iOS - UINavigationController
前言
NS_CLASS_AVAILABLE_IOS(2_0) @interface UINavigationController : UIViewController
@available(iOS 2.0, *) public class UINavigationController : UIViewController
UINavigationController:容器视图控制器的一种,称之为导航视图控制器,导航视图控制器固定高度是 44。
导航视图控制器中存放的是视图控制器。
导航条的颜色与状态条相同。
1、navigationController 的创建
Objective-C
ViewController1 *viewController1 = [[ViewController1 alloc] init]; // 相当于将 viewController1 对象放到 navigationController 容器中,现在容器中只有一个视图控制器
UINavigationController *navigationController = [[UINavigationController alloc]
initWithRootViewController: viewController1]; // 将 navigationController 添加到 viewController 上
[self addChildViewController:navigationController];
[self.view addSubview:navigationController.view]; // 将 navigationController 做为 window 的根视图控制器
self.window.rootViewController = navigationController;
Swift
let viewController1 = ViewController1() // 相当于将 viewController1 对象放到 navigationController 容器中,现在容器中只有一个视图控制器
let navigationController = UINavigationController(rootViewController: viewController1) // 将 navigationController 添加到 viewController 上
self.addChildViewController(navigationController)
self.view.addSubview(navigationController.view) // 将 navigationController 做为 window 的根视图控制器
self.window?.rootViewController = navigationController
2、navigationBar 导航条的设置
navigationBar 属性是属于 navigationController 的,不是某个 viewController 的,在一个 viewController 中设置,其他的 viewController 的导航条也会改变。
导航条的设置除 appearance 外都在 viewController 中完成设置。
Objective-C
// 设置导航条类型
/*
UIBarStyleDefault 白色半透明,默认,不设置时默认为白色半透明
UIBarStyleBlack 灰色半透明
*/
self.navigationController.navigationBar.barStyle = UIBarStyleDefault; // 设置导航条标题文字的字体和颜色
/*
appearance 用于对没有创建的控件进行统一设置,无法对已经创建的控件进行设置
*/
[UINavigationBar appearance].titleTextAttributes = @{NSFontAttributeName:[UIFont boldSystemFontOfSize:20],
NSForegroundColorAttributeName:[UIColor yellowColor]}; // 设置按钮文字颜色
/*
设置按钮的颜色,默认为蓝色,在 iOS6 中是设置背景颜色
*/
self.navigationController.navigationBar.tintColor = [UIColor redColor]; // 设置导航条背景颜色
/*
默认为白色半透明
*/
self.navigationController.navigationBar.barTintColor = [UIColor lightGrayColor]; // 设置导航条的背景图片
/*
如果图片的高正好是 44,图片与整个导航的高重合,这时候最上面 20 的状态条回到 ios6 以前的效果变成黑色的。
如果图片的高不是 44,哪怕比 44 多一个像素 45,这时候图片往上拉伸,占据状态栏的 20,这时整个高度为 64。
*/
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"pic2"]
forBarMetrics:UIBarMetricsDefault]; // 设置是否关闭导航条半透明状态
/*
NO:关闭,关闭时导航控制器下方视图的 y 坐标为 64,打开时为 20。默认打开
*/
self.navigationController.navigationBar.translucent = NO; // 设置是否隐藏导航视图控制器
/*
显示时导航控制器下方视图的 y 坐标为 64,隐藏时为 20
*/
self.navigationController.navigationBarHidden = YES;
Swift
// 设置导航条类型
/*
Default 白色半透明,默认,不设置时默认为白色半透明
Black 灰色半透明
*/
self.navigationController!.navigationBar.barStyle = UIBarStyle.Default // 设置导航条标题文字的字体和颜色
/*
appearance 用于对没有创建的控件进行统一设置,无法对已经创建的控件进行设置
*/
UINavigationBar.appearance().titleTextAttributes = [NSFontAttributeName:UIFont.boldSystemFontOfSize(20),
