CSS3:优雅地绘制不规则ICON
早上在w3ctech上看到 中国第二届CSS Conf总结 的时候,真是开心极了;
自从去年在慕课网上看了第一届CSS conf 视频之后,整个人都震惊了,原来还有大会是专门用来讨论CSS的,而且分享的CSS知识真是让人眼界大开;
我在博客园写的第一篇博文《布局神器:Flexbox》便是受到第一届CSS Conf的启发;
所以,算是结下了不解之缘;如今看到第二届分享的视频和PPT时,虽然才看到 《重拾 css 的乐趣(上)》 这一部分内容,但却很受启发
今天文章的主题是用css3实现下面这个分享图标:

因为之前用css3多次处理过类似场景:

所以,外框部分很快就顺利实现:

实现代码
<!--分享icon-->
<div class="icon">
<i class="short top-short"></i>
<i class="short right-short"></i>
<i class="icon-triangle"></i>
<i class="irregular"></i>
</div>
/**
*@ css3 分享按钮icon
*@ author:kevin
*@ 2015/8/15
*/
.icon
{
position: relative;
width: 180px;
height: 180px;
margin: 300px auto;
border-bottom: 20px solid #333;
border-left: 20px solid #333;
}
.short
{
position: absolute;
width: 50px;
height: 20px;
background-color: #333;
}
.top-short
{
top: 0;
left: 0;
}
.right-short
{
right: -15px;
bottom: 0;
transform: rotate(90deg);
}
.top-short:after
{
position: absolute;
right: -20px;
display: block;
content: '';
border-width: 0 0 20px 20px;
border-style: solid;
border-color: transparent transparent transparent #333;
} .right-short:after
{
position: absolute;
left: -20px;
display: block;
content: '';
border-width: 20px 0 0 20px;
border-style: solid;
border-color: #333 transparent transparent transparent;
}
但在实现不规则的"鹰嘴"时,便无从下手,因为之前从来用CSS处理过类似不规则图形;

