document.documentElement.clientHeight 与 document.body.clientHeight(杜绝千篇一律的抄袭!!)
document.documentElement.clientHeight 与 document.body.clientHeight用来获取页面可视高度我觉得有点问题。这两个应该不是一个东西。
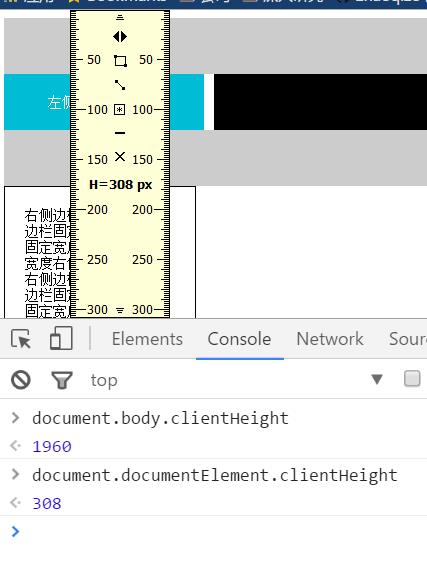
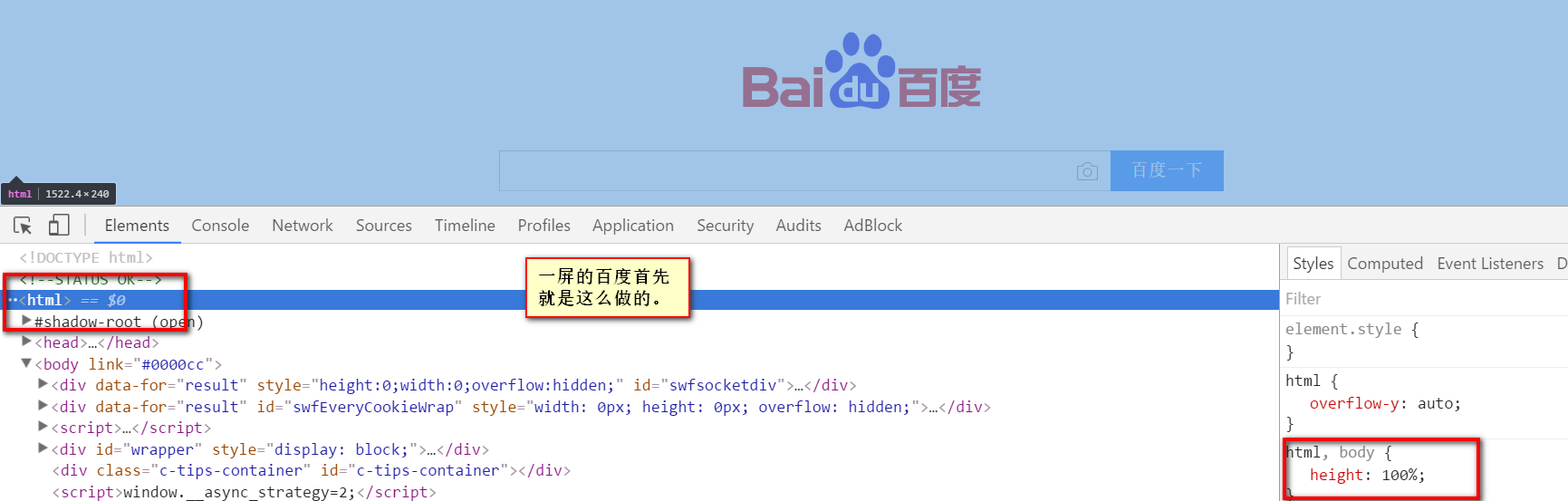
页面中加了:<!DOCTYPE html>

很明显在谷歌浏览器中两个值不是一个概念。
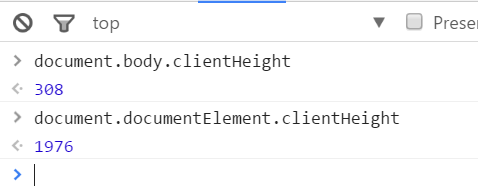
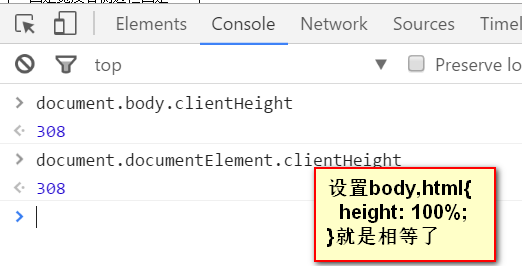
页面中不加:<!DOCTYPE html>

