javascript------>(此文转发)
总结一下自己在写这个需求遇到的问题,相信大家应该是经常遇到的。即要求滚轮滚动到指定的位置。先看下基本的解决方案。
1.给链接a加个#的方式来实现跳转。(锚点方法)这里直接贴下代码:
html页面:
|
1
2
3
4
5
6
7
8
|
<div id="container"> <a href="#div1">div1</a> <a href="#div2">div2</a> <a href="#div3">div3</a></div> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div> |
css样式:
|
1
2
3
4
5
6
7
8
9
|
div { height: 800px; width: 400px; border: 2px solid black; } #container{ position: fixed; margin:50px 500px; } |
该锚点法,不需要任何的js代码,即可实现跳转的方法。缺点:点击链接url发生变化,刷新的话会有问题。此方法貌似只能在.html后缀的页面才能起作用,对于.cshtml页面不起作用。
2.用animate属性,当点击锚点后,页面滚动到相应的DIV。接着上面的代码,具体添加如下代码:
html页面:
|
1
2
3
4
5
6
7
8
|
<div id="container"> <p id="p1">div1</p> <p id="p2">div2</p> <p id="p3">div3</p></div> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div> |
css样式页面同上,看下js代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>$(document).ready(function() { $("#p1").click(function() { $("html, body").animate({ scrollTop: $("#div1").offset().top }, {duration: 500,easing: "swing"}); return false; }); $("#p2").click(function() { $("html, body").animate({ scrollTop: $("#div2").offset().top }, {duration: 500,easing: "swing"}); return false; }); $("#p3").click(function() { $("html, body").animate({ scrollTop: $("#div3").offset().top }, {duration: 500,easing: "swing"}); return false; });}); |
3.简单的window.scrollTo方法使用,这里不再详细说,看下用法。
即滚动到坐标为(100,500)的地方。比较单一,且没有缓慢的效果
|
1
2
3
|
function scrollWindow(){ window.scrollTo(100,500); } |
