jQuery图表开源软件
jQuery图表插件 jQchart
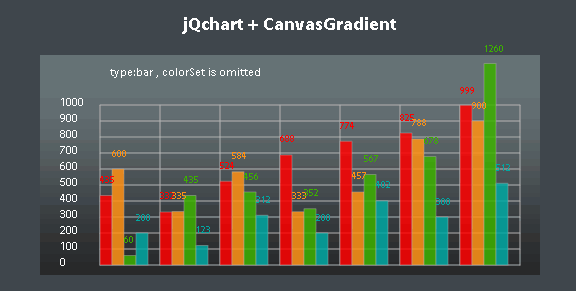
jQchart 是一个jQuery的插件,用来绘制图表的。支持各种形状的图表。 示例代码: == Mini sample == $('#canvasMyID').jQchart('./data0.txt'); == File data0.txt == { data : [ [333,555,888,445,666,999,333] ] }; 在线演示...
 更多jQchart信息
更多jQchart信息最近更新: 开源中国11-2期软件推荐 jQuery图表插件jQchart 发布于 2年前
JavaScript 图表库 xCharts
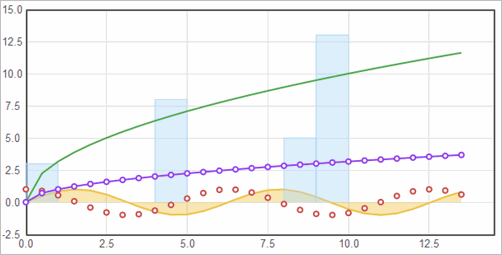
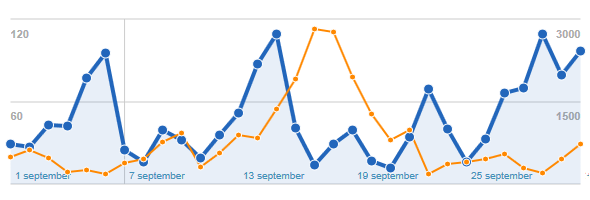
xCharts 是一个使用 D3.js 来构建漂亮的可定制的数据驱动的 JavaScript 图表库,他使用HTML,CSS,SVG实现图表,xCharts 被设计为一个动态的、流畅的、开放的和可定制化的库。 下面是演示效果:
 更多xCharts信息
更多xCharts信息最近更新: xCharts —— 使用 D3.js 构建的 JS 图表库 发布于 7个月前
JavaScript交互式图表工具包 JointJS
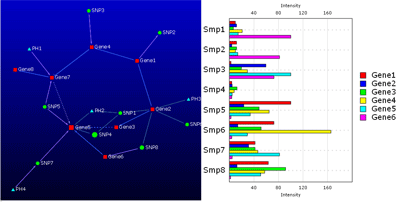
JointJS是一个跨浏览器的JavaScript工具包,用于创建完全互动式图表。它基于Raphaël.js开发。这个工具包拥有一套基于插件的可扩展机制,可以轻松扩展现有功能。当前已经提供了一些可以马上使用的插件来绘制常见的图形包括:ERD、Org chart、FSA、UML、PN、...
 更多JointJS信息
更多JointJS信息jQuery Mobile 图表扩展 JQMCharts
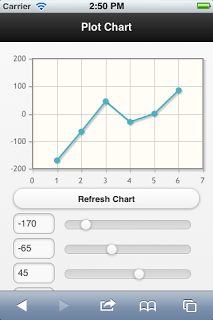
jQuery Mobile Charts 是 jQuery Mobile 的扩展,实现了图表的功能。 在线演示:http://www.tekadept.com/M/Charts
 更多JQMCharts信息
更多JQMCharts信息最近更新: JQMCharts —— jQuery Mobile 的图表扩展 发布于 昨天(8:22)
jQuery图表插件 Flot
受Plotr和PlotKit的启发,Ole Laursen基于jquery开发了一个图表绘制(WEB Chart)插件并命名为flot。 示例代码:$.plot($("#placeholder"), [ [[0, 0], [1, 1]] ], { yaxis: { max: 1 } });...