NSForegroundColorAttributeName:UIColor.yellowColor()] // 设置按钮文字颜色
/*
设置按钮的颜色,默认为蓝色,在 iOS6 中是设置背景颜色
*/
self.navigationController!.navigationBar.tintColor = UIColor.redColor() // 设置导航条背景颜色
/*
默认为白色半透明
*/
self.navigationController!.navigationBar.barTintColor = UIColor.lightGrayColor() // 设置导航条的背景图片
/*
如果图片的高正好是 44,图片与整个导航的高重合,这时候最上面 20 的状态条回到 ios6 以前的效果变成黑色的。
如果图片的高不是 44 ,哪怕比 44 多一个像素 45,这时候图片往上拉伸,占据状态栏的 20,这时整个高度为 64。
*/
self.navigationController!.navigationBar.setBackgroundImage(UIImage(named: "pic2"),
forBarMetrics: UIBarMetrics.Default) // 设置是否关闭导航条半透明状态
/*
false:关闭,关闭时导航控制器下方视图的 y 坐标为 64,打开时为 20。默认打开
*/
self.navigationController!.navigationBar.translucent = false // 设置是否隐藏导航视图控制器
/*
显示时导航控制器下方视图的 y 坐标为 64,隐藏时为 20
*/
self.navigationController!.navigationBarHidden = true
3、navigationItem 导航栏的设置
navigationItem 属性不是公有的,是每个 ViewController 都有一个自己 navigationItem,设置自己界面上的 navigationItem 属性不会影响其他的 viewController 界面。
导航栏的设置在 viewController 中完成设置。不设置左侧按钮(leftBarButtonItem)时,系统会自动以上一个视图控制器的标题作为左侧按钮,并自带返回响应事件。
Objective-C
// 设置导航栏提示内容
/*
导航栏提供了一个很少用的提示模式,该模式将高度扩展了 30 像素
*/
self.navigationItem.prompt = @"hello"; // 设置标题
self.navigationItem.title = @"详情页"; // 设置自定义标题视图
/*
x,y,width 设置无效,图片不会自动压缩
*/
self.navigationItem.titleView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"logo_title.png"]]; UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 0, 35)];
imageView.image = [UIImage imageNamed:@"logo_title.png"];
self.navigationItem.titleView = imageView; // 设置按钮文字颜色
/*
需要先设置按钮才能生效,iOS6 中是设置背景颜色,在 iOS7 以后变成设置文字颜色
*/
self.navigationItem.leftBarButtonItem.tintColor = [UIColor redColor];
self.navigationItem.rightBarButtonItem.tintColor = [UIColor greenColor]; // 设置导航栏按钮 // 1、通过设置标题文字设置
/*
设置左侧按钮,当设置左按钮的时候,自动隐藏系统自带的返回上一页,需手动设置按钮点击事件
*/
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"返回"
style:UIBarButtonItemStylePlain
target:self
action:@selector(leftButtonClick:)]; // 2、通过系统编辑按钮设置
/*
系统自带的导航专用编辑按钮,点击后变为 Done,再次点击变回 Edit,自带点击响应事件
*/
self.navigationItem.rightBarButtonItem = self.editButtonItem; // 系统自带编辑按钮点击响应事件,self.editButtonItem 自带的点击事件
- (void)setEditing:(BOOL)editing animated:(BOOL)animated { // 使用这个方法时,需要让父类也执行一下这个方法
[super setEditing:editing animated:animated];
} // 3、通过系统提供的样式设置
/*
UIBarButtonSystemItemDone, Done
UIBarButtonSystemItemCancel, Cancel
UIBarButtonSystemItemEdit, Edit
UIBarButtonSystemItemSave, Save
UIBarButtonSystemItemUndo, Undo
UIBarButtonSystemItemRedo, Redo
UIBarButtonSystemItemAdd, 加号 图标按钮
UIBarButtonSystemItemFlexibleSpace, 弹簧 按钮,将 button 推向两边
UIBarButtonSystemItemFixedSpace, 弹簧 按钮,将 button 推向两边,
可设间距 fixedSpaceButton.width = 50;
UIBarButtonSystemItemCompose, 撰写 图标按钮
UIBarButtonSystemItemReply, 答复 图标按钮
UIBarButtonSystemItemAction, 详情 图标按钮
UIBarButtonSystemItemOrganize, 文件夹 图标按钮
UIBarButtonSystemItemBookmarks, 书籍 图标按钮
UIBarButtonSystemItemSearch, 搜索 图标按钮
UIBarButtonSystemItemRefresh, 刷新 图标按钮
UIBarButtonSystemItemStop, X 号 图标按钮
UIBarButtonSystemItemCamera, 相机 图标按钮
