深入了解Angularjs指令中的ngModel
关于AngularJs的指令的知识学习,请参考。。。
这次我们接上次没讲完的知识继续。
前端人员在设计表单逻辑时,
在大部分情况下,我们需要为表单定义很多指令,
比如比较两个input内的值是否相同,是否不同等等,
这个时候我们就可以在angularJs定义指令的时候
使用require:‘ngModel’ 这个选项来增强我们对表单的操作,
这样就可以作为link选项的第四个参数,
- link: function (scope,iElem,iAttr,ngmodel){
- //其他逻辑代码
- }
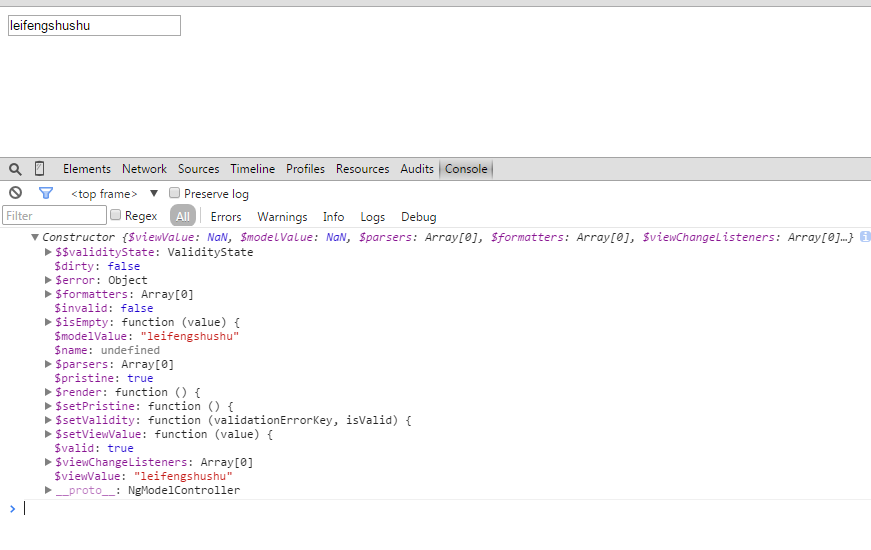
首先让我们在控制台输出ngmodel这个参数看看,代码如下
- <!DOCTYPE html>
- <html lang="en" ng-app="app">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <script src="angular.js" charset="utf-8"></script>
- </head>
- <body ng-controller='ctrl'>
- <input type="text" test ng-model=_val>
- <script>
- var app = angular.module('app',[]);
- app.controller('ctrl',function ($scope){
- $scope._val = "leifengshushu";
- })
- app.directive('test',function(){
- return{
- restrict: 'AE',
- require: 'ngModel',
- link: function (scope,iElem,iAttr,ngmodel){
- console.log(ngmodel)
- }
- }
- })
- </script>
- </body>
- </html>

可以看到这个对象包含很多属性和方法,
下面让我们一一讲解下
其中
1.
$viewValue为视图值,即显示在视图(页面)的实际值(就是上面例子中input输入框的值)
$modelValue为模型值,即赋给ng-model的值(与控制器绑定的值)
两者不一定相等,因为$viewValue同步到$modelValue要经过一系列的操作(经过三个管道)。
虽然大多数情况下两者是相等的(例如上面的例子)
2.
$parsers为一个执行它里面每一个元素(每一个元素都是一个函数)的数组,
主要是用来做验证和转换值的过程,
ngModel从DOM读取的值会被传入到其中的函数
它会依次执行每一个函数,把每一个函数执行的结果传个下一个函数,
而最后一个函数执行的值将会传到model中,
我们可以将函数push进去,那样它就会执行。
3.
$formatters也是一个执行它里面每一个元素(每一个元素都是一个函数)的数组,
主要用来对值进行格式化和转换,以便在绑定了这个值的控件中显示。
当数据的模型值发生变化的时候,里面的函数会被一一执行,
同样我们就可以将函数push进去,让它执行
4.
$viewChangeListeners的值也是一个由函数组成的数组
当视图的值发生变化的时候里面的函数会被一一调用,
实现跟$watch类似的功能。
5.
$render函数负责将模型值同步到视图上, 如果模型值被改变,需要同步视图的值。
6.
$setViewValue用于设置视图值(上面的例子就是将input的value值赋值给$viewValue)
7.
$error 一个包含所有error的对象
8.
$setPristine 设置为原始状态,会添加ng-pristine的class类名,移除ng-dirty的class类名
9.
