AS3 Embed用法笔记
1. 用[Embed]元数据标签可以嵌入GIF,PNG,JPEG,或者MP3文件。ActionScript代码的顺序非常重要。你必须在声明变量前添加[Embed]元数据标签,而且这个变量的类型会是Class。如下:
package
{
import flash.display.*;
public class GIFEmbed extends Sprite
{
[Embed(source = "../assets/talapetra.gif")]
private var theClass:Class;
public function GIFEmbed ()
{
var displayObj:DisplayObject = new theClass();
addChild (displayObj);
}
}
}
[Embed]元数据标签带有两个属性: Source:(必选的)使用这个属性来确认嵌入资源的名称和路径。如果你嵌入了一个元件,你可以用元件的关键词确定元件嵌入到SWF中的名字。 mimeType:(可选的)使用这个属性来确定嵌入资源的MIME类型。如果这个属性没有设置,Flash会在源属性中根据导入资源文件的扩展名载入合适的类型。
Flash CS4专业版支持与Flex一样的一系列MIME类型:
application/x-font
application/x-font-truetype
application/x-shockwave-flash
audio/mpeg
image/gif
image/jpeg
image/png
image/svg
image/svg-xml
2.元数据也可以应用到帧脚本。
3.除了嵌入图片文件,SWFs,还有SWFs中的元件以外,[Embed]元数据标签还可以嵌入OpenType和TrueType字体到Flash文件中。在这个段落中,我将演示怎么使用[Embed]元数据标签在Flash CS4中嵌入字体。这篇文章将定你已经安装了Arial Bold字体在你的系统中。如果你没有这个字体,你可以从 SearchFreeFonts.com或者类似网站上购买它。[Embed]元数据标签仅仅支持类和成员变量,如果你尝试在函数前使用[Embed]标签,如下的编译错误将会显示: "Embed is only supported on classes and member variables."(Embed仅仅支持类和成员变量)
package
{
import flash.text.*;
import flash.display.MovieClip;
public class FontClass extends MovieClip
{
[Embed(source="Arial Bold.ttf", fontName="myFont", fontWeight="bold", advancedAntiAliasing="true", mimeType="application/x-font")]
private var theClass:Class;
public function FontClass ()
{
var t:TextField=new TextField();
t.embedFonts = true;
var textFormat:TextFormat=new TextFormat();
textFormat.size = "30";
textFormat.font = "myFont";
t.text = "[Embed] metadata rocks!!!";
t.width = 500;
t.setTextFormat (textFormat);
addChild (t);
}
}
}
Source: 这个参数指出了font文件的位置。如果愿意,你可以使用systemFont参数确认名称而不是source来嵌入系统字体。 fontName: 这个参数指明了嵌入字体的名称,字体的名称是一个唯一标识,所以你可以通过名称来调用字体。 mimeType: 这个参数描述了嵌入元数据的MIME类型。因为你在这个例子中嵌入了一种字体,你可以设置MIME类型为"application/x-font"。 fontWeight: 这个参数表明了字体的粗细,如粗体或者正常。
注意:如果字体有粗细,并且你没有在[Embed]元数据标签中包含fontWeight参数,当测试SWF文件是,你会看到如下编译错误:
Exception during transcoding: Font for alias 'myFont' with plain weight and style was not found at... (意外的转换:带有粗细和样式的别名为'myFont'的字体没有被找到在...)
还有另外一种类型的文件也可以采用 [Embed] 元数据标签嵌入到SWF中:XML文件。
package
{
import flash.display.*;
import flash.utils.ByteArray;
public class XMLLoader extends Sprite
{
[Embed(source = "training.xml",mimeType = "application/octet-stream")]
private var theClass:Class;
public function XMLLoader ()
{
var xmlObj:Object = new theClass();
trace(xmlObj);
}
}
}
注意:当嵌入XML数据时,你必须将mimeType参数设置为"application/octet-stream"。 Flash不能通过XML文件的扩展名检测正确的MIME类型,所以无论什么时候你嵌入XML数据时都要设置mimeType参数。
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
在开发 Flex 或 AIR 应用程序的时候,如果需要把图片、声音等资源嵌入到目标文件中的时候,一般需要使用到 Embed
Embed 标记的功能就是把资源生成一个相应的类,以下是 Embed 标记应的地情况说明:
1、在代码中使用 Embed 标记
[Embed(source="../assets/hello.png")]
public var Hello:Class;
上面的代码声明了一个 Hello 类,但由于应用了 Embed 标记,所以编译后, 编译器会把资源与 Hello 类关联起来,并把 Hello 类生成为 mx.core.BitmapAsset 类的子类(根据资源的不同,将有不会同的父类),所以可以在代码中这样使用:
var myHello:Hello = new Hello() as BitmapAsset;
myHello.smooting = true; // smooting 属性为 BitmapAsset 类的属性
2、代码 CSS 和 MXML 中使用 Embed 标记
下面分别是在 CSS 和 MXML 中使用 Embed 标签的代码:
CSS:
Application {
backgroundImage:Embed(source="../assets/hello.png");
}
MXML:
<mx:Application backgroundImage='@Embed("../assets/hello.png")'>
</mx:Application>
上面的两段代码看起来 Embed 没有与相关的类关联,但我想 FLEX 编辑器把生成一个匿名类,然后把生成的类设置给属性或样式
Embed 标记除了 source 参数外,还有其他参数,如果是图片资源,可以设置 scaleGridTop、scaleGridLeft、scaleGridRight、scaleGridBottom 四个参数,如果资源为 swf,可以设置 symbol 参数。
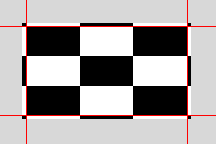
scaleGridTop、scaleGridLeft 等参数是配制一种叫做 9 切片的缩放技术,就是把图片切成 9 块,如下图:

(原图是 ,5 * 5 方格图,每个方格 4 个像素,上图是被放大后的效果)
上图在四条红线的位置把图片块成的 9 块,四个角,四条边和中间一块,在缩放的时候,四个角始终不变,两条横向边只缩放宽度,高度不变,两条纵向的边只缩放高度,宽度不变,中间一块宽和高同时缩放,这就是 9 切片缩放的原理。使用这种技术一般是在使用图片做控件的皮肤时使用,很多控件的样式四个角是圆的或不规则的,所以使用这种缩放技术可以保证控件与图片的大小不一致的时候,图片看起来也不变形。
上面图片的交图对 Embed 标签的设置是:
Embed(source="../assets/msk.gif", scaleGridTop="4", scaleGridLeft="4", scaleGridRight="16", scaleGridBottom="16");
symbol 属性配全 swf 资源一起使用,symbol 属性是设置为 swf 里面的 MovieClip 对象的名称,就是指定资源只使用 swf 中特定的 MovieClip 对象
AS3 Embed用法笔记的更多相关文章
- jquery中关于append()的用法笔记---append()节点移动与复制之说
jquery中关于append()的用法笔记---append()节点移动与复制之说 今天看一本关于jquery的基础教程,看到其中一段代码关于append()的一行,总是百思不得其解.于是查了查官方 ...
