控制DIV占满屏幕
网上找了很多帖子,希望是CSS控制的,但是在bootstrap环境下, 控制方式上有点问题。达不到想要的效果。
项目中需要实现的效果:
DIV区域占满当前窗口的高度。且在ctrl+鼠标滚轮调整窗口大小的时候,依然占满窗口高度。且,不论DIV区域内容到底多少,都是占满窗口高度,内容多的时候,显示垂直滚动条。左右窗口显示的是一个信息树,ztree实现, 右边窗口将用datatable实现表格。这里重点是DIV高度占满窗口的高度。。。
研究了很多方式,最终还是选择了通过js的方式控制DIV占满当前窗口的功能。代码如下(demo.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DIV Height Full</title>
<link href="../../css/bootstrap.min.css" rel="stylesheet">
<script src="../../js/jquery-2.1.1.min.js"></script>
<script src="../../js/bootstrap.min.js"></script> <link href="../../lib/zTree/css/zTreeStyle/zTreeStyle.css" rel="stylesheet">
<link href="height.css" rel="stylesheet">
<script src="../../lib/zTree/js/jquery.ztree.core.js"></script>
<script src="../../lib/zTree/js/jquery.ztree.excheck.js"></script>
<script src="mytree.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-2">
<div class="sub-border">
<div id="treePanel" class="form-group">
<ul id="myTree" class="ztree" style="overflow: hidden;">
</ul>
</div>
</div>
</div>
<div class="col-md-10">
<div class="sub-border">
<div class="form-group">
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p><p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
<p>nihao</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
下面是sub-border及p的样式内容height.css文件:
.sub-border{
border: 1px solid #408080;
border-radius: 10px;
background-color: #33ff9a;
overflow-y:auto;
overflow-x:hidden;
}
p{
margin: 0 100px;
}
最后看看demo.html中的mytee.js的内容:
(function($){
var setting = {
// check: {
// enable: true,
// chkboxType:{ "Y":'ps', "N":'ps'}
// },
data: {
simpleData: {
enable: true ,
idKey:"id",
pIdKey:"parentId",
rootPId:-1
}
}
};
var zNodes = [{"id" : 0, "name": "信息中心", "parentId": -1},
{"id" : 1, "name": "DIV", "parentId": 0},
{"id" : 2, "name": "CSS", "parentId": 0},
{"id" : 3, "name": "Height", "parentId": 0}];
var mTree;
$(function(){
$.fn.zTree.init($("#myTree"), setting, zNodes);
mTree = $.fn.zTree.getZTreeObj("myTree");
})
$(function(){
var hw = $(window).height();
var hs = window.screen.height;
var hd = document.documentElement.clientHeight;
console.log(hw);
console.log(hs);
console.log(hd);
$(".sub-border").css("height", hw);
$(window).resize(function() {
hw = $(window).height();
$(".sub-border").css("height", hw);
});
})
})(jQuery)
js的重点,就是通过css调整DIV的高度。当ctrl+鼠标滚轮调整窗口大小的时候,用jquery的resize事件调整DIV的高度。
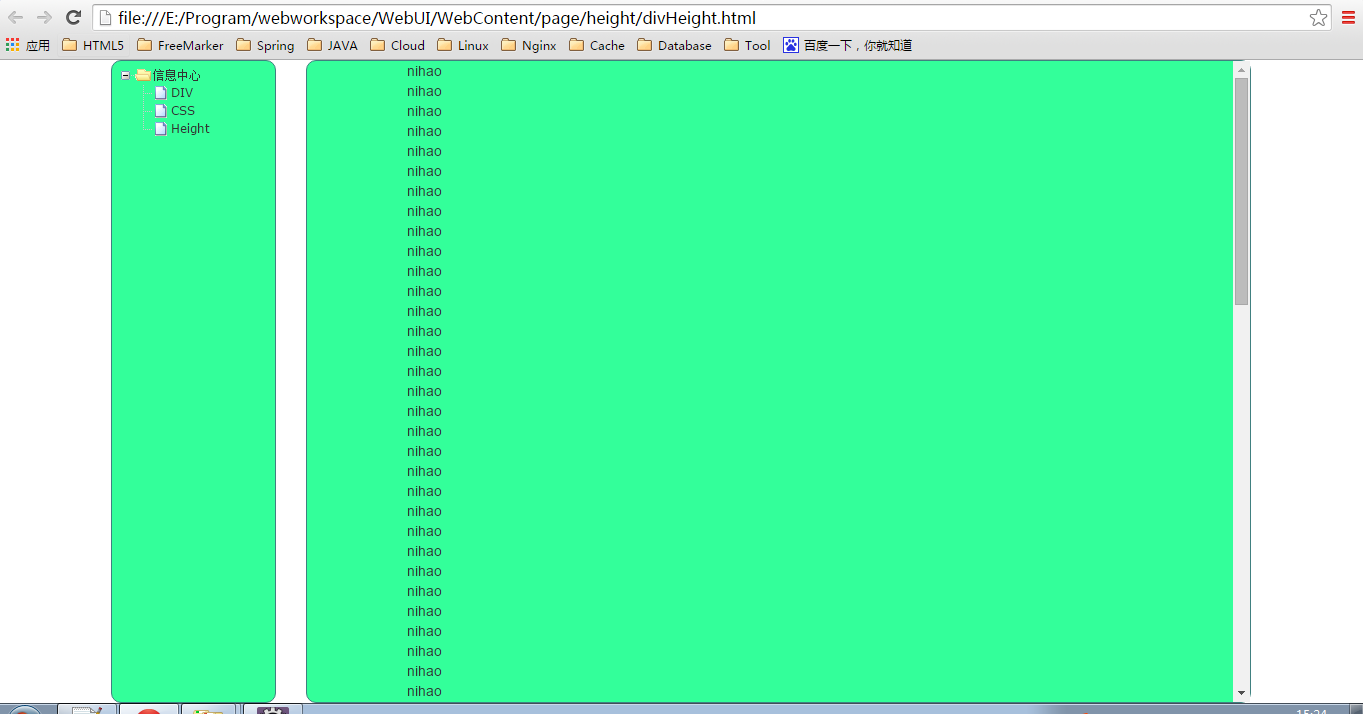