所以这里有几个问题要搞明白:
1.<!DOCTYPE html>是什么





document.documentElement.clientHeight 与 document.body.clientHeight(杜绝千篇一律的抄袭!!)的更多相关文章
- 不同浏览器对document.documentElement和document.body的scrollheight ,scrollTop,clientHeight以及判断滚动条是否滚动到页面最底部 【转载】
前段时间学习怎么写一个瀑布流的时候,就接触到document.documentElement和document.body的区别,然后今天查资料的时候看到这篇博客,遂转载记录在此. 两种特殊的文档属性可 ...
- document.body.clientHeight与document.documentElement.clientHeight
当你的网页有: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- IE/FF/Chrome下document.documentElement和document.body的 scrollHeight/scrollTop/clientHeight 以及判断滚动条是否已拉到页面最底部
DTD已声明 IE document.documentElement.scrollHeight 浏览器所有内容高度 ,document.body.scrollHeight 浏览器所有内容高度 docu ...
- 火狐、谷歌、IE关于document.body.scrollTop和document.documentElement.scrollTop 以及值为0的问题
一.先遇到document.body.scrollTop值为0的问题 做页面的时候可能会用到位置固定的层,读取document.body.scrollTop来设置层的位置,像这样, window.on ...
- document.documentElement.clientWidth
document.documentElement.clientWidth 摘自:http://blog.sina.com.cn/s/blog_6f1f9ead0100n1f6.html 关于获取各种浏 ...
- js中document.documentElement 和document.body 以及其属性 clientWidth等
在设计页面时可能经常会用到固定层的位置,这就需要获取一些html对象的坐标以更灵活的设置目标层的坐标,这里可能就会用到document .body.scrollTop等属性,但是此属性在xhtml标准 ...
- document.body、document.documentElement和window获取视窗大小的区别
来源:http://www.ido321.com/906.html 在w3school关于window对象的介绍中,介绍了获取浏览器窗口大小的三种方法(浏览器的视口,不包括工具栏和滚动条). 对于In ...
- document.documentElement和document.body区别
body是DOM对象里的body子节点,即body标签, documentElement 是整个节点树的根节点root, 详细介绍请看本文,感兴趣的朋友可以参考下 区别: body是DOM对象里的 ...
- document.documentElement 和document.body 以及其属性
js中document.documentElement 和document.body 以及其属性 (原来HTML里是document.body --XHTML里是document.documentE ...
随机推荐
- Java多线程基础学习(一)
1. 创建线程 1.1 通过构造函数:public Thread(Runnable target, String name){} 或:public Thread(Runnable target ...
- 写出易调试的SQL(修订版)
h4 { background: #698B22 !important; color: #FFFFFF; font-family: "微软雅黑", "宋体", ...
- Atitit 项目语言的选择 java c#.net php??
Atitit 项目语言的选择 java c#.net php?? 1.1. 编程语言与技术,应该使用开放式的目前流行的语言趋势1 1.2. 从个人职业生涯考虑,java优先1 1.3. 从项目实际来 ...
- nodejs进阶(5)—接收请求参数
1. get请求参数接收 我们简单举一个需要接收参数的例子 如果有个查找功能,查找关键词需要从url里接收,http://localhost:8000/search?keyword=地球.通过前面的进 ...
- HTML5 input元素新的特性
在HTML5中,<input>元素增加了许多新的属性.方法及控件.本文章分别对这三方面进行介绍. 目录 1. 属性 2. 方法 3. 新控件 1. 属性 <input>元素在H ...
- 手动添加kdump
背景: Linux嵌入式设备内核挂死后,无法自动重启,需要手动重启.而且如果当时没有连串口的话,就无法记录内核挂死时的堆栈,所以需要添加一种方式来记录内核挂死信息方便以后调试使用.设备中增加k ...
- 6. ModelDriven拦截器、Preparable 拦截器
1. 问题 Struts2 的 Action 我们将它定义为一个控制器,但是由于在 Action 中也可以来编写一些业务逻辑,也有人会在 Action 输入业务逻辑层. 但是在企业开发中,我们一般会将 ...
- [C#] 简单的 Helper 封装 -- SecurityHelper 安全助手:封装加密算法(MD5、SHA、HMAC、DES、RSA)
using System; using System.IO; using System.Security.Cryptography; using System.Text; namespace Wen. ...
- nodejs项目mysql使用sequelize支持存储emoji
nodejs项目mysql使用sequelize支持存储emoji 本篇主要记录nodejs项目阿里云mysql如何支持存储emoji表情. 因由 最近项目遇到用户在文本输入emoji进行存储的时候导 ...
- python通过protobuf实现rpc
由于项目组现在用的rpc是基于google protobuf rpc协议实现的,所以花了点时间了解下protobuf rpc.rpc对于做分布式系统的人来说肯定不陌生,对于rpc不了解的童鞋可以自行g ...
