前端模块与CMS结合
前端模块与CMS结合
在《FIS官方技术群》经常看到一些讨论,这次是 前端组件化与CMS的相关讨论,主要观点来自群里 漂流瓶(张云龙前辈)。
CMS是运营人员直接操作,我们往往需求各种各样的界面,需要前端手动拼接开发,当然这是传统方式。
现在的新的组件化开发可以改变这个模式,让运营人员可以直接拼装页面.
与此讨论相关的PDF 《UC前端工程实践》 自行解决
前言:
《UC前端工程实践》,目前已经实现的:
- 模块化开发
- 组件化开发(初步探索)
- 模块生态建立
- 多版本并存(灰度发布)
- 持续集成全流程
- cms项目模块化开发及运营
scrat-webapp模块化开发体系
大概模式:
就是建立一个普通的前端模块化工程,然后本地开发项目,用fis构建的时候把工程切割成cms碎片并打成一个压缩包,把压缩包上传到cms中,cms把所有碎片直接放到模板库,把静态资源推送到cdn。然后运营就可以在cms里组装了。
前端工程师本地开发,运营在cms上组装页面,连接本地工程和cms系统的,就是构建
问题
- 一直以来,cms系统设计没有考虑过模板开发的工程问题,在cms系统里维护那些碎片是非常痛苦的,而且一旦把开发好的前端项目“cms碎片化”之后,基本上就不能再升级维护了,预览什么的也都要依赖cms系统。(相信大家都理解这种痛苦)
新的方式(这里需要一个cms拥有这种功能 图片均来自uc方面):
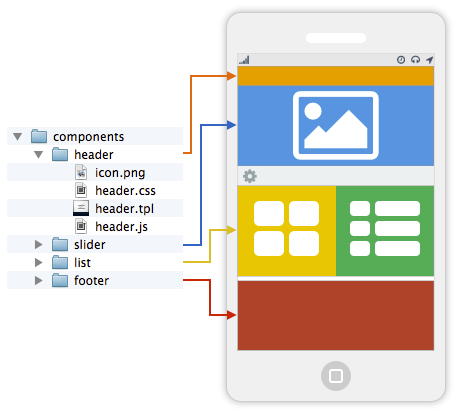
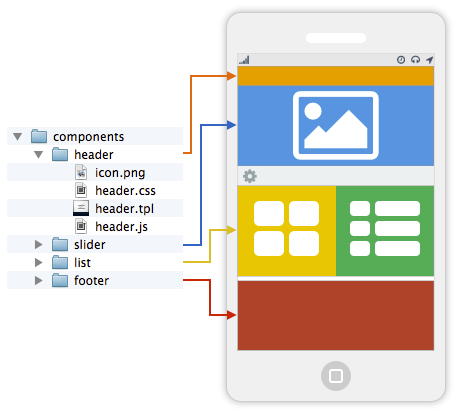
- 拆分前端组件(下图),将其变成一个一个模块,例如(banner模块,新闻列表模块,广告模块)
1.前端组件:该图片展示的是一个cms项目的前端组件

- 运营人员组装: 假设有一个新的页面(下图),我们将该页面划分为几个不同的模块区域

- 开始组装:
- 页面模块选择

数据编辑

编辑之后,前端会把数据和工程中模块的模板渲染在一起得到html保存起来。这部分数据是编辑维护的
- 条件树,用于针对不同设备

- 页面模块选择
- 把前端解放出来之后,可以在本地开发多一些模块推到cms上,后面编辑就自己拼装去吧
前端开发模式细节
一套模块开发体系 。
一个构建打包工具 。
一个对应模式CMS发布编辑系统 。
模块开发体系
例如:scrat components ploymer开发模块是独立的,可引入另外一模块,是可组合可拆分可更换的单元。
例如 header模块:

