jQuery 预习视频
1、事件补充
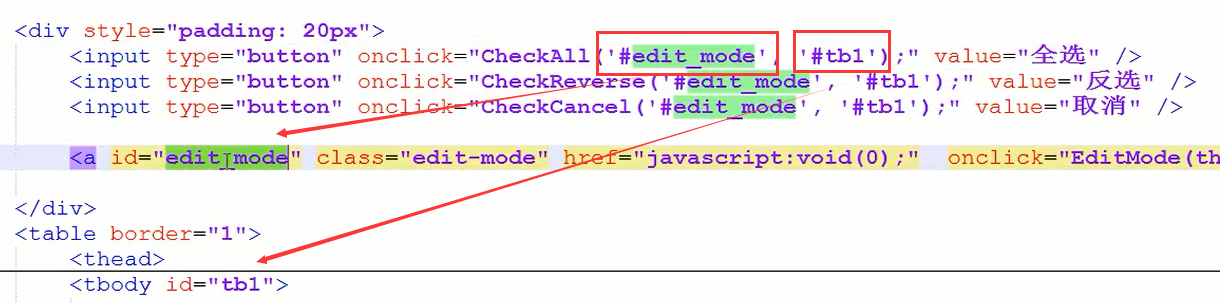
<input type="button" onclick="CheckAll('#edit_mode','#tb1');" value="全选">
<!--这里onclick事件可以平时我们都传入this,我们也可以传入想要操作的class或者id-->
html代码:

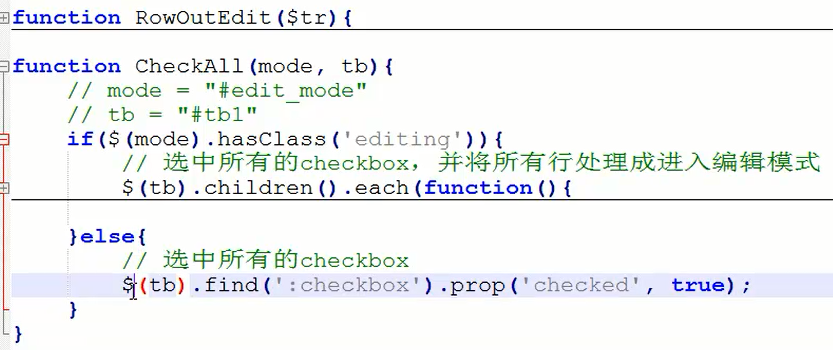
js代码:

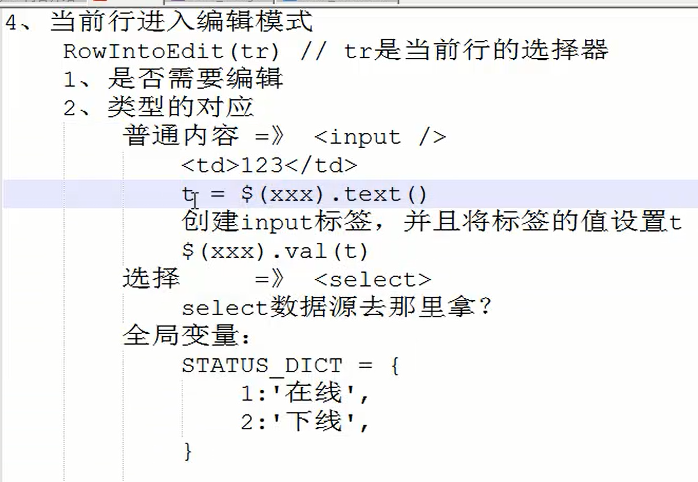
select的值有可能是动态的到输入库中去取,取完以后设置一个全局变量,我们去全局变量中去取

自定义属性:
<tr>
<td edit="true" edit-type="select" global-kay="STATUS"></td>
<!--标签可以自定义属性,edit用于判断是否可以被编辑,edit-type用户判断这个这个标签需要被什么标签所替换,global-kay用户表明select内容的存放位置-->
</tr>

