Travis CI用来持续集成你的项目
这里持续集成基于GitHub搭建的博客为项目
工具:
zqz@ubuntu:~$ node --version
v4.2.6
zqz@ubuntu:~$ git --version
git version 2.7.4
zqz@ubuntu:~$ travis --version
1.8.4
Travis CI简介
Travis CI 是目前新兴的开源持续集成构建项目,它与jenkins,GO的很明显的特别在于采用yaml格式,简洁清新独树一帜。目前大多数的github项目都已经移入到Travis CI的构建队列中,据说Travis CI每天运行超过4000次完整构建。
注意:开始安装一大堆东西之前,你需要去Travis CI上注册一个账号。(一般都会使用github账号)
Linux下的安装(强烈建议不要使用windows来CI)
Deploy Key
生成ssh密钥用于跟仓库通信
ssh-keygen -t rsa -C "youremail@example.com"
成功后,将.pub结尾的文件添加到github仓库中

最后将id_rsa文件复制到我们项目的根目录,这样便于生成密钥。
cp /home/zqz/.ssh_ci/id_rsa /home/zqz/study/zhaoqize.github.io
安装并登陆travis
安装
gem install travis
安装成功后,登陆travis
travis login --auto
登陆成功:
Successfully logged in as zhaoqize!
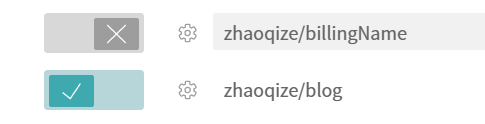
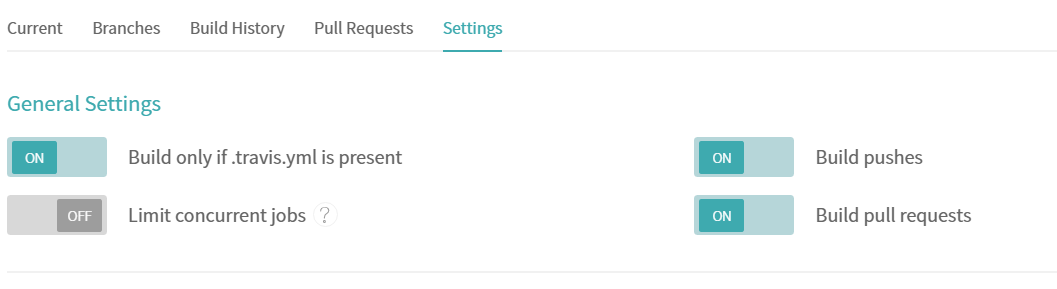
接着,登陆网页版,设置仓库。

点击仓库名称左边的齿轮,设置开启下面三个。

加密
在加密之前我们先在项目跟目录下新建一个.travis.yml文件。
加密的就是第一步生成的密钥id_rsa,由于前面我们将密钥复制到了项目目录,所以现在这里有id_rsa文件。
//进入项目目录
cd study/study/zhaoqize.github.io
//进行加密
travis encrypt-file ssh_key --add
加密成功:
zqz@ubuntu:~/study/zhaoqize.github.io$ travis encrypt-file id_rsa --add
Detected repository as zhaoqize/blog, is this correct? |yes|
encrypting id_rsa for zhaoqize/blog
storing result as id_rsa.enc
storing secure env variables for decryption
Make sure to add id_rsa.enc to the git repository.
Make sure not to add id_rsa to the git repository.
Commit all changes to your .travis.yml.
这时候看最后一句**Commit all changes to your .travis.yml.。
我们新建的文件一句发生了变化,多了一句:(私人内容使用XXX代替)
- openssl aes-256-cbc -K $encrypted_XXXXXXXX_key -iv $encrypted_XXXXXXXX_iv -in id_rsa.enc -out ~/.ssh/id_rsa -d
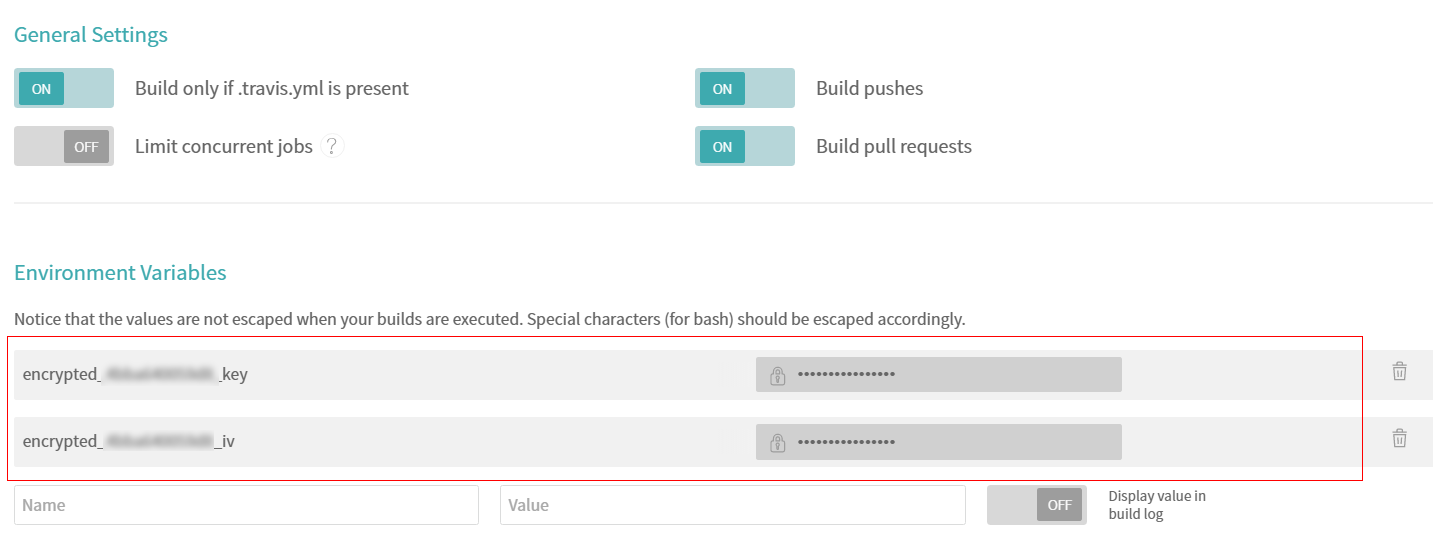
再次查看我们的travis ci网页,发现多了一些变化