4.用js的srollIntoView方法进行使用。这里贴下代码:
html页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<ul> <li><a href="javascript:;" data-tab="eat">吃饭</a></li> <li><a href="javascript:;" data-tab="sleep">睡觉</a></li> <li><a href="javascript:;" data-tab="walk">逛街</a></li> </ul><div > <div data-tab="eat" style="background:cyan; height:500px;"> 吃饭 </div> <div data-tab="sleep" style="background:lightgreen;height:2000px;"> 睡觉 </div> <div data-tab="walk" style="background:LightSalmon;height:1000px;"> 逛街 </div></div> |
js代码如下:
|
1
2
3
4
5
6
|
[].slice.call(document.querySelectorAll('a')).forEach(function(el){ el.addEventListener('click', function(){ var target = document.querySelector('div[data-tab=' + this.getAttribute('data-tab')+ ']' ) target.scrollIntoView(true); }) }) |
注意一个问题,object.scrollIntoView(bool),前面是对象,通常原生的获取对象都是下面的写法:
|
1
|
document.getElementById('#xxx' ).scrollIntoView(true); |
那么如果用jquery来调用该方法的话,需要写成下面这样的:
|
1
|
$('#xxx')[0].scrollIntoView(true); |
需要滚动的时候加一个定时器:记住定时器的使用规则是先关后开;
js部分:
|
1
2
3
4
5
6
7
|
return cPageView.extend({ pageid: 10320608681, hpageid: 10320608681, events: { "click .nav_list li ": "setHightLight", },}) |
点击事件部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
//设置标签选中,并且滚动到相应的位置 setHightLight: function (e) { var obj = $(e.currentTarget); var _tag = this.$el.find('.nav_list li'); var $innerText = this.$el.find('.fsp_hd'); var items = $(".fs_prd_wrap").find('.item'); this.