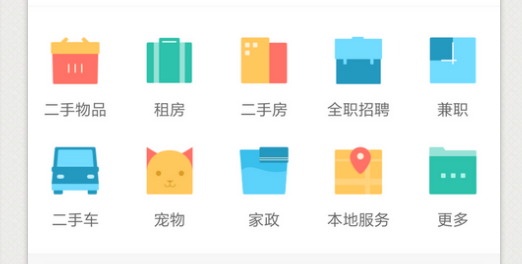
使用UICollectionView实现首页的滚动效果

实现类似这样的效果,可以滚动大概有两种实现方案
1. 使用scrollview来实现
2. 使用UICollectionView来实现
第一种比较简单,而且相对于性能来说不太好,于是我们使用第二种方案
UICollectionView 的基础知识再次就不做说明了,在网上随便一搜都是一大把,我们就说说这个如何实现的吧,
其实很简单

就这么几个文件。
先看看控制器里边的代码
import UIKit
class ViewController: UIViewController,UICollectionViewDelegate,UICollectionViewDataSource {
var myCollectionView: UICollectionView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
view.backgroundColor = UIColor(red: /255.0, green: /255.0, blue: /255.0, alpha: 1.0)
setupCollectionView()
}
// set up collection view
private func setupCollectionView() {
let screenW = UIScreen.mainScreen().bounds.size.width;
var rect = view.bounds
rect.size.height = (screenW - * - * ) / + +
rect.origin.y =
myCollectionView = UICollectionView(frame: rect, collectionViewLayout: collectionLayout())
myCollectionView.backgroundColor = UIColor.whiteColor()
myCollectionView.pagingEnabled = true
myCollectionView.showsHorizontalScrollIndicator = true
myCollectionView.delegate = self
myCollectionView.dataSource = self
view.addSubview(myCollectionView)
myCollectionView.registerClass(CollectionViewCell.self, forCellWithReuseIdentifier: "CollectionViewCell")
}
// set up layout
private func collectionLayout() -> UICollectionViewLayout {
let layout = CustomLayout()
return layout;
}
//MARK:- collection view data source
func numberOfSectionsInCollectionView(collectionView: UICollectionView) -> Int {
return
}
func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return
}
func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell: UICollectionViewCell = collectionView.dequeueReusableCellWithReuseIdentifier("CollectionViewCell", forIndexPath: indexPath)
return cell
}
func collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) {
print(indexPath.row)
}
}
就是在控制器中见了一个UICollectionView 所有的设置跟我们平时使用的一模一样,唯一不同的地方就是我们自定义的布局