一个模块一个目录
像写nodejs一样写js模块
将模板嵌入到js中
css只关心模块内样式
css也有依赖关系
相对路径引用资源
饮用模块即加载所有资源构建打包工具
资源内嵌
资源加载
依赖管理
性能优化
开发调试
前端模块与CMS结合的更多相关文章
- webpack前言:前端模块系统的演进
前端开发和其他开发工作的主要区别,首先是前端是基于多语言.多层次的编码和组织工作,其次前端产品的交付是基于浏览器,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源 ...
- webpack前端模块打包器
webpack前端模块打包器 学习网址: https://doc.webpack-china.org/concepts/ http://www.runoob.com/w3cnote/webpack-t ...
- 理解前端模块概念:CommonJs与ES6Module
前言 现代前端开发每时每刻都和模块打交道.例如,在项目中引入一个插件,或者实现一个供全局使用组件的JS文件.这些都可以称为模块. 在设计程序结构时,不可能把所有代码都放在一起.更为友好的组织方式时按照 ...
- JS模块规范 前端模块管理器
一:JS模块规范(为了将js文件像java类一样被import和使用而定义为模块, 组织js文件,实现良好的文件层次结构.调用结构) A:CommonJS就是为JS的表现来制定规范,因为js没有模块的 ...
- 嗨分享-前端技术-帝国CMS手机站修改列表分页(sysShowListMorePage)
http://bbs.phome.net/showthread-31-318753-0.html 如果你的网站使用的是帝国CMS.PC站和手机站各使用一个模板组,但共同使用一个数据库.那么你的PC站和 ...
- [JavaScript] 前端模块编程实现
前端模块化 前端早期写代码都是全局变量满天飞,这种情况会造成全局命名空间污染,变量冲突等问题 var a = 1; var b = 2; function c(){} function d(){} 后 ...
- webpack前端模块加载工具
最近在看许多React的资料,发现了大部分的项目都是用webpack行模块化管理的工具.这次也是借着写了一个React-Todos的小应用,对webPack最基本实用的功能体验了一番,顺带做个小记录. ...
- Web 前端模块出现的原因,以及 Node.js 中的模块
模块出现原因 简单概述 随着 Web 2.0 时代的到来,JavaScript 不再是以前的小脚本程序了,它在前端担任了更多的职责,也逐渐地被广泛运用在了更加复杂的应用开发的级别上. 但是 JavaS ...
- 冗余代码都走开——前端模块打包利器 Rollup.js 入门
之前翻译过一篇文章,介绍了通过 ES2015 的解构赋值语法引入模块,可以让打包工具(browserify)最终编译出来的代码量最小化. 殊不知在 webpack 1.X 版本是无法利用该特性来避免引 ...
随机推荐
- SELinux开关导致mysql服务启动不了
http://www.jb51.net/article/36187.htm 网站突然连接不上数据库,于是朋友直接重启了一下服务器.进到cli模式下,执行 service myqsld start 发现 ...
- cdoj 791 Frozen Rose-Heads
//本来想做白书上一题 结果发现又要二染色 又要dp的 想了两个小时没想通 然后做了个傻逼题安慰自己 解:不多说,就是递归到叶节点,然后回来的时候在解决子树和直接删边的代价中间取个最小值 #inclu ...
- nginx启动关闭
[root@localhost sbin]# ./nginx -s reload [root@localhost sbin]# ./nginx -s stop [root@localhost sbin ...
- [置顶] java 通过classloader加载类再通过classforname实例化
自己写一个web服务器,发现class.forName用不了,找不到类,原因是找不到类路径, 可以过加载需要的类的文件路径,然后再通过ClassLoader来加载所需要的类.其中的原 理就不多说了,下 ...
- 依赖注入及AOP简述(十三)——AOP应用举例(完结) .
2. AOP应用举例 在一般的应用程序开发中,有一些典型的AOP应用,使得开发者可以专注于业务逻辑本身,而不是与之完全无关的一些“方面”. l 首先就是关于前面介绍过的日志输出类 ...
- Sizzle之tokenize
在Sizzle里,大体思路,当为复合选择器时,判断是否支持querySeletorAll,如果不支持则调用自写方法select. select的功能十分冗长,下面先分析tokenize 在tokeni ...
- mysql安装常见问题(系统找不到指定的文件、发生系统错误 1067 进程意外终止)
在安装mysql时总是会遇到这样那样的问题,每次重新安装都会花很多时间来排查.在网上其实有很多相关的文章,但很多都只讲了方法,但没讲具体细节问题,导致无法解决问题.其实有时候知道问题的原因,但总是因为 ...
- 关于智能指针auto_ptr
智能指针auto_ptr和shared_ptr也是面试中经常被问到的一个 感觉看auto_ptr的源码反而更加容易理解一些,因为源码的代码量并不大,而且比较容易理解. 本篇主要介绍auto_ptr 其 ...
- OpenCV学习(1) RGB颜色空间
1.1彩色空间 颜色是外来的光刺激作用于人的视觉器官而产生的主观感觉,它具有色调.饱和度和亮度三个特性.物体的颜色不仅取决于物体本身,还与光源.周围环境的颜色,以及观察者的视觉系统有关 1.1.1颜色 ...
- java.util.List org.apache.struts2.components.Form.getValidators(java.lang.String) threw an exception
在使用ajax主题时出现上述错误的解决办法是将form表单中的action属性值改为*.action后就可以解决.至于为什么会这样不太明白.但是修改action的属性值以后就会出现另一个错误即 对应的 ...
