webpack+react+antd 单页面应用实例
React框架已经火了好长一段时间了,再不学就out了!
对React还没有了解的同学可以看看我之前的一篇文章,可以快速简单的认识一下React。React入门最好的实例-TodoList
自己从开始接触react一窍不通,到慢慢的似懂非懂,通过各种途径学习也有一阵了。学习过程中还会接触到很多新的东西,比如ES6、webpack,过程艰辛谁人懂,见坑填坑慢慢来。今天把学习过程过滤了一下,只说项目实际需要用的东西,总结了一套能看到的东西,分享给大家,希望能让读者少踩一些坑!
本文看点
实际项目效果:最终你只需要在本地启一个服务,就能看到运行效果。webpack的配置:项目实战中常用的插件和配置方法。React用法:React在MVC(模型Model-视图View-控制器Controller)层面上主要扮演了视图的作用。我们可以学习它在项目中到底该如何使用。React-router配置:单页面应用(SPA)离不开路由,我们可以学习在项目中React-router如何配置。ES6语法:我们会用到一些在项目中常见的ES6语法。antd的使用:蚂蚁金服出的一款基于React的框架,我们可以学习如何去使用。
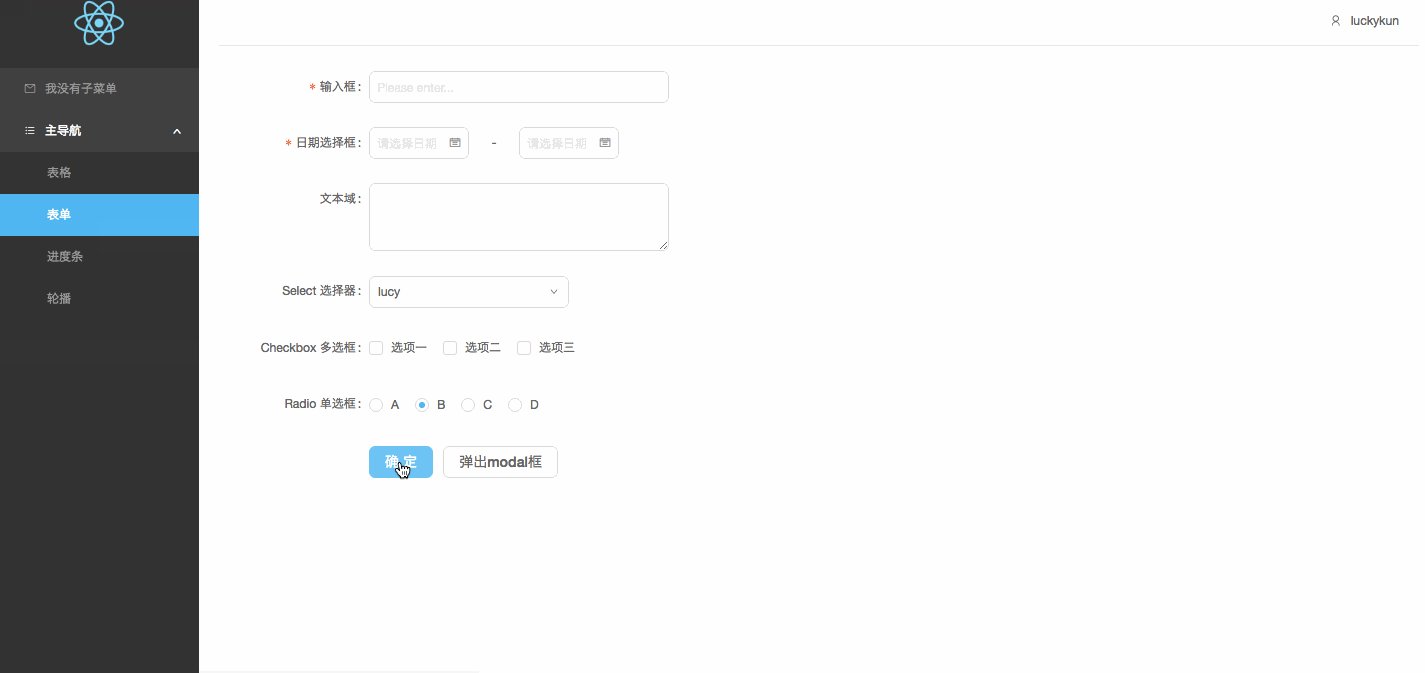
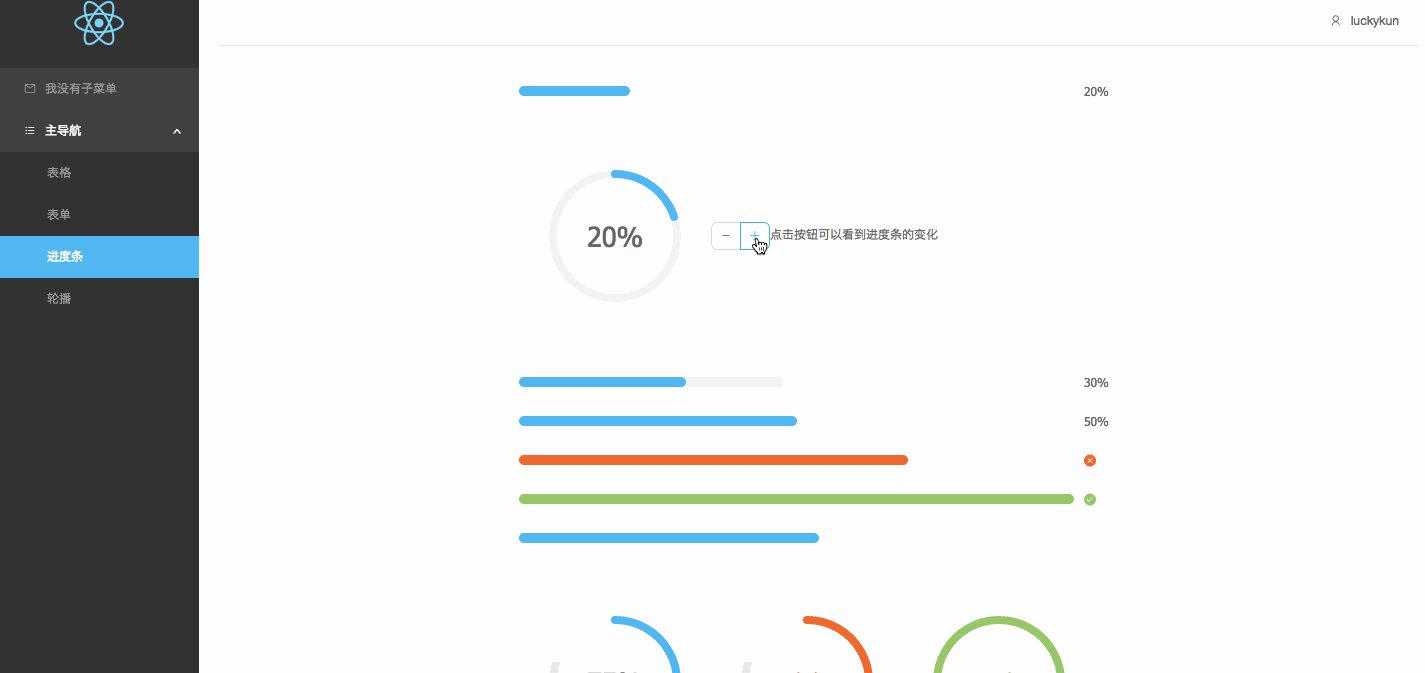
项目效果
项目代码已经上传至github,项目代码github地址。大家把代码下载下来之后,跟随以下步骤即可在本地看到效果。
首先安装node环境。
全局安装webpack
npm install webpack -g
安装项目依赖
npm install
开发模式,启动本地服务
npm run dev
至这一步成功后,在浏览器输入
localhost:8888就能看到如下图的效果了。
在build文件夹下打包
npm run build
webpack配置
基于React的项目配合webpack来打包管理最合适不过了。但是不学不知道,一学吓一跳,webpack的学习TM复杂了,各种报错,各种坑,就是webpack让我在学习的过程中一度想要放弃。然而过来人告诉你,坚持就是胜利!