$el.find('.nav_list li').removeClass('current'); var itemIndex = ""; var objCurrent = []; obj.addClass('current'); var scrollMove = function (scrollTo, time) { var scrollFrom = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop; var count = 0; var every = 10; scrollTo = parseInt(scrollTo); time /= every; var interval = setInterval(function () { count++; document.documentElement.scrollTop = document.body.scrollTop = (scrollTo - scrollFrom) / time * count + scrollFrom; if (count >= time) { clearInterval(interval); } }, every); }; for (var i = 0; i < items.length; i++) { var self = this; items[i].index = i; if (obj.index() == items[i].index) { items.each(function () { var currentItem = $(this); // items[i].scrollIntoView(false); scrollMove(items[i].offsetTop-75, 500); }); // console.log(items[i].index); } } }, |
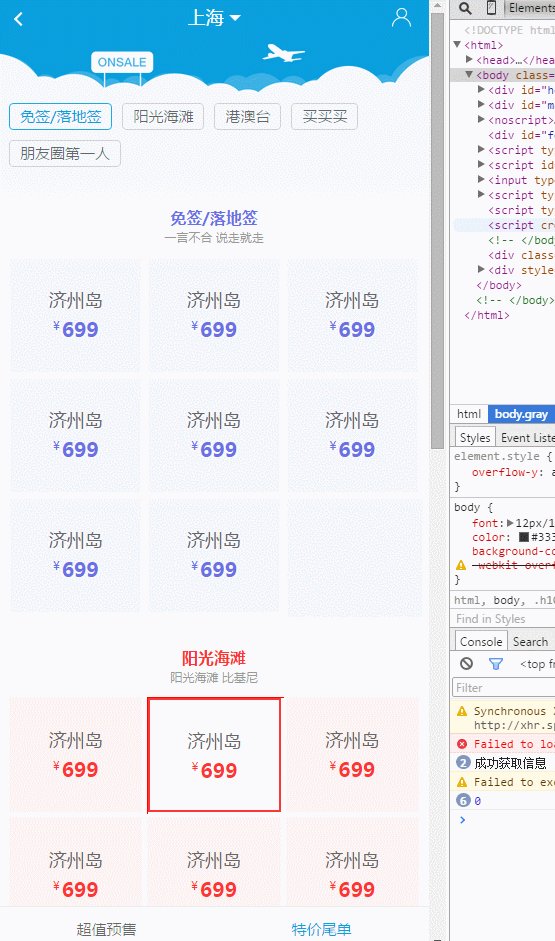
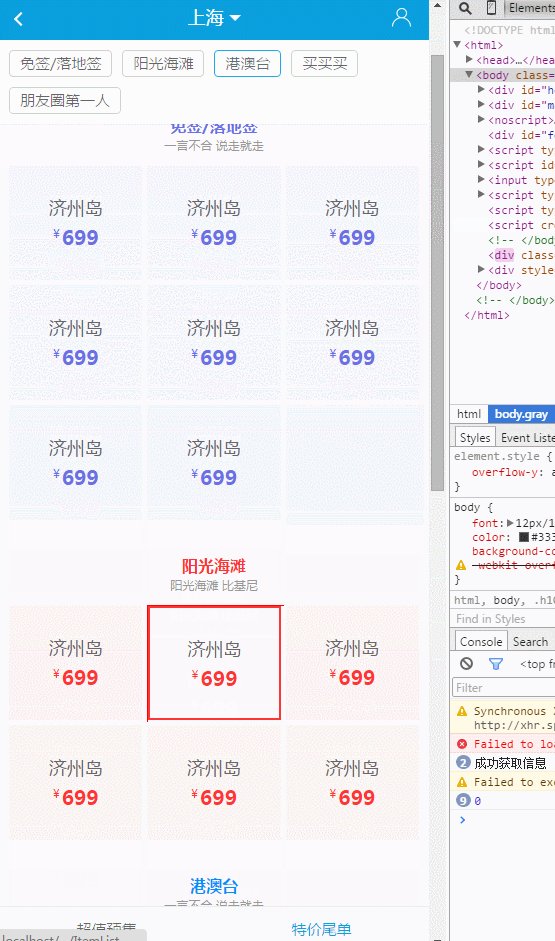
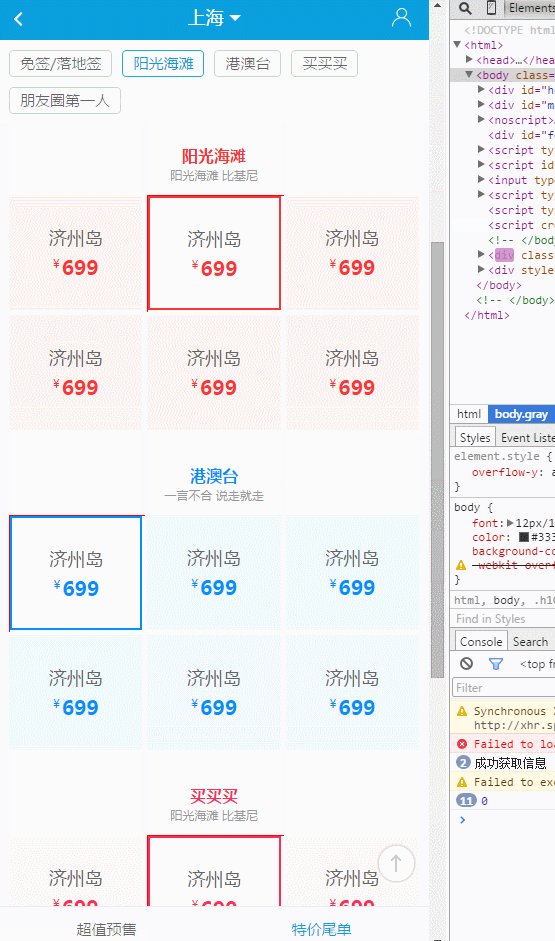
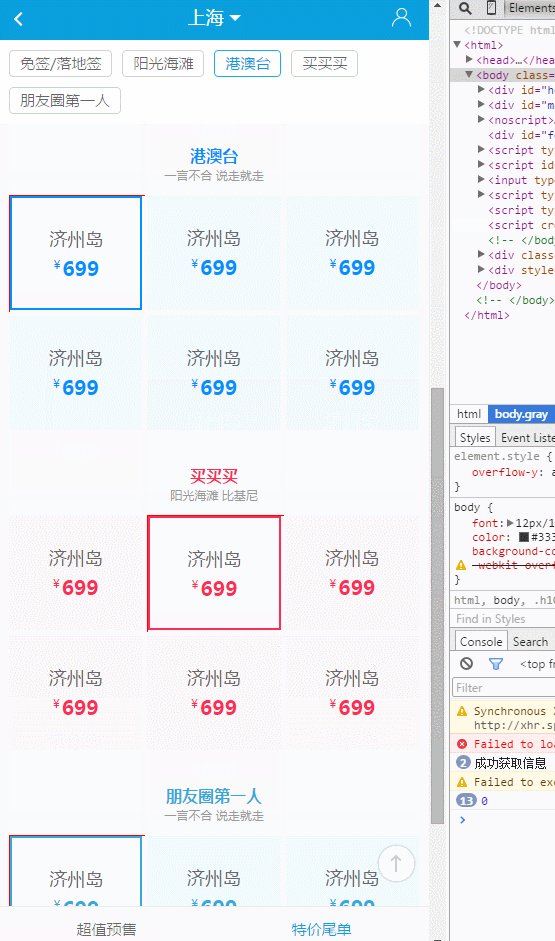
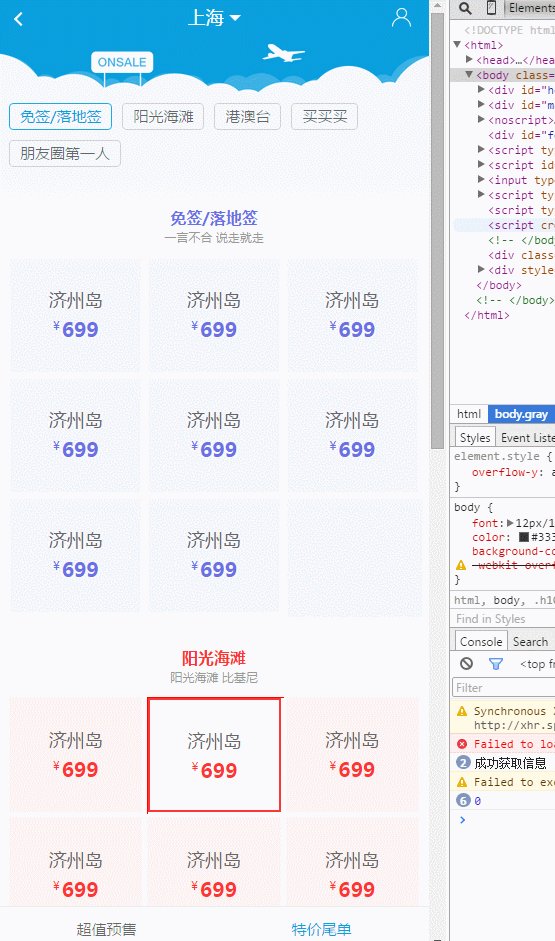
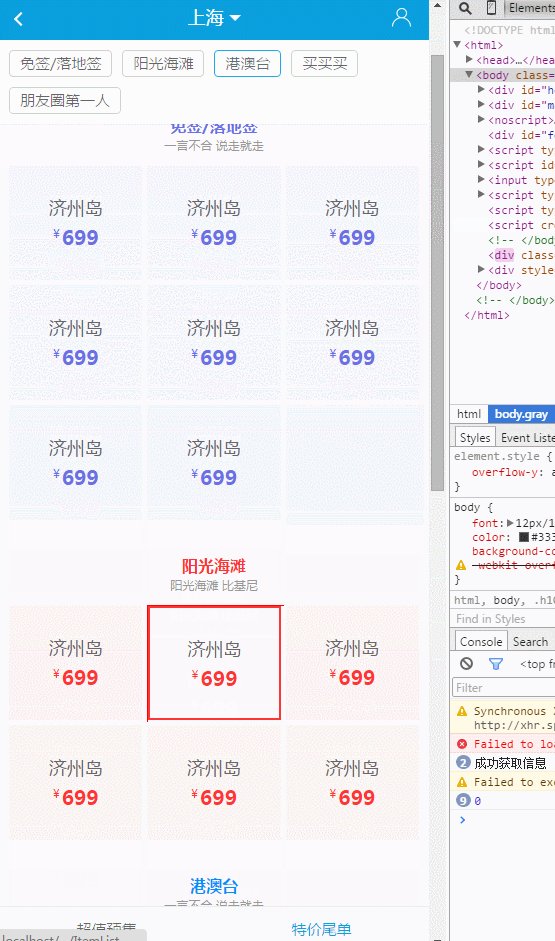
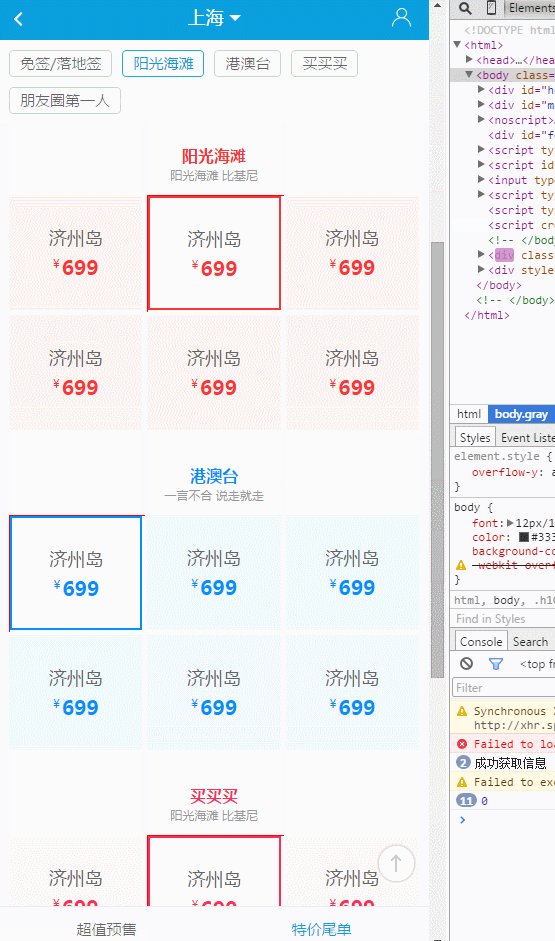
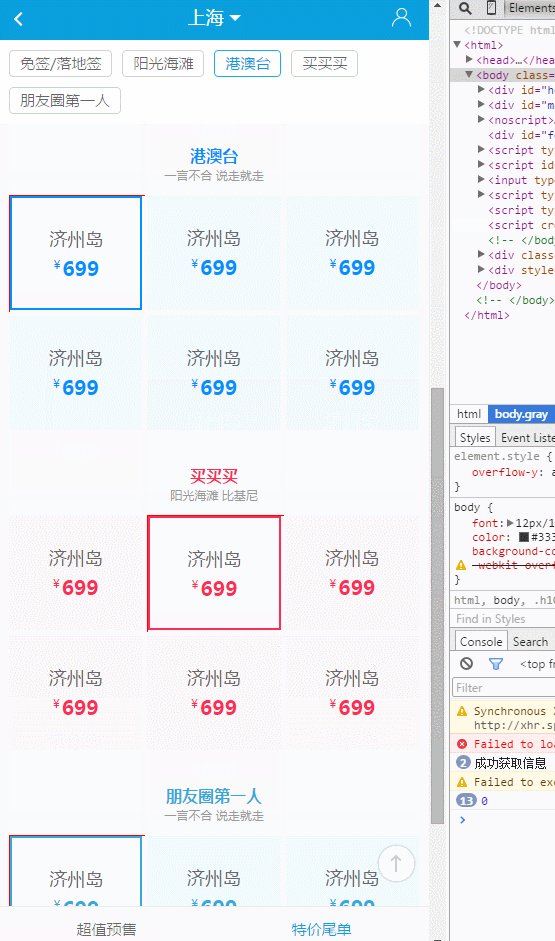
看下效果如下所示:


在chrome下测试和真机测试,效果都还行,这个需求主要是,没法通过高度来控制完成,因为,我们这个中间的内容元素都是动态加载进来的,高度是变得
因此我通过控制它的index来控制,固定其div模块,距离顶部的高度top为75px,滚动单个的div模块,而不是整个的body一起滚动。
如果大家还有更好的方法,欢迎给我留言哈!
总结一下自己在写这个需求遇到的问题,相信大家应该是经常遇到的。即要求滚轮滚动到指定的位置。先看下基本的解决方案。
1.给链接a加个#的方式来实现跳转。(锚点方法)这里直接贴下代码:
html页面:
|