UIBarButtonSystemItemTrash, 删除 图标按钮
UIBarButtonSystemItemPlay, 播放 图标按钮
UIBarButtonSystemItemPause, 暂停 图标按钮
UIBarButtonSystemItemRewind, 快退 图标按钮
UIBarButtonSystemItemFastForward, 快进 图标按钮
*/ self.navigationItem.rightBarButtonItem =[[UIBarButtonItem alloc]
initWithBarButtonSystemItem: UIBarButtonSystemItemCamera
target: self
action: @selector(rightButtonClick:)]; // 4、通过图片设置
/*
处理阴影,如果直接设置 image 出现阴影,这时候需要设置图片渲染方式
*/
UIImage *image = [[UIImage imageNamed:@"main_right_nav.png"]
imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc]
initWithImage: image
style: UIBarButtonItemStylePlain
target: self
action: @selector(rightButtonClick:)]; // 5、通过自定义视图设置
/*
前两个坐标设置无效,图片会自动压缩
*/
UIButton *myView = [UIButton buttonWithType:UIButtonTypeCustom];
myView.frame = CGRectMake(0, 0, 50, 30);
[myView setBackgroundImage:[UIImage imageNamed:@"pic1"] forState:UIControlStateNormal];
[myView addTarget:self action:@selector(rightButtonClick:) forControlEvents:UIControlEventTouchUpInside]; self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:myView];
Swift
// 设置导航栏提示内容
/*
导航栏提供了一个很少用的提示模式,该模式将高度扩展了 30 像素
*/
self.navigationItem.prompt = "hello" // 设置标题
self.navigationItem.title = "详情页" // 设置自定义视图标题
/*
x,y,width 设置无效,图片不会自动压缩
*/
self.navigationItem.titleView = UIImageView(image: UIImage(named: "logo_title.png")) let imageView = UIImageView(frame: CGRectMake(0, 0, 0, 35))
imageView.image = UIImage(named: "logo_title.png")
self.navigationItem.titleView = imageView // 设置按钮文字颜色
/*
需要先设置按钮才能生效,在 iOS6 中是设置背景颜色,在 iOS7 以后变成设置文字颜色
*/
self.navigationItem.leftBarButtonItem?.tintColor = UIColor.redColor()
self.navigationItem.rightBarButtonItem?.tintColor = UIColor.greenColor() // 设置导航栏按钮 // 1、通过设置标题文字设置
/*
设置左侧按钮,当设置左按钮的时候,自动隐藏系统自带的返回上一页,需手动设置按钮点击事件
*/
self.navigationItem.leftBarButtonItem = UIBarButtonItem(title: "返回",
style: .Plain,
target: self,
action: #selector(ViewController2.leftButtonClick(_:))) // 2、通过系统编辑按钮设置
/*
系统自带的导航专用编辑按钮,点击后变为 Done,再次点击变回 Edit,自带点击响应事件
*/
self.navigationItem.rightBarButtonItem = self.editButtonItem(); // 3、通过系统提供的样式设置
/*
Done, Done
Cancel, Cancel
Edit, Edit
Save, Save
Undo, Undo
Redo, Redo
Add, 加号 图标按钮
FlexibleSpace, 弹簧 空按钮,将 button 推向两边
FixedSpace, 弹簧 空按钮,将 button 推向两边,可设置间距 fixedSpaceButton.width = 50;
Compose, 撰写 图标按钮
Reply, 答复 图标按钮
Action, 详情 图标按钮
Organize, 文件夹 图标按钮
Bookmarks, 书籍 图标按钮
Search, 搜索 图标按钮
Refresh, 刷新 图标按钮
Stop, X 号 图标按钮
Camera, 相机 图标按钮
Trash, 删除 图标按钮
Play, 播放 图标按钮
Pause, 暂停 图标按钮
Rewind, 快退 图标按钮
FastForward, 快进 图标按钮  
*/
self.navigationItem.rightBarButtonItem = UIBarButtonItem(barButtonSystemItem: .Camera,
target: self,
action: #selector(ViewController2.rightButtonClick(_:))) // 4、通过图片设置
/*
处理阴影,如果直接设置 image 出现阴影,这时候需要设置图片渲染方式
*/
let image = UIImage(named: "main_right_nav.png")?.imageWithRenderingMode(.AlwaysOriginal) self.navigationItem.rightBarButtonItem = UIBarButtonItem(image: image,
style: .Plain,
target: self,