$setValidity 来设置错误的标志
为一个函数,接受两个参数,第一个参数为错误标志的名字,是字符串类型,将会被设置成$error的属性
第二个参数为布朗值,为这个错误标志的值。
我们在控制台中打印出来ngmodel.$setValidity看看
- function (validationErrorKey, isValid) {
- // Purposeful use of ! here to cast isValid to boolean in case it is undefined
- // jshint -W018
- if ($error[validationErrorKey] === !isValid) return;
- // jshint +W018
- if (isValid) {
- if ($error[validationErrorKey]) invalidCount--;
- if (!invalidCount) {
- toggleValidCss(true);
- this.$valid = true;
- this.$invalid = false;
- }
- } else {
- toggleValidCss(false);
- this.$invalid = true;
- this.$valid = false;
- invalidCount++;
- }
- $error[validationErrorKey] = !isValid;
- toggleValidCss(isValid, validationErrorKey);
- parentForm.$setValidity(validationErrorKey, isValid, this);
- }
可以了解到执行了ngmodel.$setValidity会影响到$invalid和$valid的值,
另外从上面代码中$error[validationErrorKey] = !isValid;可以知道,
执行之后,$error对象中的错误标志validationErrorKey为我们设置的布朗值isValid的相反值。
用通俗的话讲,用法就是ngmodel.$setValidity('flag',布朗值)
这样我们就可以在页面上用formname.inputname.$error.flag,例如:
- <!DOCTYPE html>
- <html lang="en" ng-app="app">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <script src="angular.js" charset="utf-8"></script>
- </head>
- <body ng-controller='ctrl'>
- <form action="" name='myform'>
- <input type="text" test ng-model=_val name='jie'>
- <div ng-show='myform.jie.$error.empty'>empty!!</div>
- </form>
- <script>
- var app = angular.module('app',[]);
- app.controller('ctrl',function ($scope){
- $scope._val = "leifengshushu";
- })
- app.directive('test',function(){
- return{
- restrict: 'AE',
- require: 'ngModel',
- link: function (scope,iElem,iAttr,ngmodel){
- scope.$watch(function(){return scope._val},function(){
- if(ngmodel.$isEmpty(ngmodel.$viewValue)){
- ngmodel.$setValidity('empty',false); //注意到这里设置为false,而$error.empty则会显示为true
- console.log(ngmodel.$error);
- }
- })
- //console.log(ngmodel.$setValidity);
- }
- }
- })
- </script>
- </body>
- </html>
当你清空input里的值时候,这时候
- <div ng-show='myform.jie.$error.empty'>empty!!</div>
就会显示出来。
10.
$name 的值为input的name属性的值,如下
- <!DOCTYPE html>
- <html lang="en" ng-app="app">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <script src="angular.js" charset="utf-8"></script>
- </head>
- <body ng-controller='ctrl'>
- <input type="text" test ng-model=_val name='jie'>
- <script>
- var app = angular.module('app',[]);
- app.controller('ctrl',function ($scope){
- $scope._val = "leifengshushu";
- })
- app.directive('test',function(){
- return{
- restrict: 'AE',
- require: 'ngModel',
- link: function (scope,iElem,iAttr,ngmodel){
- console.log(ngmodel);
- console.log(ngmodel.$name); //输出jie
- }
- }
- })
- </script>
- </body>
- </html>
11.
$$validityState(暂时不清楚用法,求解答~)
12.
$isEmpty(value) 函数,判断是否为空
当我们需要判断input的value值是否为空的时候,可以使用这个方法
其实可以就当它是个判断是否为空的方法,传入一个参数,判断这个参数是否为空,你传入任何值都可以
要是需要,我们也可以自己在指令里重写这个方法,来定义我们自己需要的“是否为空”的概念
13.
$pristine 如果用户还没有进行过交互,值是true.
$drity 如果用户已经进行过交互,值是true.
14.
$valid 如果没有错误,值是true.
$invalid 如果有错误,值是true.
深入了解Angularjs指令中的ngModel的更多相关文章
- 【转】angularjs指令中的compile与link函数详解
这篇文章主要介绍了angularjs指令中的compile与link函数详解,本文同时诉大家complie,pre-link,post-link的用法与区别等内容,需要的朋友可以参考下 通常大家在 ...
- angularjs指令中的compile与link函数详解
这篇文章主要介绍了angularjs指令中的compile与link函数详解,本文同时诉大家complie,pre-link,post-link的用法与区别等内容,需要的朋友可以参考下 通常大家在 ...