 更多Flot信息
更多Flot信息【免费】jQuery图表插件 JS Charts
JS Charts 是一款免费的基于javascript的轻量级插件,用JS Charts 绘制图表是很轻松地事,因为你只需要关心客户端的脚本。 Loading... Loading... Loading... Loading... Loading... Loading... Loading... Loading... Loading... Loading... Loading......
 更多JS Charts信息
更多JS Charts信息jQuery绘图插件 jqPlot
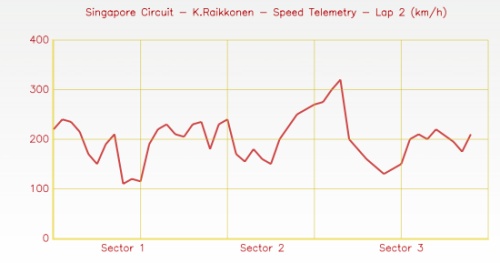
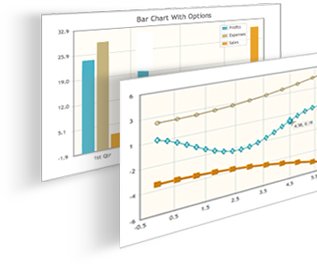
jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。 在线演示:http://www.jqplot.com/tests/
 更多jqPlot信息
更多jqPlot信息jQuery线状图插件 jQuery Sparkline
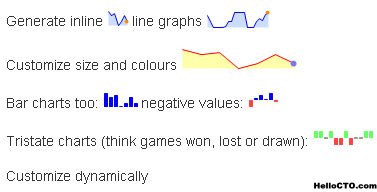
jQuery Sparklines可以用来生成静态或动态波谱图表效果,源码爱好者查阅资料写一个简单的调用实例,实例仅是其中的两款,如果需要其它样式的图表,你需 要查阅官方资料,每个实例都可以用一行HTMl或JavaScript生成,兼容目前绝大多数流行的浏览器:Firefox...
 更多jQuery Sparkline信息
更多jQuery Sparkline信息jQuery Visualize Plugin
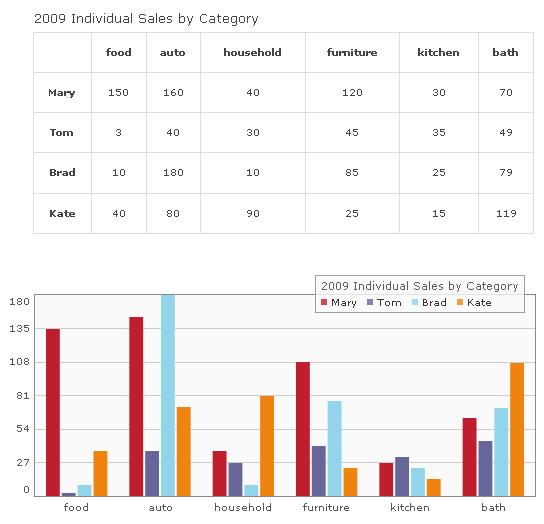
jQuery Visualize Plugin 是一个根据表格的内容自动生成图表的 jQuery 插件。 例如下面一个效果只需要一行代码: $('table').visualize(); 详细用法请看这里。
 更多jQuery Visualize Plugin信息
更多jQuery Visualize Plugin信息jQuery图表插件 TufteGraph
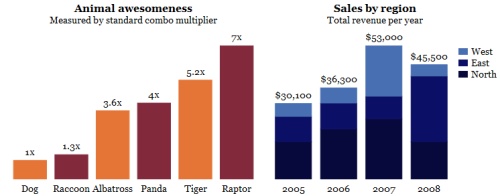