1
2
3
4
5
6
7
8
|
<div id="container"> <a href="#div1">div1</a> <a href="#div2">div2</a> <a href="#div3">div3</a></div> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div> |
css样式:
|
1
2
3
4
5
6
7
8
9
|
div { height: 800px; width: 400px; border: 2px solid black; } #container{ position: fixed; margin:50px 500px; } |
该锚点法,不需要任何的js代码,即可实现跳转的方法。缺点:点击链接url发生变化,刷新的话会有问题。此方法貌似只能在.html后缀的页面才能起作用,对于.cshtml页面不起作用。
2.用animate属性,当点击锚点后,页面滚动到相应的DIV。接着上面的代码,具体添加如下代码:
html页面:
|
1
2
3
4
5
6
7
8
|
<div id="container"> <p id="p1">div1</p> <p id="p2">div2</p> <p id="p3">div3</p></div> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div> |
css样式页面同上,看下js代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>$(document).ready(function() { $("#p1").click(function() { $("html, body").animate({ scrollTop: $("#div1").offset().top }, {duration: 500,easing: "swing"}); return false; }); $("#p2").click(function() { $("html, body").animate({ scrollTop: $("#div2").offset().top }, {duration: 500,easing: "swing"}); return false; }); $("#p3").click(function() { $("html, body").animate({ scrollTop: $("#div3").offset().top }, {duration: 500,easing: "swing"}); return false; });}); |
3.简单的window.scrollTo方法使用,这里不再详细说,看下用法。
即滚动到坐标为(100,500)的地方。比较单一,且没有缓慢的效果
|
1
2
3
|
function scrollWindow(){ window.scrollTo(100,500); } |
4.用js的srollIntoView方法进行使用。这里贴下代码:
