[Javascript] Intro to the Web Audio API
An introduction to the Web Audio API. In this lesson, we cover creating an audio context and an oscillator node that actually plays a sound in the browser, and different ways to alter that sound.


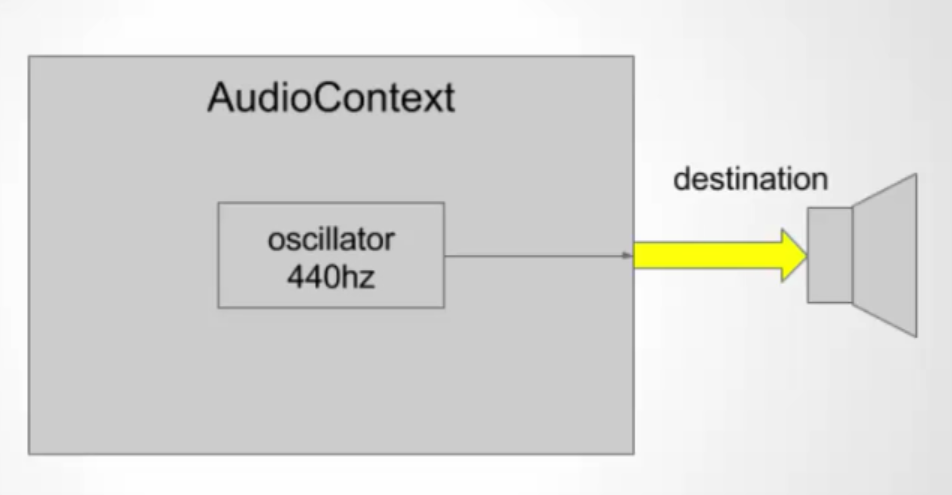
var context = new window.AudioContext() || new window.webkitAudioContext(),
osc = context.createOscillator(); osc.frequency.value = 440;
osc.connect(context.destination);
osc.type = "sine";
// uncomment the following line to make noise!
// osc.start();
[Javascript] Intro to the Web Audio API的更多相关文章
- 【HTML5】Web Audio API打造超炫的音乐可视化效果
HTML5真是太多炫酷的东西了,其中Web Audio API算一个,琢磨着弄了个音乐可视化的demo,先上效果图: 项目演示:别说话,点我! 源码已经挂到github上了,有兴趣的同学也可以去st ...
- 关于Web Audio API的入门
Web Audio API提供了一个简单强大的机制来实现控制web应用程序的音频内容.它允许你开发复杂的混音,音效,平移以及更多. 可以先看一下MDN的这篇文章<Web Audio API的运用 ...
- Web Audio API之手把手教你用web api处理声音信号:可视化音乐demo
1.Web Audio API 介绍 Web Audio API 提供了在Web上控制音频的一个非常有效通用的系统 ,这些通用系统通俗的讲就是我们可以利用Web Audio API提供的各种方法操作各 ...
- 【Web Audio API】 — 那些年的 web audio
转 TAT.Jdo:[Web Audio API] - 那些年的 web audio 这主题主要是早期对 web audio api的一些尝试,这里整理一下以便以后翻阅,如有错误,诚请指正. 在这之前 ...
- 关于HTML5音频——audio标签和Web Audio API各平台浏览器的支持情况
对比audio标签 和 Web Audio API 各平台浏览器的支持情况: audio element Web Audio API desktop browsers Chrome 14 Yes ...
- 使用Web Audio API绘制音波图
摘要:Web Audio API是对<audio> 标签功能上的补充,我们可以用它完成混音.音效.平移等各种复杂的音频处理,本文简单的使用其完成音波图的绘制. PS:本例子使用ES6编程, ...
- H5的Web Audio Api
概述 研究Web Audio Api的主要原因是:工作中需要在ios中实现声音的淡出效果,主要是通过setInterval来改audio标签的volume属性实现的,但是ios上面volume属性是只 ...
- HTML5 ——web audio API 音乐可视化(二)
上一篇 web audio API 音乐可视化(一)介绍了一些基本的API,以及如何简单的播放一个音频,本篇介绍一下怎么对获取到的音频进行分析,并将分析后的数据绘制成图像. 最终效果请戳这里; 完整版 ...
- HTML5 ——web audio API 音乐可视化(一)
使用Web Audio API可以对音频进行分析和操作,最终实现一个音频可视化程序. 最终效果请戳这里; 完整版代码请戳这里,如果还看得过眼,请给一个start⭐ 一.API AudioContext ...
随机推荐
- 1. mybatis批量插入数据
通过list <insert id="saveByList" useGeneratedKeys="true" parameterType="ja ...
- ios开发之IBOutlet和IBAction的区别
IBOutlet 输出口是使用关键字IBOutlet声明的实例变量.控制器头文件中的输出口声明应如下所示: @property (nonatomic, retain) IBOutlet UIButto ...
- shell用if
--------- shell用if出错了,Why? shell if 实例: site=github.com/fankcoder if [ $site == github.com/fankcoder ...
- js时间戳与日期格式之间的互转
1. 将时间戳转换成日期格式 // 简单的一句代码 var date = new Date(时间戳); //获取一个时间对象 注意:如果是uinx时间戳记得乘于1000.比如php函数time()获得 ...
- Windows手动搭建PHP运行环境
首先~可以先在目录里面创建一个wamp目录,我的创建在 E: 盘 1.0 下载Apache2.4,x64位.VC11组件[电脑多少位装多少位] apache下载地址:https://www.apach ...
- newman安装时遇到问题的解决
npm安装newman时系统提示需要安装.net framwork环境 通过查询文档安装visual studio express: 于是安装visual studio 2012 express. 安 ...
- SQLSERVER 2008 R2版本密钥(摘)
开发版32位:MC46H-JQR3C-2JRHY-XYRKY-QWPVM开发版64位:FTMGC-B2J97-PJ4QG-V84YB-MTXX8 工组版:XQ4CB-VK9P3-4WYYH-4HQX3 ...
- 2661: [BeiJing wc2012]连连看
Description 凡是考智商的题里面总会有这么一种消除游戏.不过现在面对的这关连连看可不是QQ游戏里那种考眼力的游戏.我们的规则是,给出一个闭区间[a,b]中的全部整数,如果其中某两个数x,y( ...
- php开发入门教程
LAMP window:WAMP(windows,apache,mysql,php) LAMP是 Linux,Apache,MySQL和PHP的缩写,是我们提供 Web 服务的软件基础. 对于 Lin ...
- Laravel框架——增删改查
增: //save返回true false $res = new member(); res->username = 'a'; $res->password = 'b'; dd($res- ...