TufteGraph 是一款漂亮的jQuery图表插件。
 更多TufteGraph信息
更多TufteGraph信息jQuery Google Charts
It is definitely more than a simple wrapper for Google API charts. A beta dashboard for project graph... 更多jQuery Google Charts信息
jQuery图表插件 moochart
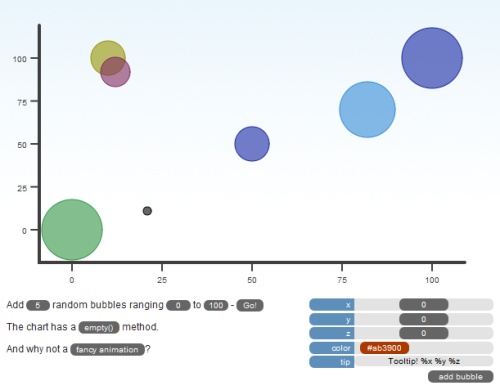
moochart基于 MooTools 1.2, 在 canvas标签上绘制圆形图表,未来的版本将引进饼状图,条状图和曲线图。 使用方法: var myChart = new Chart.Bubble('myChartContainer', { width: 300, height: 200, bubbleSize: 20 }); myChart.a...
 更多moochart信息
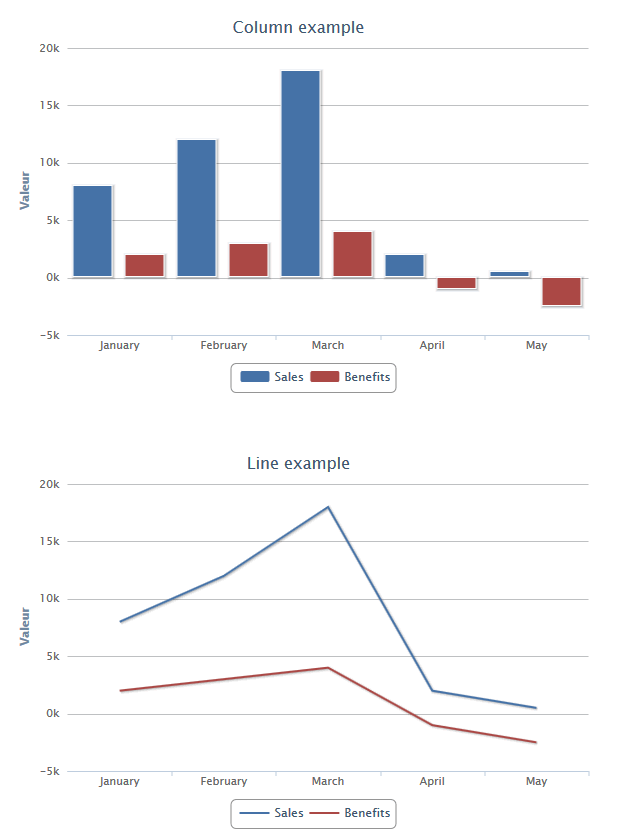
更多moochart信息JavaScript图表绘制组件 Elycharts
Elycharts是一个易于使用的,可定制的JavaScript图表绘制组件。这个组件可用于绘制大部分常用的图表类型包括:line, column, are, bar, pie, sparklines and combinations。 lycharts支持多种交互式功能包括:鼠标跟踪、事件处理、利用各种动画高亮显示选择...
 更多Elycharts信息
更多Elycharts信息jQuery图表插件 AttC
AttC (Auto Table to Chart) 是一个自动根据HTML表格中的数据生成基于 Open Flash Chart 图表的 jQuery 插件。 在线演示 更多AttC信息
JavaScript图表类库 CanvasXpress
CanvasXpress是一个基于HTML5 canvas标签实现的JavaScript图表类库,它能够支持线性图、柱形图、饼图和热点图等多种常见的图表类型。它所生成的图表交互性很强,鼠标放上去时会动态显示值。除此之外,它也具有相当高的可定制性,可设置图表的文字、颜色和要...