html页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<ul> <li><a href="javascript:;" data-tab="eat">吃饭</a></li> <li><a href="javascript:;" data-tab="sleep">睡觉</a></li> <li><a href="javascript:;" data-tab="walk">逛街</a></li> </ul><div > <div data-tab="eat" style="background:cyan; height:500px;"> 吃饭 </div> <div data-tab="sleep" style="background:lightgreen;height:2000px;"> 睡觉 </div> <div data-tab="walk" style="background:LightSalmon;height:1000px;"> 逛街 </div></div> |
js代码如下:
|
1
2
3
4
5
6
|
[].slice.call(document.querySelectorAll('a')).forEach(function(el){ el.addEventListener('click', function(){ var target = document.querySelector('div[data-tab=' + this.getAttribute('data-tab')+ ']' ) target.scrollIntoView(true); }) }) |
注意一个问题,object.scrollIntoView(bool),前面是对象,通常原生的获取对象都是下面的写法:
|
1
|
document.getElementById('#xxx' ).scrollIntoView(true); |
那么如果用jquery来调用该方法的话,需要写成下面这样的:
|
1
|
$('#xxx')[0].scrollIntoView(true); |
5.如果需要缓慢的移动滚动可添加一个定时器。看下我们这个需求。先贴下代码:
js部分:
|
1
2
3
4
5
6
7
|
return cPageView.extend({ pageid: 10320608681, hpageid: 10320608681, events: { "click .nav_list li ": "setHightLight", },}) |
点击事件部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
//设置标签选中,并且滚动到相应的位置 setHightLight: function (e) { var obj = $(e.currentTarget); var _tag = this.$el.find('.nav_list li'); var $innerText = this.$el.find('.fsp_hd'); var items = $(".fs_prd_wrap").find('.item'); this.