http 报文
HTTP报文详解
HTTP有两种报文:请求报文和响应报文,具体介绍如下
一、HTTP请求报文
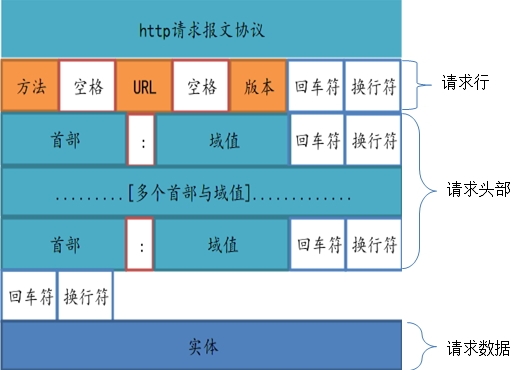
先上个图,细细分析

HTTP请求报文主要包括请求行、请求头部以及请求的数据(实体)三部分
请求行(HTTP请求报文的第一行)
请求行由方法字段、URL字段和HTTP协议版本字段。其中,方法字段严格区分大小写,当前HTTP协议中的方法都是大写,方法字段如下介绍如下:
方法字段
①GET:请求获取Request-URI(URI:通用资源标识符,URL是其子集,URI注重的是标识,而URL强调的是位置,可以将URL看成原始的URI),所标识的资源
②POST:在Request-URI所标识的资源后附加新的数据;支持HTML表单提交,表单中有用户添入的数据,这些数据会发送到服务器端,由服务器存储至某位置(例如发送处理程序)
③HEAD:请求Request-URI所标识的资源响应消息报头,HEAD方法可以在响应时不返回消息体。
④PUT:与GET相反,请求服务器存储一个资源,并用Request-URI做为其标识;例如发布系统。
⑤DELETE:请求删除URL指向的资源
⑦TRACE:跟踪请求要经过的防火墙、代理或网关等,主要用于测试或诊断
⑧CONNECT保留将来使用
- URL
一个完整的包括类型、主机名和可选路径名的统一资源引用名,如:http://www.example.com/path/to/file.html
请求头部:位于请求行的下面
请求报文中常见的标头有:
Connetion标头(连接管理)、Host标头(指定请求资源的主机)、Range标头(请求实体的字节范围)、User-Agent标头(包含发出请求的用户信息)、Accept标头(首选的媒体类型)、Accept-Language(首选的自然语言)
通用首部:请求和响应都可以使用的;
Cache-Control: 缓存指示
实体首部:用于指定实体属性
实体主体用于POST方法中。用户向Web服务器提交表单数据的时候,需要使用POST方法,此时主体中包含用户添写在表单的各个属性字段的值,当Web服务器收到POST方法的HTTP请求报文后,可以从实体中取出需要的属性字段的值。
也就是说,当用户通过Web浏览器向Web服务器发送请求时,Web浏览器会根据用户的具体请求来选择不同的HTTP请求方法,再将相应的URL和HTTP协议版本及相关的标头填入头部行中,若是POST方法,还会将相关的表单数据填入实体主体中,产生一个HTTP请求报文,然后将这个报文发送给Web服务器。
Content-Type:主体的对象类型
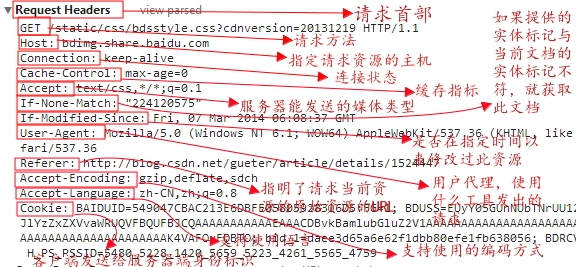
请求首部:
User-Agent: 用户代理,使用什么工具发出的请求
Accept-Language: 支持使用语言
Cookie: 客户端发送给服务器端身份标识

上图展示一般请求所带有的属性
=====================================================================================
二、响应报文
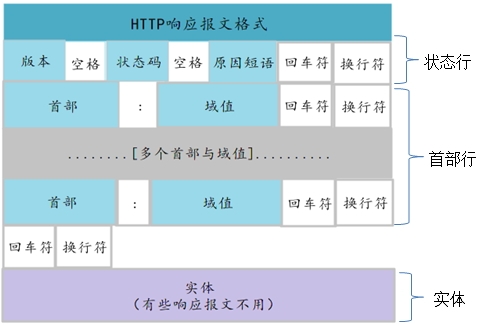
上图分析

HTTP响应报文同样也分为三部分,有状态行、首部行、实体
状态行:HTTP响应报文的第一行
状态行包括三个字段:协议版本、状态码与原因短语。
状态码:
1xx:
这一类型的状态码,代表请求已被接受,需要继续处理。这类响应是临时响应,只包含状态行和某些可选的响应头信息,并以空行结束。
2xx:
这一类型的状态码,代表请求已成功被服务器接收、理解、并接受。