import UIKit let edgeMargin: CGFloat = // 边界的间距
let padding: CGFloat = // 内部每个cell的间距
let column: Int = // 每页有多少列
let row: Int = // 每页有多少行 class CustomLayout: UICollectionViewLayout { private var layoutAttr: [UICollectionViewLayoutAttributes] = [] var totalCount: Int { // 有多少cell
get {
return collectionView!.numberOfItemsInSection()
}
} var page: Int {
get {
let numOfPage: Int = column * row
return totalCount / numOfPage +
}
} // 重写此方法,自定义想要的布局
override func prepareLayout() {
super.prepareLayout() // 这个方法最主要的任务是计算出每个cell的位置
layoutAttr = []
var indexPath: NSIndexPath
for index in ..<totalCount {
indexPath = NSIndexPath(forRow: index, inSection: )
let attributes = layoutAttributesForItemAtIndexPath(indexPath)! layoutAttr.append(attributes)
}
} override func collectionViewContentSize() -> CGSize { // 返回滚动的Size,根据页数计算出来
return CGSizeMake(collectionView!.frame.size.width * CGFloat(page), collectionView!.frame.size.height)
} override func shouldInvalidateLayoutForBoundsChange(newBounds: CGRect) -> Bool {
return true
} override func layoutAttributesForItemAtIndexPath(indexPath: NSIndexPath) -> UICollectionViewLayoutAttributes? { // 这个方法用来计算每一个cell的位置
let att: UICollectionViewLayoutAttributes = UICollectionViewLayoutAttributes(forCellWithIndexPath: indexPath) let collectW: CGFloat = collectionView!.frame.size.width // collection view 宽度
let numOfPage: Int = column * row
let pageIndex: Int = indexPath.row / numOfPage // 当前cell处在哪一个页
let columnInPage: Int = indexPath.row % numOfPage % column // 当前cell 在当前页的哪一列,用来计算位置
let rowInPage: Int = indexPath.row % numOfPage / column // 当前cell 在当前页的哪一行,用来计算位置
// 计算宽度
let cellW: CGFloat = (collectW - edgeMargin * - CGFloat(column - ) * padding) / CGFloat(column)
// 高度
let cellH: CGFloat = cellW
// x
let cellX: CGFloat = collectW * CGFloat(pageIndex) + edgeMargin + (cellW + padding) * CGFloat(columnInPage)
// y
let cellY :CGFloat = edgeMargin + (cellH + padding) * CGFloat(rowInPage) att.frame = CGRectMake(cellX, cellY, cellW, cellH)
return att
} override func layoutAttributesForElementsInRect(rect: CGRect) -> [UICollectionViewLayoutAttributes]? {
return layoutAttr
} }
prepareLayout 这个方法使我们自定义布局的方法
只要我们自定义了这几个方法就是实现了上边图片中的效果, 其实到这里,就跟使用scrollviewview 差不多了。效果图如下下载地址 https://github.com/agelessman/ScrollItemView
使用UICollectionView实现首页的滚动效果的更多相关文章
- css实现视差滚动效果
今天逛京东金融的时候发现他家网站首页的滚动效果看着很有意思,于是就做了一个,demo链接http://1.liwenyang.applinzi.com/index.html 大多数的视差滚动效果都是使 ...
- 【angularjs】使用angularjs模拟淘宝首页-淘宝头条滚动效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- [iOS] UICollectionView实现图片水平滚动
最新更新: 简单封装了一下代码,参考新文章:UICollectionView实现图片水平滚动 先简单看一下效果: 新博客:http://wossoneri.github.io 准备数据 首先先加入一些 ...
- [ios]新手笔记-。-UIPickerView 关于伪造循环效果和延时滚动效果
查找了网上资料,循环效果绝大部分都是增加行数来制造循环的错觉,延时滚动就是利用NSTimer间隔出发滚动事件来制造滚动效果. 代码: #import <UIKit/UIKit.h>#imp ...
- 全屏滚动效果H5FullscreenPage.js
前提: 介于现在很多活动都使用了 类似全屏滚动效果 尤其在微信里面 我自己开发了一个快速构建 此类项目的控件 与市面上大部分控件不同的是此控件还支持元素的动画效果 并提供多种元素效果 基于zepto. ...
- HTML标签marquee实现滚动效果
html标签 - <marquee></marquee>可以实现多种滚动效果,无需js控制.使用marquee标记不仅可以移动文字,也可以移动图片,表格等.只需要在<ma ...
- Android中仿淘宝首页顶部滚动自定义HorizontalScrollView定时水平自动切换图片
Android中仿淘宝首页顶部滚动自定义HorizontalScrollView定时水平自动切换图片 自定义ADPager 自定义水平滚动的ScrollView效仿ViewPager 当遇到要在Vie ...
- marquee标签实现页面内容的滚动效果
页面的自动滚动效果,可由javascript来实现, 但是有一个html标签 - <marquee></marquee>可以实现多种滚动效果,无需js控制. 使用marquee ...
- marquee 实现首尾相连循环滚动效果
<marquee></marquee>可以实现多种滚动效果,无需js控制.使用marquee标签不仅可以滚动文字,也可以滚动图片,表格等 marquee标签不是HTML3.2 ...
随机推荐
- SQL Server2014 SP2新增的数据库克隆功能
SQL Server2014 SP2新增的数据库克隆功能 创建测试库 --创建测试数据库 create database testtest use testtest go --创建表 )) --插入数 ...
- MVVM模式解析和在WPF中的实现(五)View和ViewModel的通信
MVVM模式解析和在WPF中的实现(五) View和ViewModel的通信 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 M ...
- 【原】FMDB源码阅读(二)
[原]FMDB源码阅读(二) 本文转载请注明出处 -- polobymulberry-博客园 1. 前言 上一篇只是简单地过了一下FMDB一个简单例子的基本流程,并没有涉及到FMDB的所有方方面面,比 ...
- 带你实现开发者头条APP(五)--RecyclerView下拉刷新上拉加载
title: 带你实现开发者头条APP(五)--RecyclerView下拉刷新上拉加载 tags: -RecyclerView,下拉刷新,上拉加载更多 grammar_cjkRuby: true - ...
- Visual Studio 2012远程调试中遇到的问题
有的时候开发环境没问题的代码在生产环境中会某些开发环境无法重现的问题,或者需要对生产环境代码进行远程调试该怎么办? Vs已经提供给开发者远程调试的工具 下面简单讲讲该怎么用,前期准备:1.本地登录账户 ...
- InstallShield 脚本语言学习笔记
InstallShield脚本语言是类似C语言,利用InstallShield的向导或模板都可以生成基本的脚本程序框架,可以在此基础上按自己的意愿进行修改和添加. 一.基本语法规则 ...
- 前端MVC学习总结(一)——MVC概要与angular概要、模板与数据绑定
一.前端MVC概要 1.1.库与框架的区别 框架是一个软件的半成品,在全局范围内给了大的约束.库是工具,在单点上给我们提供功能.框架是依赖库的.AngularJS是框架而jQuery则是库. 1.2. ...
- Windows下Visual studio 2013 编译 Audacity
编译的Audacity版本为2.1.2,由于实在windows下编译,其源代码可以从Github上取得 git clone https://github.com/audacity/audacity. ...
- 获取 dhcp IP 过程分析 - 每天5分钟玩转 OpenStack(91)
前面我们已经讨论了 DHCP agent 的配置以及 namespace 如何隔离 dnsmasq 服务,本节将以 cirros-vm1 为例分析获取 DHCP IP 的详细过程. 在创建 insta ...
- 游戏AI系列内容 咋样才能做个有意思的AI呢
游戏AI系列内容 咋样才能做个有意思的AI呢 写在前面的话 怪物AI怎么才能做的比较有意思.其实这个命题有点大,我作为一个仅仅进入游戏行业两年接触怪物AI还不到一年的程序员来说,来谈这个话题,我想我是 ...
