iOS 实现毛玻璃效果
话说苹果在iOS7.0之后,很多系统界面都使用了毛玻璃效果,增加了界面的美观性,比如下图的通知中心界面;

但是其iOS7.0的SDK并没有提供给开发者实现毛玻璃效果的API,所以很多人都是通过一些别人封装的框架来实现,后面我也会讲到一个;
其实在iOS7.0(包括)之前还是有系统的类可以实现毛玻璃效果的, 就是 UIToolbar这个类,并且使用相当简单,几行代码就可以搞定.
下面是代码实现:
创建一个UIToolbar实例,设置它的frame或者也可以通过添加约束
然后UIToolbar有一个属性:barStyle,设置对应的枚举值来呈现毛玻璃的样式,最后再添加到需要进行毛玻璃效果的view上即可.
- /*
- 毛玻璃的样式(枚举)
- UIBarStyleDefault = 0,
- UIBarStyleBlack = 1,
- UIBarStyleBlackOpaque = 1, // Deprecated. Use UIBarStyleBlack
- UIBarStyleBlackTranslucent = 2, // Deprecated. Use UIBarStyleBlack and set the translucent property to YES
- */
- UIImageView *bgImgView = [[UIImageView alloc] initWithFrame:self.view.bounds];
- bgImgView.image = [UIImage imageNamed:@"huoying4.jpg"];
- [self.view addSubview:bgImgView];
- UIToolbar *toolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(, , bgImgView.frame.size.width*0.5, bgImgView.frame.size.height)];
- toolbar.barStyle = UIBarStyleBlackTranslucent;
- [bgImgView addSubview:toolbar];
效果图:

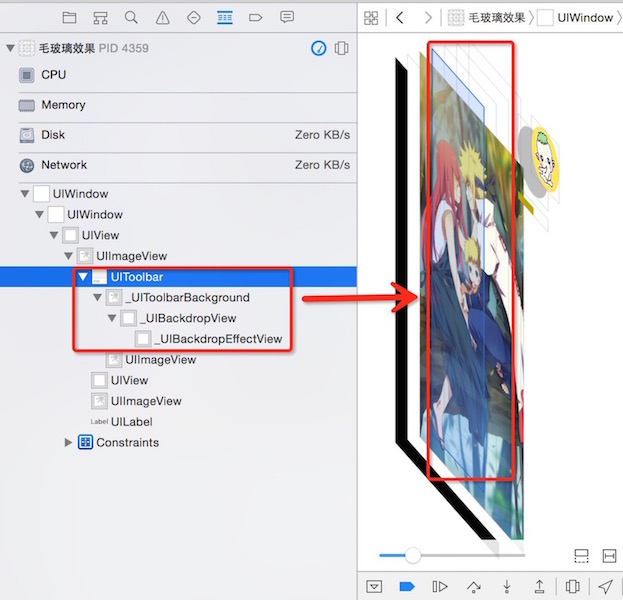
我们再来看看视图结构:
通过视图结构可以看到UIToolbar包含了三个子视图
一个背景图片和1个背景view,还有1个背景特效view,正是这几个视图结合在一起实现了毛玻璃的效果