3xx:
这类状态码代表需要客户端采取进一步的操作才能完成请求。通常,这些状态码用来重定向,后续的请求地址(重定向目标)在本次响应的Location域中指明。
4xx:
这类的状态码代表客户端类的错误
5xx:
服务器类的错误
常遇到的状态码说明
| 状态码 | 状态描述 | 简要说明 |
|---|---|---|
| 200 | OK | 客户端请求成功 |
| 201 | Created | 请求已经被实现,而且有一个新的资源已经依据请求的需要而创建,且其URI已经随Location头信息返回。 |
| 301 | Moved Permanently | 被请求的资源已永久移动到新位置,并且将来任何对此资源的引用都应该使用本响应返回的若干个URI之一 |
| 302 | Found | 在响应报文中使用首部“Location: URL”指定临时资源位置 |
| 304 | Not Modified | 条件式请求中使用 |
| 403 | Forbidden | 请求被服务器拒绝 |
| 404 | Not Found | 服务器无法找到请求的URL |
| 405 | Method Not Allowed | 不允许使用此方法请求相应的URL |
| 500 | Internal Server Error | 服务器内部错误 |
| 502 | Bad Gateway | 代理服务器从上游收到了一条伪响应 |
| 503 | Service Unavailable | 服务器此时无法提供服务,但将来可能可用 |
| 505 | HTTP Version Not Supported | 服务器不支持,或者拒绝支持在请求中使用的HTTP版本。这暗示着服务器不能或不愿使用与客户端相同的版本。响应中应当包含一个描述了为何版本不被支持以及服务器支持哪些协议的实体。 |
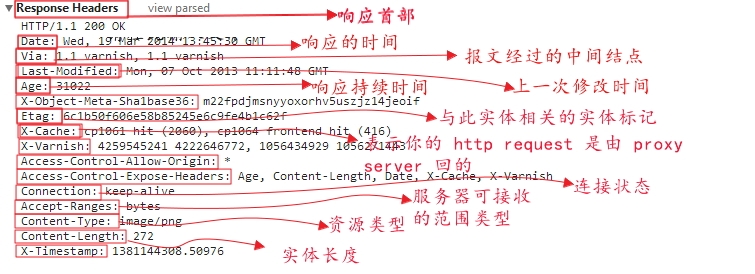
响应首部(首部行):位于响应报文状态行之后
Date标头:消息产生的时间
Age标头:(从最初创建开始)响应持续时间
Server标头: 向客户端标明服务器程序名称和版本
ETage标头:不透明验证者
Location标头:URL备用的位置
Content-Length标头:实体的长度
Content-Tyep标头:实体的媒体类型
WWW-Authentication: 质询,即要求客户提供帐号和密码
响应首部一般包含如下内容:

实体:位于首部行之后
实体包含了Web客户端请求的对象。Content-Length标头及Content-Type标头用于计算实体的位置、数据类型和数据长度。当Web服务器接收到Web客户端的请求报文后,对HTTP请求报文进行解析,并将Web客户端的请求的对象取出打包,通过HTTP响应报文将数据传回给Web客户端,如果出现错误则返回包含对应错误的错误代码和错误原因的HTTP响应报文。
===================================HTTP报文格式说明到此完毕==============================
http 报文的更多相关文章
- 重温Http协议--请求报文和响应报文
http协议是位于应用层的协议,我们在日常浏览网页比如在导航网站请求百度首页的时候,会先通过http协议把请求做一个类似于编码的工作,发送给百度的服务器,然后在百度服务器响应请求时把相应的内容再通过h ...
- Tcp/ip 报文解析
在编写网络程序时,常使用TCP协议.那么一个tcp包到底由哪些东西构成的呢?其实一个TCP包,首先需要通过IP协议承载,而IP报文,又需要通过以太网传送.下面我们来看看几种协议头的构成 一 .Ethe ...