$el.find('.nav_list li').removeClass('current'); var itemIndex = ""; var objCurrent = []; obj.addClass('current'); var scrollMove = function (scrollTo, time) { var scrollFrom = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop; var count = 0; var every = 10; scrollTo = parseInt(scrollTo); time /= every; var interval = setInterval(function () { count++; document.documentElement.scrollTop = document.body.scrollTop = (scrollTo - scrollFrom) / time * count + scrollFrom; if (count >= time) { clearInterval(interval); } }, every); }; for (var i = 0; i < items.length; i++) { var self = this; items[i].index = i; if (obj.index() == items[i].index) { items.each(function () { var currentItem = $(this); // items[i].scrollIntoView(false); scrollMove(items[i].offsetTop-75, 500); }); // console.log(items[i].index); } } }, |
看下效果如下所示:


在chrome下测试和真机测试,效果都还行,这个需求主要是,没法通过高度来控制完成,因为,我们这个中间的内容元素都是动态加载进来的,高度是变得
因此我通过控制它的index来控制,固定其div模块,距离顶部的高度top为75px,滚动单个的div模块,而不是整个的body一起滚动。
如果大家还有更好的方法,欢迎给我留言哈!
javascript------>(此文转发)的更多相关文章
- 《JavaScript闯关记》视频版硬广
<JavaScript闯关记>视频版硬广 stone 在菜航工作时,兼任内部培训讲师,主要负责 JavaScript 基础培训,2016年整理的<JavaScript闯关记>课 ...
- JAVASCRIPT事件详解-------原生事件基础....
javaScirpt事件详解-原生事件基础(一) 事件 JavaScript与HTML之间的交互是通过事件实现的.事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间,通过监听特定事件的发生,你能 ...
- 【转】NativeScript的工作原理:用JavaScript调用原生API实现跨平台
原文:https://blog.csdn.net/qq_21298703/article/details/44982547 -------------------------------------- ...
- js 的小效果---->选项卡
js选项卡 <!doctype html> <html> <head> <meta charset="utf-8"> <t ...