==================================分割线====================================
在iOS8.0之后,苹果新增了一个类UIVisualEffectView,通过这个类来实现毛玻璃效果与上面的UIToolbar一样,而且效率也非常之高,使用也是非常简单,几行代码搞定. UIVisualEffectView是一个抽象类,不能直接使用,需通过它下面的三个子类来实现(UIBlurEffect, UIVisualEffevt, UIVisualEffectView);
子类UIBlurEffect只有一个类方法,用来快速创建一个毛玻璃效果,参数是一个枚举,用来设置毛玻璃的样式,
而UIVisualEffectView则多了两个属性和两个构造方法,用来快速将创建的毛玻璃添加到这个UIVisualEffectView上.
特别注意: 这个类是iOS8.0之后才适用, 所以如果项目要兼容iOS7.0的话, 还是要考虑其它的两种方法了.
下面来看看实现代码:
同样是先快速的实例化UIBlurEffect并设置毛玻璃的样式,然后再通过UIVisualEffectView的构造方法将UIBlurEffect的实例添加上去
最后设置frame或者是通过添加约束, 将effectView添加到要实现了毛玻璃的效果的view控件上,效果图和上面的一样.
- UIImageView *bgImgView = [[UIImageView alloc] initWithFrame:self.view.bounds];
- bgImgView.image = [UIImage imageNamed:@"huoying4.jpg"];
- bgImgView.contentMode = UIViewContentModeScaleAspectFill;
- //[bgImgView setImageToBlur: [UIImage imageNamed:@"huoying4.jpg"] blurRadius:20 completionBlock:nil];
- bgImgView.userInteractionEnabled = YES;
- [self.view addSubview:bgImgView];
- /*
- 毛玻璃的样式(枚举)
- UIBlurEffectStyleExtraLight,
- UIBlurEffectStyleLight,
- UIBlurEffectStyleDark
- */
- UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark];
- UIVisualEffectView *effectView = [[UIVisualEffectView alloc] initWithEffect:effect];
- effectView.frame = CGRectMake(, , bgImgView.frame.size.width*0.5, bgImgView.frame.size.height);
- [bgImgView addSubview:effectView];
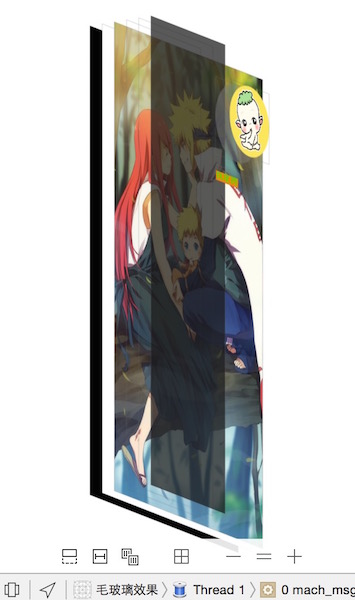
但是我们来看看视图结构,大家会发现和Toolbar创建的不一样哦!
其实是因为UIVisualEffectView这个类,构造方法帮我们创建了一个view,而这个view我们给它做了毛玻璃处理,再将其覆盖到了背景图之上

==================================分割线====================================
嗯! 最后再来给大家介绍一个国外大神封装的UIImageView的分类,里面不管是怎么实现的,反正使用非常简单,只要一句代码就搞定.
下面先看代码:
- UIImageView *bgImgView = [[UIImageView alloc] initWithFrame:self.view.bounds];
- //bgImgView.image = [UIImage imageNamed:@"huoying4.jpg"];
- bgImgView.contentMode = UIViewContentModeScaleAspectFill;
- // 对背景图片进行毛玻璃效果处理 参数blurRadius默认是20,可指定,最后一个参数block回调可以为nil
- [bgImgView setImageToBlur: [UIImage imageNamed:@"huoying4.jpg"] blurRadius: completionBlock:nil];
- bgImgView.userInteractionEnabled = YES;
- [self.view addSubview:bgImgView];
效果图:

再来看看添加毛玻璃效果后的视图结构:

