了一个良好的基础.Spring Boot 所选择的第三方库是经过考虑的,是 ...
- paip.php-gtk 桌面程序 helloworld总结
paip.php-gtk 桌面程序 helloworld总结 作者Attilax , EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http://blog.cs ...
- c++中的对象引用(object reference)与对象指针的区别
★ 相同点: 1. 都是地址的概念: 指针指向一块内存,它的内容是所指内存的地址:引用是某块内存的别名. ★ 区别: 1. 指针是一个实体,而引用仅是个别名: 2. 引用使用时无需解引用(*),指针需 ...
- 中国A股市场缘何遭遇9连跌?
端午长假刚过,当投资者对“红六月”预期信心满满的时候,A股市场却遭遇了诡异的跌势,截止6月17日收盘,A股出现了罕见的“9连跌”.不仅上证综指失守2200点年线整数位,深证成指跌幅则高达3%以上,而且 ...
- ThinkPHP - 连贯操作 - 【实现机制】
<?php //模型类 class Model { //数据库连接 private $_conn = NULL; //where语句 private $_where = NULL; //表名称 ...
- Xcode7网络限制
在info.plist添加字段 App Transport Security Settings Allow Arbitrary Loads yes
- java读文件的几个类
链接地址:http://blog.sina.com.cn/s/blog_407a68fc0100f628.html 最初Java是不支持对文本文件的处理的,为了弥补这个缺憾而引入了Reader和Wri ...
