css3 转换transfrom 过渡transition 和两个@
做了一个demo。用到一些css3的动画,还是不太熟练,总结了一下。
-webkit-font-smoothing: none: 无抗锯齿-webkit-font-smoothing: subpixel-antialiased | default: 次像素平滑-webkit-font-smoothing: antialiased: 灰度平滑

| none | 没有属性会获得过渡效果。 |
| all | 所有属性都将获得过渡效果。 |
| property | 定义应用过渡效果的 CSS 属性名称列表,列表以逗号分隔。 |
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 |
- vt. 改变,使…变形;转换
- transform属性可用于内联(inline)元素和块级(block)元素。它允许我们旋转、缩放和移动元素,他有几个属性值参数:
- rotate(旋转)允许你通过传递一个度数值来转动一个对象;
- scale是一个缩放功能,可以让任一元素变的更大。它使用一个或者两个正数和负数以及小数作为参数;当使用一个参数时表示X轴和Y轴的缩放相同;
- translate就是基于X和Y 坐标重新定位元素,当使用一个参数时表示X轴和Y轴的参数相同;
- skew倾斜(ps中的斜切),参数是度数,当使用一个参数时表示X轴和Y轴的参数相同;
- matrix矩阵变换,就是基于X和Y 坐标重新定位元素,它使用6个参数
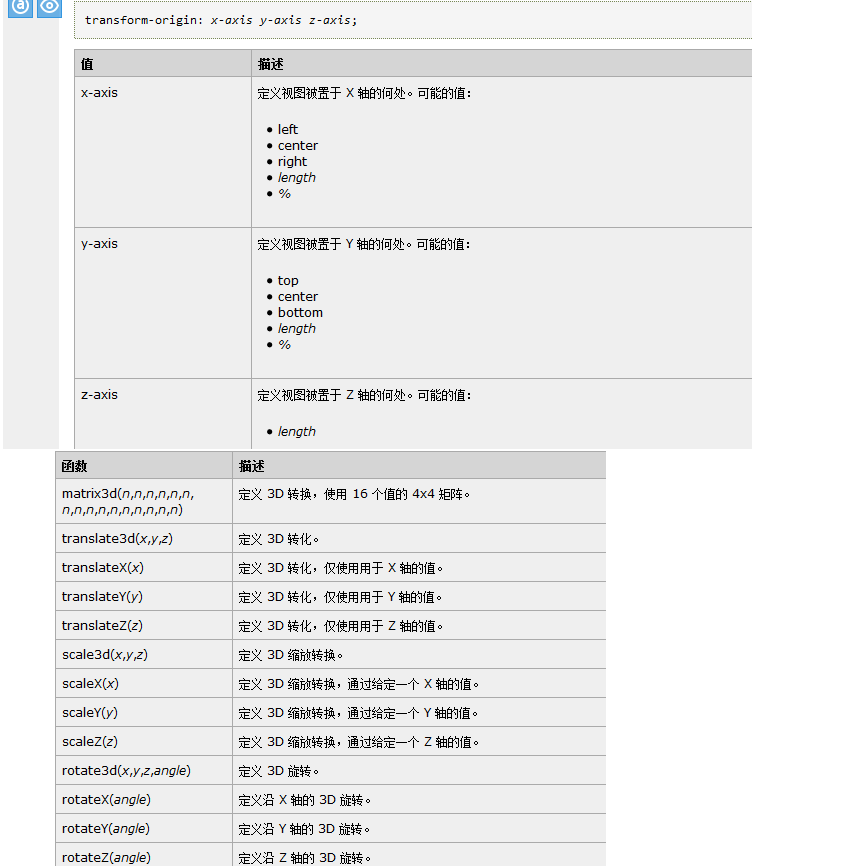
| JavaScript 语法: | object.style.transformOrigin="20% 40%" |
|---|

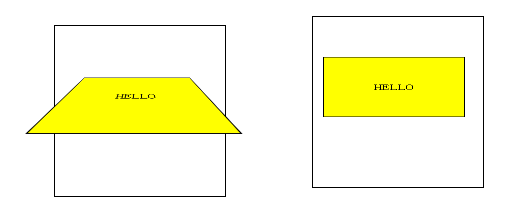
- transform-origin是变形原点,也就是该元素围绕着那个点变形或旋转,该属性只有在设置了transform属性的时候起作用;
- 因为我们元素默认基点就是其中心位置,换句话说我们没有使用transform-origin改变元素基点位置的情况下,transform进行的rotate,translate,scale,skew,matrix等操作都是以元素自己中心位置进行变化的。
- 但有时候我们需要在不同的位置对元素进行这些操作,那么我们就可以使用transform-origin来对元素进行基点位置改变,使元素基点不在是中心位置,以达到你需要的基点位置。
- 下面我们主要来看看其使用规则:
transform-origin(X,Y):用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y的值可以是百分值,em,px,其中X也可以是字符参数值left,center,right;Y和X一样除了百分值外还可以设置字符值top,center,bottom 。
- 语法:-moz-transform-origin: [ | | left | center | right ][ | | top | center | bottom ] ?