- MFC中按钮控件的用法笔记(转)
VC学习笔记1:按钮的使能与禁止 用ClassWizard的Member Variables为按钮定义变量,如:m_Button1:则m_Button1.EnableWindow(true); 使按钮 ...
- 《Python编程:从入门到实践》第十八章笔记:Django最基本用法笔记
最近在看Python编程:从入门到实践,这是这本书"项目3 Web应用程序"第18章的笔记.记录了django最基本的一些日常用法,以便自己查阅. 可能是我的这本书版本比较老,书上 ...
- python用法笔记(数组(list、touple、dict)、字符串)
1.产生n个全为1的数组a=[1]*n2.字符数字转化int('12')float('12.5')str(123.45)ASCII码转为相应的字符:chr(97)字符转化为相应的ASCII码:ord( ...
- html embed用法
(一).基本语法: embed src=url 说明:embed可以用来插入各种多媒体,格式可以是 Midi.Wav.AIFF.AU.MP3等等, Netscape及新版的IE 都支持.u ...
- SQL Server特殊用法笔记
1. MERGE用法:关联两表,有则改,无则加 SQL语句: create table #AAA(id int,A int,AA int,AAA int,B int) create table #BB ...
- Linq用法笔记
一.什么是Linq? LINQ即Language Integrated Query(语言集成查询),LINQ是集成到C#和Visual Basic.NET这些语言中用于提供查询数据能力的一个新特性. ...
- C# 哈希表(Hashtable)用法笔记
一.什么是Hashtable? Hashtable 类代表了一系列基于键的哈希代码组织起来的键/值对.它使用键来访问集合中的元素. 当您使用键访问元素时,则使用哈希表,而且您可以识别一个有用的键值.哈 ...
- html Embed用法 页面播放视频
一句话概括所有问题.查资料说在页面播放视频都是一些插件 刚发现一个Html自带的标签 很吊的样子 <div > <embed src="${compla ...
随机推荐
- 分布式Nginx缓存清理(PHP的socket编程)
最近,公司要使用康乐的几台自建CDN换成Nginx,在缓存配置上不会有很多的问题,纠结的问题是:Nginx的如何批量进行缓存清理 我们都知道Nginx提供了一个第三方的模块"nginx ng ...
- 新版的tomcat里面get请求通过http协议的时候似乎默认是UTF-8的编码了吗?
不在servler.xml的connector中添加URICoding=“UTF-8”,使用默认值一样没有乱码,而添加URICoding=“iso-8859-1”就是乱码了. POST请求还是用iso ...
- 第一课 Hello
using System; using Android.App; using Android.Content; using Android.Runtime; using Android.Views; ...
- String的两个API,判断指定字符串是否包含另一字符串,在字符串中删除指定字符串。
// 在字符串中删除指定字符串. String phoneNum="1795112345"; phoneNum = phoneNum.replace("17951&quo ...
- Configuration for Python to run on Android
It's exiting to learn to make app on Android with python. But when I check <Head First Python> ...
- 自定义UIAlertView
You can change accessoryView to any own customContentView in a standard alert view in iOS7 [alertVie ...
- 使用copy来拷贝对象
拷贝对象 您通过将 copy 消息发送给对象,以制作对象的副本. NSArray *myArray = [yourArray copy]; 要拷贝,接收对象的类必须遵守 NSCopying 协议.如果 ...
- iOS:Size Classes的使用
iOS 8在应用界面的可视化设计上添加了一个新的特性-Size Classes,对于任何设备来说,界面的宽度和高度都只分为两种描述:正常和紧凑.这样开发者便可以无视设备具体的尺寸,而是对这两类和它们的 ...
- 进程同步(二)—— 信号量&内存共享
内存共享是进程间常用的通信方式,可以实现两个完全独立的进程通信. 在访问共享内存时,同时需要信号量进行访问控制. 使用ipcs -m命令可以查看系统共享内存,ipce -m + key 可以删除指定的 ...
- 插入并列div使其居中
<!doctype html><html> <head> <meta charset="UTF-8"> <meta name= ...
