[原创]基于html5新标签canvas写的一个小画板
最近刚学了canvas,写个小应用练习下
源代码
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文件</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
<script type="text/javascript">
var drawable=false;
$(function(){
$("#drawOnBoard").css({"background-color":$("#backgroundcolorChooser").val()});
});
function changeBackgroundColor()
{
$("#drawOnBoard").css({"background-color":$("#backgroundcolorChooser").val()});
}
function setDrawable(sdrawable)
{
drawable=sdrawable;
}
function beginDrawPicture(event)
{
if(drawable==true)
{
var canvas=$("#drawOnBoard");
canvas=canvas[0];
var content=canvas.getContext("2d"); var mouseX=event.clientX;
var mouseY=event.clientY; content.beginPath(); content.arc(mouseX,mouseY,$("#slider-fill").val()*2,0,Math.PI*2,true); content.closePath();
content.fillStyle=$("#pencolorChooser").val();
content.fill();
}
}
</script>
<style type="text/css">
.chooseBar{
display:inline-block;
width:200px;
}
div.ui-input-text{
display:inline-block;
width:270px;
}
div.ui-slider{
display:inline-block;
width:300px;
}
</style>
</head> <body>
<canvas id="drawOnBoard" width="600px" height="600px" onmousedown="setDrawable(true);" onMouseMove="beginDrawPicture(event);" onMouseUp="setDrawable(false);" style="border:5px wheat solid;background-color:white;float:left;"></canvas>
<div style="float:left;margin-top:50px;margin-left:20px;">
改变画笔颜色:<input type="color" id="pencolorChooser" class="chooseBar"/>
<br/>
改变画板颜色:<input type="color" id="backgroundcolorChooser" value="#ffffff" onChange="changeBackgroundColor();" class="chooseBar"/>
<br/>
改变画笔大小:<input type="range" name="slider-fill" id="slider-fill" value="5" min="1" max="10" step="1" data-highlight="true" class="chooseBar">
</div>
</body>
</html>
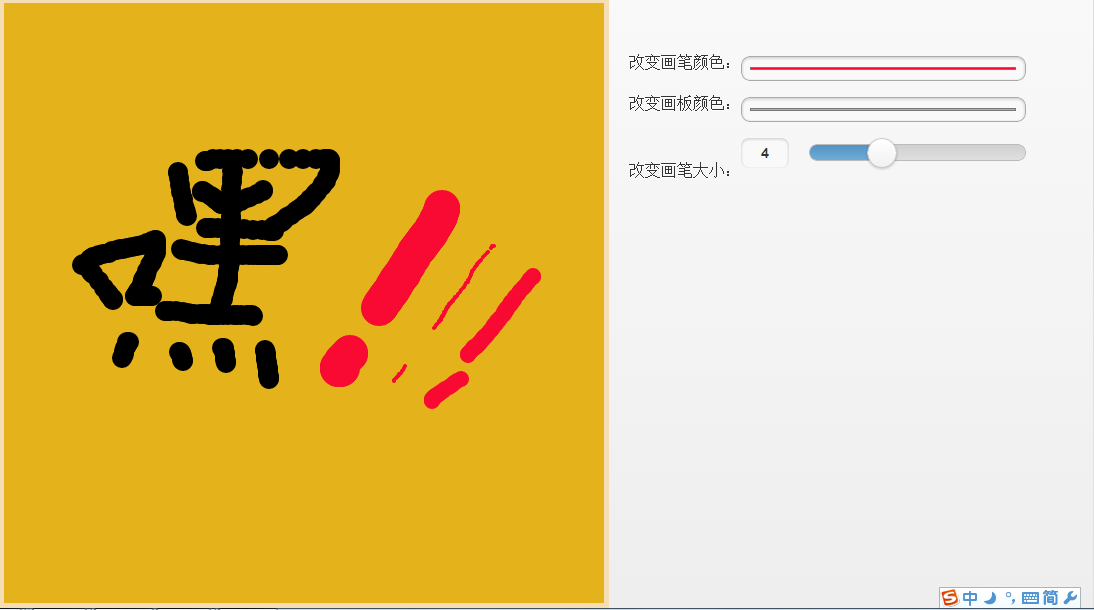
运行效果如图
仍然有一些问题:
改变浏览器位置时实际绘画位置和鼠标位置有差
滑鼠走动过快会产生断点
希望学习更多知识以后来改进
[原创]基于html5新标签canvas写的一个小画板的更多相关文章
- canvas写的一个小时钟demo
<!DOCTYPE html> <html> <head> <title>HTML5 Canvas Demo of clock</title> ...
