画画板--第三方开源--DrawableView

Android上的第三方开源DrawableView支持手写,类似于写字板。DrawableView支持改变画笔颜色,画笔线条粗细,画布的手势缩放和拖曳显示部分区域。并最终支持将手绘的图保存到本地。
在github上的项目主页:https://github.com/PaNaVTEC/DrawableView
先把布局文件中写一个DrawableView:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:padding="5dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.zzw.testdrawableview.MainActivity" > <RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" > <Button
android:id="@+id/subWidth"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="@drawable/sub" /> <Button
android:id="@+id/addWidth"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="@drawable/add" /> <Button
android:id="@+id/sava"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:background="@drawable/sava" /> <Button
android:id="@+id/PaintColor"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_alignParentTop="true"
android:layout_marginRight="50dp"
android:layout_toLeftOf="@+id/sava"
android:background="@drawable/rand" /> <Button
android:id="@+id/undo"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_alignParentTop="true"
android:layout_marginLeft="50dp"
android:layout_toRightOf="@+id/sava"
android:background="@drawable/ret" /> </RelativeLayout> <me.panavtec.drawableview.DrawableView
android:id="@+id/paintView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_weight="1" /> </LinearLayout>
JAVA代码:
package com.zzw.testdrawableview; import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException; import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.os.Bundle;
import android.os.Environment;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
import me.panavtec.drawableview.DrawableView;
import me.panavtec.drawableview.DrawableViewConfig; public class MainActivity extends Activity implements OnClickListener { private DrawableView drawableView;
private DrawableViewConfig config; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); config = new DrawableViewConfig(); drawableView = (DrawableView) findViewById(R.id.paintView); Button addWidth = (Button) findViewById(R.id.addWidth);
Button subWidth = (Button) findViewById(R.id.subWidth);
Button PaintColor = (Button) findViewById(R.id.PaintColor);
Button undo = (Button) findViewById(R.id.undo);
Button sava = (Button) findViewById(R.id.sava); addWidth.setOnClickListener(this);
subWidth.setOnClickListener(this);
PaintColor.setOnClickListener(this);
undo.setOnClickListener(this);