 更多CanvasXpress信息
更多CanvasXpress信息Web 交互式数据图形 Multigraph
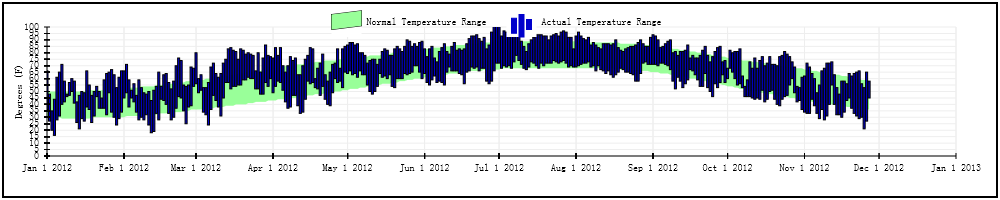
Multigraph 是一个用来创建基于 Web 的 2 维科学数据图形,可支持多种格式的数据读取,可定制图形的外观,可与鼠标进行交互来伸缩图形等。 在线演示:http://runjs.cn/detail/dbd9amuh
 更多Multigraph信息
更多Multigraph信息
最近更新: Multigraph —— 交互式 Web 图形 JS 库 发布于 6个月前
jQuery Highcharts Table
此 jQuery 插件使用 Highcharts 图形库,可将HTML表格转换成各种图表。并且基于MIT License
 更多jQuery Highcharts Table信息
更多jQuery Highcharts Table信息Peity Mini Chart
Peity (sounds like deity) 是一个简单的 jQuery 插件用来转换一些元素内容到简单的画布对象,如饼图、线图和柱状图。特点: Pie Chart, Lie Charts, Bar Charts Support event Custom Chart Types Browser that supports only: Chrome, Firefox, IE9, Ope... 更多Peity Mini Chart信息
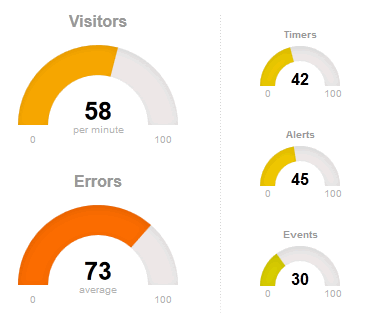
开源JS仪表盘 JustGage
JustGage 是一个 JavaScript 插件来生成很漂亮的仪表盘,基于 Raphaël 库做向量图绘制。 JustGage 完全基于 SVG,因此支持几乎所有浏览器,包括:IE6+, Chrome, Firefox, Safari, Opera, Android, etc....
 更多JustGage信息
更多JustGage信息jQuery 组织结构图插件 jOrgChart
jOrgchart 是一个用来实现组织结构图的 jQuery 插件。 主要特性: 支持拖拽修改子节点 支持节点缩放展示 方便的修改CSS定义样式 超轻量级 兼容性好,基本支持所有浏览器 在线演示

jQuery图表开源软件的更多相关文章
- 2014 年最热门的国人开发开源软件 TOP 100 - 开源中国社区
不知道从什么时候开始,很多一说起国产好像就非常愤慨,其实大可不必.做开源中国六年有余,这六年时间国内的开源蓬勃发展,从一开始的使用到贡献,到推出自己很多的开源软件,而且还有很多软件被国外的认可.中国是 ...
- 2014 年最热门的国人开发开源软件TOP 100
不知道从什么时候开始,很多一说起国产好像就非常愤慨,其实大可不必.做开源中国六年有余,这六年时间国内的开源蓬勃发展,从一开始的使用到贡献,到推出自己很多的开源软件,而且还有很多软件被国外认可.中国是开 ...