- 前端学HTTP之报文首部
前面的话 首部和方法配合工作,共同决定了客户端和服务器能做什么事情.在请求和响应报文中都可以用首部来提供信息,有些首部是某种报文专用的,有些首部则更通用一些.本文将详细介绍HTTP报文中的首部 结构 ...
- [httpserver]如何解析HTTP请求报文
这个http server的实现源代码我放在了我的github上,有兴趣的话可以点击查看哦. 在上一篇文章中,讲述了如何编写一个最简单的server,但该程序只是接受到请求之后马上返回响应,实在不能更 ...
- dhcp协议交互报文
DHCP共有八种报文,分别为DHCP Discover.DHCP Offer.DHCP Request.DHCP ACK.DHCP NAK.DHCP Release.DHCP Decline.DHCP ...
- 前端学HTTP之报文起始行
前面的话 如果说HTTP是因特网的信使,那么HTTP报文就是它用来搬东西的包裹了.HTTP报文是在HTTP应用程序之间发送的简单的格式化数据块,每条报文都包含一条来自客户端的请求,或者一条来自服务器的 ...
- DNS报文格式(RFC1035)
一.域名和资源记录的定义 1.Name space definitions 2.资源记录定义(RR definitions) 2.1 格式 后面分析报文的时候详细解释. ...
- Jmeter+TCP\Scoket(8583)报文压力测试
Jmeter一般被用来测试HTTP协议,我第一次拿来测试socket协议,pos机传输报文为8583,协议属于socket,也是TCP协议的一种,网上有LR怎么测试8583报文,我就研究了一下怎么用J ...
- Java Web ——http协议响应报文
HTTP 响应报文 HTTP 响应报文由状态行.响应头部.空行 和 响应包体 4 个部分组成,如下图所示: 下面对响应报文格式进行简单的分析: 状态行:状态行由 HTTP 协议版本字段.状态码和状态码 ...
- ARP报文发送的可视化实现
一.安装VS2013,下载wpdpack,为VS2010配置WinpCap环境: ⑴首先在View中选择Property Manager,然后展开工程,再展开Debug|Win32 ,接着右击 Mir ...
随机推荐
- Jenkins插件及 测试源码
Jenkins 插件: https://updates.jenkins-ci.org/download/plugins/ 小米的一份android源码,测试工具,用于抢红包: https://gith ...
- select into from 和 insert into select 的区别和用法及 SQL SELECT INTO 中Undeclared variable错误解决办法
今天试了一下数据表中的数据备份到另一个空的数据表,然后使用了SQL SELECT INTO语句,然后提示Undeclared variable......错误,现在在这里做下总结并给出解决办法. 应用 ...
- uploadify多图片上传实例
upload.php <html> <head> <meta http-equiv="Content-Type" content="text ...
- android坐标
说来说去都不如 画图示意 简单易懂啊!!!真是的! 来吧~~先上张图~~! (一)首先明确一下 android 中的坐标系统 : 屏幕的左上角是坐标系统原点(0,0) 原点向右延伸 ...
- maven相关资料
http://www.yiibai.com/maven/ Maven教程 https://www.zhihu.com/question/20104270 http://huangnx.com/tags ...
- zImage转换为uImage
写个随笔,备忘! 拿到一个内核后,首先将其make为zImage,步骤: 1.将与要移植的系统的配置文件拷贝给.config cp xxx_xxx .config 2.修改Makefile,指定平台构 ...
- Animation用法
测试代码及说明: <!DOCTYPE html> <html lang="en-US"> <head> <meta charset=&qu ...
- jquery获得option的值和对option进行操作 作者: 字体:[增加 减小] 类型:转载 时间:2013-12-13 我要评论
jquery获得option的值和对option进行操作 作者: 字体:[增加 减小] 类型:转载 时间:2013-12-13我要评论 本文为大家介绍下jquery获得option的值和对option ...
- MySQL之聚合
EP:巧妙地过滤掉重复的日期 example:使用bit_or() bit_count()巧妙地过滤掉重复的日期: CREATE TABLE t1 ( year YEAR(4), month INT( ...
- java 字符串(正则表达式)未完
正则表达式: 其实就是用于操作字符串的一个规则.(以某种方式描述字符串) 基础: 1.描述一个整数:\d(表示一位数字) \\d(\\ 表示要插入一个正则表达式)表示一位数字 \\\\ 插入一个普通 ...