学会怎么配置webpack,是独立管理项目的第一步。每个用webpack管理的项目都有一个webpack.config.js文件,先来看看这个项目的webpack.config.js文件:
'use strict';
var ExtractTextPlugin = require("extract-text-webpack-plugin"); //css单独打包
var CommonsChunkPlugin = require("webpack/lib/optimize/CommonsChunkPlugin");
module.exports = {
devtool: 'eval-source-map',
entry: {
main: './src/entry.js', //唯一入口文件
vendor: ['react'] //这里是依赖的库文件配置,和CommonsChunkPlugin配合使用可以单独打包
},
output: {
path: './build', //打包后的文件存放的地方
filename: 'main.js', //打包后输出文件的文件名
publicPath: 'http://localhost:8888/build/' //启动本地服务后的根目录
},
module: {
loaders: [
{ test: /\.js$/, loader: "jsx!babel", include: /src/},
{ test: /\.css$/, loader: ExtractTextPlugin.extract("style", "css!postcss")},
{ test: /\.scss$/, loader: ExtractTextPlugin.extract("style", "css!postcss!sass")},
{ test: /\.(png|jpg|gif)$/, loader: 'url?limit=819200'}
]
},
babel: {
presets: ['es2015', 'stage-0', 'react'],
plugins: ['transform-runtime', ['import', {
libraryName: 'antd',
style: 'css'
}]]
},
postcss: [
require('autoprefixer') //调用autoprefixer插件,css3自动补全
],
devServer: {
// contentBase: './src/views' //本地服务器所加载的页面所在的目录
port: 8888,
colors: true, //终端中输出结果为彩色
historyApiFallback: true, //不跳转
inline: true //实时刷新
},
plugins: [
new ExtractTextPlugin('main.css'),
new CommonsChunkPlugin({
name: 'vendor',
filename: 'vendor.js'
})
]
}
一个完整项目的基本webpack配置就是这些了,重要的配置项已经在上述代码中作了注释。另外,也可以深入学习,推荐看看这篇文章。webpack详细指南
React用法
React本身真的非常简单。你可以把一个页面分为很多个组件的组成,而React就是开发这些组件的。所以React其实就是view层,说白了就是html,只不过每个组件是通过js创建的,每个组件还有自己的状态和自己的方法。
React Component(一个组件)提供一个render方法以及其他可选的生命周期函数、组件相关的事件或方法定义。常用API就以下几个:
constructor:构造函数class component extends React.Component {
constructor(props) {
super(props);
this.state = {
color: props.initialColor
};
}
}
render:组件返回的dom内容(必须)componentWillMount:在render之前自动调用,你可以在这个方法里面调用setState改变状态,并且不会导致额外调用一次rendercomponentDidMount:在render之后自动调用,从这里开始可以通过this.getDOMNode()获取到组件的DOM节点componentWillUpdate: 组件收到新的state,更新view之前自动调用componentDidUpdate: 组件收到新的state,更新view完成之后自动调用
然后回到我们这个项目实例,拿代码中的进度条组件(src-components-progress.js)代码作为展示:
import React from 'react'; //引入react
import { Progress, Button } from 'antd'; //引入antd
const ButtonGroup = Button.Group;
class myProgress extends React.Component {
constructor(props) {
super(props)
this.state = { //初始化组件的状态
percent: 0
}
}
increase() { //自定义函数
let percent = this.state.percent + 10;
if (percent > 100) {
percent = 100;
}
this.setState({ percent }); //设置组件的状态
}
decline() { //自定义函数
let percent = this.state.percent - 10;
if (percent < 0) {
percent = 0;
}
this.setState({ percent });
}
render() {
return (
<div className="progress-wrap"> //类名使用className