.travis文件夹
删除我们之前复制到根目录的id_rsa文件
在项目根目录下新建一个.travis的文件夹
将生成的.enc文件移动至.travis文件
ssh_config
在.travis下建立ssh_config文件。
并填写如下信息:
Host github.com
User git
StrictHostKeyChecking no
IdentityFile ~/.ssh/id_rsa
IdentitiesOnly yes
注意这里的~/.ssh/id_rsa的路径是根据个人设置而变化的。
.travis.yml
最后需要着重配置.travis.yml文件,以为travis ci就是按照这个文件来执行。
具体配置:
# 使用的语言
language: node_js
# 使用的nodejs版本
node_js:
- 4.4.4
# 仓库的分支
branches:
only:
- master
# 执行isntall前需要执行的命令
before_install:
# 配置解密信息
- openssl aes-256-cbc -K $encrypted_4bba640059d8_key -iv $encrypted_4bba640059d8_iv -in .travis/id_rsa.enc -out ~/.ssh/id_rsa -d
# 改变文件权限
- chmod 600 ~/.ssh/id_rsa
# 配置 ssh
- eval $(ssh-agent)
- ssh-add ~/.ssh/id_rsa
- cp .travis/ssh_config ~/.ssh/config
# 配置git 的个人信息
- git config --global user.name 'zqz'
- git config --global user.email zqz@zhaoqize.com
# 执行install
install:
- npm install hexo-cli -g
- npm install
# 执行命令脚本
script:
- hexo clean
- hexo g -d
成功