action: #selector(ViewController2.rightButtonClick(_:))) // 5、通过自定义视图设置
/*
前两个坐标设置无效,图片会自动压缩
*/
let myView = UIButton(type: .Custom) myView.frame = CGRectMake(0, 0, 50, 30)
myView.setBackgroundImage(UIImage(named: "pic1"), forState: UIControlState.Normal)
myView.addTarget(self, action: #selector(ViewController2.rightButtonClick(_:)),
forControlEvents: .TouchUpInside) self.navigationItem.rightBarButtonItem = UIBarButtonItem(customView: myView)
4、toolBar 工具条的设置
navigationController 自带的 toolbar 属性是所有添加在 navigationController 上的视图所共用的,是属于 navigationController 的,不是属于每个 ViewController 的,但 toolbar 上显示的内容的是每个 ViewController 的,需要在每个 ViewController 上单独设置。
toolbar 的显示状态会被带到已经显示过的 ViewController 上,跳转到未显示过的 ViewController 时,toolbar 再次被隐藏。
Objective-C
// 显示 toolBar
/*
toolBar 默认是隐藏的,首先需要让它显示出来,默认在屏幕的最下方
*/
self.navigationController.toolbarHidden = NO; // 向 toolBar 添加按钮
/*
往 toolBar 上添加按钮,最多只能显示8个,往 self.navigationController.toolbarItems 上添加时无用
*/
self.toolbarItems = buttonArray;
Swift
// 显示 toolBar
/*
toolBar 默认是隐藏的,首先需要让它显示出来,默认在屏幕的最下方
*/
self.navigationController!.toolbarHidden = false // 向 toolBar 添加按钮
/*
往 toolBar 上添加按钮,最多只能显示8个,往 self.navigationController.toolbarItems 上添加时无用
*/
self.toolbarItems = buttonArray
5、NC 中 viewController 页面设置
Objective-C
// 设置标题
/*
标题会显示在导航视图控制器中根视图的导航条中
*/
viewController1.title = @"vc1 title";
viewController1.navigationItem.title = @"vc1"; // 隐藏分栏视图控制器
/*
导航视图控制器推出新的视图时,隐藏新视图下的分栏视图控制器
*/
viewController1.hidesBottomBarWhenPushed = YES;
Swift
// 设置标题
/*
标题会显示在导航视图控制器中根视图的导航条中
*/
viewController1.title = "vc1 title"
viewController1.navigationItem.title = "vc1" // 隐藏分栏视图控制器
/*
导航视图控制器推出新的视图时,隐藏新视图下的分栏视图控制器
*/
viewController1.hidesBottomBarWhenPushed = true
6、NC 中 viewController 页面跳转
跳转到未设置背景颜色(包含 clearColor)的 ViewController 界面时,会发生卡顿的现象。
Objective-C
// 跳转到新页 // 推出新页
/*
自动将 otherViewController 添加到 navigationController 容器中
*/
[self.navigationController pushViewController:otherViewController animated:YES]; // 跳转到已添加页 // 返回上一页
[self.navigationController popViewControllerAnimated:YES]; // 返回到指定页
/*
viewController 添加在容器视图中的顺序已知
*/
[self.navigationController popToViewController:self.navigationController.viewControllers[1]
animated:YES]; // 返回到指定页
/*
viewController 添加在容器视图中的顺序未知
*/
for (UIViewController *viewController in self.navigationController.viewControllers) { if ([viewController isKindOfClass:[ViewController3 class]]) { // 回到指定的某一页
[self.navigationController popToViewController:viewController animated:YES];
}
} // 返回到根视图
[self.navigationController popToRootViewControllerAnimated:YES];
Swift
// 跳转到新页 // 推出新页
/*
自动将 otherViewController 添加到 navigationController 容器中
*/
self.navigationController!.pushViewController(otherViewController, animated: true) // 跳转到已添加页 // 返回上一页
self.navigationController!.popViewControllerAnimated(true) // 返回到指定页
/*
viewController 添加在容器视图中的顺序已知
*/
self.navigationController!.popToViewController(self.navigationController!.viewControllers[1],