最终的效果如下:

控制DIV占满屏幕的更多相关文章
- React里单页面div自适应浏览器高度占满屏幕
可以用绝对定位方式,让div占满屏幕,css样式如下: height: 100%; width: 100%; position: absolute; top: 0px; bottom: 0px;
- video视频标签一些设置,包括封面、播放结束后的封面、视频占满屏幕的方式、视频播放暂停、展示控制栏、触发全屏播放事件
video视频标签一些设置,包括封面.播放结束后的封面.视频占满屏幕的方式.视频链接.视频播放暂停.展示控制栏.触发全屏播放事件 <video id="video" auto ...
- Android RelativeLayout wrap_content 而且 child view 使用 layout_alignParentBottom 时 RelativeLayout 高度会占满屏幕
Android RelativeLayout wrap_content 而且 child view 使用 layout_alignParentBottom 时 RelativeLayout 高度会占满 ...
- 自定义Dialog宽度占满屏幕
一.自定义Dialog继承Dialog public class MyDialog extends Dialog { 二.为Dialog设置样式 在style中建立新样式继承 @android:sty ...
- 占满屏幕的宽高,当把textarea换成其他标签的时候,怎么才能编辑?
$('.nav').width($(window).width()); $('.nav').height($(window).height()); 当把textarea换成其他标签的时候,怎么才能 ...
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- js控制 固定框架内图片 按比例显示 以及 占满框架 居中显示
js控制 固定框架内图片 等比例显示 以及 占满框架 纵横居中显示 通过设置 js函数 fitDiv里面var fit的值就好 function fitDiv (obj) { var target_w ...
- Header 与 Footer 的 DIV 高度固定, 中间内容 DIV高度自适应,内容不满一页时,默认填满屏幕。
一.需求: 页面布局分三大块: Header Body Footer 1.内容不满一页时,Footer 在屏幕最底部,Body 填充满 Header 与 Footer 中间的部分. 2.当缩小浏览器时 ...
- css控制div显示/隐藏方法及2种方法比较原码 - czf164的专栏 - 博客频道 - CSDN.NET
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
随机推荐
- php中cookie+mysql实现的购物车代码
<?php//购物车session的产生代码if(! $session && ! $scid) { /* session用来区别每一个购物车,相当于每个车的身份证号: scid只 ...
- 第一个Sprint冲刺第四天
讨论成员:邵家文.李新.朱浩龙.陈俊金 讨论问题:掌握计时技术的知识 讨论地点:qq网络 进展:即将开始对计时技术代码的编写
- setInterval 函数传参(方法一)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 移动开发中使用Onsen UI的笔记
onsen var m_index = ons.bootstrap() 初始化框架 m_index 赋值 增加对象. m_index.value('getUser',{ // user:window. ...
- N Sum
题目:N Sum 描述: Given an array of integers, return indices of the two numbers such that they add up to ...
- Oracle语句
分页查询: select rn,last_name,salary from( select rownum rn,last_name,salary from( select last_name,sala ...
- Codeforces Flipping game 动态规划基础
题目链接:http://codeforces.com/problemset/problem/327/A 这道题目有O(N^3)的做法,这里转化为动态规划求解,复杂度是O(N) #include < ...
- JS初学之-循环生成坐标
<!doctype html><html><head><meta charset="utf-8"><title>无标题文 ...
- ImageOptim 图片压缩工具
下载地址:http://www.onlinedown.net/soft/175501.htm 下载地址(官网):http://imageoptim.com ImageOptim 图片压缩工具,能够 ...
- Discuz论坛搭建过程
1.系统环境 操作系统版本:CentOS Linux 5.7 内核版本:2.6.18-274.el5 arch:x86_64 apache版本:Apache/2.4.6 (Unix) mysql版本 ...