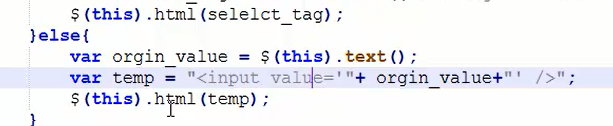
把一个标签的文本替换成一个标签两种方法,一个是用apend,一个是用html操作
1、inp_par_next_mone.append("<input/>");
$(inp_par_next_mone).children().val(mone_text)
2、var text = $(this).val()
var tmp = "<input value='"+text+"'>"
$(this).html(tmp)
创建select标签有一个特殊的方法:
var selelct_tag = CreateSelect({"onchange": "MultiSelect(this);"}, {}, window[global_key], 'id', 'value', select_val);
window[global_key]: global_key 全局变量的内容 :获取全局变量可以直接使用STATUS 或者使用window[ARGS]
jQuery 预习视频的更多相关文章
- C#中利用JQuery实现视频网站
C#中利用JQuery实现视频网站的缩略图采集 最近有朋友想要采集优酷的视频标题和缩略图 (哈哈, 并非商业目的). 找到我帮忙, 考虑到有我刚刚发布的SpiderStudio, 我毫不犹豫的答应 ...
- 使用Spring和JQuery实现视频文件的上传和播放
Spring MVC可以很方便用户进行WEB应用的开发,实现Model.View和Controller的分离,再结合Spring boot可以很方便.轻量级部署WEB应用,这里为大家介绍如何使用Spr ...
- jQuery制作视频网站的展示效果
效果:如图所示,用户可以单击左上角的左右箭头,来控制视频展示的左右滚动. 当单击向右箭头时下面的展示视频会向左滚动隐藏,同时新的视频展示会以滚动方式显示出来.向左同理. css: ;; word-br ...
- 基于jQuery的视频和音频播放器jPlayer
jPlayer见网络上资料很少,官方英文资料太坑爹TAT,于是就写一个手记给大家参考下.据我观察,jPlayer的原理主要是用到HTML5,在不支持HTML5的浏览器上使用SWF.做到全兼容,这一点很 ...
- JPlayer Jquery video视频插件
近日一直在搜关于视频的jquery插件,要求功能全,跨平台,百思不得其解,偶尔找到一个插件JPlayer,国产的,很全.为什么选择JPlayer 简单:几分钟就可以上手编码.部署 可定制:可以方便地用 ...
- jquery 在线视频
1. jquery 网址 自学视频 http://edu.51cto.com/center/course/lesson/index?id=19292
- C#中利用JQuery实现视频网站的缩略图采集
最近有朋友想要采集优酷的视频标题和缩略图 (哈哈, 并非商业目的). 找到我帮忙, 考虑到有我刚刚发布的SpiderStudio, 我毫不犹豫的答应了. 首先在网页上视频的基本结构为: div.v - ...
- jquery实现视频滚动
原理图 <!DOCTYPE html> <html lang="en"> <head> <script src="jquery. ...
- 预习视频day1
课前预习 编译型和解释型语言优缺点 python2,pyhon3的宏观(大环境下)区别 python的种类 python编码规则 变量命名规范,常量 注释 1.编译型语言:将源码一次性转化为二进制代码 ...
随机推荐
- php 缓存加速器软件
Xcache 和 memcached 是两个不同层面的缓存,不存在可比性.Xcache 是 php 底层的缓存,它将PHP程式编译成字节码(byte code),再透过服务器上安装对应的程式来执行PH ...
- Sensor信号输出YUV、RGB、RAW DATA、JPEG【转】
本文转载自:http://blog.csdn.net/southcamel/article/details/8305873 简单来说,YUV: luma (Y) + chroma (UV) 格式, 一 ...
- scala偏函数
package com.ming.test /** * 在Scala中,偏函数是具有类型PartialFunction[-T,+V]的一种函数.T是其接受的函数类型,V是其返回的结果类型. * 偏函数 ...
- ES6,ES2105核心功能一览,js新特性详解
ES6,ES2105核心功能一览,js新特性详解 过去几年 JavaScript 发生了很大的变化.ES6(ECMAScript 6.ES2105)是 JavaScript 语言的新标准,2015 年 ...
- PHP用正则批量替换Img中src内容,用正则表达式获取图片路径实现缩略图功能
PHP用正则批量替换Img中src内容,用正则表达式获取图片路径实现缩略图功能 网上很多正则表达式只能获取或者替换一个img的src内容,或者只能替换固定的字符串,要动态替换多个图片内容的试了几个小时 ...
- Makefile 使用总结【转】
转自:http://www.cnblogs.com/wang_yb/p/3990952.html 1. Makefile 简介 Makefile 是和 make 命令一起配合使用的. 很多大型项目的编 ...
- 自动封装Servlet HttpServletRequest请求成为一个POJO对象
自己写了个小工具类,将Servlet里面的HttpServletRequest请求封装成为一个POJO对象,可以复习一下Java的反射原理,开发中这个没什么用,毕竟都用MVC框架,框架都自带这种功能, ...
- frameset子窗口获取父窗口失败原因?
报错信息: arrow.html:44 Uncaught SecurityError: Blocked a frame with origin "null" from access ...
- Oracle错误:ORA-01033
Oracle错误:ORA-01033 错误编码:ORA-01033: ORACLE initialization or shutdown in progress 故障描述:因为移动了数据库文件([NA ...
- Windows驱动开发(中间层)
Windows驱动开发 一.前言 依据<Windows内核安全与驱动开发>及MSDN等网络质料进行学习开发. 二.初步环境 1.下载安装WDK7.1.0(WinDDK\7600.16385 ...