安装与使用中遇到的问题
安装travis失败
使用sudo权限操作
zqz@ubuntu:~$ gem install travis
Fetching: ffi-1.9.14.gem (100%)
ERROR: While executing gem ... (Gem::FilePermissionError)
You don't have write permissions for the /var/lib/gems/2.3.0 directory.
zqz@ubuntu:~$ sudo gem install travis
Building native extensions. This could take a while...
...
修改travis的目录
zqz@ubuntu:~$ travis --version
bash: /usr/bin/travis: 没有那个文件或目录
zqz@ubuntu:~$ sudo ln -s /usr/local/bin/travis /usr/bin/travis
[sudo] zqz 的密码:
zqz@ubuntu:~$ travis --version
1.8.4
zqz@ubuntu:~$
生成.enc文件密钥失败
有时候会失败。这时候我们需要在后面加上一些参数
travis encrypt-file ssh_key --add -r zhaoqize/blog
Travis CI用来持续集成你的项目的更多相关文章
- 利用Travis CI+GitHub实现持续集成和自动部署
前言 如果你手动部署过项目,一定会深感持续集成的必要性,因为手动部署实在又繁琐又耗时,虽然部署流程基本固定,依然容易出错. 如果你很熟悉持续集成,一定会同意这样的观点:"使用它已经成为一种标 ...
- 【持续集成】GitLab CI + Docker 实现持续集成
GitLab CI + Docker 实现持续集成 一.持续集成(Continuous Integration, CI)的基本概念 概述 在传统软件的开发中,代码的集成工作通常是在所有人都将工作完成后 ...
- CI / CD /CD 持续集成 持续交付 持续部署
CI / CD /CD 持续集成 持续交付 持续部署 CI CD 是啥?干了啥? CI continuous integration 持续集成 CD continuous delivery 持续交付 ...
- 【下一代核心技术DevOps】:(五)微服务CI与Rancher持续集成
1. 引言 DevOps的核心魅力是快速的持续集成交付,降低研发和实施运维之间的交互,使得传统的各种扯皮现象统统消失.最重要的是降低成本 保障产品交付可靠性. 使用Rancher作为持续集成的关键环节 ...
- GitLab CI/CD 进行持续集成
简介 从 GitLab 8.0 开始,GitLab CI 就已经集成在 GitLab 中,我们只要在项目中添加一个 .gitlab-ci.yml 文件,然后添加一个 Runner,即可进行持续集成. ...
- CI实践_Android持续集成
之前已经实现了Android的持续集成,并在项目中应用了一段时间.恰逢现在有几分钟时间,把之前的一些零散的点滴记录和整理一下,供有需要的朋友参考,或后续复用. 需要的准备知识:gitlab.Jenki ...
- windows部署jenkins持续集成maven测试项目不能访问测试报告
买了一台阿里云的服务器用于练习maven test项目,系统版本wiondows server 2012,将jenkins war包部署在Tomcat服务器上,项目构建后,生成的报告在C:\Windo ...
- Jenkins持续集成构建自动化测试项目
1.配置内容安全策略(配置一次): 1.1.构建一个自由风格的软件项目 1.2.Build Triggers:Build when job nodes start 1.3.Build:Execute ...
- jenkins(8): 实战jenkins+gitlab持续集成发布php项目(代码不需要编译)
一. jenkins 的配置 1.前提条件安装了GitLab Plugin (源码管理使用),GitLab Hook(gitlab webhook需要) Manage Jenkins--->Ma ...
随机推荐
- ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑
前言: 为了赶进度,周末也写文了! 前几篇讲完查询框和工具栏,这节讲表格数据相关的操作. 先看一下列表: 接下来我们有很多事情可以做. 1:格式化 - 键值的翻译 对于“启用”列,已经配置了格式化 # ...
- x:bind不支持样式文件 或 此Xaml文件必须又代码隐藏类才能使用{x:Bind} 解决办法
这两天学习UWP开发,发现一个很有趣的问题,就是我题目中的描述的. 我习惯了在ResourceDictionary中写样式文件,但是发现用x:Bind时会有问题 如果是写在Style里,则提示 “x: ...
- html5标签canvas函数drawImage使用方法
html5中标签canvas,函数drawImage(): 使用drawImage()方法绘制图像.绘图环境提供了该方法的三个不同版本.参数传递三种形式: drawImage(image,x,y):在 ...
- 引人瞩目的 CSS 变量(CSS Variable)
这是一个令人激动的革新. CSS 变量,顾名思义,也就是由网页的作者或用户定义的实体,用来指定文档中的特定变量. 更准确的说法,应该称之为 CSS 自定义属性 ,不过下文为了好理解都称之为 CSS 变 ...
- UWP开发必备:常用数据列表控件汇总比较
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考.UWP开发必备知识点总结请参照[UWP开发必备以及常用知识点总结]. 本次主要讨论以下控件: GridView:用于显示数据 ...
- (一)开篇—杂谈WebGIS
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.前言 我相信大家对百度地图,谷歌地图等相关应用已经是非常熟悉了.通过 ...
- 游戏AI系列内容 咋样才能做个有意思的AI呢
游戏AI系列内容 咋样才能做个有意思的AI呢 写在前面的话 怪物AI怎么才能做的比较有意思.其实这个命题有点大,我作为一个仅仅进入游戏行业两年接触怪物AI还不到一年的程序员来说,来谈这个话题,我想我是 ...
- 使用python自动生成docker nginx反向代理配置
由于在测试环境上用docker部署了多个应用,而且他们的端口有的相同,有的又不相同,数量也比较多,在使用jenkins发版本的时候,不好配置,于是想要写一个脚本,能在docker 容器创建.停止的时候 ...
- PHP设计模式(六)原型模式(Prototype For PHP)
原型设计模式: 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象. 原型设计模式简单的来说,顾名思义, 不去创建新的对象进而保留原型的一种设计模式. 缺点:原型设计模式是的最主要的缺点就 ...
- 5.0 JS中引用类型介绍
其实,在前面的"js的六大数据类型"文章中稍微说了一下引用类型.前面我们说到js中有六大数据类型(五种基本数据类型 + 一种引用类型).下面的章节中,我们将详细讲解引用类型. 1. ...