<Progress percent={this.state.percent} />
<Progress type="circle" percent={this.state.percent} />
<ButtonGroup>
<Button type="ghost" onClick={this.decline.bind(this)} icon="minus" />
<Button type="ghost" onClick={this.increase.bind(this)} icon="plus" />
</ButtonGroup>
<span>点击按钮可以看到进度条的变化</span>
</div>
)
}
}
export default myProgress; //导出这个组件(ES6语法)
代码我已经给出了注释,不做赘述。
React-router配置
独立的前端应用离不开路由配置,就像angular框架也有自己的路由一样。在React项目中使用路由,需要依赖React-Router模块。我们直接来看看此项目中的路由配置:
import ReactDom from 'react-dom';
import { Router, Route, Link, hashHistory, IndexRoute, Redirect, IndexLink} from 'react-router';
ReactDom.render((
<Router history={hashHistory}> //路由容器
<Route path="/" component={Sider}> //一级路由,路径为"/"时,加载“Sider”组件
<IndexRoute component={myIntroduce} /> //默认路由,加载“Sider”和“myIntroduce”组件
<Route path="myIntroduce" component={myIntroduce} /> //二级路由
<Route path="myTable" component={myTable} /> //二级路由
<Route path="myForm" component={myForm} /> //二级路由
<Route path="myProgress" component={myProgress} /> //二级路由
<Route path="myCarousel" component={myCarousel} /> //二级路由
</Route>
</Router>
), document.getElementById('app'));
React的路由配置其实很简单,就是把路径和定义好的组件一一对应起来就好了。上述代码结合实际运行效果,一看就明白。
ES6语法
我之前写过一篇关于ES6常见语法的文章,总结ES6常用的新特性。
。
另外,上述贴出的代码中已经出现过很多的ES6语法。ES6的学习就是见多学多的过程,多使用,多总结,自然就会了。
antd的使用
antd可以理解为是一个基于react的ui组件库。引入这个库之后,我们就可以直接使用很多现成的组件,比如按钮、图标、表单、菜单、导航等等。去antd官网发现更多牛逼的组件。
比如上面已经贴过的进度条组件:
import { Progress, Button } from 'antd'; //引入antd
const ButtonGroup = Button.Group; //按钮组
......
<Progress percent={this.state.percent} /> //使用进度条组件,percent是组件提供的配置项
<Progress type="circle" percent={this.state.percent} />
<ButtonGroup>
<Button type="ghost" onClick={this.decline.bind(this)} icon="minus" />
<Button type="ghost" onClick={this.increase.bind(this)} icon="plus" />
</ButtonGroup>
......
另外,由于antd组件比较多,所以库文件比较大,所以我们在开发的时候可以按需引入对应的库。webpack配置需要用到babel-plugin-import模块。
babel: {
presets: ['es2015', 'stage-0', 'react'],
plugins: ['transform-runtime', ['import', {
libraryName: 'antd',
style: 'css'
}]]
}
总结
上面的项目我已放到了Github上。基于react+antd的项目实例,喜欢的看管麻烦star一下啦!谢谢~
学习的过程枯燥艰辛,但是取得的成果却令人兴奋。所以我们还是要不忘初心,不忘学习!
webpack+react+antd 单页面应用实例的更多相关文章
- jQuery File Upload 单页面多实例的实现
jQuery File Upload 的 GitHub 地址:https://github.com/blueimp/jQuery-File-Upload 插件描述:jQuery File Upload ...
- 基于webpack+react+antd 项目构建
工欲善其事必先利其器,学习React也是如此. 下面分享一篇基于webpack+react+antd 项目构建的好文章, https://blog.hduzplus.xyz/articles/2017 ...
- 新手vue构建单页面应用实例
本人写的小程序,功能还在完善中,欢迎扫一扫提出宝贵意见! 步骤: 1.使用vue-cli创建项目2.使用vue-router实现单页路由3.用vuex管理我们的数据流4.使用vue-resource请 ...
- TP5 webuploader 单页面多实例上传图片 案例
在使用 webuploader上传文件过程中,如果同一个页面存在多个上传区域,可以参考本示例代码. HTML 代码: <!DOCTYPE html> <html> <he ...