animated: true) // 返回到指定页
/*
viewController 添加在容器视图中的顺序未知
*/
for viewController in self.navigationController!.viewControllers { if viewController.isKindOfClass(ViewController3.self) { // 回到指定的某一页
self.navigationController!.popToViewController(viewController, animated: true)
}
} // 返回到根视图
self.navigationController?.popToRootViewControllerAnimated(true)
7、创建假导航
由假导航跳转到已经存在的 ViewController 界面时,需要在要跳转到的 ViewController 界面中打开显示原生导航。
Objective-C
// 隐藏原生导航
/*
从其它视图控制器进入该视图控制器时隐藏原生导航,在该视图控制器中显示自定义的假导航
*/
- (void)viewWillAppear:(BOOL)animated {
self.navigationController.navigationBarHidden = YES;
} // 显示原生导航
/*
退出该视图控制器时打开显示,在其它的视图控制其中继续显示原生导航
*/
- (void)viewWillDisappear:(BOOL)animated {
self.navigationController.navigationBarHidden = NO;
} // 创建假导航
- (void)createCustomNavigationController { UIImageView *imageView = [[UIImageView alloc]
initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)];
imageView.image = [UIImage imageNamed:@"pic1"];
imageView.userInteractionEnabled = YES; UIButton *lastButton = [UIButton buttonWithType:UIButtonTypeCustom];
lastButton.frame = CGRectMake(10, 7, 60, 30);
[lastButton setTitle:@"上一页" forState:UIControlStateNormal];
[lastButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[lastButton addTarget:self action:@selector(lastClick:) forControlEvents:UIControlEventTouchUpInside];
[imageView addSubview:lastButton]; UIButton *nextButton = [UIButton buttonWithType:UIButtonTypeCustom];
nextButton.frame = CGRectMake(self.view.frame.size.width - 70, 7, 60, 30);
[nextButton setTitle:@"下一页" forState:UIControlStateNormal];
[nextButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[nextButton addTarget:self action:@selector(nextClick:) forControlEvents:UIControlEventTouchUpInside];
[imageView addSubview:nextButton]; // 添加自定义视图
[self.view addSubview:imageView];
}
Swift
// 隐藏原生导航
/*
从其它视图控制器进入该视图控制器时隐藏原生导航,在该视图控制器中显示自定义的假导航
*/
override func viewWillAppear(animated: Bool) {
self.navigationController!.navigationBarHidden = true
} // 显示原生导航
/*
退出该视图控制器时打开显示,在其它的视图控制其中继续显示原生导航
*/
override func viewWillDisappear(animated: Bool) {
self.navigationController!.navigationBarHidden = false
} // 创建假导航
func createCustomNavigationController() { let imageView = UIImageView(frame: CGRectMake(0, 20, self.view.frame.size.width, 44))
imageView.image = UIImage(named: "pic1")
imageView.userInteractionEnabled = true let lastButton = UIButton(type: .Custom)
lastButton.frame = CGRectMake(10, 7, 60, 30)
lastButton.setTitle("上一页", forState:UIControlState.Normal)
lastButton.setTitleColor(UIColor.blackColor(), forState:UIControlState.Normal)
lastButton.addTarget(self, action: #selector(ViewController5.lastClick(_:)), forControlEvents: UIControlEvents.TouchUpInside)
imageView.addSubview(lastButton) let nextButton = UIButton(type: .Custom)
nextButton.frame = CGRectMake(self.view.frame.size.width - 70, 7, 60, 30)
