单页web应用(SPA)的简单介绍
单页 Web 应用 (single-page application 简称为 SPA) 是一种特殊的 Web 应用。它将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HTML、JavaScript 和 CSS。一旦页面加载完成了,SPA不会因为用户的操作而进行页面的重新加载或跳转。而是利用 JavaScript 动态的变换HTML的内(采用的是div切换显示和隐藏),从而实现UI与用户的交互。由于避免了页面的重新加载,SPA 可以提供较为流畅的用户体验。得益于ajax,我们可以实现无跳转刷新,又多亏了浏览器的histroy机制,我们用hash的变化从而可以实现推动界面变化。
angularJS,是目前中最流行的mvvm框架,非常适合做SPA;与之类似的还有vueJS,backbone,extjs等。
hash值
即url中#号后面的部分。
<a href="target">go target</a>
......<div id="target">i am target place</div>驱动div显示隐藏的方式有很多种,比较好的选择为以下两种:
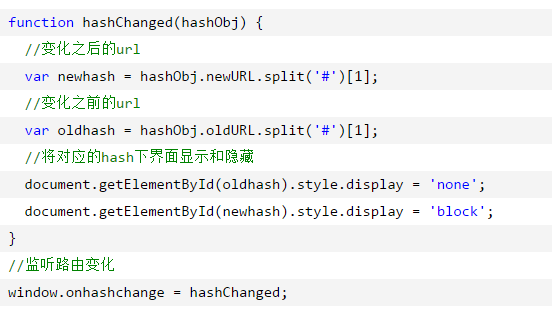
1.监听地址栏中hash变化驱动界面变化
2.用pushsate记录浏览器的历史,驱动界面发送变化
首先,我们画出三个div,它们实际上是作为三个界面存在界面上的,body作为界面外框容器,限制着它们的大小。为了给每个界面配对一个hash地址,我们给每个div配一个id,将hash地址与对应的选择器(id、class)建立链接关系,从而可以从hash变化值中操作界面。

window.onhashchange = function(){ //监听hash值变化,实现页面变换
var hash=window.location.hash;
changePage(hash);
}
function changePage(hash){
switch (hash)
{
case '#index':
url='partials/list.html';
break;
case '#newpage':
url='partials/newpage.html';
break;
case '#edit':
url='partials/edit.html';
break;
case '#view':
url='partials/view.html';
break;
}
$.ajax({ //根据hash值选择页面
type:'GET',
url:url,
//async:false,
success:function(data){
main.innerHTML=data;
}
});
}
单页web应用(SPA)的简单介绍的更多相关文章
- Javascript 与 SPA单页Web富应用
书单推荐 # <单页Web应用:JavaScript从前端到后端> http://download.csdn.net/detail/epubitbook/8720475 # <MVC ...
- 构建单页Web应用——简单概述
一.开发框架 ExtJS可以称为第一代单页应用框架的典型,它封装了各种UI组件,用户主要使用JavaScript来完成整个前端部分,甚至包括布局.随着功能逐渐增加,ExtJS的体积也逐渐增大,即使用于 ...
- 单页Web应用:
概念: Web应用程序: WEB应用程序一般是B(浏览器)/S(服务器)模式.Web应用程序首先是“应用程序”,和用标准的程序语言,如C.C++等编写出来的程序没有什么本质上的不同.然而Web应用程序 ...
- 构建单页Web应用
摘自前端农民工的博客 让我们先来看几个网站: coding teambition cloud9 注意这几个网站的相同点,那就是在浏览器中,做了原先“应当”在客户端做的事情.它们的界面切换非常流畅,响应 ...
- 简陋的 ASP.NET CORE 单页Web应用程序“框架”
我对ASP.NET CORE了解不多,不知道是不是重复造轮子,也或者什么也不是,这个Demo是这样的: 1.非常简单或者说原始:2.将单页Web应用增加了一个页(Page)概念(相当于MVC的 Vie ...
- 单页web应用是什么?它又会给传统网站带来哪些好处?
文章来源:<单页Web应用:JavaScript从前端到后端> 什么是单页应用? 单页应用是指在浏览器中运行的应用,它们在使用期间不会重新加载页面.像所有的应用一样,它旨在帮助用户完成任务 ...
- 单页Web应用优缺点
一.定义单页 Web 应用 (single-page application 简称为 SPA) 是一种特殊的 Web 应用.它将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HT ...
- 论单页Web应用和RESTful架构
单页Web应用 概述 单页Web应用并不是突然诞生的一门新技术,而是web展示的一种新的尝试.它将所有的动作局限于一个Web页面,在加载站点首页的时候就加载站点需要的JavaScript和CSS.单页 ...
- 单页应用(SPA,Single-page-App)和多页应用(MPA,Multi-page App)的区别
单页应用(SPA,Single-page-App)和多页应用(MPA,Multi-page App)的区别 参考博客:https://www.jianshu.com/p/4c9c29967dd6
随机推荐
- hadoop源码阅读
1.Hadoop的包的功能分析 2.由于Hadoop的MapReduce和HDFS都有通信的需求,需要对通信的对象进行序列化.Hadoop并没有采用java的序列化,而是引入它自己的系统.org.ap ...
- iOS中实现多线程的技术方案
pthread 实现多线程操作 代码实现: void * run(void *param) { for (NSInteger i = 0; i < 1000; i++) { ...
- 在android中使用achartengine来绘制各种图表
可以绘制线性图,点状图,柱状图,饼状图,气泡图等 1. [文件] ABarChart.java ~ 2KB 下载(231) ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 ...
- Python File I/O
File is a named location on disk to store related information. It is used to permanently store data ...
- python几大排序算法
1.插入排序 原理:有数列[k1,k2,k3...],假设k1是排好序的,插入k2,排序完成,然后再插入k3,以此类推 def insert_sort(arr): for i in range(1,l ...
- scanf和scanfs的区别
scanf()函数是标准C中提供的标准输入函数,用以用户输入数据 scanf_s()函数是Microsoft公司VS开发工具提供的一个功能相同的安全标准输入函数,从vc++2005开始,VS系统提供了 ...
- Java中线程的锁和数据库中的事务隔离级别
当涉及到两个或多个线程操作同一个资源时,就会出现锁的问题. 数据库中的某一条记录或者是某一个对象中的字段,可以修改,也可以读取,一般情况下,读取的那个方法应该加锁(即用synchronized互斥), ...
- ios--NSCalendar NSDateComponents
原文: ios时间那点事--NSCalendar NSDateComponents http://my.oschina.net/yongbin45/blog/156181 目录[-] iOS时间那点事 ...
- BZOJ 1042 硬币购物
先不考虑限制,那么有dp[i]表示i元钱的方案数. 然后考虑限制,发现可以容斥. 其实整个题就是两个容斥原理.感觉出的蛮好的. #include<iostream> #include< ...
- Python OpenCV —— Border
关于border的部分,边缘处理. # -*- coding: utf-8 -*- """ Created on Wed Sep 28 00:58:51 2016 @au ...