- React里单页面div自适应浏览器高度占满屏幕
可以用绝对定位方式,让div占满屏幕,css样式如下: height: 100%; width: 100%; position: absolute; top: 0px; bottom: 0px;
- webpack配合vue.js实现完整的单页面demo
本篇文章主要是我在开发前研究了webpack+vue.js的单页面应用,因为需要用到node的npm,所以确保安装了node,建议官网安装最新的稳定版本.并且在项目中需要加载一些npm包,由于npm的 ...
- 优化单页面开发环境:webpack与react的运行时打包与热更新
前面两篇文章介绍初步搭建单页面应用的开发环境: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-router实现单页面应用路由 这 ...
- React构建单页应用方法与实例
React作为目前最流行的前端框架之一,其受欢迎程度不容小觑,从这门框架上我们可以学到许多其他前端框架所缺失的东西,也是其创新性所在的地方,比如虚拟DOM.JSX等.那么接下来我们就来学习一下这门框架 ...
- 【重点突破】—— 百度地图在React单页面应用中的使用
前言:百度地图是网页中使用地图的常用第三方工具,这里结合React项目中学到的应用场景总结一些使用要点. 一.在网页中嵌入百度地图 搜百度地图开放平台,注册百度开发者账号 控制台:查看应用.创建应用( ...
随机推荐
- Atitit.软件研发团队建设原理与概论 理论
Atitit.软件研发团队建设原理与概论 理论 培训 团队文化建设(内刊,ppt,书籍,杂志等) 梯队建设 技术储备人才的问题 团队建设--小红花评比. 团队建设--文化墙.doc 户外拓展 1. 团 ...
- appium+robotframework环境搭建
appium+robotframework环境搭建步骤(Windows系统的appium自动化测试,只适用于测试安卓机:ios机需要在mac搭建appium环境后测试) 搭建步骤,共分为3部分: 一. ...
- Web 前端攻防(2014版)
在百度 FEX 团队时写的.有次让我写点前端开发中注意的安全规范,结果写着写着就跑题了,写了一堆纯前端实现的攻击方式...当然还有防范措施. 文章就懒得粘过来了~ 直接贴个地址算了:) http:// ...
- CentOS上 Mono 3.2.8运行ASP.NET MVC4经验
周一到周三,折腾了两天半的时间,经历几次周折,在小蝶惊鸿的鼎力帮助下,终于在Mono 3.2.8上运行成功MVC4.在此总结经验如下: 系统平台的版本: CentOS 6.5 Mono 3.2.8 J ...
- iOS开发系列--通知与消息机制
概述 在多数移动应用中任何时候都只能有一个应用程序处于活跃状态,如果其他应用此刻发生了一些用户感兴趣的那么通过通知机制就可以告诉用户此时发生的事情.iOS中通知机制又叫消息机制,其包括两类:一类是本地 ...
- SAE+WordPress快速搭建个人博客
前些天一时冲动,买了个域名,我想总不能放着不用吧,干脆就搭建了一个个人博客.下面我把搭建的过程分享给大家.注意,此文并不是攻略,只是为了记录下这个从无到有的过程,当然,假如解决了你的疑惑,那当然是极好 ...
- 使用Metrics监控应用程序的性能
在编写应用程序的时候,通常会记录日志以便事后分析,在很多情况下是产生了问题之后,再去查看日志,是一种事后的静态分析.在很多时候,我们可能需要了解整个系统在当前,或者某一时刻运行的情况,比如当前系统中对 ...
- 给WinForm窗体添加快捷键 响应回车键、空格键
1.设置窗体KeyPreview属性为True 2.添加窗体的KeyDown事件 /// <summary> /// 窗体的keydown事件响应 添加快捷键 /// </summa ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
- WCF学习之旅—第三个示例之二(二十八)
上接WCF学习之旅—第三个示例之一(二十七) 五.在项目BookMgr.Model创建实体类数据 第一步,安装Entity Framework 1) 使用NuGet下载最新版的Entity Fram ...