- 2014年国人开发的最热门的开源软件TOP 100
不知道从什么时候开始,很多一说起国产好像就非常愤慨,其实大可不必.做开源中国六年有余,这六年时间国内的开源蓬勃发展,从一开始的使用到贡献,到推出自己很多的开源软件,而且还有很多软件被国外的认可.中国是 ...
- 2014年最热门的国人开发开源软件TOP100
2014年最热门的国人开发开源软件TOP100 不知道从什么时候开始,很多一说起国产好像就非常愤慨,其实大可不必.做开源中国六年有余,这六年时间国内的开源蓬勃发展,从一开始的使用到贡献,到推出自己很多 ...
- 开源中国 2014 最受关注开源软件排行榜 TOP 50
开源中国 2014 最受关注开源软件排行榜 TOP 50 开源中国 2014 年最受关注软件排行榜 TOP 50 正式出炉!2014 年结束了,我们来了解一下过去一年里开源中国最受欢迎的 50 款软件 ...
- 11个很棒的 jQuery 图表库
如果你曾经使用过任何类型的数据,你应该知道阅读一排排数据的痛苦.通过所有这些数据弄清楚他们的意思是非常不容易的.可视化对于解决这个问题起到了重要的作用.可视化降低了数据阅读的难度,帮助决策者获得可操作 ...
- GIS开源软件大全
3 - F 3map:行星地球项目由3map驱动,这是一个自由软件,由Telstra宽带基金会创建并支持,提供客户端与服务器的能力以在线再现虚拟地球. Amein!:其界面介于ArcMap和UMN M ...
- 不错的jQuery图表插件 .
很多时候我们需要在网页中显示数据统计报表,从而能很直观地了解数据的走向,更好地帮助决策分析.今天就给大家分享几个个人觉得好用的jQuery图表插件,这几个图表插件使用起来非常方便,而且挺灵活的,相信大 ...
- jQuery 图表
开源网jQuery图表: http://www.oschina.net/project/tag/275/jquery-chart jqGrid(表格) 官网: http://www.jqgrid.co ...
随机推荐
- nginx配置404
1.创建一个404错误时显示的页面 2.在nginx.conf中的http区域加入: fastcgi_intercept_errors on; 3.在nginx.conf的server区域(如果网站有 ...
- Eclipse搭建Android5.0应用开发环境 “ndk-build”:launchingfailed问题解决
Eclipse搭建Android5.0应用开发环境 "ndk-build":launchingfailed问题解决 详细参考http://blog.csdn.net/loongem ...
- 计算5的阶乘并在JSP页面输出
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- Android 进度条
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- iOS内存管理编程指南
iOS 内存管理 目录[-] 一:基本原则 二:成员变量的内存管理 三:容器对象与内存管理 四:稀缺资源的管理 五:AutoRelease 六:其他注意事项 iOS下内存管理的基本思想就是引用计数,通 ...
- Linux TOP命令详解
先来看一下执行以后的结果: 各项数值的含义如下: 第一行是任务队列信息. :: 当前时间 up days,: 系统运行时间,格式为天,时:分 user 当前登录用户数 load average: 0. ...
- [转自老马的文章]用MODI OCR 21种语言
作者:马健邮箱:stronghorse_mj@hotmail.com发布:2007.12.08更新:2012.07.09按照<MODI中的OCR模块>一文相关内容进行修订2012.07.0 ...
- [Java解惑]数值表达式
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- 多线程技术在iOS开发中的使用
进程和线程 要使用多线程,首先需要理解进程和线程这2个概念.这里我简单的说一下. 所谓进程对应的是一个应用程序,负责开辟内存空间供应用程序使用,但是进程不能执行任务(指令).一个进程至少包含一条线程, ...
- 8.mybatis动态SQL模糊查询 (多参数查询,使用parameterType)
多参数查询,使用parameterType.实例: 用户User[id, name, age] 1.mysql建表并插入数据 2.Java实体类 public class User { public ...