在《重拾 css 的乐趣(上)》中,作者清晰地给出了实现“鹰嘴”的思路:
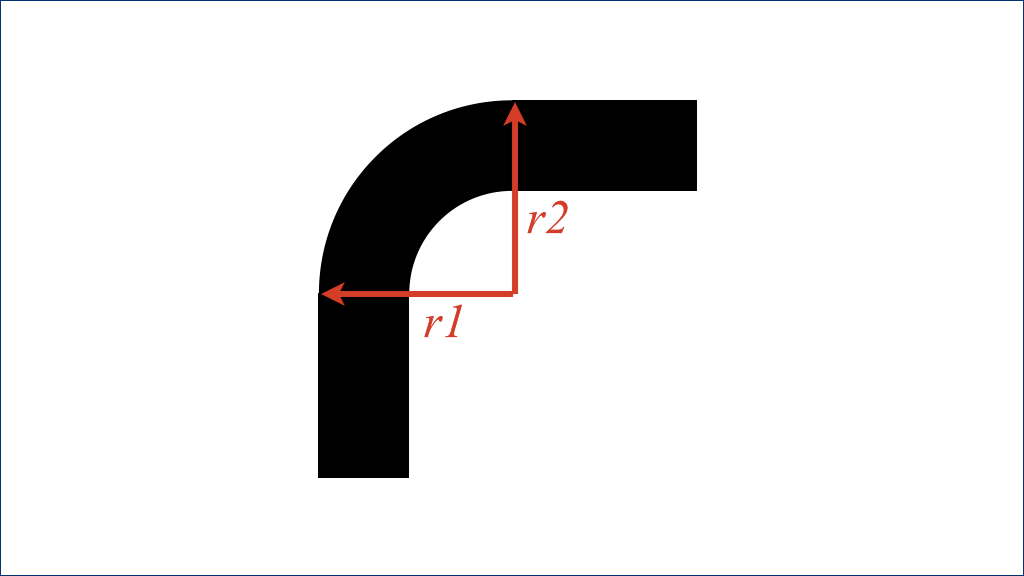
这里有一个块元素,设置了边框和圆角,它的两条边框会通过一段圆弧连接起来:
首先,第一个真相,边框圆角可以指定两个半径值(下图中的
r1和r2):
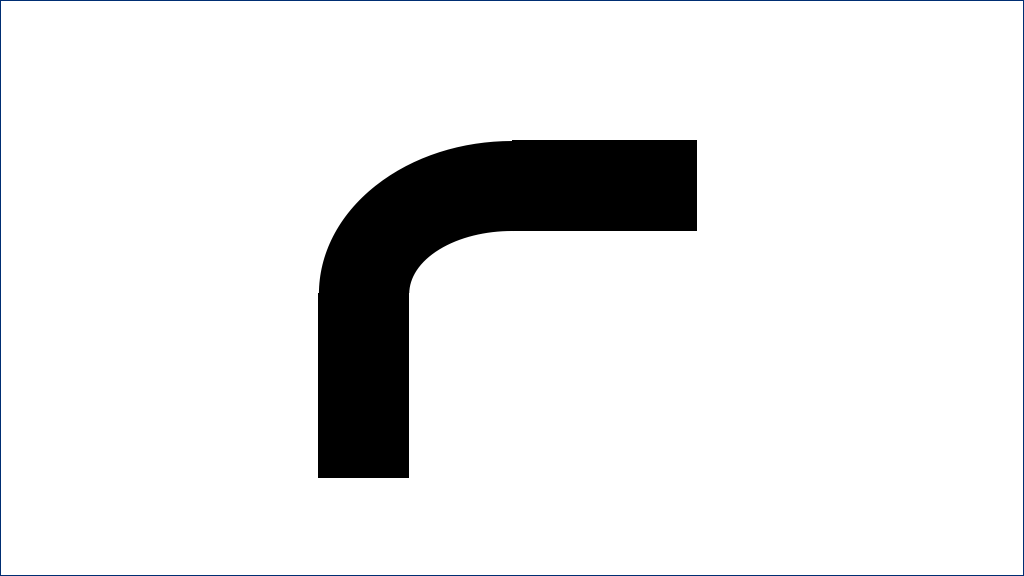
如果这两个半径值相等,则连接两条边框的圆弧就是一条相标准的 1/4 圆弧。如果不相等(比如我们把
r2减小),会得到这样的效果:
我们发现连接两条边框的圆弧会变成一道 1/4 椭圆弧。这个真相解决了我们在尺度上的问题。接下来,我们需要解决形状上的问题。
第二个真相,不同方向上的边框的厚度(下图中的
w1和w4)也是可以不一样的:
如果我们逐渐减小
w4的值至零,我们会得到这个形状:
以上内容引用自:https://github.com/cssmagic/blog/issues/52
作者:cssmagic
自己动手实践,一开始犯了一些错误,不过这些错误导致的结果却很有趣:
比如这个:

.irregular {
width: 100px;
height: 60px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
transform: rotate(-15deg);
background-color: #333;
border-radius: 62px 0px;
}
最终效果:
.irregular
{
position: absolute;
top: 22%;
right: 0;
bottom: 0;
left: 0;
display: inline-block;
width: 120px;
margin: auto;
border-top: 40px solid #333;
border-left: 0 solid #333;
border-radius: 100px 0;
}
.irregular:after
{
position: absolute;
top: -70px;
right: -40px;
display: block;
content: '';
border-width: 50px 0 50px 50px;
border-style: solid;
border-color: transparent transparent transparent #333;
}