- HTML5新标签<canvas>
基本用法 首先在body中写个<canvas>,设定大小,个人建议大小要在行内设置,不然在部分情况下会发生错误. CSS部分 给canvas加个边框,这边框只是为了方便看出canvas的边 ...
- 【HTML5】如何处理HTML5新标签的浏览器兼容版问题
HTML5规范毕竟是刚刚才定义完成的规范,还有一些浏览器并不能支持其中的新标签和新属性,尤其是IE8及以下版本浏览器.以下介绍一些在页面中使用HTML5新标签的实践方法,目的是让HTML5中的新标签在 ...
- HTML5新标签 w3c
w3c标准下的HTML5新标签 ,做个归纳总结: H5标签 定义和用法 兼容性 <artical> 规定独立的自包含内容, 支持html中的全局属性, 支持html中的事件属性 IE: 支 ...
- 让ie浏览器支持html5新标签的解决方法(使用html5shiv)
没估计错的话旧版浏览器都是不识别这些新增的标签所以都是用行内元素来处理解决的,所以,有一个解决办法的突破口就是让它变成块状元素就不会处于同一行了,这样在新旧浏览器都是可以显示同样的效果,再者就是让浏览 ...
- html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
* HTML5 现在已经不是 SGML(标准通用标记语言,是一种定义电子文档结构和描述其内容的国际标准语言) 的子集,主要是关于图像,位置,存储,多任务等功能的增加. * 拖拽释放(Drag an ...
- Html5新标签解释及用法
Html5新标签解释及用法 HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准.它希望能够减少浏览器对于需要 ...
- Html5新标签及用法
HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准.它希望能够减少浏览器对于需要插件的丰富性网络应用服务( ...
- 让IE6,7,8支持HTML5新标签的方法
很多网站对网页进行重构的时候,提高标签的语义性,在网页中大量使用了section,article,header等HTML5新标签.考虑到目前win7自带的IE浏览器版本是IE8,而IE8不支持HTML ...
随机推荐
- 拿搬东西来解释udp tcpip bio nio aio aio异步
[群主]雷欧纳德简单理解 tcpip是有通信确认的面对面通信 有打招呼的过程 有建立通道的过程 有保持通道的确认 有具体传输udp是看到对面的人好像在对面等你 就往对面扔东西[群主]雷欧 ...
- JQ改变URL
看到搜索按钮可以把网址提供到URL里面 $('#search_submit').click(function(){ var keywords = $('#keywords').val(); locat ...
- SQL表自连接用法
一个表与自身进行连接,称为自连接 问题的提出:一个网友提出这样一个SQL题目,说自己想了很久没解决,我一看,这不是很简单吗 可是自己在查询分析器调试了半天原来问题并不是那不简单 有一个学生表,里面 ...
- HTML学习的开端
HTML(HyperText Mark-up Language)即超文本标签语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言.HTML文本是由HTML命令组成的描述 ...
- SqlServer 事务和异常处理示例
BEGIN TRANSACTION--开始事务 DECLARE @errorSun INT --定义错误计数器SET @errorSun=0 --没错为0 UPDATE dbo.Test SET te ...
- 3D模型文件读写.Net SDK
AnyCAD .Net/C++ SDK支持多种3D/2D文件格式,比如BREP.STEP.IGES.STL.DXF.3DS.OBJ.FBX.SKP.IFC.DAE……等,根据使用场景提供不同的API. ...
- 简单linux网络驱动程序
本文代码参考<LINUX设备驱动程序>第十七章 网络驱动程序 网络地址和虚拟主机地址为: snullnet0 192.168.0.0 snullnet1 192.168.1.0 local ...
- IOS学习感想
1.一开始学习的时候将会感到非常的难,即使自己曾经学过C/JAVA/HTML/CSS/JS/PHP等,但是对于学过C++的人来说,我就不知道了.因为它的语法不同于任何一门语言,所以说入门难是正常的.但 ...
- Web 应用程序项目 MvcApplication1 已配置为使用 IIS。
今天网上下了一个项目,加载不了,并报如下错误: Web 应用程序项目 MvcApplication1 已配置为使用 IIS. 若要访问本地 IIS 网站,必须在管理员帐户的上下文中运行 Visual ...
- 获取屏幕分辨率(C/C++)
C/C++获取屏幕分辨率的方法 int main(int argc, char* argv[]) { // 需要添加头文件: // #include <Windows.h> system( ...