- transform-origin接受两个参数,它们可以是百分比,em,px等具体的值,也可以是left,center,right,或者 top,center,bottom等描述性参数 ;
- top left | left top 等价于 0 0;
- top | top center | center top 等价于 50% 0
- right top | top right 等价于 100% 0
- left | left center | center left 等价于 0 50%
- center | center center 等价于 50% 50%(默认值)
- right | right center | center right 等价于 100% 50%
- bottom left | left bottom 等价于 0 100%
- bottom | bottom center | center bottom 等价于 50% 100%
- bottom right | right bottom 等价于 100% 100%
|
规定被嵌套元素如何在 3D 空间中显示。 |
规定被嵌套元素如何在 3D 空间中显示。
| 规定 3D 元素的透视效果。 |
animation:[<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction>] [, [<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction>] ]*
css3 转换transfrom 过渡transition 和两个@的更多相关文章
- CSS3 转换、过渡和动画
一.转换 1.属性:transform 取值:none/transform-function(转换函数) 注意:如果要实现多个转换函数的话,可以用空格分开若干transform-function 2. ...
- css3系列之过渡transition
transition 设置变换属性的过渡效果,举个例子,也就是说, 如果从width100px 变成 width200px,要以什么方式进行变换,速度,时间,类型等. transition trans ...
- CSS3动画基本的转换和过渡
理论知识不扎实,在一定程度上能体现你解决问题的能力.今天我们拿CSS3动画来说,简单回忆下他的一些基本属性,这些我们在平常应用中会经常用到. 常用动画属性: transform:translate(x ...
- CSS3之过渡Transition
CSS3中的过渡Transition有四个中心属性:transition-property.transition-duration.transition-delay和transition-timing ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- CSS3的变形transform、过渡transition、动画animation学习
学习CSS3动画animation得先了解一些关于变形transform.过渡transition的知识 这些新属性大多在新版浏览器得到了支持,有些需要添加浏览器前缀(-webkit-.-moz-.- ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- css3 转换 过渡 及动画
转换transform: 通过 CSS3 转换,我们能够对元素进行移动.缩放.转动.拉长或拉伸.您可以使用 2D 或 3D 转换来转换您的元素 2D转换属性: transform 向元素应用 2D 或 ...
- 常用到用css3实现的转换,过渡和动画
为什么要用css动画替换js动画 导致JavaScript效率低的两大原因:操作DOM和使用页面动画. 通常我们会通过频繁的操作 DOM的CSS来实现视觉上的动画效果,导致js效率低的两个因素都包括在 ...
随机推荐
- csuoj 1328: 近似回文词
http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1328 1328: 近似回文词 Time Limit: 1 Sec Memory Limit: 1 ...
- 利用Hudson持续集成来执行Android自动化测试(转)
当你套用Athrun.Robotium等框架,针对自己的项目写完了一堆自动化测试脚本后,在Eclipse之外怎么让它们可以持续性地跑起来并展现报告呢? 据我了解,方便的方法大致有两个:其一,利用Hud ...
- java经典小算法
package com.shb.java; public class Demo4 { /**时间有限 先不写文字了 自己随便敲的 * @param args * @author shaobn */ p ...
- html5文件上传
<!DOCTYPE html><html><head> <title>Html5 Ajax 上传文件</title></head> ...
- BETWEEN and
select * from ( select *,ROW_NUMBER() over (ORDER BY AddTime desc) RowNumber from Product where ID n ...
- SLC、MLC和TLC三者的区别
SLC=Single-LevelCell,即1bit/cell,速度快寿命长,价格超贵(约MLC3倍以上的价格),约10万次擦写寿命 MLC=Multi-LevelCell,即2bit/cell,速度 ...
- ANT命令总结(转载)
1 Ant是什么? Apache Ant 是一个基于 Java的生成工具.生成工具在软件开发中用来将源代码和其他输入文件转换为可执行文件的形式(也有可能转换为可安装的产品映像形式).随着应用程序的生成 ...
- android之费电检查 BetterBatteryStats
今天老大给了一个任务,是说我们的应用在后台时,还会比较费电!让我查一下 我立马头大了!无从下手! 一.赶紧百度,得到以下几个信息: ①费电的操作有:大数据量的传输;不停的在网络间切换;解析大量的文本数 ...
- Swift 注释
注释就是对代码的解释和说明.目的是为了让别人和自己很容易看懂.为了让别人一看就知道这段代码是做什么用的. 正确的程序注释一般包括序言性注释和功能性注释.序言性注释的主要内容包括模块的接口.数据的描述和 ...
- xcode简介
Xcode 是苹果公司开发的编程软件,是开发人员建立OS X 和 iOS 应用程序的最快捷方式.Xcode 具有统一的用户界面设计,编码.测试.调试都在一个简单的窗口内完成. Xcode前身是继承自N ...