引用 cssmagic 的一段话作为本文的结束:
其实,最近这几年,在 CSS 领域出现了很多好东西:
当我听说它们、了解它们、使用它们的时候,我的心情是这样的——
右边的这个小男孩就是我。我的心情是激动、新奇、兴奋。
CSS3:优雅地绘制不规则ICON的更多相关文章
- css3之图形绘制
由于近期的项目中出现了不规则的边框和图形, 所以重新温习一下CSS3的图形绘制...样式绘制的图形比图片的性能要好,体验更佳,关键一点是更加有趣! 以下几个例子主要是运用了css3中border.bo ...
- Canvas绘制不规则图形,实现可拖动,编辑--V1.0第一篇
目前的工作在做在线的标注工具,接触canvas一年了,各种绘制,基本上图像的交互canvas都可以完成,也写了几篇关于canvas的文章,遇到的问题也写博客上了,对于canvas有问题的朋友可以去看看 ...
- css3创建多边形clip属性,可用来绘制不规则图形了
.path1 { clip-path: polygon(5px 10px, 16px 3px, 16px 17px); } .path2 { clip-path: polygon(3px 5px, 1 ...
- CSS3绘制不规则图形,代码收集
三角形系列(三角形.倒三角.左三角.右三角.左上三角.右上三角.左下三角.右下三角) 主要用到的是:宽度高度设置为0, border的各个边的设置(各个边的透明或不透明): .triangle-up ...
- CSS3属性border-radius绘制多种多样的图形
border-radius,国内翻译成圆角,你可能以为这个属性就是用来画圆角,没错,但是除此之外,它还可以做点别的事情.radius其实指的是边框所在圆的半径,这个CSS3属性不仅能够创建圆角,还可以 ...
- WPF 如何绘制不规则按钮,并且有效点击范围也是不规则的
最近在做一个东西,如地图,点击地图上的某一区域,这一区域需要填充成其他颜色.区域是不规则的,而且点击该区域的任一点,都能够变色.普通的按钮只是简单的加载一幅图肯定是不行的.查了很多资料,终于把它搞定了 ...
- CSS3新特性,绘制常见图形
前言:最近准备做一个自己的网页,设计稿中导航我准备设计成矩形,也有hover样式展示的矩形,当中一些头像等等.以前除了画圆,好像真没认真画过其他图形,今天就画画我们常见到的几个图形. 在此之前我们有必 ...
- 【CSS3动画实战】Mailman Icon
周末闲来无事,就想着做点东西练练手.又苦于自己 PS 水平太差,设计不出什么好看的东西. 干脆就在 Dribbble 上逛一逛,看看有什么看起来比较屌的,实际上却很简单的东西. 一共做了 3 个,均已 ...
- css3.0+html绘制六边形
<section class="ass_desc"> <section class="ass_descLeft posRe"> < ...
随机推荐
- GraphViz web版
http://graphviz-dev.appspot.com/ 用来把dot语言的图画出来,很多地方用dot语言来画图,比如doxygen的类关系,gperftools的分析结果等.
- 帧动画 AnimationDrawable
Drawable Animation(Frame Animation):帧动画,就像GIF图片,通过一系列Drawable依次显示来模拟动画的效果. 首先,在res/drawable中定义动画 < ...
- C#总结项目《影院售票系统》编写总结完结篇
回顾:昨天总结了影院售票系统核心部分-售票,整个项目也就完成了2/3了,需求中也要求了对销售信息的保存,今天就继续总结销售信息的保存以及加载销售信息. 分析:退出程序时将已售出票集合中的对象循环写入到 ...
- hdu 2201
题意: 一共有n个人,m表示第m个人,然后问你第i个人不做到m号位置的概率,最后相乘.... 水题(注意下格式输出) AC代码: #include <iostream> using nam ...
- call和apply区别
call和apply 基本上是一个意思 区别在于call的第二个参数可以是任意的类型,而apply的第二个参数必须是数组,也可以是arguments.call方法:语法:call(thisObj,Ob ...
- php Socket基础
◆ Socket 基础PHP使用Berkley的socket库来创建它的连接.socket只不过是一个数据结构.你使用这个socket数据结构去开始一个客户端和服务器之间的会话.这个服务器是一直在监听 ...
- ajax+ashx 完美实现input file上传文件
1.input file 样式不能满足需求 <input type="file" value="浏览" /> IE8效果图: Firefox效 ...
- TreeView 数据绑定及选中命令处理
昨天接近下班,一个群里面的网友,问treeView绑定后 选中命令怎么来处理,怎么没有效果,而且用MVVM的方式来写:快下班了本来想远程帮他看下,结果就说写个Demo给他看:再加上选中传参: 下面分 ...
- rtmpdump代码分析 转
RTMPdump 源代码分析 1: main()函数 rtmpdump 是一个用来处理 RTMP 流媒体的工具包,支持 rtmp://, rtmpt://, rtmpe://, rtmpte://, ...
- M_LROOT,LD_LIBRARY_PATH, “Not all extension Dlls were loaded”问题原因及解决方法(持续更新)
最近在需要在云主机上进行压力测试,所以需要Linux的Agent. 一.安装:教程可以百度,大概步骤如下: 1.Upload Linux.zip to 指定的机器 2.解压,chmod 777 $Li ...