Android 手机卫士--导航界面3、4和功能列表界面跳转逻辑处理
刚刚花了一点时间,将导航界面3、4的布局和相应的跳转逻辑写了一下:




Setup3Activity代码如下:
/**
* Created by wuyudong on 2016/10/10.
*/
public class Setup3Activity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_setup3);
}
public void nextPage(View view) {
Intent intent = new Intent(getApplicationContext(), Setup4Activity.class);
startActivity(intent);
finish();
} public void prePage(View view) {
Intent intent = new Intent(getApplicationContext(), Setup2Activity.class);
startActivity(intent);
finish();
}
}
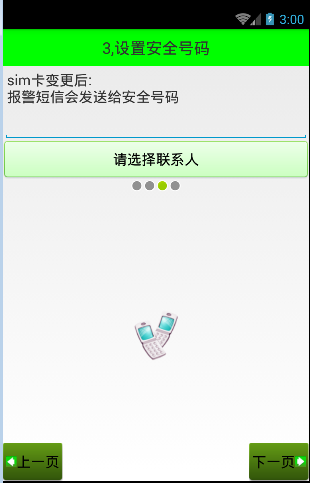
对应的布局文件activity_setup3.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <TextView
style="@style/TitleStyle"
android:text="3.设置安全号码" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:textSize="18sp"
android:layout_margin="5dp"
android:text="sim卡变更后\n就会发送报警短信安全号码" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/et_phone_number"
android:hint="请输入电话号码"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/bt_select_number"
android:text="选择联系人"
android:background="@drawable/selector_number_btn"
/> <!-- 让内部点的空间水平居中 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_online" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_invisible" />
</LinearLayout> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"> <!-- 图片选择器,在选中和未选中的过程中,切换展示图片 -->
<Button style="@style/preBtn" />
<Button style="@style/nextBtn" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/phone"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" /> </RelativeLayout> </LinearLayout>
Setup4Activity代码如下:
/**
* Created by wuyudong on 2016/10/10.
*/
public class Setup4Activity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_setup4);
} public void nextPage(View view) {
Intent intent = new Intent(getApplicationContext(), SetupOverActivity.class);
startActivity(intent);
finish();
SpUtil.putBoolean(this, ConstantValue.SETUP_OVER, true);
} public void prePage(View view) {
Intent intent = new Intent(getApplicationContext(), Setup3Activity.class);
startActivity(intent);
finish();
}
}
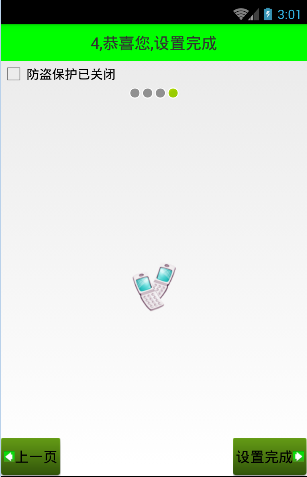
对应的布局文件activity_setup4.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <TextView
style="@style/TitleStyle"
android:text="4.恭喜您,设置完成" /> <CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="防盗保护已关闭"
/> <!-- 让内部点的空间水平居中 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_invisible" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_invisible" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_online" />
</LinearLayout> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/phone" />
<!-- 图片选择器,在选中和未选中的过程中,切换展示图片 -->
<Button style="@style/preBtn" />
<Button style="@style/nextBtn"
android:text="设置完成"
/> </RelativeLayout> </LinearLayout>
Android 手机卫士--导航界面3、4和功能列表界面跳转逻辑处理的更多相关文章
- Android 手机卫士--导航界面1的布局编写
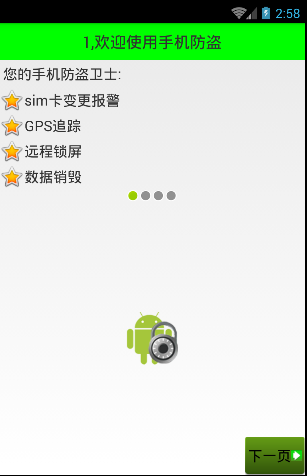
本文地址:http://www.cnblogs.com/wuyudong/p/5943005.html,转载请注明出处. 本文实现导航界面1的布局的实现,效果如下图所示: 首先分析所使用的布局样式: ...