- Jquery:小知识;
Jquery:小知识: jQuery学习笔记(二):this相关问题及选择器 上一节的遗留问题,关于this的相关问题,先来解决一下. this的相关问题 this指代的是什么 这个应该是比较好理 ...
- web 小知识
document.write和innerHTML的区别 document.write是直接写入到页面的内容流,如果在写之前没有调用document.open, 浏览器会自动调用open.每次写完关 ...
- 解决JNI native 线程不能正常退出的问题
本人刚涉足学习C++ 安卓 java,遇到这个棘手的问题,多谢博客园作者lknlfy 看了你的博客解决了这个问题,此文转发, 方便日后学习 以下内容转自lknlfy作者博客 传送门:http:// ...
- 快看,那个学SLAM 的崩溃了!
点"计算机视觉life"关注,置顶更快接收消息! 本文列举了当前优秀SLAM方案,点出了SLAM学习者的困境,最后打算搞点大事 请把此文转发给你认识的SLAM大神,愿你头发浓密,心 ...
- 被「李笑来老师」拉黑之「JavaScript微博自动转发的脚本」
故事的背景如下图,李笑来 老师于10月19日在 知乎Live 开设 一小时建立终生受用的阅读操作系统 的讲座,他老人家看到大家伙报名踊跃,便在微博上发起了一个 猜数量赢取iPhone7 的活动. 因为 ...
- 转发!HTML 复选框 checkbox 的 JavaScript 的全选和全反选
checkbox 或者按钮实现 form 内的 checkbox 全选或者反选,代码很简单,全部代码如下: <html> <head> <meta http-equiv= ...
随机推荐
- LA 3907 Puzzle
问题描述:先给你s个禁止串,求不包含禁止串的最长串,如果存在,打印字典序最大. 数据范围:s <= 1000, 禁止串长度不超过50. 分析:不匹配问题实际上等同于匹配问题.假设我们已经有满足条 ...
- A Mathematical Curiosity 分类: HDU 2015-06-25 21:27 11人阅读 评论(0) 收藏
A Mathematical Curiosity Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Ot ...
- servlet中Java连接数据库后的基本操作
servlet中Java连接数据库后的基本操作 在eclipse中新建一个工程:login 在Server中新建一个服务器,基本的操作不用说了,在前两天的笔记中可以找到; 需要知道数据库的用户名和密码 ...
- JAVA学习随笔-.class
类名.class是获得这个类所对应的Class实例.从面向对象的角度上来看,类也是对象,它们是类这个类对象,听起来有些抽象,但是在java中的实现就是所有的加载进来的类在虚拟机中都是一个java.la ...
- bouncy castle的配置
Bouncy Castle 是一种用于 Java 平台的开放源码的轻量级密码术包.它支持大量的密码术算法,并提供 JCE 1.2.1 的实现.因为 Bouncy Castle 被设计成轻量级的,所以从 ...
- mysql获取当前时间,及其相关操作
获取UNIX时间戳 : UNIX_TIMESTAMP(NOW()) 1.1 获得当前日期+时间(date + time)函数:now() 除了 now() 函数能获得当前的日期时间外,MySQL 中还 ...
- (1)定义一个接口Compute含有一个方法int computer(int n,int m); (2)设计四个类分别实现此接口,完成+-*/运算 (3)设计一个类UseCompute,含有方法: public void useCom(Compute com, int one, int two) (4)设计一个测试类
package b; public interface Computer { int computer(int n,int m); } package b; public class Jia impl ...
- HTML-3月20日课堂总结
1.图片热点 2.表单制作 3.课后作业 1.图片热点 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&qu ...
- linux、windows下导入、导出mysql数据库命令
一.导出数据库用mysqldump命令(注意mysql的安装路径,即此命令的路径): 1.导出数据和表结构:[不是mysql里的命令]mysqldump -u用户名 -p密码 数据库名 > 数据 ...
- V-rep学习笔记:机器人逆运动学数值解法(Damped Least Squares / Levenberg-Marquardt Method)
The damped least squares method is also called the Levenberg-Marquardt method. Levenberg-Marquardt算法 ...