sava.setOnClickListener(this); // 画笔颜色
config.setStrokeColor(Color.RED); // 画布边界
config.setShowCanvasBounds(true); // 设置画笔宽度
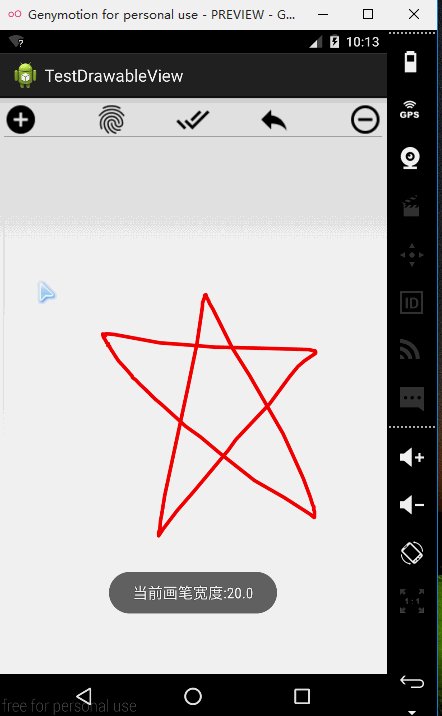
config.setStrokeWidth(10.0f); // 缩放
config.setMinZoom(1.0f);
config.setMaxZoom(3.0f); // 画布宽和高
config.setCanvasHeight(3000);
config.setCanvasWidth(2000); drawableView.setConfig(config);
} @Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.addWidth:
// 设置每次增加10.0的宽度
config.setStrokeWidth(config.getStrokeWidth() + 10);
Toast.makeText(getApplicationContext(),
"当前画笔宽度:" + config.getStrokeWidth(), 0).show();
break; case R.id.subWidth:
// 设置每次减少10.0的宽度
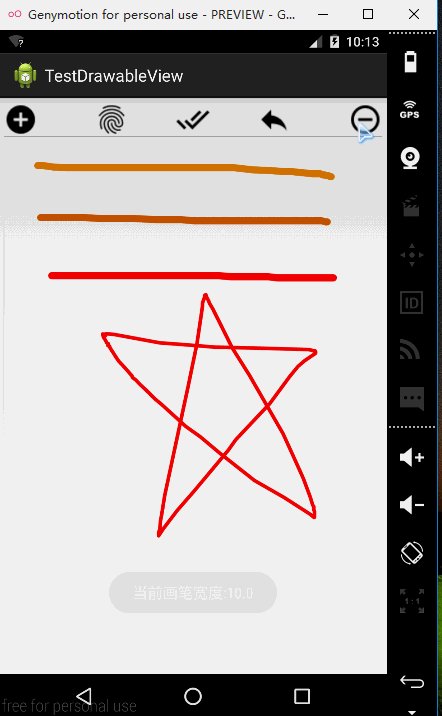
if (config.getStrokeWidth() > 10) {
config.setStrokeWidth(config.getStrokeWidth() - 10);
Toast.makeText(getApplicationContext(),
"当前画笔宽度:" + config.getStrokeWidth(), 0).show();
}
break; case R.id.PaintColor:
// 测试期间,随机生成一种颜色
int r1 = (int) (Math.random() * 256);
int r2 = (int) (Math.random() * 256);
int r3 = (int) (Math.random() * 256);
config.setStrokeColor(Color.argb(255, r1, r2, r3));
Toast.makeText(getApplicationContext(), "颜色生成成功", 0).show();
break; case R.id.undo:
drawableView.undo();
break; case R.id.sava:
try {
savaBitmapToSDCard();
} catch (IOException e) {
e.printStackTrace();
}
break;
}
} // 将用户手绘的DrawableView转化为图片保存到本地系统默认的图片库中。
private void savaBitmapToSDCard() throws IOException { // 从DrawableView获得Bitmap
Bitmap bmp = drawableView.obtainBitmap(); // 获取保存的路径
File parent_path = Environment
.getExternalStoragePublicDirectory(Environment.DIRECTORY_PICTURES);
File f = new File(parent_path.getAbsoluteFile(), "myDrawableView.png");
f.createNewFile();
Log.d("保存路径", f.getAbsolutePath()); FileOutputStream fos = new FileOutputStream(f);
bmp.compress(Bitmap.CompressFormat.PNG, 100, fos);
fos.flush();
fos.close(); Toast.makeText(getApplicationContext(),
"保存成功,保存路径" + f.getAbsolutePath(), 1).show();
} }
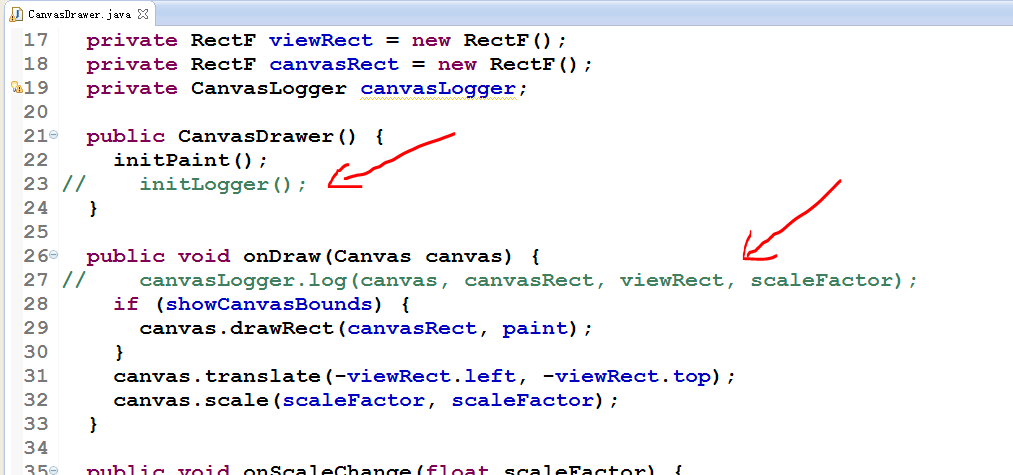
默认的,在未发布的debug阶段,DrawableView会在画布上添加一些log日志输出。如果不打算在画布中显示log,可以修改DrawableView的源代码去掉DrawableView默认的log日志。关键代码有两行,在CanvasDrawer的库文件源代码中:
initLogger(); ... canvasLogger.log(canvas, canvasRect, viewRect, scaleFactor);
将这两行注释掉即可,如图:

画画板--第三方开源--DrawableView的更多相关文章
- IOS-常用第三方开源框架介绍
iOS开发-常用第三方开源框架介绍(你了解的ios只是冰山一角) 时间:2015-05-06 16:43:34 阅读:533 评论:0 收藏:0 [点我收藏+] ...
- iOS开发-常用第三方开源框架介绍
iOS开发-常用第三方开源框架介绍 图像: 1.图片浏览控件MWPhotoBrowser 实现了一个照片浏览器类似 iOS 自带的相册应用,可显示来自手机的图片或者是网络图片,可自动从网 ...