- Android 手机卫士--导航界面2
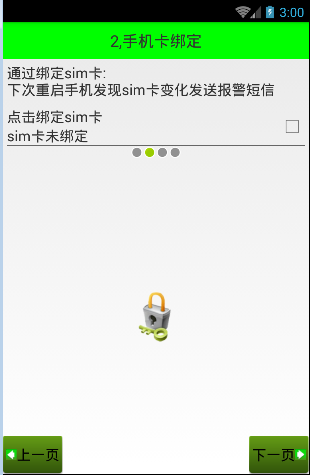
本文地址:http://www.cnblogs.com/wuyudong/p/5947504.html,转载请注明出处. 在之前的文章中,实现了导航界面1布局编写与相关的逻辑代码,如下图所示: 点击“ ...
- Android 手机卫士--导航界面4的业务逻辑
本文实现导航界面4的业务逻辑,导航界面4的界面如下: 本文地址:http://www.cnblogs.com/wuyudong/p/5952640.html,转载请注明出处. 相应的代码如下: pri ...
- Android 手机卫士--参照文档编写选择器
本文来实现<Android 手机卫士--导航界面1的布局编写>中的图片选择器部分的代码. 本文地址:http://www.cnblogs.com/wuyudong/p/5944356.ht ...
- Android 手机卫士--设置界面&功能列表界面跳转逻辑处理
在<Android 手机卫士--md5加密过程>中已经实现了加密类,这里接着实现手机防盗功能 本文地址:http://www.cnblogs.com/wuyudong/p/5941959. ...
- Android 手机卫士--确认密码对话框编写
本文接着实现“确认密码”功能,也即是用户以前设置过密码,现在只需要输入确认密码 本文地址:http://www.cnblogs.com/wuyudong/p/5940718.html,转载请注明出处. ...
- Android 手机卫士--签名文件说明&包名说明
在<Android 手机卫士--打包生成apk维护到服务器>一文中,实现了新版本的apk到服务器,当打开客户端apk的时候,发现有新版本,提示更新.还实现了利用xutils工具实现了从服务 ...
- Android 手机卫士--弹出对话框
在<Android 手机卫士--解析json与消息机制发送不同类型消息>一文中,消息机制发送不同类型的信息还没有完全实现,在出现异常的时候,应该弹出吐司提示异常,代码如下: private ...
- android手机卫士、3D指南针、动画精选、仿bilibli客户端、身份证银行卡识别等源码
Android精选源码 android身份证.银行卡号扫描源码 android仿bilibili客户端 android一款3D 指南针 源码 android手机卫士app源码 android提醒应用, ...
随机推荐
- 使用MonoTouch.Dialog简化iOS界面开发
MonoTouch.Dialog简称MT.D,是Xamarin.iOS的一个RAD工具包.它提供易于使用的声明式API,不需要使用导航控制器.表格等ViewController来定义复杂的应用程序UI ...
- 工大助手(C#与python交互)
工大助手(爬虫--C#与python交互) 基本内容 工大助手(桌面版) 实现登陆.查成绩.计算加权平均分等功能 团队人员 13070046 孙宇辰 13070003 张帆 13070004 崔巍 1 ...
- 避免调试代码导致IE出错
记录一下 if(!window.console){ var names = ["log", "debug", "info", "w ...
- 一不小心写了个WEB服务器
开场 Web服务器是啥玩意? 是那个托管了我的网站的机器么? No,虽然那个也是服务器,但是我们今天要说的Web服务器主要是指像IIS这样一类的,用于处理request并返回response的工具,没 ...
- 检验你的前端基础——Sit the test
前端小学生向大家推荐一个网站:Sit the test.如果你是一名前端工程师或者立志于此,不妨试试此网站上面的测验题. 发现 十几天前,我在奇舞周刊的一篇文章中,发现了一个国外的技能测试网站:Sit ...
- (转)linux下和云端通讯的例程, ubuntu和openwrt实验成功(一)
一. HTTP请求的数据流总结#上传数据, yeelink的数据流如下POST /v1.0/device/4420/sensor/9089/datapoints HTTP/1.1Host: api. ...
- ASP.NET Web API 控制器执行过程(一)
ASP.NET Web API 控制器执行过程(一) 前言 前面两篇讲解了控制器的创建过程,只是从框架源码的角度去简单的了解,在控制器创建过后所执行的过程也是尤为重要的,本篇就来简单的说明一下控制器在 ...
- express全局安装后无法通过require使用
今天入门了一下express,首先安装依赖. npm install express -g; npm install body-parser -g; npm install cookie-parser ...
- 06. Web大前端时代之:HTML5+CSS3入门系列~HTML5 画布
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 我们先看看画布的魅力: 初始画布 canvas默认是宽3 ...
- Jquery Uploadify3.21.与2.1版本 使用中存在的问题--记录三
Jquery Uploadify是个上传插件. 2.1版本与3.2.1版本有很大区别,方法名跟参数变动较大 1.uploader:该属性是用来存放swf的路径,这个swf就是一个Flash的一个图标, ...