- angularjs指令中scope参数 true、false、{} 的区别详解
scope 有三个参数 true.false.{} scope 默认是 false,当 scope设置为true时,会从父作用域继承并创建一个新的作用域对象, 按照true .false的反向思维,我 ...
- angularjs指令中的compile与link函数详解(转)
http://www.jb51.net/article/58229.htm 通常大家在使用ng中的指令的时候,用的链接函数最多的是link属性,下面这篇文章将告诉大家complie,pre-link, ...
- angularjs指令中的compile与link函数详解补充
通常大家在使用ng中的指令的时候,用的链接函数最多的是link属性,下面这篇文章将告诉大家complie,pre-link,post-link的用法与区别. angularjs里的指令非常神奇,允许你 ...
- AngularJS 指令中的require
require参数可以被设置为字符串或数组,字符串代表另外一个指令的名字.require会将控制器注入到其值所指定的指令中,并作为当前指令的链接函数的第四个参数.字符串或数组元素的值是会在当前指令的作 ...
- AngularJs 指令中 的Scope属性
一.概念说明 可以是true. false .哈希对象 {} 1.true 新创建了一个作用域,且继承了父作用域:在初始化的时候,用了父作用域的属性和方法去填充我们这个新的作用域.它和父作用域不是同一 ...
- AngularJs -- 指令中使用子作用域
下面将要介绍的指令会以父级作用域为原型生成子作用域.这种继承的机制可以创建一个隔离层,用来将需要协同工作的方法和数据模型对象放置在一起. ng-app和ng-controller是特殊的指令,因为它们 ...
- [Angularjs]ng-repeat中使用ng-model遇到的问题
写在前面 在ng-reapet中如何为ng-model双向绑定呢?在项目中确实遇到这样的问题,绑定了,但是在controller中获取不到它的值,确实挺奇怪的. 系列文章 [Angularjs]ng- ...
随机推荐
- 反编译Android APK及防止APK程序被反编译
怎么逆向工程对Android Apk 进行反编译 google Android开发是开源的,开发过程中有些时候会遇到一些功能,自己不知道该怎么做,然而别的软件里面已经有了,这个时候可以采用反编译的方式 ...
- bzoj 3053 HDU 4347 : The Closest M Points kd树
bzoj 3053 HDU 4347 : The Closest M Points kd树 题目大意:求k维空间内某点的前k近的点. 就是一般的kd树,根据实测发现,kd树的两种建树方式,即按照方差 ...
- Codeforces Round #197 (Div. 2) : A
水题一个: 直接贴代码: #include<cstdio> #include<algorithm> #include<cstring> using namespac ...
- UserMailbox 必须强制使用 Database---Database is mandatory on UserMailbox error
XX搞了接近一天,终于搞定. 不只是在查看用户邮箱里发现这样的情况,就连在PS里执行GET-MAILBOX之类,都有这个报错. 跟网上所有的解决方法都不一样. 重新了系统邮件都不行,重新了ADMINI ...
- java.lang.UnsupportedClassVersionError(java项目版本一致问题)
报此错误,一般都是由于在myeclipse中的java项目是用高版本(jdk1.6之后)的jdk进行编译后生成的class文件,却要运行在低版本的jdk虚拟机上,导致这个错误 解决办法: 在myecl ...
- [转贴]JAVA:RESTLET开发实例(三)基于spring的REST服务
前面两篇文章,我们介绍了基于JAX-RS的REST服务以及Application的Rest服务.这里将介绍restlet如何整合spring框架进行开发.Spring 是一个开源框架,是为了解决企业应 ...
- ANDROID_MARS学习笔记_S02_015_Gson解析json串为对象集合
package com.example.s02_e12_json3; import java.lang.reflect.Type; import java.util.Iterator; import ...
- app:layout_scrollFlags不起作用
http://stackoverflow.com/questions/31722798/enteralwayscollapsed-does-not-bring-back-the-toolbar-whe ...
- 使用Xcode Instruments Leak解决内存泄漏问题
iOS 5.0之后apple引入了Xcode编译器特性ARC(Automatic Reference Counting,自动引用计数)来帮助开发者管理内存,但为了追求app的高性能与减少安装包大小,工 ...
- Hive JSON数据处理的一点探索
背景 JSON是一种轻量级的数据格式,结构灵活,支持嵌套,非常易于人的阅读和编写,而且主流的编程语言都提供相应的框架或类库支持与JSON数据的交互,因此大量的系统使用JSON作为日志存储格式. ...