哈哈哈, 大家应该看懂了, 这是直接对背景图片进行了高斯模糊处理了,其它就不解释了.
好啦, 反正iOS中要进行毛玻璃效果处理就这几种方式,看大家的需求,喜欢用哪种就用哪种吧.
上面的demo,包括大神封装的分类,如果需要详细的源代码的话,可以到我的gitHub上Clone啦!有问题欢迎留言一起探讨学习.
我的gitHub地址: https://github.com/Kejiasir/EffectViewDemo
iOS 实现毛玻璃效果的更多相关文章
- iOS模糊效果(毛玻璃效果)的实现
前一段时间项目中用到毛玻璃效果,那时对UIBlurEffect类和 UIVisualEffectView这两个类做了一部分了解.但当时并没有去特别的深入研究,直到项目做完后,才静下心来好好研究了一番. ...
- iOS制作毛玻璃效果
//添加一个图片 UIImageView *imageview = [[UIImageView alloc]init]; imageview.frame = CGRectMake(10, 100, 3 ...
- iOS开发探索-高斯模糊&毛玻璃效果
iOS开发中有的时候需要将图片设置模糊,来实现特定的效果获取更好的用户体验, iOS7之后半透明模糊效果得到大范围使用的比较大,现在也可以看到很多应用局部用到了图片模糊效果,可以通过高斯模糊和毛玻璃效 ...
- iOS 毛玻璃效果的实现方法
iOS开发中有的时候需要将图片设置模糊,来实现特定的效果获取更好的用户体验, iOS7之后半透明模糊效果得到大范围使用的比较大,现在也可以看到很多应用局部用到了图片模糊效果,可以通过高斯模糊和毛玻璃效 ...
- iOS毛玻璃效果的实现方法
ios开发中常常用到的毛玻璃效果实现方法 iOS8以后使用系统里的UIBlurEffect可以实现,UIBlurEffect继承自UIVisualEffect UIBlurEffectStyle有三个 ...
- iOS开发小技巧--实现毛玻璃效果的方法
一.美工出图 二.第三方框架 -- DRNRealTimeBlur,框架继承自UIView.使用方法:创建UIView直接继承自框架的View,就有了毛玻璃效果 三.CoreImage -- 图片加高 ...
- iOS 实现简单的毛玻璃效果
最近在整理导航栏的渐隐渐现效果,整理过程中偶然学会了图片的毛玻璃效果实现,很简单,不多说了,先上图看看效果对比, 这是原图, 这是加了效果后的,创建图片的代码就不上了,下面看下添加效果的代码: // ...
- iOS - 毛玻璃效果封装
#import <UIKit/UIKit.h> #import <Accelerate/Accelerate.h> @interface UIImage (TY_ImageEd ...
- Swift 之模糊效果(毛玻璃效果,虚化效果)的实现
前言: 之前项目中有用到过Objective-C的的模糊效果,感觉很是不错,而且iOS8之后官方SDK也直接提供了可以实现毛玻璃效果的三个类:UIBlurEffect.UIVibrancyEffect ...
随机推荐
- Android编程心得-JSON使用心得(二)
在Android开发中,我们经常会用到JSON来与网络数据进行交互,下面我来介绍如何对JSON数据进行解析与制造 1.当我们需要对如下JSON串进行制造时: { "download" ...
- 记一道css面试题 : 三栏布局两边宽度固定,中间宽度自适应,并且布局随屏幕大小改变。
前几天面试时有道css题没做出来,回来好好学习一番后把其记录下来. 题目是这样的:左中右三栏布局,左右两栏宽度固定,左右两栏的宽度为200像素,中间栏宽度自适应.当屏幕小于600px时,3栏会分别占用 ...
- Angry Professor
def main(): t = int(raw_input()) for _ in range(t): n, k = map(int, raw_input().strip().split(' ')) ...
- Android-1
@String 支持多语言 layout中的text文本中String都尽量定义在String.xml中,便于多语言管理. <resources> <string name=&quo ...
- PMBOK 项目管理 九大知识领域和五大流程
PMI Project Management Institute.PMI 是世界上最大的非盈利机构,是项目管理领域的领导者.PMI制定项目管理行业标准,带领项目管理的研究并提供项目管理的培训,证书 ...
- log4c 编译安装简单小结(ubuntu12)
1 下载源码,解压 (假定解压到了当前用户的根目录下,位置是~/log4c-1.2.3) 2 编译安装log4c(指定--prefix极其重要,如果没有指定到/usr下会有一堆麻烦事,还有,不能按照他 ...
- [原创]零基础R语言教程---第二课---R语言入门
这节教程简单描述了R语言中常用的数据类型, 向量,字符串,矩阵,列表,数据框,以及附带了一个小例子 对于这节课所附带的例子需要做下列补充: 1.这个例子面向于对整列的数据进行预测 2.如果你需要求单行 ...
- 《Programming WPF》翻译 第7章 7.我们进行到哪里了?
原文:<Programming WPF>翻译 第7章 7.我们进行到哪里了? WPF提供了一个范围的高质量生成和合成服务.一组形状元素支持各种的绘图基础.一些笔刷类型是可利用的,对于决定如 ...
- 网站10大致命SEO错误
1.关键字堆砌 我想不出有比胡乱将这些复制的内容放在网站上更差劲的事情了.网站复制一遍又一遍,你肯定也不想看到这么差劲的网站复制. 你在明白我在做什么吗?我并不是一个那么差劲的编辑者,我只是想说明一个 ...
- Windows搭建SMTP邮件服务器
From:http://www.microsoft.com/technet/prodtechnol/WindowsServer2003/Library/IIS/e4cf06f5-9a36-474b-b ...