nextButton.setTitle("下一页", forState:UIControlState.Normal)
nextButton.setTitleColor(UIColor.blackColor(), forState:UIControlState.Normal)
nextButton.addTarget(self, action: #selector(ViewController5.nextClick(_:)), forControlEvents: UIControlEvents.TouchUpInside)
imageView.addSubview(nextButton) // 添加自定义视图
self.view.addSubview(imageView)
}
8、设置转场动画
添加上一个页面 push 到本页面的动画效果。
Objective-C
// 创建动画
CATransition *animation = [CATransition animation]; // 设置动画时间
animation.duration = 1; // 设置动画方向
/*
四种预设,某些类型中此设置无效: kCATransitionFromRight
kCATransitionFromLeft
kCATransitionFromTop
kCATransitionFromBottom
*/
animation.subtype = kCATransitionFromTop; // 设置动画类型
/*
基本型:
kCATransitionFade 交叉淡化过渡
kCATransitionMoveIn 新视图移到旧视图上面
kCATransitionPush 新视图把旧视图推出去
kCATransitionReveal 将旧视图移开,显示下面的新视图 用字符串表示的类型:
fade moveIn push reveal 和系统自带的四种一样
pageCurl pageUnCurl 翻页
rippleEffect 滴水效果
suckEffect 收缩效果,如一块布被抽走
cube alignedCube 立方体效果
flip alignedFlip oglFlip 翻转效果
rotate 旋转
cameraIris cameraIrisHollowOpen cameraIrisHollowClose 相机
*/
animation.type = kCATransitionMoveIn; animation.type = @"pageCurl"; // 添加动画效果
/*
向导航视图控制器上添加动画效果,添加完后再进行跳转
*/
[self.navigationController.view.layer addAnimation:animation forKey:@"animation"];
Swift
// 创建动画
let animation = CATransition() // 设置动画时间
animation.duration = 1 // 设置动画方向
/*
四种预设,某些类型中此设置无效: kCATransitionFromRight
kCATransitionFromLeft
kCATransitionFromTop
kCATransitionFromBottom
*/
animation.subtype = kCATransitionFromTop // 设置动画类型
/*
基本型:
kCATransitionFade 交叉淡化过渡
kCATransitionMoveIn 新视图移到旧视图上面
kCATransitionPush 新视图把旧视图推出去
kCATransitionReveal 将旧视图移开,显示下面的新视图 用字符串表示的类型:
fade moveIn push reveal 和系统自带的四种一样
pageCurl pageUnCurl 翻页
rippleEffect 滴水效果
suckEffect 收缩效果,如一块布被抽走
cube alignedCube 立方体效果
flip alignedFlip oglFlip 翻转效果
rotate 旋转
cameraIris cameraIrisHollowOpen cameraIrisHollowClose 相机
*/
animation.type = kCATransitionMoveIn animation.type = "pageCurl" // 添加动画效果
/*
向导航视图控制器上添加动画效果,添加完后再进行跳转
*/
self.navigationController?.view.layer.addAnimation(animation, forKey: "animation")
9、Storyboard 中设置
在 Storyboard 场景中设置
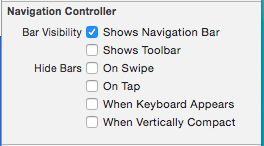
Navigation Controller

Bar Visibility 可见性 -- Shows Navigation Bar 显示导航条 -- Shows Toolbar 显示工具条 |
Hide Bars |
-- On Swipe | 滑动时隐藏导航条
-- On Tap | 点击时隐藏导航条
-- When Keyboard Appears | 键盘显示时隐藏导航条
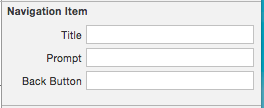
-- When Vertically Compact | 垂直滑动时隐藏导航条Navigation Item
- 要在 Controller 的导航工具条上添加 Bar Button Item,需要先添加 Navigation Item

Title 导航条标题 Prompt 导航条提示信息 Back Buttom 自定义导航条返回按钮
在 Storyboard 场景绑定的 Controller 中设置
/*
navigationItem 设置使用 self.navigationController.navigationItem 无效
*/ self.navigationController.navigationBar.tintColor = [UIColor redColor]; self.navigationItem.title = @"主页";
iOS - UINavigationController的更多相关文章
- iOS UINavigationController(内容根据iOS编程编写)
我们知道 UITabBarController 对象,可以通过使用该对象,用户可以切换不同的屏幕.当要切换的各个屏幕之间没有相互依存关系的时候,该对象可以很好的完成任务.但是当多个屏幕互有关系的时候, ...