- 第三方开源库和jar包的区别
jar包和第三方开源库的根本区别在于,开源库的功能比jar包功能更强大,通过引入库项目可以访问java文件以及该开源库项目下的资源文件,例如图片,layout等文件 jar包中只能放class文件 引 ...
- iOS常用第三方开源框架和优秀开发者博客等
博客收藏iOS开发过程好的开源框架.开源项目.Xcode工具插件.Mac软件.文章等,会不断更新维护,希望对你们有帮助.如果有推荐或者建议,请到此处提交推荐或者联系我. 该文档已提交GitHub,点击 ...
- python基础知识8——模块1——自定义模块和第三方开源模块
模块的认识 模块,用一砣代码实现了某个功能的代码集合. 类似于函数式编程和面向过程编程,函数式编程则完成一个功能,其他代码用来调用即可,提供了代码的重用性和代码间的耦合.而对于一个复杂的功能来,可能需 ...
- Android Studio 简介及导入 jar 包和第三方开源库方[转]
原文:http://blog.sina.com.cn/s/blog_693301190102v6au.html Android Studio 简介 几天前的晚上突然又想使用 Android Studi ...
- Android 实现图片画画板
本文主要讲述了Android 实现图片画画板 设计项目布局: <RelativeLayout xmlns:android="http://schemas.android.com/apk ...
- 开源框架】Android之史上最全最简单最有用的第三方开源库收集整理,有助于快速开发
[原][开源框架]Android之史上最全最简单最有用的第三方开源库收集整理,有助于快速开发,欢迎各位... 时间 2015-01-05 10:08:18 我是程序猿,我为自己代言 原文 http: ...
- 粉笔网iPhone端使用的第三方开源库
粉笔网iPhone端使用的第三方开源库 前言 最近有朋友问我粉笔网 iPhone 端使用了哪些第三方的开源库.我在这儿整理了一下,分享给大家. ASIHttpRequest ASIHttpReques ...
随机推荐
- java使用jacob将office转pdf
1.此处代码是把office文档转换成pdf的工具类,在BS架构的产品中,我们可以使用基于JS的pdf插件显示pdf文档,但是前提IE需要按照adobe的pdf软件,对于非IE不用安装.2.可以基于f ...
- 深入研究java.lang.ThreadLocal类
一.概述 ThreadLocal是什么呢?其实ThreadLocal并非是一个线程的本地实现版本,它并不是一个Thread,而是threadlocalvariable(线程局部变量).也许 ...
- RDD中cache和persist的区别
通过观察RDD.scala源代码即可知道cache和persist的区别: def persist(newLevel: StorageLevel): this.type = { if (storage ...
- Ubuntu 16.04 LTS U盘安装要点
一.UltraISO UltraISO是一款功能强大而又方便实用的光盘映像文件制作/编辑/转换工具,它可以直接编辑ISO文件和从ISO中提取文件和目录,也可以从CD-ROM制作光盘映像或者将硬盘上的文 ...
- 慕课网-安卓工程师初养成-4-3 Java条件语句之多重 if
来源:http://www.imooc.com/code/1355 多重 if 语句,在条件 1 不满足的情况下,才会进行条件 2 的判断:当前面的条件均不成立时,才会执行 else 块内的代码.例如 ...
- 慕课网-安卓工程师初养成-2-11 Java常量
来源:http://www.imooc.com/code/1256 所谓常量,我们可以理解为是一种特殊的变量,它的值被设定后,在程序运行过程中不允许改变. 语法:final 常量名 = 值; 程序中使 ...
- 如何用ASPxTreeView建立三级树(显示及数据绑定)
示例如图: //设置treeviw默认为第一个菜单打开if (ASPxTreeView1.SelectedNode == null)ASPxTreeView1.SelectedNode = ASPxT ...
- Discussing the scenery in the program of 863 with Doctor Zhang!
今天,下午去了NEC找章丰博士师兄交流了一下863项目关于SDN场景的设置问题,通过交流感觉师兄的水平和层次完全在另一个层次,以及人家的谈吐. 主要的结论有以下几个:(1)移动性管理场景 (2)特殊 ...
- Delphi Form的释放和隐藏:free,hide,close
form.Free - 释放Form占用的所有资源.Free后,Form指针不能再使用,除非对Form重新赋值. form.Hide - 隐藏Form.可以调用form.Show再 ...
- Linux下多线程编程
一.为什么要引入线程? 使用多线程的理由之一是和进程相比,它是一种非常"节俭"的多任务操作方式.在Linux系统下,启动一个新的进程必须分配给它独立的地址空间,建立众多的数据表来维 ...