- iOS UINavigationController Class Translation
类 UINavigationController 一个容器视图控制器,定义了用于导航分层内容的基于堆栈的方案. 概述 导航控制器是一个在导航界面中,管理一个或多个子视图控制器的容器视图控制 ...
- iOS UINavigationController的使用
NavigationController,又称导航控制器.是iOS开发中比较常用的一种容器ViewController,常用于页面的管理和切换. 在开发中,NavigationController常常 ...
- IOS UINavigationController 导航控制器
/** 导航控制器掌握: 1.创建导航控制器 UINavigationController *nav = [[UINavigationController alloc] initWithRootVie ...
- iOS UINavigationController 详解
developer.apple.com/cn/ 导航条 UINavigationBar继承UIView 导航控制器 UINavigationController (压栈,出栈) ...
- ios UINavigationController 导航栏
添加全屏侧滑返回 .获取到系统的pop返回手势 .获取pop在哪个view上 .获取target,action .自定义UIPanGestureRecognizer //1.获取手势 guard le ...
- IOS UINavigationController 操作相关集合
1.修改中间Title字体以及大小 [self.navigationController.navigationBar setTitleTextAttributes:[NSDictionary dict ...
- IOS UINavigationController 更改返回按钮
UIButton *back = [UIButton buttonWithType:UIButtonTypeCustom]; back.titleLabel.font = [UIFont boldSy ...
- [iOS]过渡动画之高级模仿 airbnb
注意:我为过渡动画写了两篇文章:第一篇:[iOS]过渡动画之简单模仿系统,主要分析系统简单的动画实现原理,以及讲解坐标系.绝对坐标系.相对坐标系,坐标系转换等知识,为第二篇储备理论基础.最后实现 Ma ...
随机推荐
- thinkphp模板中截取中文字符串的方法分享
前段用thinkphp写了一个系统,感觉thinkphp学起来比较容易,开发起来了比较顺手,其中一个关键的因素就是它的模版引擎相当强大,使用方法跟smarty类似,在模版中还可以用php代码,有模版包 ...
- shell十三问:关于${0##*/} 和${0%/*}
转自shell十三问: http://bbs.chinaunix.net/thread-218853-1-1.html …… 假設我們定義了一個變量為:file=/dir1/dir2/dir3/my ...
- 转 python range 用法
详细记录python的range()函数用法 使用python的人都知道range()函数很方便,今天再用到他的时候发现了很多以前看到过但是忘记的细节.这里记录一下range(),复习下list的 ...
- java 类加载顺序
1.虚拟机在首次加载Java类时,会对静态初始化块.静态成员变量.静态方法进行一次初始化 2.只有在调用new方法时才会创建类的实例 3.类实例创建过程:按照父子继承关系进行初始化,首先执行父类的初始 ...
- SlickGrid example 3: 可编辑单元
<button onclick="grid.setOptions({autoEdit:true})"> 设置自动辅助编辑下一个元素. 代码: <!DOCTYP ...
- hdu4924 Football Manager
这题上来我是没有思路的.因为目标值关涉到的因素太多而直接枚举的复杂度又太高. 目标值由两部分合成,一部分是队员的CA和与PA和,另一部分是队员之间的relationship. 前者是简单的代数累加,而 ...
- Unity脚本在层级面板中的执行顺序测试3
断断续续的写了3篇,以后有时间可以做成一个系列了 前面2篇测试了GameObject的顺序,以及Awake和OnEnable的时机: Unity脚本在层级面板中的执行顺序测试1 http://www. ...
- 软件测试工作中涉及的Linux命令整理
Linux文件系统命令 1. 安装火狐浏览器,首先得知道Linux系统是64位的还是32位的 uname -a 2. 将下载的火狐浏览器压缩包移动到指定目录(/user/local)下 sudo mv ...
- JavaScript的构造器与对象(二)
constructor 的用法:对象的构造函数 每一个函数的Prototype属性指向的对象都包含唯一一个不可枚举属性constructor,该属性的值是这么一个对象:它指向了它所在的构造函数. 语 ...
- HTML基础 整理
HTML:超文本传输协议 (Hyper Markup Language) CSS:网页美化 (Cascading Style Sheets) JS:java-scipt 脚本语言 Dreamweave ...
